لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/13/20 في كل الموقع
-
الإصدار 1.0.0
49568 تنزيل
لا يخفى على أحدٍ سطوع نجم لغة HTML5 وانتشار تطبيقاتها انتشارًا كبيرًا، إذ ذاع صيتها وأصبحت حديث الكثيرين لما تحتويه من تقنياتٍ مهمةٍ لتطبيقات الويب، فهي تتضمن كل ما يتعلق بتشغيل مقاطع الفيديو على صفحات الويب، وتوليد الرسوميات ديناميكيًا، وتحديد الموقع الجغرافي للمستخدم، وإتاحة استعمل تطبيقات الويب دون اتصال، إضافةً إلى تنظيمها لبنية المستند الهيكلية تنظيمًا دقيقًا يسهِّل تفسيرها من المتصفحات والبرمجيات الأخرى، والمزيد… لذا جاء هذا الكتاب محاولًا تقديم مفاهيم HTML5 وتقنياتها وطرائق استخدامها إلى القارئ العربي، مدعمًا بأمثلة علميةٍ تسهّل توضيح الأفكار، وحاولتُ فيه توفير أحدث المعلومات عن دعم تلك التقنيات قدر المستطاع، وأعدت النظر في بعض الفصول لتناسب التغييرات التي طرأت حديثًا. هذا الكتاب مترجمٌ عن كتاب Dive Into HTML5 للمؤلف Mark Pilgrim المرخّص برخصة المشاع الإبداعي CC BY 3.0، والذي نشرته O’Reilly لاحقًا باسم HTML5: Up and Running. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي نسب المُصنَّف - الترخيص بالمثل 4.0 (CC BY-SA 4.0). شعار HTML5 والشعارات البقية مرخصة برخصة المشاع الإبداعي CC BY 3.0. وفي النهاية، أحمد الله على توفيقه لي بإتمام العمل على الكتاب، وأرجو أن يكون إضافةً مفيدةً للمكتبة العربية، والله ولي التوفيق. يمكنك قراءة فصول الكتاب في صورة مقالات مما يلي: المقال الأول: خمسة أشياء عليك معرفتها عن HTML5 المقال الثاني: نظرة على تاريخ HTML - الجزء الأول المقال الثالث: نظرة على تاريخ HTML - الجزء الثاني المقال الرابع: اكتشاف دعم المتصفحات لميزات HTML5 المقال الخامس: الرسم عبر عنصر canvas في HTML5 المقال السادس: صيغ ترميز الفيديو والصوت وحاوياتها وكيفية عملها في الويب المقال السابع: ترميز مقاطع الفيديو بعدة صيغ المقال الثامن: إضافة مقاطع الفيديو عبر العنصر <video> في HTML5 المقال التاسع: التعامل مع التأريخ في HTML5 المقال العاشر: تحديد الموقع الجغرافي (GeoLocation) في HTML5 المقال الحادي عشر: التخزين المحلي (Local Storage) في HTML5 المقال الثاني عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الأول المقال الثالث عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الثاني المقال الرابع عشر: النماذج (Forms) في HTML5 المقال الخامس عشر: مدخل إلى البيانات الوصفية (microdata) في HTML5 المقال السادس عشر: توصيف الأشخاص باستخدام metadata في HTML5 المقال السابع عشر: توصيف المنظمات/الشّركات باستخدام microdata في HTML5 المقال الثامن عشر: كيفية توصيف الأحداث والمراجعات باستخدام microdata على HTML51 نقطة -
انا عايز ابقي مطور او مصمم مواقع ومش عارف اخد دورة ايه وهل لازم اكون جرافيك ديزاين مع العلم انى مش بعرف استخدم الفوتوشوب ومش خريج حسابات ومعلومات ومعنديش اى معرفة خالص بالبرمجة وإني افضل مطور او مصمم المواقع ومعرفش الفرق بين مصمم ومطور المواقع ولا مبرمج التطبيقات اللي علي التليفون ايه اللي مطلوب اكتر في مصر وشكرا مقدما1 نقطة
-
ممكن حل السؤال اكتب برنامج بلغه c++ لمعرفه العدد المدخل هل عدد اولي ام غير اولي ياريت الاجابه باسرع وقت1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
طبعًا، كل شخص لديه طريقة معينة يحب التعلم عن طريقها. إذا أردت الحصول على كتب في المجالات المذكورة فهي متواجدة وبكثرة في الإنترنت يكفي كتابة إسم الكتاب في محرك البحث وستحصل على النتائج التي تريدها، وإن كنت تفضل النسخ المطبوعة يمكنك أيضًا طلبها من خلال موقع أمازون، هذا الموقع يحتوي على العديد من الكتب المجانية، وهناك غيره الكثير. أنصحك بمحاولة تطبيق ما تتعلمه، التطبيق مهم جدًا.1 نقطة
-
البرمجة الكائنية التوجه هي العمود الفقري للعديد من اللغات البرمجية، لكنها ليست الوحيدة، هناك أنماط أخرى في البرمجة سأذكر منها الأنماط التالية: Functional procedural Event-driven من خلال كلامك فهمت أنك بدأت تدرس بعض الأشياء المعقدة وبدأت الأمور تصبح صعبة لديك، وهذا شيء عادي، كلما زاد تعمقنا في دراسة شيء ما، زادت صعوبة إستعابنا له. بالنسبة لمصادر التعلم، فأنا لا أفضل الكتب البرمجية، لأنها رغم إحتوائها على محتوى جيد، لكن توجد بها تفاصيل غير مفيدة، ولو حاولت فهمها ستضيع وقتك لا أكثر، ولن تحتاجها فيما بعد. أنا أفضل التعلم عن طريق الفيديو وأفضل الدروس التطبيقية على الدروس النظرية، لأن الهذف يبقى في الأخير تطبيق ما تعلمه. أؤمن أن البرمجة ولدت لحل المشاكل، فأنا أقوم بتعلم الأشياء الجديدة، عندما تواجهني مشكلة معينة، أحاول دائمًا دراسة الأشياء بسطحية في البداية، ولا أخوض فيها كثيرًا، أحصل على العناوين الرئيسية ثم أتوجه لتطبيق ما تعلمته ﻷنه وعند التطبيق تفهم الأشياء وماهيتها، وبعد التطبيق وفهم الموضوع، يمكنني العودة ودراسة التفاصيل. لا أدري ما هي المواضيع التي صعب عليك فهمها، إن كنت تتحدث عن Design Patterns مثلًا فهذا الموقع يشرح المواضيع بشكل مبسط ورائع: الموقع. إذا حددت لي ما أنت في طور تعلمه يمكنني تقديم بعض المصادر الجيدة لك.1 نقطة
-
هلا بيك عزيزي بخصوص هذا الحركه للفائده فقط استخدمة هذا المكتبة طبعا موجوده في الانترنت اذا احد احتاج لها ممكن يبحث عنها فقط يعمل نسخ ولصق ل اسم المكتبة في جوجل com.github.chrisbanes.photoview.PhotoView1 نقطة
-
هلا فيك عزيزي فعلا انا ما انتبهت اني قد وضعت getIntent اعلى من تعريف spinner شكرا لك ي غالي وعذرا على الخطاء1 نقطة
-
لتعبئة بيانات من خلال intent أولا نقوم بتعريف متغير مثلاً private final static int REQUEST_CODE_1 = 1; نستخدم التالي لإرسال البيانات من الأكتيفتي المرسل Intent intent = new Intent(Source.this, Target.class); intent.putExtra("message", "This message comes from Source Actıvıty"); startActivity(intent); لكن إن أردت أرسال البيانات والإنتظار إستلام بيانات من الأكتيفتي الهدف نستخدم التالي ولإستلام البيانات في أكتيفيتي أخر نستخدم Intent intent = getIntent(); String message = intent.getStringExtra("message"); TextView textView = (TextView)findViewById(R.id.requestDataTextView); textView.setText(message); مع تمرير إسم ال key للميثود getStringExtra. وفي حالتك أنت تستخدم MaterialBetterSpinner هي نفس الطريقة لكن نضيف النص المستلم من ال intent إلى المصفوفة مثال Intent intent = getIntent(); String message = intent.getStringExtra("message"); ArrayList<String> arrayList = new ArrayList<>(); arrayList.add("text"); arrayList.add(message); ArrayAdapter<String> arrayAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, arrayList);1 نقطة
-
1 نقطة
-
أهلاً بك @Saloua El Bacha يمكنك تعلم لغة جافا لبرمجة تطبيقات الأندرويد من عدة مصادر مجانية من خلال فيديوهات اليوتيوب وهذا واحدة منهم تعلم الأندرويد من الصفر ,سيساعدك ذلك في البداية ومن ثم قومي تطوير نفسك من خلال العثور على مشاريع جاهزة وقومي بالتطوير عليها قليلاً وهذا سيسرع من عملية تعلمك لبرمجة التطبيقات بلغة جافا بإستخدام أندرويد ستديو1 نقطة
-
السلام عليكم ,وظيفته هي تغيير ستايل معين لعنصر معين تأخذ متغييرين الأول هو الخاصية والمتغير الثاني هو القيمة مثال بسيط setProperty("background-color", "yellow"); مع مثالك تكون هكذا document.documentElement.style.setProperty("background-color", "yellow"); ستقوم بتغيير الخاصية background-color الخاص بالعنصر المحدد إلى اللون الأصفر1 نقطة
-
مرحباً عبدالله : أفضل فيزا في مصر للتعامل مع بايبال وعن تجربة هيا فيزا easy pay من البريد. تقدر تستخرجها من البريد من غير رسوم وتقدر تفعلها وبيتحولك الرصيد عليها كل أول شهر تلقائي من غير ما تدفع رسوم ل paypal يمكنك الإطلاع على التفاصيل من هنا1 نقطة
-
مرحبا بك أخي ,لم تحدث المشكلة في السورس كود السابق ,حاليا أقوم بتفحص السورس الكامل1 نقطة
-
السلام عليكم أخي ,شكرا لك سأطلع على الكود وأقوم بحل المشكلة وسأقوم بإخبارك ,قد يأخذ بعض الوقت1 نقطة
-
أهلا بك أخي @مروان مروان3 بالطبع يمكنك ذلك من خلال عمل ميثود للإخفاء وميثود للإظهار وإستدعاء مثلاً الميثود الخاص بالإخفاء في الزر الثاني والثالث وقمت بعمل الميثودز لك public void showTabLayout() { parentTabs.setVisibility(View.VISIBLE); } public void hideTabLayout() { parentTabs.setVisibility(View.GONE); } ويمكنك إستدعاء الميثود التي تريد مثلا لإظهار tablayout نستدعي الميثود showTabLayout والعكس1 نقطة
-
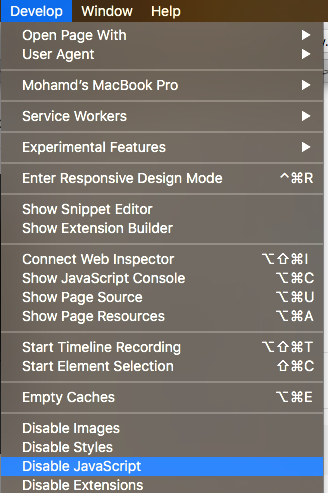
لا عليك ,لاحظت من الصورة المرفقة أنك تستخدمين جوجل كروم ,والجافاسكربت مفعل تلقائياً ,ولكتابة كود جافا سكربت يمكنك إستخدام أي محرر نصوص مثل visualstudio أو تطبيق TextEdit المدمج في الماك يمكنك فتحه من خلال الضغط من الكيبورد على زر Command + space ثم إكتبي Text edit وقومي بتشغيله1 نقطة
-
وعليكم السلام @ياسمين الرشيدي لم أفهم ماذا تقصدين لكن أتوقع إنك تريدين البدء بعمل مشاريع بإستخدام javascript إن كان كذلك ,يمكنك إستخدام أكواد الجافا سكربت من خلال أي محرر أكواد لديك ,ولتفعيل تحميل أكواد جافا سكربت لمتصفح سفاري الخاص بأجهزة الماك يمكنك الذهاب إلى تبويب ومن ثم إزالة علامة الصح من أمام الخيار Disable Javascript مثل الصورة المرفقة هي بالعادة يكون مفعل إفتراضياً1 نقطة
-
السلام عليكم أخي @مروان مروان3 في كود الجافا الخاص بك قم بتغيير التالي في ال onCreate ميثود NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); navigationView.setNavigationItemSelectedListener(this); إلى التالي NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); navigationView.setNavigationItemSelectedListener(this); navigationView.bringToFront(); بعد ذلك أتوقع أن يعمل بدون مشاكل1 نقطة
-
تمام هل يمكنك إرفاق ملف المشروع حتى أستطيع الإطلاع على باقي الكود1 نقطة
-
السلام عليكم أخي @مروان مروان3 جرب إضافة التالي إلى جملة الشرط الخاصة بال table 2 هكذا if (savedInstanceState == null) { getActivity(). getSupportFragmentManager().beginTransaction().replace(R.id.fragment_container, new FragmentHome()).commit(); } وأعلمني بالنتيجة1 نقطة
-
السلام عليكم معدل التوظيف هو نسبة عدد المشاريع التي قام صاحب المشروع بتوظيف مستقلين عليها إلى العدد الكلّي للمشاريع التي قام بفتحها على مستقل. على سبيل المثال إذا قام صاحب المشروع بفتح 80 مشروع خلال عام واحد، وقام بتوظيف المستقلين للعمل على 60 منها، بينما تم إغلاق الـ 20 المتبقية أو لم يتم توظيف المستقلين عليها، سيصبح معدّل التوظيف لصاحب المشروع 75%.1 نقطة