لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/06/20 في كل الموقع
-
السلام عليكم ورحمة الله وبركاته، قمت باستخدام دالة mail() ودمجها مع نموذج اتصال Contact form باستخدام لغة php، ولكن لاحظت أن الرسائل تصل إلى مجلد الـ Spam أو Junk ، فما هو الحل؟ علماً بأنني لا أريد استخدام مكتبة PHPmailer شكراً جزيلاً1 نقطة
-
السلام عليكم, لكي تستطيع سحب أموالك من المنصات المختلفة, أولا لابد أن تمتلك حسابا بنكيا في الواقع, ثانيا لابد أن تمتلك بايبال أو أي حساب بنك افتراضي(للتسجيل في بايبال فقط اضغط الرابط و أملئ المعلومات الضرورية), ثالثا لابد أن تربط بايبالك بالمنصة الذي تتواجد فيها أموالك, و أخيرا اربط بايبالك بحسابك البنكي الواقعي, عندها يمكنك سحب أموالك. تحياتي الحارة.1 نقطة
-
1 نقطة
-
الهيدر اصبح عنصر وليس parent الparent اللي فيه الكلاس row اضف له الخاصيه position: relative والآدي ده carouselExampleSlidesOnly# اضف له الخاصيه position: absolute والخاصيه bottom: 50px1 نقطة
-
هنا في الأكاديمية مقالات ممتازه لتعلم لغه بايثون ولكنها كثيره وانا أجد صعوبة في ترتيبهم حسب نمط التعلم فلو أحد يساعدني لغه جزيل الشكر1 نقطة
-
1 نقطة
-
مرحباً بك @Idris Ahmed2. بخصوص عدم المقدرة على التواصل مع صاحب المشروع قبل التوظيف، فالهدف من هذا الإجراء زيادة الشفافية بين المستقلين والعملاء داخل نطاق المنصة، حتى لا يقوم كل مستقل بالتواصل مع صاحب المشروع وتقديم عروض خاصة من عنده خارج منصة مستقل مما قد يربك بعض المستقلين الجدد ويكون إجحافاً بحق المنصة التي جمعت المستقل وصاحب المشروع. عند تسجيل الخروج الأمر يستغرق بعض الوقت لأن مستقل مرتبط بحساب حسوب الخاص بك، لذا إجراء تسجيل الخروج يتم بطلب موقع حسابات حسوب ومن ثم إعادة توجيهك إلى مستقل مرة أخرى. أما عن بقية المشكلات التي واجهتك، قم بزيارة موقع المساعدة الخاص بحسوب أنقر هنا وفتح تذكرة جديدة وأضف فيها جميع المشكلات التي واجهتك والإضافات التي ترغب في رؤيتها في مستقل وسوف يتم التواصل معك بأقرب وقت. شكراً لك.1 نقطة
-
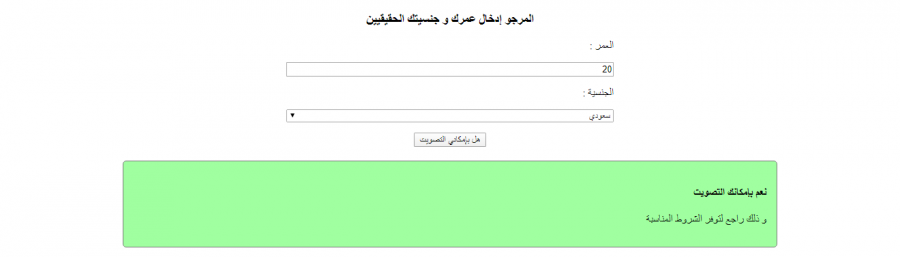
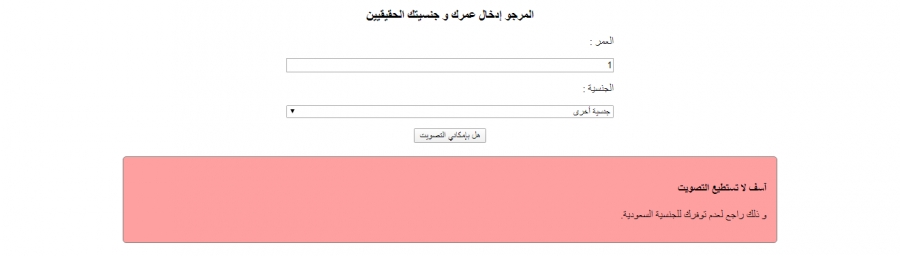
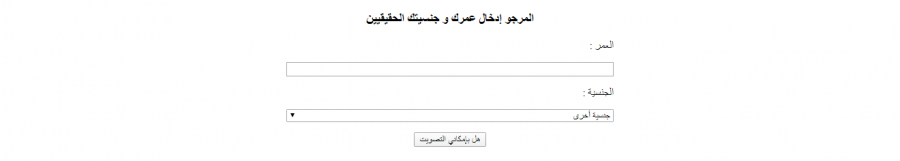
استعملت في هذا الكود HTML+CSS+JavaScript+Jquery و قد أرفقت الملف و الصور التي توضحه: <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- page style --> <style> body{ display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } body>div, .form{ display: flex; flex-direction: column; width: 50%; align-items: center; } .form > *:not(:last-child){ margin-bottom: 15px; width: -webkit-fill-available; } .message{ /* align-self: end; */ display: none; flex-direction: column; width: -webkit-fill-available; padding: 15px; margin-top: 20px; border-radius: 5px; border: 1px solid gray; } .message p{ margin-top: 0; } .message.error{ background: #ffa0a0; } .message.correct{ background: #a0ffa0; } </style> </head> <body> <div> <h3>المرجو إدخال عمرك و جنسيتك الحقيقيين</h3> <div class="form"> <label>العمر :</label> <input type='number' class='age' min="1" max="200"> <label>الجنسية :</label> <select class='natio'> <option value='Saud'>سعودي</option> <option>عراقي</option> <option>مغربي</option> <option selected>جنسية أخرى</option> </select> <input type="submit" value="هل بإمكاني التصويت"> </div> <div class="message error age"> <h4>آسف لا تستطيع التصويت</h4> <p>و ذلك راجع إلى عدم بلوغك لسن 18.</p> </div> <div class="message error nat"> <h4>آسف لا تستطيع التصويت</h4> <p>و ذلك راجع لعدم توفرك للجنسية السعودية.</p> </div> <div class="message correct"> <h4>نعم بإمكانك التصويت</h4> <p>و ذلك راجع لتوفر الشروط المناسبة</p> </div> </div> <!-- page script --> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script defer> $(".form input[type=submit]").click(function (){ if($(".natio").val() == "Saud"){ if(Number($(".age").val()) >= 18) $(".message.correct").slideDown().delay(2000).slideUp() else $(".message.error.age").slideDown().delay(2000).slideUp() } else $(".message.error.nat").slideDown().delay(2000).slideUp() }) </script> </body> </html> هذا هو الملف index.html أتمنى أن أكون قد أفدتك بتجربتي. تحياتي الحارة.1 نقطة
-
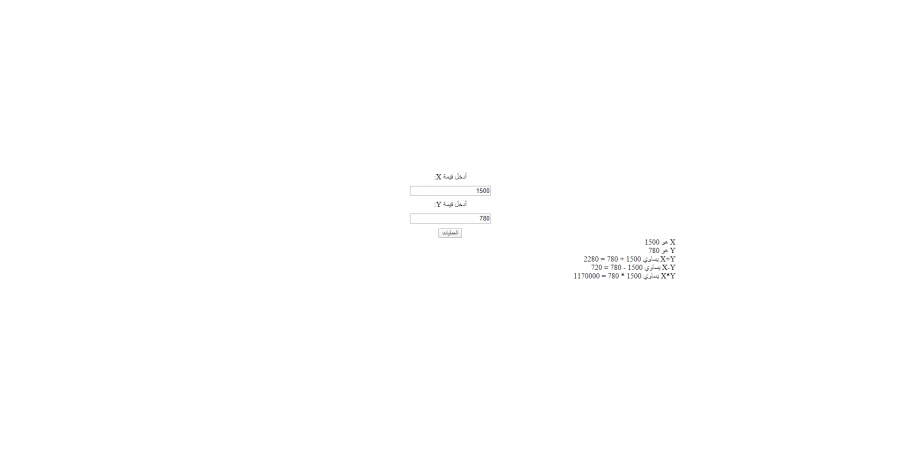
السلام عليكم, في هذا الكود استخدمت HTML+CSS+JavaScript+Jquery, و قد أرفقت الملف حتى لا تضطر للنسخ واللصق, و شكرا. <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- page style --> <style> body{ display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; } body>div, .form{ display: flex; flex-direction: column; width: 50%; align-items: center; } .form > *:not(:last-child){ margin-bottom: 10px; } .oper span{ display: block; } .oper{ align-self: end; display: none; } </style> </head> <body> <div> <div class="form"> <label>أدخل قيمة X:</label> <input class="value x" type="number" value="0"> <label>أدخل قيمة Y:</label> <input class="value y" type="number" value="0"> <input type="submit" value="العمليات"> </div> <div class="oper"> <div class="values"> <span></span> <span></span> </div> <div class="results"> <span></span> <span></span> <span></span> </div> </div> </div> <!-- page script --> <script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script> <script defer> $(".form input[type=submit]").click(function (){ if($(".oper").is(":hidden")) $(".oper").slideDown().css("display", "block") let vals = [Number($(".x").val()), Number($(".y").val())], res = [vals[0] + vals[1], vals[0] - vals[1], vals[0] * vals[1]], i const valText = ["X هو", "Y هو"], resText = ["X+Y يساوي", "X-Y يساوي", "X*Y يساوي"] $(".values span").each(function (){ i = $(this).index() $(this).text(`${valText[i]} ${vals[i]}`) }) $(".results span").each(function (){ i = $(this).index() $(this).text(`${resText[i]} ${vals[0]} ${["+", "-", "*"][i]} ${vals[1]} = ${res[i]}`) }) }) </script> </body> </html> هذا هو الملف 1.html هذا هو شكل الصفحة: تحياتي الحارة.1 نقطة