لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/28/20 في كل الموقع
-
"أريد تعلم البرمجة لكنني لا أعرف من أين أبدأ!" هذه هي أكثر عبارة تتردد على سمعي من حديثي العهد بالبرمجة، إذ يأتيني هذا السؤال مرارًا وتكرارًا؛ وفي كل مرة أحاول أن أجيب عنه في سياقه، أجد أنني أضيف معلومات جديدة على إجاباتي السابقة، لذا قررت كتابة هذا المقال بعنوان "تعلم البرمجة" لعله يفيد الراغبين في تعلم تطوير التطبيقات في بدء رحلتهم مع تعلم البرمجة من الصفر. جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة، سنذكر هنا جدول المحتويات باختصار: ما هي البرمجة؟ لماذا تتعلم البرمجة؟ ما عليك معرفته لتصبح مبرمجًا الأدوات اللازمة للبدء في تعلم البرمجة لماذا هناك العديد من لغات البرمجة؟ مفاهيم البرمجة مصادر تعلم البرمجة تطوير واجهات المستخدم تطوير الواجهات الخلفية تعلم تطوير تطبيقات الجوال تطوير الألعاب تطوير الأنظمة المدمجة تطوير تطبيقات سطح المكتب كيفية اختيار لغة البرمجة التي تناسبك نصائح لتعلم البرمجة ما هي البرمجة؟ البرمجة هي عملية تقسيم مهمة معينة يراد تنفيذها عبر الحاسوب إلى أجزاء صغيرة ومترابطة وقابلة للتنفيذ بأوامر بسيطة. بعد ذلك، تجري كتابة هذه الأوامر والتعليمات بإحدى لغات البرمجة، والتي هي وسيلة للتخاطب مع الحاسوب. إليك المثال العملي التالي الذي يشرح ماهية البرمجة: إن كنت تتوقع زيارة صديق لك اليوم، واتصل بك ليقول لك: "أنا واقف بجانب الحديقة ولا أعرف كيف أصل إلى منزلك". أنت عادةً تمر كل يوم من جانب الحديقة وتعرف الطريق بينها وبين منزلك شبرًا بشبر. برأيك هل ينفع إن قلت له: "منزلي معروف وقريب من الحديقة وأنا كل يوم أمر من جانبها"؟ لا، بالتأكيد. تحتاج إلى أن تقسِّم المشكلة إلى أجزاء تمثل خطوات بسيطة يستطيع صديقك فهمها وتنفيذها. مثلًا، أخبره أن ينفذ الأوامر التالية: "سر إلى الأمام عشرة أمتار" ثم "اتجه إلى اليمين" ثم "سر إلى نهاية الشارع" ثم "اتجه إلى اليسار". أخبره بعد ذلك: "عُدَّ الأبنية الموجودة على اليسار حتى تصل إلى البناء الرابع" ثم "اصعد إلى الطابق الثاني" ثم "اطرق على الباب الذي سيظهر أمامك". مبارك! بهذه الطريقة، تستطيع أن تدل صديقك على منزلك بدقة. البرمجة هي الشيء نفسه تمامًا. فهل ترى التعابير المكتوبة بين علامتي الاقتباس؟ إنها التعابير التي تكتب بإحدى لغات البرمجة والتي تخاطب الحاسوب بدلًا من صديقك السابق. لغات البرمجة هي مجموعة من المفردات والقواعد اللغوية التي تشكل لغةً وسيطةً للتخاطب مع الحاسوب وأمره بتنفيذ تعليمات وأشياء محدَّدة. فلا الحاسوب يفهم لغة البشر ولا البشر يفهمون لغة الحاسوب، لذا كان هنالك حاجة ملحة لوجود لغة وسيطة يفهمها كلاهما؛ نتيجةً لذلك، انبثق مفهوم لغة البرمجة. بعبارة أخرى، لو أردنا أن نقول للحاسوب "افعل كذا"، فسنحتاج إلى لغةٍ مشتركةٍ بيننا وبينه ليفهم ما نبتغيه، وهنا يأتي دور لغات البرمجة، إذ يمكنك أن تعدّ لغات البرمجة على أنها وسيط بين المبرمج والحاسوب. يهتم المبرمج بالتفكير في تسلسل الخطوات التي على الحاسوب القيام بها لإتمام العمل المطلوب منه (مثل حساب العمر اعتمادًا على تاريخ الولادة)، ثم كتابة هذه الخطوات بترتيب منطقي بإحدى لغات البرمجة. ربما لاحظتَ في الجملة السابقة أن جزءًا من مهمة المبرمج هو التفكير المنطقي، وهذا يجعلنا ننتقل إلى السؤال الشائع "هل أستطيع تعلم البرمجة وأصبح مبرمجًا؟" أو "هل أنا مؤهل لأصبح مبرمجًا؟". لماذا تتعلم البرمجة؟ يبدو أن تعلم البرمجة من الصفر ليس بالصعوبة التي توقعتها، لكنك تريد حافزًا يجعلك تتعلم البرمجة. تسمع كثيرًا أن البرمجة هي مجال المستقبل، وأن وظائف المبرمجين ستكتسح مجال التوظيف في السنوات القادمة؟ أستطيع أن أؤكد لك ذلك، كما أنَّ وظائف البرمجة هي من أعلى الوظائف دخلًا. فلو كنت تريد بدء مشوارك الاحترافي وتريد عملًا مستقرًا وذا دخلٍ ممتاز، فإن تعلم البرمجة والعمل بها هو أفضل خيارٍ أمامك. وظائف البرمجة مريحة عمومًا، فالعمل كله مكتبي أمام حاسوب في بيئة مريحة ومناسبة، وأغلبية الشركات تتبع نظام العمل 40 ساعة في الأسبوع (أي 5 أيام لمدة 8 ساعات يوميًا)، ولا تغفل عن قدرتك على العمل عن بعد من خلال الانترنت أو كمستقل في أوقات فراغك. تعلم البرمجة سيوسع أفق تفكيرك كثيرًا، خصوصًا أن تعاملك مع الحاسوب يتبع إلى التفكير المنطقي، وستجد أن البرمجة ستسهل لك القيام بأمور أخرى في الحاسوب. ما عليك معرفته لتصبح مبرمجًا يتردد الكثيرون في تعلم البرمجة متذرعين بأن مستواهم في الرياضيات ليس ممتازًا، وهذا ليس صحيحًا، فصحيحٌ أنَّ هنالك أمور تعترضك أثناء أداء عملك كمبرمج تتطلب خبرة في الرياضيات، إلا أنَّه قد تمر عليك فترات طويلة لا تحتاج فيها إلى مسائل رياضية. كل ما يلزمك للبدء في تعلم البرمجة هو الأساسيات التي يعرفها الجميع. إلى حين اعتراضك أية مسألة أو مشكلة تتطلب مهارة في الرياضيات، هنالك الكثير من المصادر والمراجع التي تستطيع الرجوع إليها آنذاك. بعبارة أخرى، أجِّل هذا الأمر قليلًا ولا تخف. الأهم من ذلك هو أن تكون قادرًا على التفكير بشكل منطقي. التفكير المنطقي التفكير المنطقي هو المهارة التي تجمع كافة المبرمجين تحت مظلة واحدة، وهي أساس كتابة الخوارزميات، إذ يجب أن تكون قادرًا على اكتساب هذه المهارة وتطويرها. الخوارزميات كلمة "الخوارزميات" هي الكلمة المرعبة التي ينفر منها البعض، فكل ما يتخيلونه عند ذكرها هو الرياضيات المعقدة والمعادلات الطويلة والرموز العجيبة، لكن الأمر بسيط جدًا؛ فالخوازرميات هي تطبيقٌ للتفكير المنطقي في خطوات متسلسلة واضحة تمامًا لحل مشكلة ما. لكي أوضِّح لك أن الخوارزميات ليست أمرًا معقدًا، سأخبرك بكيفية كتابة برنامج يسأل المستخدم عن سنة ميلاده، ثم يعيد عمره الحالي بالسنوات. الخطوة الأولى: إظهار رسالة نصية نطلب فيها من المستخدم إدخال تاريخ ميلاده. الخطوة الثانية: تخزين سنة الميلاد التي أدخلها المستخدم. الخطوة الثالثة: الحصول على السنة الحالية. الخطوة الرابعة: طرح مدخلات المستخدم من السنة الحالية. الخطوة الخامسة والأخيرة: إظهار الناتج. ما سبق هو خوارزمية بسيطة تتألف من خطوات متسلسلة، لكن إذا أمعنّا النظر فيها سنجد خللًا في حال أدخل المستخدم تاريخًا أكبر من التاريخ الحالي، أي لو أدخل 2050 مثلًا بدلًا من 1995. عندها سيصبح العمر المعاد من الخوارزمية سالبًا، ويمكننا أن نحل هذه الإشكالية منطقيًا بوضع شرط يمنع المستخدم من إدخال تاريخ أكبر من التاريخ الحالي. إطارات العمل كلمة أخرى شائعة جدًا في عالم البرمجة هي "إطارات العمل" frameworks، إطارات العمل هي مجموعة من الشيفرات البرمجية التي تسهل على المبرمج إنشاء التطبيقات، بتوفير وحدات جاهزة تقدم خدمات متنوعة مثل تسجيل المستخدمين، وإرسال البريد الإلكتروني، والتعامل مع قواعد البيانات. أي يمكنك أن تعدّها أدوات برمجية تساعدك في برمجة تطبيقك وتسهِّل لك فعل ذلك. الأدوات اللازمة للبدء في تعلم البرمجة تحتاج إلى حاسوبٍ بمواصفات جيدة (ليس من الضروري أن يكون من أفضل الحواسيب، وإنما أن يمتلك مقدارًا جيدًا من الذاكرة العشوائية). لا ننصح بمواصفات معينة أو نظام تشغيل معين، استعمل ما يحلو لك وما ترى نفسك معتادًا عليه (سواءً كان ويندوز أو لينكس أو ماك). ستحتاج أيضًا إلى اتصالٍ جيد بالإنترنت للوصول إلى المواد التعليمية، ولتنزيل البرمجيات والمكتبات اللازمة للتطوير. أما بخصوص أدوات التطوير، فستحتاج إلى برمجية لكتابة الشيفرات، وهنالك نوعان رئيسيان لها: المحررات النصية: مثل Visual Studio Code أو Atom أو Sublime Text أو Bracktes أو Notepad++. وهذه المحررات النصية تكون بسيطة في أغلبها، وتوفر ميزات أساسية مثل تلوين الشيفرات، وبعض ميزات الإكمال التلقائي، وتدعم أغلبيتها إضافات لزيادة وظائفها. وظيفة هذه المحررات النصية عمومًا هي تعديل الشيفرات بسهولة وسرعة. ننصحك بتجربة Visual Studio Code لشهرته حاليًا وكثرة إضافاته ودعمه الممتاز من شركة Microsoft. بيئات التطوير المدمجة: مثل Visual Studio و Eclipse و Android Studio و NetBeans و Apple Xcode وغيرها. وهذه البيئات توفر ميزات أكثر بكثير من المحررات النصية، مثل تشغيل الشيفرات وتنقيحها (debugging) وميزات التحكم بالإصدارات (version control) والاتصال بقواعد البيانات وخلاف ذلك. لماذا هناك العديد من لغات البرمجة؟ قد تتساءل، لماذا هناك العديد من لغات البرمجة؟ أليست هذه اللغات كلها تنفذ الهدف ذاته؟ لماذا لا يكون هنالك لغة موحدة بين المبرمجين والحاسوب؟ الحقيقة أنّه توجد لغة برمجة واحدة ولكن ليست إحدى اللغات التي تراها أمامك في الصورة. اللغة التي نشير إليها هي لغة الآلة التي يستطيع معالج الحاسوب قراءتها وفهمها. أتتساءل ما هي لغة الآلة وكيف تبدو؟ إليك مقطعًا منها: معلومٌ أنّ معالج الحاسوب لا يفهم شيئًا سوى الأصفار والواحدات، وهذه اللغة -أي لغة الآلة- هي تمثيل للأصفار والواحدات بطريقة تخبر الحاسوب بما يجب عليه فعله. الجدير بالذكر أن هذه اللغة عصية الفهم على البشر، وحتى إن استطعت كتابة شيفرة مثل الشيفرة الموضحة بالصورة (كما في السنوات الأولى من بداية اختراع الحاسوب)، لن يفهمها الآخرون ولن يستطيع أحد التعديل على الشيفرة وتطويرها لاحقًا باستثنائك. سعيًا لإيجاد لغة قريبة من لغة البشر، انقسمت لغات البرمجية إلى قسمين: لغات البرمجة منخفضة المستوى، ولغات البرمجة عالية المستوى وذلك تبعًا لمدى قربها من لغة الآلة أو لغة البشر على التوالي. أي أنّ لغات البرمجة منخفضة المستوى هي اللغات الأقرب للغة الآلة آنفة الذكر مثل لغة التجميع Assembly language، ولغات البرمجة عالية المستوى هي اللغات الأقرب للغة البشر مثل لغة بايثون وجافا. تنفيذ البرامج المكتوبة بلغات برمجة عالية المستوى يقودنا الحديث عن اللغات عالية المستوى واللغات منخفضة المستوى إلى الحديث عن كيفية تنفيذ المعالج للشيفرة المكتوبة بلغة عالية المستوى لا يفهمها المعالج (أليس هذا ما تفكر به الآن؟). عرفنا أن المعالج يفهم الأوامر والتعليمات المكتوبة بلغة منخفضة المستوى (لغة الآلة)، فمَثَلُ هذه العملية كمَثَلِ شخصٍ أجنبي تعلم اللغة العربية وبدأ التحدث مع ناطقٍ باللغة العربية، إذ يمكن لهما التواصل مباشرةً - ليخبر كل منها ما يريد من الآخر فعله - دون وسيط. أمَّا مَثَلُ كتابة برنامج بلغة عالية المستوى أقرب إلى لغة البشر والطلب من الحاسوب تنفيذه كمثل ناطق باللغة الهندية يريد التخاطب مع ناطق باللغة العربية دون أن يفقه أحدهما لغة الآخر. في هذه الحالة، لن يستطيع أحدهما فهم ما يتكلم به الآخر وستفشل عملية التواصل. قد تقول: لماذا لا يحضران مترجمًا يترجم ما يقوله كل منها للآخر؟ حسنًا، هذا ما يحصل تمامًا عندما يراد تنفيذ برنامج بلغة لا يفهمها معالج الحاسوب. في اللغات البشرية، هنالك نوع واحد من المترجمين يعرفه الجميع للترجمة من لغة إلى آخرى؛ أما في لغات البرمجة، هنالك نوعان من المترجمين بين اللغات هما: المفسر interpreter، والمترجم compiler. بناءً على ذلك، تنقسم لغات البرمجة إلى لغات مفسرة ولغات مترجمة. (من الآن وصاعدًا، كلما ذكرنا لغات البرمجة، فنحن نشير إلى لغات البرمجة عالية المستوى.) -المفسر (interpreter): وهو برنامج خاصٌ يفسِّر الشيفرة المصدرية لبرنامج مكتوب بلغة عالية المستوى سطرًا بسطر ويحولها إلى لغة منخفضة المستوى لينفذها الحاسوب مباشرةً. -المترجم (compiler): وهو برنامج خاصٌ يحوِّل الملفات المصدرية لبرنامج مكتوب بلغة عالية المستوى إلى ملف تنفيذي مكتوب بلغة الآلة دفعةً واحدةً، ثم يمكن تشغيل الملف التنفيذي على الحاسوب للقيام بالمهمة المطلوبة. لماذا يوجد الكثير من لغات البرمجة عالية المستوى؟ الآن وبعد أن عرفت الفرق بين لغة الآلة ولغة البشر، لربّما ما زلت تتساءل عن كثرة اللغات البرمجية عالية المستوى المتوافرة وعدم وجود لغة واحدة. نستطيع القول أنك خطوت خطوةً جيدةً للأمام إذ أصبحت الآن أكثر دقة. جواب سؤلك هو أنّ كل لغات البرمجة تُستخدم لتحويل فكرة منطقية إلى سلسلة أوامر يمكن للحاسوب أن ينفذها. فعلى سبيل المثال لا الحصر يمكنك استخدام أي من Ruby أو Java أو Python أو C# أو Go أو JavaScript لبناء موقع ويب. لكن يمكنك أن تعدّ لغات البرمجة على أنها أدوات، وكل أداة تسهّل مهمة دونًا عن أخرى. فعلى سبيل المثال، السيارة والحافلة والدراجة والمحراث الزراعي كلها وسائط نقل، لكنها مختلفة الاستخدام؛ فلا يمكنك أن تذهب وعائلتك لقضاء إجازة صيفية مستخدمين المحراث الزراعي، كما لا يمكنك استخدام سيارة سباق في مدينة مكتظة ذات شوارع ضيقة للذهاب بها إلى العمل. مع أن آلية عمل هذه المركبات متشابهة. والأمر سيانٌ بالنسبة إلى البرمجة. خلاصة القول أنّ هنالك لغات برمجة متخصصة بإنشاء تطبيقات سطح المكتب، وأخرى متخصصة بإنشاء تطبيقات الجوال، وأخرى تستعمل خصيصًا لمواقع الويب، وأخرى لبرمجة العتاد، وهذا ما يحيلنا إلى الحديث عن مجالات البرمجة واللغات الأنسب لكلٍ منها. مفاهيم البرمجة "حسنًا، اقتنعتُ أن البرمجة مناسبة لي وليست صعبة كما كنتُ أتخيل، من أين أبدأ طريقي في تعلم البرمجة إذًا؟" قبل الإجابة عن السؤال السابق، سآخذ وقتي لأشرح لك بعض المفاهيم الخاصة بالبرمجة، ثم سنتحدث عن مجالات العمل فيها وما المسار الأفضل لتعلمك كلًا منها. أنت تعلم أن البرنامج هو سلسلة أوامر ينفذها الحاسوب لحل مشكلة ما، والبرنامج نفسه مكتوب بلغة يفهمها الحاسوب تسمى لغة الآلة. من الأمور الملحوظة التركيز كثيرًا على لغة البرمجة ذاتها أثناء بداية تعلم البرمجة. سأخبرك حقيقةً صادمةً: "لغة البرمجة التي تستعملها ليست بتلك الأهمية التي تتوقعها"، أنا لا أقول لك أن جميع لغات البرمجة متماثلة أو تُستعمل لنفس الاستعمالات، لكن لا تركِّز كثيرًا على تعلم كيفية الكتابة في لغة برمجة ما وتهمل المفاهيم البرمجية التي تقف وراءها. المتغيرات والثوابت عليك أن تتعرف على مفهوم المتغيرات variables المستعمل في جميع لغات البرمجة، والذي يعني إسناد قيمة ما إلى رمز أو كلمة وتخزين هذه القيمة في الذاكرة. فلو أردنا أن نخزن العبارة "Hello World" في متغير ما فنكتب شيئًا شبيهًا بما يلي: var variable_name = "Hello World"; أي أننا نسند الجزء الموجود على يمين إشارة المساواة إلى المتغير المذكور على يسار إشارة المساواة. يمكننا أن نستنتج من اسم "المتغيرات" أن قيمتها قابلة للتغيير خلال تنفيذ البرنامج، فيمكننا في مكانٍ ما من الملف المصدري أن نعيد تعريف المتغير السابق بكتابة: var variable_name = "New value"; أما الثوابت فهي تتشابه مع المتغيرات في كثيرٍ من النواحي، إلا أنك لا تستطيع إعادة تعريف قيمتها بعد تعريفها أول مرة. قد تستفيد من الثوابت عندما تكون متأكدًا تمامًا من عدم تغيير القيمة خلال فترة تنفيذ البرنامج. فلو أردنا تعريف ثابت اسمه pi يحتوي على القيمة 3.14 (والتي سنعرف أنها لن تتغير مطلقًا)، فيمكننا أن نكتب: const pi = 3.14; وإذا حاولتَ تغيير قيمة الثابت بعد تعريفه فستحصل على رسالة خطأ. الشروط تدعم جميع لغات البرمجة تعريف شروط تُنفَّذ في حالات معينة. ففي الخوازرمية السابقة التي شرحنا فيها حساب العمر، يمكننا أن نكتب الشرط بالعربية كما يلي: إذا كان (تاريخ الميلاد أكبر من التاريخ الحالي): نقول للمستخدم أن هنالك خطأ وإلا: سنحسب العمر بطرح تاريخ الميلاد من التاريخ الحالي وإذا أردنا كتابتها بإحدى لغات البرمجة فستبدو شبيهةً بما يلي: if ( user_birth > current_year ) { // ERROR! } else { age = current_year - user_birth; } لا تلقِ للأقواس بالًا، فهي جزء من لغة البرمجة، وقد تختلف من لغة لأخرى، وليست موضع اهتمامنا حاليًا. حلقات التكرار ماذا لو كانت لدينا قاعدة بيانات فيها أكثر من مستخدم ولكل مستخدم تاريخ ميلاد. لا تقل لي سنأخذ التواريخ يدويًا وندخلها إلى البرنامج! هذا مضيعةٌ للوقت، والصواب هو إنشاء حلقة تكرار تأخذ قيمة تاريخ الميلاد الخاص بكل مستخدم ثم تحسب عمره كما أسلفنا في القسم السابق. دعنا نعدل الخوارزمية البسيطة لنضيف تكرارًا فيها: ما أجمل البرمجة! تخيل لو كان عندك ألف مستخدم، وكان عليك حساب أعمارهم، يمكنك بضغطة زر أن تحسبها كلها. الدوال الدالة function هي مجموعة من التعليمات البرمجية التي تقبل مدخلات وتعيد القيمة المطلوبة. تكون الدوال عادةً قصيرةً وتقوم بمهمة وحيدة فقط. فمثلًا لو أردنا تعريف دالة باسم divide تقبل عددين، وتعيد ناتج قسمة العدد الكبير على الصغير، فيمكننا أن نكتب الخورزمية الآتية: مصادر تعلم البرمجة للمبتدئين أول ما سيتبادر إلى ذهنك بعد قرارك تعلم البرمجة هو من أين سأتعلم؟ هنا يأتي دور القسم التعليمي المتكامل في حسوب ليقدم للمبتدئ (والمحترف على حدٍ سواء) محتوى علمي مميز ومبسط. تزخر أكاديمية حسوب بالمحتوى المفيد عن تعلم البرمجة للمبتدئين وحتى الخبراء أي على كافة المستويات، ستجد فيها أقسامًا تشرح لغات البرمجة وتقنياتها كلها. ولدينا قسم للأسئلة البرمجية التي يمكنك أن تطرح فيه سؤالك وسيجيب عليه أحد أفراد مجتمع أكاديمية حسوب. أضف إلى ذلك أن الأكاديمية توفر قسمًا للدورات المتخصصة التي تبدأ معك من الصفر وحتى احتراف لغة البرمجة التي تريد تعلمها مع كادر من المدربين المختصين الذي يقدمون لك المساعدة ويجيبون عن جميع استفساراتك. وهنالك قناة للأكاديمية على يوتيوب ننشر فيها دوريًا دروسًا قصيرةً عن تساؤلات محددة ومفاهيم البرمجة وخلافه. لا تنسَ الاشتراك في قناة الأكاديمية لتصلك الفيديوهات الجديدة. ماذا لو أردتَ التعمق أكثر في لغة معيّنة؟ تأتي هنا موسوعة حسوب التي توفِّر توثيقًا عربيًا كاملًا وعالي الجودة، مدعّمًا بالأمثلة لمختلف لغات البرمجة وتقنيات تطوير الويب والجوال. ستكون الموسوعة مرجعًا تعود إليه في مسيرتك البرمجية، وتستعين بها لمعرفة التفاصيل الدقيقة عن لغات البرمجة. فأنت لست مضطرًا لحفظ كل شيء في لغة البرمجة، إذ حتى المبرمجون المختصون ذوو الخبرة يعودون إلى التوثيقات بين الفينة والأخرى أثناء عملهم. لننطلق الآن للتحدث عن مجالات البرمجة الأساسية وما اللغات والتقنيات المستعملة فيها. تطوير واجهات المستخدم يبدأ أغلبية المطورين مشوارهم من خلال تعلم تطوير واجهات المستخدم عند اتخاذ قرارهم لدخول مجال تطوير وبرمجة مواقع الويب، وذلك لسهولة اللغات المستعملة في هذا المجال. هدف هذا المجال هو تطوير صفحات الويب التي تعرض محتوى مختلف مواقع الويب، وهي الصفحات التي تراها عند زيارتك لموقع أكاديمية حسوب أو موسوعة حسوب أو مستقل أو أي موقع آخر. تتألف صفحة الويب من مجموعة من المكونات، وتُكتَب هذه المكونات باستخدام لغة HTML، وبعد كتابة البنية الهيكلية للصفحة سنأتي على تنسيقها باستخدام لغة CSS، وهي اللغة المستعملة لإضفاء شكل وهيئة على عناصر HTML. أي أن عناصر HTML تصف محتوى الصفحة (مثل الترويسات والقوائم والمحتوى الرئيسي والفقرات والروابط والصور والفيدوهات)، وقواعد CSS تُعرِّف كيف يجب أن تبدو هذه العناصر (سواءً من ناحية الألوان أو المساحات أو الخلفيات أو الخطوط أو خلاف ذلك). تأتي لغة JavaScript مكملةً لهما وتستعمل لإعطاء بعض عناصر الصفحة صفاتٍ تفاعلية، مثل شريط متحرك من الصور أو قوائم تظهر عند وقوع حدث معيّن …إلخ. هنالك تقنيات كثيرة تستعمل في تسهيل إنشاء الواجهات الأمامية وسنذكر بعضها: إطار Bootstrap لتسهيل تنسيق عناصر الصفحة. مكتبة jQuery لتسهيل التعامل مع عناصر الصفحة باستخدام JavaScript. مكتبة React JS: لتسهيل تطوير واجهات المستخدم بالاعتماد على مكونات قابلة لإعادة الاستخدام. لغة Sass لإنشاء ملفات CSS بسرعة وسلاسة. أدوات بناء مثل Webpack الذي يسهِّل تحويل الملفات المصدرية للتطبيق إلى النسخة النهائية التي ستعرَض للمستخدم. لتعلم تطوير واجهات المستخدم، ننصحك بالتسجيل في دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب، والتي تحتوي على أكثر من 72 ساعة فيديو تتوزع على ثمانية مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب لتتعرف على توثيق لغات البرمجة المذكورة، وذلك للاطلاع على تفاصيل وأمثلة أكثر عن كل جزئية من الجزئيات المشروحة في دورة تطوير واجهات المستخدم. اللغات والتقنيات المستخدمة في تطوير واجهات المستخدم: HTML و CSS و JavaScript و Bootstrap و Sass و jQuery و Webpack. تطوير الواجهات الخلفية قد تتساءل: ماذا يعني تطوير الواجهات الخلفية (backend)؟ وما الفرق بينه وبين تطوير واجهات المستخدم (frontend)؟ الفرق بينهما هو أن الواجهات الخلفية هي البرمجيات التي تُنفَّذ على الخوادم وتجري عمليات عليها مثل التعامل مع قواعد البيانات والملفات والخدمات الخارجية، أما واجهات المستخدم فهي الصفحات التي تظهر على شاشة الزائر في متصفحه. سأطرح عليك الخيارات المتاحة أمامك للبدء في مجال تطوير الواجهات الخلفية، وجميع اللغات المذكورة هنا هي لغات ناجحة وقوية ولا يهم أي لغة تختار منها، المهم أن تتطلع على شيفرات بسيطة من كل لغة وتتخذ قرار تعلمها، واحذر من تضييع وقتك في التنقل بين لغات البرمجة والبحث عن أفضلها، فكلُ لغةٍ ممتازةٌ في مجالها. تعلم البرمجة باستخدام لغة PHP بعد تبيان الفرق بين واجهات المستخدم والواجهات الخلفية، يمكن القول بأن أشهر لغة لتطوير الواجهات الخلفية هي لغة PHP، وتتفوق على اللغات المنافسة لها أضعافًا مضاعفة. تعلم البرمجة بلغة PHP أمر سلس، فهي لغة سهلة التعلم وبسيطة الشكل، والمجتمع حولها كبير وتطويرها مستمر. هذه اللغة هي خيار استراتيجي لمن يريد الدخول إلى مجال تطوير الواجهات الخلفية. هنالك عدد من البرمجيات المكتوبة بلغة PHP مثل ووردبريس WordPress ودروبال Drupal وميدياويكي MediaWiki (التي تشغِّل ويكيبيديا وموسوعة حسوب) وغيرها الكثير؛ إضافةً إلى عددٍ كبير من إطارات العمل مثل Laravel و CodeIgniter و Symfony و CakePHP و Yii وغيرها، وهذا ما يدل على إمكانيات اللغة الكبيرة والمجتمع الكبير الذي يحيط بها. لتعلم تطوير الواجهات الخلفية باستخدام PHP، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام PHP المقدمة من أكاديمية حسوب، والتي تحتوي على 75 ساعة فيديو تتوزع على اثني عشر مسارًا تعليميًا تبدأ بأساسيات لغة البرمجة PHP للمبتدئين، مرورًا بشرح أمثلة عملية تطبيقية بالتفصيل، ووصولًا لتطوير التطبيقات باستخدام إطار العمل Laravel، وشرح تطوير ووردبريس. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة PHP وإطار العمل Laravel. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام PHP هي: PHP و Laravel وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة روبي - Ruby إذا كنتَ تبحث عن لغةٍ أنيقة وسهلة الاستعمال فستجد ضالتك في لغة روبي Ruby فهي من أجمل اللغات وأسلسها كتابةً، وهي لغة برمجة عامة يمكن استخدامها لتطوير مختلف أنواع التطبيقات ومن ضمنها تطوير تطبيقات الويب. ذاع صيت روبي في تطوير الويب بعد نشر إطار العمل Ruby on Rails (يشار إليه اختصارًا "ريلز"). هنالك إطارات عمل أخرى مثل سيناترا Sinatra لكن يبقى ريلز أشهرها. لتعلم تطوير الواجهات الخلفية باستخدام روبي، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام روبي المقدمة من أكاديمية حسوب، والتي تحتوي على 20 ساعة فيديو تتوزع على أربعة مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير التطبيقات باستخدام إطار العمل ريلز. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة روبي وإطار العمل ريلز. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام روبي: روبي و ريلز وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة جافا سكربت - JavaScript نعم! تستعمل JavaScript في تطوير الواجهات الخلفية أيضًا. الفضل يعود لبيئة Node.js التي تسمح للمطورين باستخدام JavaScript لكتابة برمجيات تعمل من جهة الخادم وذلك لتوليد صفحات ويب ديناميكية قبل إرسالها إلى المتصفح، وتستطيع Node.js التعامل مع الملفات وقواعد البيانات ومختلف أنظمة الشبكات وخدمات أنظمة التشغيل. هل يوجد أجمل من استخدام نفس اللغة لبرمجة الواجهات الأمامية لمواقع الويب والواجهات الخلفية؟ وكل ذلك باستخدام لغة سهلة التعلم والاستعمال ومدعومة دعمًا ممتازًا من المجتمع. تعلم لغة JavaScript لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69ساعة فيديو تتوزع على أحد عشرمسارًا تعليميًّا تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير الواجهة الخلفية باستخدام Node.js. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة JavaScript وبيئة العمل Node.js. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام JavaScript: لغة JavaScript وبيئة Node.js وإطار العمل Express.js وقواعد البيانات (مثل MongoDB و MySQL و PostgreSQL وGraphQL وغيرها). تعلم البرمجة باستخدام لغة بايثون - Python لغة بايثون متعددة الاستعمالات، ويمكن عدّها على أنها أسهل لغة برمجة على الإطلاق، إذ تبدو شيفرتها البرمجية كأنها مقالة مكتوبة باللغة الإنكليزية. إذا أردتَ لغةً سهلةً ومدعومةً دعمًا ممتازًا ولها أطر عمل كثيرة فأنت تبحث عن لغة بايثون. الخيارات المتاحة أمامك هي إطار العمل جانغو (Django) وفلاسك (Flask) وغيرها، يمكنك تعلم لغة البرمجة بايثون لتطوير الواجهات الخلفية من خلال قراءة سلاسل المقالات عن تعلم بايثون في قسم البرمجة في أكاديمية حسوب، ثم الانتقال إلى تعلم إطار العمل جانغو أو فلاسك. يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة بايثون. تعلم لغة بايثون لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام Python المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تتوزع على عشرةمسارات تعليمية تشرح أساسيات لغة بايثون للمبتدئين، ثم تطبق عمليًا بأمثلة واقعية، وتشرح إطار العمل جانغو Django وفلاسك Flask. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام بايثون: لغة بايثون وإطارات العمل المبنية عليها (مثل جانغو وفلاسك) وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم تطوير تطبيقات الجوال ازداد عدد تطبيقات الجوال لأنظمة أندرويد و iOS ازديادًا كبيرًا في الفترة الماضية، وأصبح لكل شركة أو خدمة تطبيق خاص بها يسهِّل على مستخدميها الوصول إلى الخدمات التي توفرها. النظامان الرئيسيان المسيطران على سوق الجوال حاليًا هما أندرويد ثم iOS. يمكن برمجة تطبيقات أندرويد بلغة Java أو Kotlin (أو غيرهما) وبرمجة تطبيقات iOS باستخدام Swift (وغيرها). ستكتشف أنَّ عليك تطوير تطبيقين منفصلين تمامًا، واحد لهواتف أندرويد وآخر لهواتف iOS، وذلك يسبب زيادةً في حجم العمل المطلوب وصعوبةً في إدارة التغييرات. بسبب ذلك، ظهر مفهوم "التطبيقات متعددة المنصات"، وهي تطبيقات تعمل على نظام أندرويد و iOS دون أي تعديلات، وذلك باستخدام تقنيات مشتركة وهي في الغالب تقنيات الويب. أي أصبح بإمكان مطوري الويب الاستفادة من معلوماتهم في تطوير تطبيقات الجوال باستخدام منصات مثل آيونيك Ionic. تسمح آيونيك Ionic للمبرمجين بالتعامل مع مختلف وظائف الجهاز باستخدام لغة JavaScript، مثل الوصول إلى الموقع الجغرافي، والتقاط صور بالكاميرا، والتعامل مع الملفات وخلاف ذلك. طوِّرت في الفترة الماضية تقنيات أخرى مبنية على JavaScript مثل React Native المبنية على مكتبة React.js والتي تسمح للمطورين بكتابة تطبيقات أصيلة باستخدام تقنيات الويب. تستطيع تعلم تطوير تطبيقات الجوال عبر Ionic وعبر React Native من خلال التسجيل في دورة تطوير التطبيقات باستخدام لغة JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. وكالعادة يمكنك أثناء مشاهدتك للدورة أن تعود إلى موسوعة حسوب للاطلاع على التوثيقات اللازمة. اللغات والتقنيات المستخدمة في تطوير تطبيقات الجوال: Java و Swift و Kotlin و Ionic و React Native وغيرها. تطوير الألعاب تطوير الألعاب هو المجال الذي يحلم جميع مستخدمي الحاسوب بالدخول إليه. فالأغلبية تعرفوا على الحاسوب من خلال ألعاب الفيديو ومن ثم بدؤوا برحلة الاستكشاف عن البرمجة والتطوير. أغلب من يجيب عن تطوير الألعاب يقول "عليك بتعلم لغة C++" لكن دعني أفصِّل لك الأمر قليلًا. برمجة الألعاب تتطلب عملًا كثيرًا من فريق عمل كبير، مدعوم من شركة تجارية. من الصعب على مطوِّر وحيد أن ينشئ لعبة كاملة من الصفر دون فريق. تُطور أغلبية الألعاب باستخدام محرِّك ألعاب Game Engine والذي يسهِّل الأمر على المطورين ويتيح بيئة تطوير مناسبة للألعاب، ويتيح الميزات الأساسية لجميع الألعاب مثل التحكم بالكاميرا ونمذجة الشخصيات ثلاثية الأبعاد وتحريكها والأمور الفيزيائية الأخرى. هنالك عدد كبير من محركات تطوير الألعاب، ومن المرجح أنك شاهدت شعارها في الألعاب التي لعبتها من قبل، ومن أشهرها: Unreal Engine و Unity و Godot. يمكن التعامل مع هذه المحركات باستخدام عدِّة لغات، مثل C++ (وهي أشهرها)، وجافا (خصوصًا للألعاب على هواتف أندرويد) وحتى يمكن استخدام JavaScript في التعامل مع بعضها. تذكر أنّ الألعاب غير محدودة بتطبيقات سطح المكتب أو الهواتف، فهنالك ألعاب كثيرة تعمل على المتصفحات باستخدام تقنيات HTML5 و JavaScript. اللغات والتقنيات المستخدمة في تطوير الألعاب: C++ و Java و JavaScript ومحركات Unity و Unreal Engine و Godot. برمجة الذكاء الاصطناعي يُعد الذكاء الاصطناعي (AI) من المجالات الرائدة والمطلوبة بكثرة في سوق العمل اليوم، لاسيما بعد أن أصبحت تطبيقاته في متناول الجميع وبات يستخدم في العديد من المجالات فتعلمك لهذا المجال الرائد يعزز قدراتك كمبرمج ويساعد على تعزيز تطبيقاتك بقدرات الذكاء الاصطناعي القوية. يتفرع الذكاء الاصطناعي لعدة مجالات من أبرزها تعلم الآلة والتعلم العميق التي تُمكّن الحواسيب من التعلم من البيانات وتحسين أدائها بمرور الوقت دون الحاجة لبرمجة تقليدية. كي تتعلم برمجة الذكاء الاصطناعي تحتاج لامتلاك فهم جيد للبرمجة وتحليل البيانات ويمكنك استخدام لغات برمجة متعددة في هذا المجال أشهرها لغة البرمجة بايثون التي توفر الكثير من المكتبات والأطر المساعدة مثل تنسرفلو TensorFlow وكيراس Keras وبايتورش PyTorch وباندا Pandas. إذا كنت مهتمًا بتعلم هذا الاختصاص القوي فستوفر لك دورة الذكاء الاصطناعي من أكاديمية حسوب التي تحتوي على 58 ساعدة تدريبية ممتدة على ثمانية مسارات تدريبية شاملة كل ما تحتاج إليه للبدء بتطوير تطبيقات ذكاء اصطناعي قوية واكتساب مهارة في تحليل البيانات من الصفر ودون الحاجة لامتلاك معرفة مسبقة. اللغات والتقنيات المستخدمة في برمجة الذكاء الاصطناعي هي Python و MongoDB وPymongo و TensorFlow و Keras و Pandas والنماذج اللغوية الكبيرة LLMs المختلفة. تطوير الأنظمة المدمجة الأنظمة المدمجة هي أنظمة حاسوبية شبيهة بالحاسوب ولكنها لا تملك كل ميزات الحاسوب الذي تراه أمامك الآن. بعبارة أخرى، النظام المدمج هو حاسوب صغير مبرمج لأداء مهام محددة فقط ومدمج ضمن الجهاز أو البيئة المراد استخدامه فيها. أنت الآن محاط بالكثير من الأنظمة المدمجة الآن مثل جهاز مقياس مستوى المياه وجهاز التحكم بالتلفاز وجهاز إنذار الحريق وأجهزة المراقبة …إلخ. حتى إشارات المرور وتنظيم السير وألعاب الأطفال الآلية تصنَّف على أنها أنظمة مدمجة. هل سمعت أيضًا بمصطلح "إنترنت الأشياء"؟ إنترنت الأشياء هو نظام مدمج متصل بالإنترنت. نعم، بهذه البساطة! لابد الآن أن يتبادر إلى ذهنك الساعات والثلاجات والغسالات الذكية وطائرات الدرون وأنظمة المراقبة عن بعد وأنظمة البيوت الذكية، إذ كلها أمثلة على إنترنت الأشياء. كيفية برمجة الأنظمة المدمجة أشهر وأكثر لغة برمجة تستعمَل في برمجة الأنظمة المدمجة وإنترنت الأشياء هي لغة C (أي لغة سي) وكل اللغات المشتقة منها (مثل لغة أردوينو C). تُستعمَل لغة C++ كثيرًا في هذا المجال، إذ تعدُّ لغة ذات مستوى أعلى من لغة C لدعمها للبرمجة كائنية التوجه. أضف إلى ذلك أنه بدأ حديثًا استعمال لغة بايثون في برمجة تطبيقات الأنظمة المدمجة مع أنها لم ترتبط تقليديًّا بهذا المجال سابقًا. صحيح أنَّ لغة بايثون ليست بقوة لغة C و C++ في هذا المجال إلا أنها تستمد ميزاتها وفعاليتها من المكتبات الهائلة المتوافرة فيها. بعيدًا عن C وبايثون، تستعمل في مجال الأنظمة المدمجة أيضًا لغات أخرى تنضوي ضمن "لغات توصيف العتاد" (Hardware Description Languages)؛ لغتي VHDL و Verilog هما من أشهر لغات توصيف العتاد المستعملة في هذا المجال. تُستعمَل مثل هذه اللغات في برمجة "مصفوفة البوابات المنطقية القابلة للبرمجة" (FPGA أي Field Programmable Gate Array). أخيرًا، قد تجد بعض المراجع تشرح برمجة الأنظمة المدمجة بلغة أخرى تدعى "لغة التجميع" (Assembly Language) التي تصنف من اللغات منخفضة المستوى. يتطلب تعلم البرمجة باستخدام هذه اللغة فهمًا واسعًا بمعمارية وحدة التحكم المركزية والمعالج بالمجمل لأنها أقرب لغة يفهمها الحاسوب. الانتقال إلى هذه اللغة قد يكون في مستويات متقدمة من تعلمك لبرمجة الأنظمة المدمجة وتطبيقات إنترنت الأشياء. من ميزات البرمجة بهذه اللغة هي التحكم الواسع بالعتاد والمعالج الذي لا توفره لغات أخرى. يقال أن هذه اللغة صعبة بعض الشيء ومعقدة، ولكن لا أرى ذلك! قد يكون سبب قول ذلك هو أن لغة التجميع هي لغة منخفضة المستوى وأقرب شيء إلى لغة الآلة ولا يستطيع من يلقي نظرة على شيفرة مكتوبة فيها فهمها مطلقًا إن لم يعرفها. تطوير تطبيقات سطح المكتب مجال تطوير تطبيقات سطح المكتب كالمحيط الواسع؛ إن لم تملك بوصلة وتعرف إلى أين تريد الاتجاه، ستضيع فيه حتمًا. هنالك الكثير من أنظمة التشغيل أشهرها - وأكثرها سيطرةً على السوق حاليًا - هي: نظام التشغيل ويندوز، ولينكس، وماك (macOS)، ويملك كل نظام تشغيل تطبيقات مكتبية خاصة به. لذلك، يجب عليك أولًا -قبل الدخول إلى سوق برمجة تطبيقات سطح المكتب- تحديد نظام التشغيل المستهدف. أي يجب الإجابة على السؤال التالي: هل يستهدف تطبيقك نظام تشغيل محدد، أم تريد لتطبيقك أن يعمل على عدة أنظمة تشغيل في آن واحد؟! بعد تحديد نظام التشغيل المستهدف، اطلع على اللغات المفضل استعمالها في ذلك النظام لبرمجة تطبيقاته؛ فعلى سبيل المثال، اللغات C و C++ و C# و VB.NET هي الأكثر استعمالًا في برمجة تطبيقات نظام التشغيل ويندوز، واللغات C و C++ و Bash هي الأكثر استعمالًا في برمجة تطبيقات توزيعات نظام التشغيل لينكس. أمَّا نظام الشغيل ماك، فينفرد باستعمال لغة Objective-C. حسنًا، دعني أخبرك الحقيقة، كل لغة برمجة عامية الغرض يمكن استعمالها في برمجة التطبيقات، إذ أشهر اللغات التي تُدرَّس أكاديميًّا في هذا المجال هي لغة جافا (Java). لا يخفى على القارئ دخول لغة بايثون بقوة على هذا المجال نظرًا لامتلاكها الكثير من المكتبات الرائعة وسهولة صياغتها. دخلت مؤخرًا لغة جافاسكريبت على سوق برمجة تطبيقات سطح المكتب عبر إطار العمل Electron (إلكترون)، إذ توظف في هذا المجال تقنيات تطوير الويب (HTML و CSS و JavaScript …إلخ.). بدأ هذا الإطار ينتشر كالنار في الهشيم مما دفع شركات كبيرة لتطوير تطبيقات سطح المكتب الخاصة بها باستعمال هذا الإطار ومنها شركة Slack التي استعملت هذا الإطار لتطوير تطبيقها المكتبي. أعلم أنك الآن تشعر بالضياع من كثرة لغات البرمجة والتقنيات المستعملة في هذا المجال؛ معك حق، فقد أخبرتك بذلك منذ قليل. دخول هذا السوق يحتاج منك تحديد هدفك منه بالضبط. هل لديك فكرة تطبيق وتريد إنشاءه والربح منه؟ هل تريد العمل لدى شركة محددة؟ ما هي مواصفات التطبيق الذي تريد إنشاءه أو تريد العمل على تطويره؟ كل ذلك يلعب دورًا في تحديد لغة البرمجة الأنسب لك لتعلمها. في النهاية، إن تعلمت أساسيات البرمجة وأتقنت العمل على لغة برمجية محددة، سيسهل عليك الانتقال إلى لغة برمجة أخرى، إذ أغلب لغات البرمجة تشبه بعضها بعضًا من ناحية المفهوم والمضمون وتختلف بعض الشيء من ناحية الصياغة والشكل. لذلك، اطمئن من هذه الناحية. كيفية اختيار لغة البرمجة التي تناسبك يمكنك اختيار لغة البرمجة اعتمادًا على المجال الذي تحب العمل فيه، سألخص لك مسار التعلم لمختلف مجالات العمل: العمل كمطور ويب full-stack: يعني ذلك تعلم تطوير واجهات المستخدم أو الواجهات الأمامية، وتطوير الواجهات الخلفية. يمكن التخصص بمجال واحد من هذين المجالين فقط، إذ يُطلَب كثيرًا في سوق العمل مبرمجين متخصصين في واجهات المستخدم أو الواجهات الخلفية. العمل كمطور تطبيقات للهواتف المحمولة: يمكنك تعلم برمجة تطبيقات أندرويد أو iOS كلًا على حدة، أو استعمال تقنيات مثل كوردوفا لتطوير لكلا النظامين معًا. العمل كمطور تطبيقات سطح المكتب: يمكنك البدء بالتخصص في تطوير تطبيقات مكتبية لنظام تشغيل محدَّد (مثل نظام التشغيل ويندوز أو لينكس) عبر تعلم لغة البرمجة المستعملة في ذاك المجال (كما أشرنا إلى ذلك في قسم تطوير تطبيقات سطح المكتب)؛ خيار آخر هو تعلم اللغات والتقنيات التي تمكنك من تطوير تطبيقات عابرة للمنصات (تعمل على عدة أنظمة تشغيل) مثل استعمال إطار العمل Electron. العمل كمطور للأنظمة المدمجة والأنظمة الذكية: لغة C هي أساس هذا المجال، سواءً كنتَ تتعامل مع المتحكمات مباشرةً، أو تتعامل مع شريحة مثل أردوينو (والتي تمتلك لغةً مشتقةً من C). يساعدك هذا الفيديو على معرفة المعايير التي من خلالها ستتمكن من اختيار لغة البرمجة التي تتناسب مع تطلعاتك وأهدافك المستقبلية. نصائح لتعلم البرمجة مشوار تعلم البرمجة من الصفر طويل وشائق، ولكنه جميل ومسلٍ بذات الوقت، قد تصاب بالإحباط في بداية طريقك لكثرة الأمور التي عليك الإلمام بها، لذا جهزت إليك النصائح الآتية من تجربتي في البرمجة: حدد هدفك من تعلم لغة البرمجة وسوق العمل الذي تريد دخوله واجعله واقعيًا. بدون هدف، أبشرك بأنك ستتخلى عن فكرة تعلم البرمجة بعد حين. انتبه إلى أن يكون هدفك واقعيًا وقابلًا للقياس والتجزيء على مراحل. بدون ذلك، ستفشل من أول عقبة وتترك تعلم البرمجة. أعرف نفسك جيدًا ونقاط قوتك وضعفك. كلنا لديه نقاط قوة وضعف، ولكن المفلح من عمل على ترميم وتحسين نقاط ضعفه في المجال الذي يرغب بتعلمه. رشح دورة واحدة وكتابًا واحدًا وابدأ بقراءة الكتاب ومتابعة الدورة تدريجيًّا ثم انتقل بعد الانتهاء إلى دورة أخرى وكتاب آخر، إذ سيجنبك ذلك التشتت بين الدورات الكثيرة والكتب العديدة. الشيء الذي أفعله قبل بداية تعلم شيء جديد هو ترشيح قائمة من عدة كتب ودورات ثم ترتيب هذه الكتب والدورات بحسب جودتها ومدى بساطتها وتعقيدها. أرقم الكتب والدورات وأبدأ بالخيار الأول منها. أحدد الوقت التقريبي الذي يأخذه كل خيار لدراسته وأجدول الخيارات البقية على رزنامتي الخاصة. لا تأخذ العلم إلا ممن تثق بعلمه، فالكثير من المبتدئين يحاولون مساعدة غيرهم وقد يضعون معلومات مغلوطة دون قصد. طبق ما تعلمته مباشرة، وأنشئ أي شيء من كل أمر جديد تتعلمه حتى لو كان رسمة بسيطة أو شيفرة من عدة أسطر فقط. فرحة إنجاز شيء مما تعلمته تدفعك لتعلم المزيد والاستمرار في طلب العلم. نظم وقتك بورقة وقلم، حدد بداية كل أسبوع خطةً لسائره والتزم بتنفيذها. أخبر أصدقائك أن لديك التزامات وأمور مهمة عليك إنجازها. خصص وقتًا للاستراحة بالطبع ولا تنسَ نصيبك منها. في نهاية كل أسبوع، وازن مدى الإنجاز الذي حققته ومدى تطبيق الخطة التي وضعها وحاول أن تصل النسبة إلى 100%. أنصحك بقراءة ومتابعة استراتيجيات تنظيم الوقت ورفع الإنتاجية. تمرس على حل المشكلات وتحدى نفسك باستمرار وتابع المسابقات البرمجية واشترك بها إن استطعت، أنصحك بقراءة مقالة حل المشكلات وأهميتها في احتراف البرمجة بعد هذه المقالة. لا تنسَ أن تكافئ نفسك في كل مرة تنهي فيها كتابًا أو تكمل العمل على مشروع. لا تنسَ حظك من الاستراحة، لأن طريق البرمجة قد يكون له بداية ولكن النهاية بعيدة ومتعبة -مثله مثل أي مجال آخر-. في النهاية أرجو لك كل التوفيق في مشوارك البرمجي. وأرجو منك أن تشاركنا تجربتك في تعلم البرمجة، لعل غيرك يستفيد منها. اقرأ أيضًا كيف تتعلم البرمجة المدخل الشامل إلى تعلم علوم الحاسوب المرجع الشامل إلى تعلم لغة بايثون تعرف على أعلى تخصصات البرمجة أجرا تعلم لغة HTML قواعد البرمجة ما هي فوائد تعلم البرمجة؟ أسهل لغات البرمجة أهمية البرمجة1 نقطة
-
يمكنك إنشاء الفهارس يدويا بإدراج جدول، ثم إدخال العناوين وأرقام الصفحات. لكن هذه الطريقة مطولة وتتطلب منك تحديث الجدول يدويا أيضًا كلما أجريت تغييرا على المستند. في هذا الدرس سنتعلم كيفية إنشاء فهارس تلقائية يمكن تحديثها بسهولة عند إجراء تعديلات على المستند، كما سنتعلم كيفية تخصيص هذه الفهارس وتنسيقها بعدة طرق. يُشار إلى الفهارس في النسخة العربية من مايكروسوفت وورد بمصطلح "جداول المحتويات"، وسنستخدم إصدار Word 2013 لشرح هذا الدرس، علما أنّ الخطوات لا تختلف بالنسبة للإصدارات الأقدم. إنشاء جدول محتويات تلقائيفي البداية، وقبل إنشاء الجدول، يجب أن تقوم بتطبيق أنماط العناوين؛ أي Heading 1 (عنوان 1)، Heading 2 (عنوان 2)، إلخ. يمكنك استخدام هذه العناوين حسب التنسيق الذي ترغب فيه. مثلا استخدم "عنوان 1" للمواضيع الرئيسية في المستند، "عنوان 2" للفقرات الرئيسية للموضوع، "عنوان 3" للفقرات الثانوية، وهكذا. لتطبيق أنماط العناوين: انقر فوق نص العنوان الذي تريد إظهاره في جدول المحتويات، ثم من تبويب الصفحة الرئيسية Home اختر نمط العنوان الذي تريده من قائمة أنماط العناوين. بعد أن تقوم بتطبيق جميع أنماط العناوين، انقر على المكان الذي تريد إنشاء الجدول فيه؛ غالبًا يكون في بداية المستند أو نهايته. اذهب إلى تبويب مراجع References ثم انقر على جدول محتويات Table of Content، واختر جدول تلقائي Automatic Table من القائمة المنسدلة. بهذه الخطوة تكون انتهيت من إنشاء جدول محتويات تلقائي. لنفترض مثلا أنّك قمت بالتعديل على المستند كحذف أو إضافة فقرة، تغيير العناوين، أو غيرها. يمكنك تحديث جدول المحتويات بسهولة بعد القيام بتلك التعديلات. اذهب إلى التبويب مراجع References ثم انقر على زر تحديث الجدول Update Table، واختر أحد الخيارين من مربع الحوار، إما تحديث الجدول بتغيير أرقام الصفحات فقط، أو تحديثه بأكمله. تخصيص جدول المحتويات أو تنسيقهيتيح برنامج وورد إمكانية التحكم في العديد من الخيارات لتخصيص الجدول، كإخفاء أرقام الصفحات، إضافة المزيد من مستويات العناوين، إلخ. يمكنك الوصول إلى هذه الخيارات عن طريق: تبويب مراجع References > جدول محتويات Table of Contents > جدول محتويات مخصص Custom Table of Contents معاينة نموذج الطباعة ومعاينة نموذج الويب.لإظهار أرقام الصفحات أو إخفائها.لإظهار خط المحاذاة بين أرقام الصفحات والعناوين أو إخفائها.لتغيير نمط خط المحاذاة.لتغيير تنسيق الجدول.لتغيير عدد المستويات المعروضة داخل الجدول.لإظهار العناوين في الجدول على شكل ارتباطات تشعبية لتسهيل الوصول إليها داخل المستند وذلك بمجرد النقر على العنوان. بإمكانك تحديد هذا الخيار إذا كنت تريد عرض المستند على الويب. أما إذا كنت تريد استخدام المستند لغرض الطباعة فقط، يمكنك الاكتفاء بخيار أرقام الصفحات.خيارات إضافية متعلقة بمستويات العناوين.لتعديل تنسيق المستويات في جدول المحتويات. إذا كان هذا الزر غير مفعل، غيّر التنسيقات Formats إلى من قالب From template. من مربع حوار تعديل Modify يمكنك أن تغيّر تنسيق النصوص داخل الجدول، كلون الخط، حجم الخط، المسافات البادئة، المسافات بين السطور، إلخ. من مربع الحوار هذا اختر المستوى الذي تريد تغيير تنسيقه ثم انقر على زر Modify. قم بإجراء التغييرات التي ترغب فيها ثم انقر موافق OK. بإمكانك تكرار هذه الخطوة على جميع المستويات في جدول المحتويات، وسيتذكر البرنامج هذا التخصيص كلما قمت بتحديث جدول المحتويات. خيارات متقدمةبإمكانك التحكم أكثر بمحتويات الجدول عن طريق الأنماط المخصصة، أو تعديل الجدول باستخدام رموز الحقول field codes. الأنماط المخصصة Custom Stylesلقد لاحظت أنّ إنشاء جدول المحتويات يعتمد على النصوص التي تم تنسيقها باستخدام أنماط العناوين الافتراضية (عنوان 1، عنوان 2، عنوان 3، إلخ)، مع ذلك تستطيع إنشاء نمط مخصص وتضمينه في جدول المحتويات. مثلًا، إذا كنت ترغب في إضافة مستوى رابع إلى الجدول يعرض وصفًا مختصرًا تحت كل عنوان، يمكنك استخدام نمط مخصص: قم بتحديد النص الذي تريد تضمينه في جدول المحتويات، ثم من معرض الأنماط اختر أنشئ نمطا Create a Style. قم بتسمية النمط بالاسم المرغوب، وليكن "ملخص" مثلا. ثم انقر OK. الآن اذهب إلى جدول المحتويات وانقر داخله لكي يتم تحديده. ثم من تبويب مراجع References انقر على جدول محتويات Table of Contents، ثم جدول محتويات مخصص Custom Table of Contents. انقر على زر خيارات Options ثم مرّر نزولا إلى النمط الذي قمت بإنشائه ("ملخص")، وفي حقل TOC level (مستويات جدول المحتويات) الخاص بهذا النمط قم بإدخال الرقم 4 (أو رقم المستوى الذي تريد إظهار الملخص فيه). لاحظ أن فقرة الملخص قد ظهرت في جدول المحتويات. بإمكانك التعديل على المسافة البادئة لتظهر بشكل مرتب. قم بتحديد النص في جدول المحتويات، ومن لوحة الأنماط انقر على السهم بجانب TOC 4 ثم اختر تعديل Modify. في مربع الحوار الذي سيظهر، انقر على زر تنسيق Format، ثم فقرة Paragraph.في الجزء الخاص بالمسافة البادئة Indentation قم بتغيير قيمة المسافة حسب ما تراه مناسبا. يمكنك استخدام المعاينة في أسفل مربع الحوار قبل تطبيقها. بعد اختيار المسافة البادئة المناسبة انقر OK. تعديل جدول المحتويات باستخدام رموز الحقل Field Codesتعمل رموز الحقل عمل الصيغ formulas في اكسل، حيث يمثل رمز الحقل الصيغة، وتمثل نتيجة الحقل القيمة التي تنتجها تلك الصيغة. تظهر رموز الحقل بين قوسين متعرجين {}، ويمكنك التبديل بين عرض رموز الحقل أو نتيجتها باستخدام المفتاحين Alt + F9. عندما تنقر فوق جدول المحتويات ثم تضغط على المفتاحين Alt + F9 سيظهر رمز الحقل بالشكل التالي: يمثل TOC اسم الحقل، ويستخدم هذا الرمز لبناء جدول محتويات. أما بقية الرموز فتسمى "رموز التبديل switches"، وهي التي تستخدم لتحديد خيارات بناء جدول المحتويات. مثلا الرمز o "1-3" يستخدم لإنشاء جدول من النصوص المطبقة عليها أنماط العناوين من 1 إلى 3. والرمز h يستخدم لعرض النصوص في الجدول على شكل ارتباطات تشعبية. أما الرمز t فيستخدم لإنشاء الجدول من أنماط العناوين المخصصة غير الأنماط الافتراضية، وهو النمط "ملخص" في مثالنا هذا (بإمكانك الاطلاع على المزيد من رموز الحقول الخاصة بجداول المحتويات عبر هذا الرابط). يمكنك استخدام رموز الحقول للتعديل على خيارات الجدول بشكل أسرع من مربعات الحوار. كما توفر رموز الحقول إمكانية تحكم أكبر في الخيارات المتاحة. مثلا، لو أردنا حذف رقم الصفحة من مستوى "الملخص" في جدول المحتويات. لا يمكننا فعل ذلك عن طريق مربع الحوار الخاص بجدول محتويات مخصص، لأنّه لا يوفر إمكانية حذف أرقام الصفحات لكل مستوى على حدة. لكن يمكننا فعل ذلك عن طريق رموز الحقول: قم بوضع المؤشر قبل رمز التبديل "t"، واكتب الرمز n\ ثم مسافة، ثم 4-4 ثم مسافة. إذ يستخدم الرمز n لحذف أرقام الصفحات من مستوى معين. وفي هذا المثال سيتم حذف رقم الصفحة من المستوى الرابع. انقر بزر الفأرة الأيمن على رمز الحقل، اختر تحديث الحقل Update Field، ثم اختر تحديث الجدول بأكمله Update entire table. بعد ذلك اضغط على المفتاحين Alt + F9 للعودة إلى نتيجة رمز الحقل (أي عرض الجدول): لاحظ اختفاء رقم الصفحة في المستوى الرابع. قد ترغب في بعض الأحيان بعرض ملخص أو وصف في جدول المحتويات ولا تريد إظهاره في المستند. بإمكانك فعل ذلك عن طريق الحقل TC. ضع المؤشر أمام العنوان الذي تريد عرض الملخص أو الوصف تحته في جدول المحتويات. من تبويب إدراج Insert انقر أجزاء سريعة Quick Parts ثم اختر حقل Field. من مربع الحوار الذي سيظهر اختر حقل TC. وفي خانة إدخال النص Text entry قم بكتابة النص الذي تريد ظهوره في جدول المحتويات. ثم أدخل رقم المستوى الذي تريد ظهور النص فيه واختر إخفاء رقم الصفحة Suppresses page number ثم انقر OK. وبذلك قمت بإضافة رمز الحقل. لعرض الرمز اذهب إلى تبويب الصفحة الرئيسية Home ثم انقر على زر علامة الفقرات. قم بإخفائه بالنقر على نفس الأيقونة من جديد. الآن اذهب إلى جدول المحتويات واضغط على المفتاحين Alt + F9. في رمز الحقل، ضع المؤشر قبل الرمز t ثم اكتب /f ثم مسافة، وذلك لعرض النص الذي أدخلته في حقل TC. قم بتحديث رمز الحقل ثم اضغط Alt + F9 لعرض جدول المحتويات. ستلاحظ ظهور النص الذي أدخلته في حقل TC في الجدول وعدم ظهوره في المستند. قم بإجراء التنسيقات المرغوبة. إذا كان المستند طويلًا جدا ويتكون من عدة فصول، يمكنك إنشاء أكثر من فهرس واحد في المستند، أي فهرس لكل فصل على حدة. وهذا ما سنشرحه في درس قادم إن شاء الله.1 نقطة
-
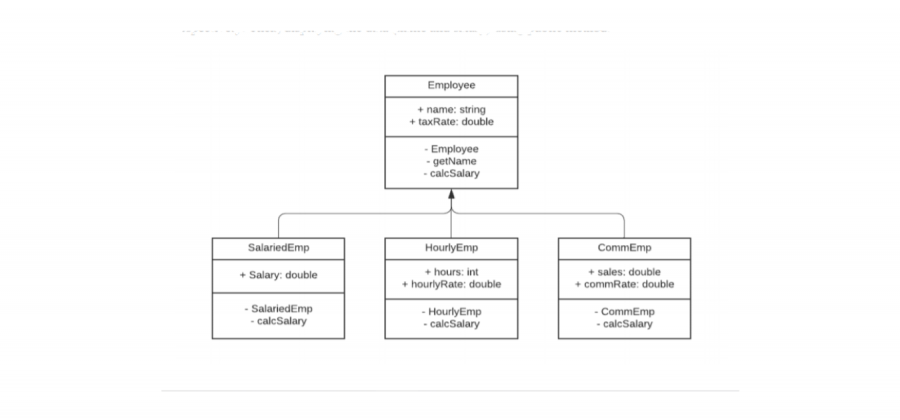
Develop a simple Payroll application for a company, there are three kinds of employees in the system: salaried employee, hourly employee, and commissioned employee. The system should take input as an array containing employee objects, calculate salary polymorphically (according to employee object), and generates report. In the SalariedEmp, salary is the salary – (salary * taxRate). In HourlyEmp, salary is (hours*hourlyRate) – (hours * hourlyRate * taxRate). In CommEmp, salary is (sales * commRate) – (sales * commRate * taxRate). Write a main() program to test the employee classes by creating array of pointer (size 3). Each pointer should be dynamically allocated to SalariedEmp, HourlyEmp and CommEmp respectively. Then, displaying the data (name and salary) using public method.1 نقطة
-
1 نقطة
-
لقد تعرفّنا في درس إنشاء الفهارس وتخصيصها في Microsoft Word على كيفية إنشاء الفهارس التلقائية باستخدام أنماط العناوين، تخصيصها وتحديثها بسهولة. في هذا الدرس سنتعرف على كيفية إنشاء عدد من الفهارس في مستند واحد. وهذا الأمر مفيد في المستندات التي تحتوي على أقسام متعددة، وكل قسم يحتوي على عدد من الأقسام الفرعية كالكتب التي تحتوي على عدد من الفصول. يمكن إنشاء الفهارس المتعددة بأكثر من طريقة، لكننا سنقوم بإنشائها باستخدام رموز الحقول، وبالتحديد حقل TC. أولا ضع المؤشر أمام عنوان أول قسم فرعي في القسم الرئيسي الأول. في هذا المثال لدينا مستند مقسم إلى ثلاث أقسام رئيسية؛ Chapter 1 و Chapter 2 و Chapter 3. وكل قسم من هذه الأقسام الرئيسية يحتوي على عدد من الأقسام الفرعية. سنضع المؤشر أمام عنوان أول قسم فرعي في القسم الرئيسي Chapter 1: اذهب إلى تبويب: إدراج Insert > أجزاء سريعة Quick Parts > حقل Field في مربع الحوار Field اختر حقل TC وفي خانة Text Entry اكتب عنوان أول قسم فرعي في القسم الأول (General Introduction في هذا المثال). قم بتحديد الخيار TC entry in document with multiple tables وستتم إضافة رمز التبديل (switch) /f الذي يمكّن من إضافة أكثر من فهرس في المستند. ثم قم بتحديد الخيار Outline level واكتب الرقم 1 في الحقل وسيتم تنسيق العناوين في الجدول حسب النمط TOC 1: انقر على علامة إظهار/إخفاء الفقرات من تبويب الصفحة الرئيسية Home لإظهار الرمز: سنقوم بإضافة مُعرّف identifier لجدول المحتويات الأول. تستخدم المعرّفات لإنشاء جداول محتويات منفصلة ومتعددة، وهي عبارة عن حروف من الأبجدية الإنجليزية، ماعدا الحرف C، وهو المعرّف الافتراضي الذي يستخدم لإنشاء جدول محتويات تلقائي. يمكنك استخدام أي حرف ترغب فيه (ماعدا الحرف C). سنستخدم الحرف E كمعرّف لجدول المحتويات الخاص بالقسم الرئيسي الأول. ضع المؤشر بعد الرمز f، اكتب مسافة ثم المعرّف: كرّر هذه الخطوة على بقية عناوين بقية الأقسام الفرعية للقسم الأول. قم بنسخ الرمز بالكامل (Ctrl +C): الصق (Ctrl+ V) الرمز أمام العنوان الفرعي الثاني في القسم الأول، وغير النص بين علامتي الاقتباس إلى عنوان القسم الثاني: كرر الخطوة السابقة مع بقية العناوين الفرعية للقسم الأول، وتذكر أن تقوم بتغيير النصوص بين علامتي الاقتباس إلى تلك العناوين الفرعية. بعد الانتهاء من القسم الرئيسي الأول انتقل إلى القسم الرئيسي الثاني (وهو Chapter 2 في هذا المثال). الصق نفس الرمز أمام العنوان الفرعي الأول للقسم الرئيسي الثاني، غير النص بين علامتي الاقتباس إلى عنوان ذلك القسم الفرعي، وهذه المرة استخدم معرّفًا مختلفًا، لأننا سنقوم بإنشاء جدول آخر للقسم الرئيسي الثاني، وليكن g مثلا: بعد الانتهاء من القسم الرئيسي الثاني انتقل إلى القسم الرئيسي الثالث، الصق الرمز أمام كل من العناوين الفرعية، اختر معرّفًا مختلفًا للجدول الثالث (وليكن h مثلا)، واكتب العناوين الفرعية بين علامتي الاقتباس. كرّر هذه الخطوة في جميع مع جميع الأقسام الرئيسية واختر معرّفات مختلف لكل قسم. الخطوة التالية هي إضافة الفهارس (جداول المحتويات). ضع المؤشر في السطر بعد عنوان القسم الرئيسي الأول (بعد Chapter 1 في هذا المثال)، اذهب إلى تبويب: مراجع References > جدول محتويات Table of Contents > جدول محتويات مخصص Custom Table of Content في مربع الحوار Table of Contents انقر خيارات Options. في مربع الحوار Table of content Options قم بإلغاء تحديد الخيارات Styles و Outline Level وحدد الخيار Table entry field ثم انقر موافق: بهذه الطريقة سيقوم البرنامج بإضافة العناوين في حقل TC فقط إلى الجدول. اضغط المفتاحين Alt+F9 من لوحة المفاتيح لعرض الرمز. ضع المؤشر بعد الرمز f، أضف مسافة space، ثم اكتب معرف جدول المحتويات الأول الذي حددته في الخطوات الأولى (المعرف e في هذا المثال): انقر بزر الفأرة الأيمن على الرمز واختر تحديث الحقل Update Field: انسخ هذا الرمز وألصقه في السطر بعد العنوان الرئيسي الثاني (Chapter 2 في هذا المثال)، غير المعرّف من e إلى g، انقر بزر الفأرة الأيمن واختر تحديث الحقل Update Field: كرّر الخطوة السابقة مع جميع العناوين الرئيسية، ولا تنسَ أن تغير المعرّف في كل خطوة وتحدث الحقل. بعد الانتهاء من آخر قسم رئيسي وتحديث الحقول، اضغط المفتاحين Alt+F9 لعرض جداول المحتويات: يمكنك في النهاية إضافة فهرس يحتوي على العناوين الرئيسية لكل قسم فقط. ضع المؤشر في المكان الذي ترغب في وضع الفهرس فيه، اذهب إلى تبويب: مراجع Reference > جدول محتويات Table of Contents > جدول محتويات مخصص Custom Table of Contents في مربع الحوار Table of Content حدّد الرقم 1 في حقل Show Levels لإظهار العناوين في المستوى الأول فقط: وستتم إضافة فهرس بالعناوين الرئيسية فقط:1 نقطة
-
1 نقطة
-
1 نقطة
-
وعليكم السلام بامكانك البدء بدورة علوم الحاسوب لتحصل على أكبر قدر من المعلومات حول هذا المجال. بعدها ان شاء الله سوف تتضح لك الصورة بشكل أفضل لتعرف اي مسار تسلك أول. يفضل بعد دورة علوم الحاسوب الالتحاق في دورة تطوير واجهات المستخدم لتتعرف بشكل افضل على كيفية تصميم مواقع انترنت تناسب جميع الشاشات بمختلف احجامها لكسب رضا المستخدم النهائي. بعد ذلك دورة تطوير التطبيقات باستخدام الجافا سكريبت، والتي سوف تساعدك جدا في الاستمرار بالدورات القادمة، حيث لا يمكن أن يخلو موقع ويب منها. ثم التسجيل في دورة تطبيقات الويب باستخدام لغة PHP لتتمكن من تعلم أساسيات الويب اتجاهاً لاحتراف تصميم وبرمجة تطبيقات الويب والتعامل مع قواعد البيانات وأطر العمل التي تتيح لك الإستفادة من مكتبات برمجية جاهزة. وأخيراً تنتقل لدورة تطوير تطبيقات الجوال باستخدام تقنيات الويب والتي سوف تكون سهلة عليك استناداً للمعلومات التي ستكتسبها من الدورات المسبقة لتنهي مسارك التعليمي بدورة تطوير تطبيقات الويب باستخدام لغة Ruby. حصولك على جميع الدورات السابقة يمكنك أن تعمل Full Stack Developer, أي المقدرة على بناء أي مشروع او تطبيق من الصفر حتى النهاية من تحليل وتصميم وبرمجة وإختبار للمشروع وإطلاقه على المتجر أو الويب.1 نقطة
-
السرفر المشترك هو سرفر يخدم عدة تطبيقات على جهاز واحد. سرفر VPS هو سرفر خاص ولكنه سرفر افتراضي. الخادم المخصص أو Dedicated Server أيضا سرفر خاص ولكنه ليس افتراضي وجميع مكوناته متصلة فيزيائيا لتقدم أفضل اداء ممكن. بالطبع يمكنك بسهولة ان تعرف إن كان السرفر مشتركا ام خاصا، وأنتي بكلمة "خاص" سواء كانت VPS أو Dedicated. في السرفر الخاص يكون لديك IP للسرفر وبإمكانك الولوج إليه كـ root access ومن هناك يمكنك التأكد من التطبيقات التي تعمل على السرفر وحذفها وتنصيبها وإنشاء المستخدمين وتغيير كلمات المرور، ولما لا، فهو مخصص لك فقط. لذلك من الضروري الحصول على root access في أس سرفر خاص. الصعوبة قد تكمن في السرفر الخاص إن كان بالفعل مخصصا أم إفتراضيا لأن الفرق كبير في السعر بينهما لذلك من الضروري التأكد على ما حصلت عليه مقابل ما دفعته. ويمكنك إكتشاف ذلك عبر استخدام أكواد dmidecode بعد الولوج إلى السرفر قم بتشغيل الأمر: dmidecode | egrep -i 'manufacturer|product' إذا حصلت على نتيجة تشبه: Manufacturer: VMware, Inc. ProductName: VMware Virtual Platform فتأكد انك على سرفر افتراضي VPS وكلمة VMware تؤكد ذلك. أما إن حصلت على نتيجة كـ Manufacturer: Microsoft Corporation ProductName: Virtual Machine فإنت أيضا على VPS ربما إن حصلت على نتيجة Windows/Linux بشكل مباشر ستكون على Dedicated Server ولكن من الصعب التأكيد 100 فالمئة. يمكن ايضا فحص نوع الرام المستخدم: lspci إذا حصلت على Qumranet, Inc. Virtio memory balloon فإنك على VPS هناك العديد من الطرق لمعرفة أنك على VPS ولكن قد تكون الطريقة الوحيدة لإثبات العكس هي الثقة بشركة الإستضافة. طريقة أخرى للتأكد على أنك في VPS: قم بتشغيل الأمر ifconfig إذا حصلت على نتيجة مثل: venet0 Link encap:UNSPEC HWaddr 00-00-00-00-00-00-00-00-00-00-00-00-00-00-00-00 inet addr:127.0.0.1 P-t-P:127.0.0.1 Bcast:0.0.0.0 Mask:255.255.255.255 UP BROADCAST POINTOPOINT RUNNING NOARP MTU:1500 Metric:1 RX packets:99999 errors:0 dropped:0 overruns:0 frame:0 TX packets:99999 errors:0 dropped:0 overruns:0 carrier:0 collisions:0 txqueuelen:0 RX bytes:126223307 (120.3 MiB) TX bytes:2897538 (2.7 MiB) venet0:0 Link encap:UNSPEC HWaddr 00-00-00-00-00-00-00-00-00-00-00-00-00-00-00-00 inet addr:6x.xxx.xxx.xxx P-t-P:6x.xxx.xxx.xxx Bcast:6x.xxx.xxx.xxx Mask:255.255.255.255 UP BROADCAST POINTOPOINT RUNNING NOARP MTU:1400 Metric:1 فتأكد أيضا انك على VPS بسبب إستخدام venet0 مجددا الحصول على eth0 بدلا من ذلك لا يعني أنك على Dedicated Server1 نقطة
-
اهلا وسهلا اختي الكريمة: Oregon هي الولاية الا ساكن فيها, اذا حابه تعرفي التوقيت بالضبط لانه كل منطقة في امريكا لها توقيت مختلف. ما شاء الله عليكي كفيتي و وفيتي. ألف شكر ليكي. تحياتي لكي.1 نقطة
-
السلام عليك اخي انصحك بتعلم برمجة التطبيقات باستخدام جافا سكريبت ولدى موقع اكاديمة حوسب درس مفيد يمكنك الاطلاع عليه https://academy.hsoub.com/learn/javascript-application-development/1 نقطة
-
السلام عليكم مجال البرمجة عامةًمن مجالات المستقبل وفروعه كثيرة يوجد برمجة مواقع الويب وبرمجة أجهزة الموبايل والألعاب وغيرها بإمكانك مع التعلم والتطبيق أن تنافس فى سوق العمل فنصيحتي لك أن تركز على مجال معين وتبدأ في تعلمه وكل شخص محترف كان في الأصل مبتدىء تحياتى1 نقطة
-
يسعد مساك أخي العزيز حسب توقيت أمريكا Box Model It is making the design and layout for the element(Box) by using margins , padding and border. Pros Supported by browsers* Easy to understand* Less rendering inconsistencies while using box model* Cons To make it responsive design you need to supplement it with more media queries *1 نقطة