لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/25/20 في كل الموقع
-
السلام عليكم اريد كود html لارسال رسالة واتساب WhatsApp وسؤال ثاني ايه الفرق بين php و html انا جديد في برمجة المواقع1 نقطة
-
السلام عليكم ورحمة الله وبركاته اريد الاستفسار عن برمجة وتصميم موقع المحيط https://www.almuheet.net/ هل هو بلوجر ام وردبريس ام برمجة خاصة وهل تكلفة تصميم متل موقع المحيط مكلفة أم لا وشكرا لكم1 نقطة
-
ما الفرق بين (nox) و (Bluestacks), و ما الافضل في استخدامه ك محاكي لبرنامج الاندرويد؟1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم @Abo Abdullah Abo Abdullah الخطأ معناه أنه مشكلة من الإتصال بالسيرفر أتوقع سببها عدم إستخدام شهادة ssl مع السيرفر غير الكود إلى التالي لكن تأكد من أن السيرفر الخاص بك يمتلك إضافة openssl مفعلة <?php if($_POST["message"]) { ini_set("SMTP","ssl://smtp.gmail.com"); ini_set("smtp_port","465"); ini_set('sendmail_from', "email@domain.com"); mail("your@email.address", "Form to email message", $_POST["message"], "From: an@email.address"); } ?> <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <form method="post" action=""> <textarea name="message"></textarea> <input type="submit"> </form> </body> </html> إن لم يعمل أو ظهر خطأ مشابه إستخدم تشفير tls هكذا الكود البديل في حال لم يعمل أعلاه <?php if($_POST["message"]) { ini_set('SMTP', "tls://smtp.gmail.com"); ini_set('smtp_port', "587"); ini_set('sendmail_from', "email@domain.com"); mail("your@email.address", "Form to email message", $_POST["message"], "From: an@email.address"); } ?> <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <form method="post" action=""> <textarea name="message"></textarea> <input type="submit"> </form> </body> </html>1 نقطة
-
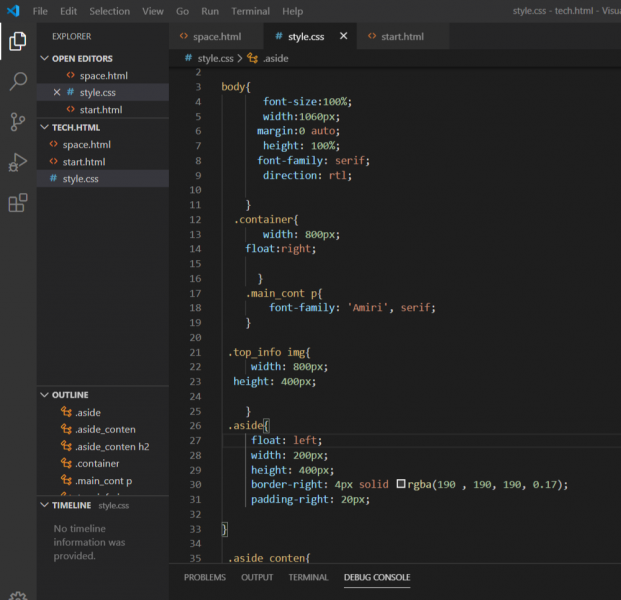
مرحبا أولا: حتى نستطيع مساعدتك بشكل جيد عليك رفع الكود كامل إما عن طريق ملف مضغوط أو كتابته في محرر الأكواد هنا حتى نطلع عليه بشكل كامل ثانيا: من خلال مشاهدتي للكود الخاص بك من خلال الصور لاحظت انك كاتب الوسم link داخل الوسم aside والمفروض الوسم link المكان المخصص له داخل وسم head بهذا الشكل : <head> // .... <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet"> </head> ثالثا: من خلال مشاهدتي للأكواد في الصورة لاحظت وجود كلاس css خاص ب aside ولم تستعمله في أكواد ال html أتحدث عن هذا الجزء من css .aside{ /* ....... */ } المفروض إستعمال هذا الكلاس داخل وسم aside بهذا الشكل حتى يتم تطبيق التنسيق الخاص به // ..... // ..... <aside class="aside"> // content here </aside> بهذا الشكل يتم تطبيق الكلاس على وسم ال aside و يكون على جنب أو يمكنك إبقاء أكواد ال html كما هي و تغيير ال css بهذا الشكل : /* لاحظ أننا استعملنا الوسم وليس الكلاس */ aside { /* stylesheet properties here */ /* .......... .......... */ } ملاحظة: حتى نستطيع مساعدتك بشكل جيد يجب أن نكون على اطلاع كامل بالكود فمن الصور لا نلاحظ الأخطاء بالتوفيق1 نقطة
-
1 نقطة
-
1 نقطة
-
مرحباً @Red Wolf. الصفحة تبدو بشكل جيد لكن للتحسين : في عنصر meta لا نحتاج شرطة مائلة ( / ) في أخرها . <meta keywords="test of programing"> أيضاً أفضل كتابة النص داخل عنصر فقرة <p> : <div id="programing"> <p>The language for building web pagge</p> </div>1 نقطة
-
ظهرت رسالة : Warning: mail(): SMTP server response: 530 5.7.0 Must issue a STARTTLS command first. k14sm5829681wrq.97 - gsmtp مع العلم انني اضفت كذلك الامر حق كلمة المرور ini_set('password','qewqwe3');1 نقطة
-
@Abo Abdullah Abo Abdullah اه المشكلة من السيرفر الخاص بك حيث لم يتم ضبط إعدادت سيرفر ال SMTP الخاص بفنكشن mail() لحل المشكلة قم بتغيير الكود إلى التالي مع تغيير الإيميل email@domain.com إلى إيميلك المرسل منه <?php if($_POST["message"]) { ini_set('SMTP', "smtp.gmail.com"); ini_set('smtp_port', "25"); ini_set('sendmail_from', "email@domain.com"); mail("your@email.address", "Form to email message", $_POST["message"], "From: an@email.address"); } ?> <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <form method="post" action=""> <textarea name="message"></textarea> <input type="submit"> </form> </body> </html>1 نقطة
-
شكرا اخي محمد عمران ظهرت الرسالة التالية عند الارسال Warning: mail(): Failed to connect to mailserver at "localhost" port 25, verify your "SMTP" and "smtp_port" setting in php.ini or use ini_set() in D:\xampp\htdocs\sendemail\test.php on line 121 نقطة
-
@Abo Abdullah Abo Abdullah إذا تريد إرسال الرسالة إلى إيميل من خلال المتصفح فهي ممكنة من خلال php قمت بعمل فورم بسيط لذلك من html ,php ثم إحفظ ملف الكود بصيغة .php مثال إسم الملف هكذا test.php وستحتاج إلى سيرفر أو إستضافة لتجربته لأن php تحتاج إلى سيرفر <?php if($_POST["message"]) { mail("your@email.address", "Form to email message", $_POST["message"], "From: an@email.address"); } ?> <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <form method="post" action=""> <textarea name="message"></textarea> <input type="submit"> </form> </body> </html> وإستبدل your@email.address بالإيميل الذي تريد الإرسال له ,وإستبدل an@email.address بالإيميل الذي سيظهر لدي المستلم حيث ستظهر له من أي بريد تم إرسالها1 نقطة
-
اشكرك جزيل الشكر اخي محمد عمران على تعاونك معي وفعلا كلامك منطقي طيب ما هو البديل ....انا اريد ان ارسل رسالة أو اذا تكرمت هل يمكن ارسال بريد على عنوان gmail مع المرفقات أم هذا ايضا صعب ؟1 نقطة
-
@Abo Abdullah Abo Abdullah اه فهمت عليك لكن هذا تقريباً شبه مستحيل لأغراض أمنية من قبل واتس أب ,إذا كان ذلك ممكناً لكانت ثغرة أمنية في التطبيق حيث الهاكر يستطيع إرسال رابط إلى مستخدم واتس أب وعند الضغط عليه مباشرة يرسل رسالة لرقم معرف من قبل الهاكر بدون علم صاحب الحساب1 نقطة
-
جزاك الله خير فعلا يفتح على نفس الرقم الذي حددته لكن المشكلة انه يقف بالموشر على الرسالة ولا يرسلها ينتظر مني ان اضغط على سهم الارسال انا اريده ان ينفذ مباشرة بدون ان اضغط اي شيء1 نقطة
-
@Abo Abdullah Abo Abdullah تفضل قمت بتعديل الكود قليلاً إستبدل "الرقم هنا " برقم الجوال (يجب أن يكون مسجل في جهات الإتصال لديك) <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <a href="https://api.WhatsApp.com/send?phone=الرقم هنا &text=الرسالة هنا"> تواصل معنا من خلال الواتس اب.</a> </body> </html>1 نقطة
-
شكرا اخي على جوابك وكيف ارسل لرقم جوال معين رسالة مباشرة مثلا " ارجو الاتصل بي " هو حاليا يفتح الواتساب ويقف بانتظار ان اضغط زر سهم انتر انا اريده ان يرسلها فورا1 نقطة
-
صباح الخير @Abo Abdullah Abo Abdullah لإرسال رسالة من خلال الواتس اب من خلال صفحة ويب ,قمت بعمل الصفحة لك تفضل <html> <head> <title>إرسال رسالة واتس أب </title> </head> <body> <a href="whatsapp://send?text=الرسالة هنا"> تواصل معنا من خلال الواتس اب.</a> </body> </html> وبالنسبة للفرق بين php و html , يوجد عدة فروقات لكن سأذكر المعروفة ,أولاً PHP تستخدم لبرمجة لوحات التحكم الخاصة بالمواقع أي للباك إند بينما HTML تستخدم لعمل وتصميم واجهة المستخدم من خلال إستخدام لغات أخرى لتصميم والستايل مثل css ,و php تتحكم بكل ما في واجهة الموقع والموقع بشكل عام1 نقطة
-
مرحبا محمود.. بالإمكان برمجة و تصميم موقع بنفس المواصفات بتقنيات مختلفة على سبيل المثال موقع المحيط بالإمكان عمل مثله بإستخدام الووردبريس أو الجوملا أو بعدة منصات إدارة محتوى مختلفة كما بالإمكان تصميمه بإستخدام بيور php أو لارافيل أو بلغة البايثون بإستخدام إطار العمل django أو flask أو بإستخدام asp.net أو ruby القائمة تطول. السؤال الأكثر دقة هو..ما أفضل طريقة لتصميم موقع مشابه؟ هنا ستكون إجابتي ووردبريس و السبب أن الموقع عباره عن مقالات تحت تصنيفات مختلفة و هذا لب ما تم تطوير نظام ووردبريس لأجله و السبب الأكثر أهمية هو أن واجهة ووردبريس لإدارة المحتوى من الصعب بناء مثلها من الصفر بإستخدام تقنيات أخرى سيستغرق وقتا طويلا فلا داعي لإعادة إختراع العجلة و إنفاق المال و الجهد على شئ موجود و أثبت فعاليته و جدارته , ما يلزمك هو البحث عن مطور مواقع وورد بريس لتصميم قالب يعطي طابع خاص بموقعك و حاول تجنب إستعمال القوالب المجانية. لو أعتمدت إستخدام ووربريس التكلفة تختلف بناء على عدة عوامل : 1 - هل ستستخدم قالب جاهز أم ستقوم بصناعة قالب من الصفر. 2 - الميزات المطلوبة في الموقع. 3 - جودة العمل.1 نقطة
-
مرحباً دانا: في الأول والأخير يجب أن تختاري البرنامج علي حسب إمكانيات جهازك أنا جربت Bluestacks هو سريع في البداية ولكن مع الوقت يكون بطيئ ويستهلك إمكانيات عالية من الجهاز ولكن مما قرأت عن nox فهو سريع ومحبوب ويستهلك أقل من Bluestacks *** وهذا مرجع للفرق بين الإثنين: Bluestacks vs Nox يجب الإطلاع على قسم System Requirements1 نقطة
-
مرحباً دانا: إذا كنت تريد إختبار التصميم في مرحلة التطوير فيجب عليك أن تجرب التطبيق علي اللابتوب أو الكمبيوتر عن طريق emulator وهو عبارة عن محاكي لنظان الأندرويد لكن بداخل الكمبيوتر. أما إذا كنت تقصد أنك تريد أن تعطي التطبيق لأي شخص لتجربة التطبيق فيجب عليك بعد أن تنهي التطبيق أن تعمل Build للبيئة الحية وترفع التطبيق النهائي على google play ومن ثم مشاركة التطبيق مع الجميع وهذا مرجع للمزيد من التفاصيل.1 نقطة
-
لأن الفوتوشوب يعمل بنظام البكسلات وهذا ما سيجعل الشعار غير قابل للإستخدام في المطبوعات والتصاميم الرقمية. الخيار الأفضل هو برنامج Adobe Illustrator لأنه يعمل بنظام مختلف ويعي أعلى جودة ممكنة vector وهذا ما يجعل إستخدام الشعار في المطبوعات وغيرها أسهل أتمنى أن إجابتي كانت مفيدة1 نقطة
-
1 نقطة