لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/10/18 في كل الموقع
-
سنتعلّم مبادئ HTML و CSS لإنشاء مشاريع ويب خاصة بنا. سيتميّز هذا الدرس بتركيزه على الجانب العملي بشكل كبير، حيث سنبدأ فورًا بإنشاء مشروع خاص بنا. أمّا بالنسبة للنواحي النظرية فسنشرحها عند الحاجة أثناء تقدّمنا ببناء المشروع. بهذه الطريقة سنكتسب أساسًا متينًا وسريعًا في مجال تطوير الويب. سأوجّهك خلال هذا المشروع إلى روابط خارجية تُشير إلى مصادر أخرى للتوسُّع في نقاط معيّنة إن أحببت ذلك. المشروع سيكون المشروع عبارة عن بناء ملف شخصي portfolio على الويب. سيضم صفحة بداية Home ومدوّنة Blog وصفحة تُظهر مشاريع ويب المستقبلية التي تنوي إنشائها Projects، بالإضافة إلى صفحة للتواصل Contact. الهدف من المشروع الهدف منه هو جعلك تدخل عالم برمجة الويب ومساعدتك كي تتعلّم كيفية إيجاد المزيد من المعلومات حول أي موضوع لوحدك. ستصبح قادرًا بعد ذلك على معالجة مشاريع ويب أكثر تعقيدًا. ما هو HTML و CSS؟ لغة الرُماز المعلَّم Hypertext Markup Language والتي ندعوها اختصاراً HTML هي لغة مسؤولة عن بُنية structure صفحة الويب. فمثلًا يمكنك تعريف عناوين headings وفقرات paragraphs ونصوص texts وصور images في HTML. أمّا بالنسبة لأوراق الأنماط المتتالية Cascading Style Sheet وندعوها اختصاراً CSS فهي مسؤولة عن تنسيق (تنميط) style وتخطيط layout صفحة الويب. يمكنك تعريف تنسيقات جديدة خاصة بالألوان والخطوط وطرق المحاذاة وحتى يمكنك إنشاء بعض التحريكات animations البسيطة في CSS. تذكّر: تزوّدنا HTML بالمحتوى في حين تُنسّق CSS هذا المحتوى. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن موقع ويب أم تطبيق ويب يمكننا بناء مواقع ويب websites معقّدة جدًّا باستخدام HTML و CSS فحسب. لكن ستكون مواقع الويب هذه ساكنة static، ويعني ذلك أنّ زوّار الموقع يمكنهم استعراض الصفحات لكنّهم لا يمكنهم التفاعل مع هذه الصفحات (باستثناء النقر على الروابط الموجودة في الصفحات). لبرمجة مواقع ويب ديناميكية dynamic تكون تفاعلية مع المستخدم، سنحتاج إلى لغة برمجة إضافية مثل JavaScript أو Dart. ويمكننا باستخدامهما تطوير (هو مفهوم أوسع من البرمجة) تطبيقات ويب Web Applications كاملة مثل التطبيقات التي تهتم بإجراء الحسابات المختلفة أو تطبيقات الألعاب أو تطبيقات المحادثة وغيرها الكثير. تعمل هذه التطبيقات في الواقع ضمن متصفّح الويب. كما توجد لغات برمجة وتقنيات أخرى مثل PHP وRuby وASP.NET تسمح ببناء تطبيقات ويب ديناميكية أيضًا ولكن تعمل هذه التطبيقات ضمن مزوّد خدمة الاستضافة (على المخدّم). كما يمكن المزج بين هذين الأسلوبين لإنشاء مواقع ويب فعّالة للغاية. يمكنك بعد الانتهاء من هذه الدروس، البدء بتعلّم مثل هذه اللغات والتقنيات وإنشاء تطبيقات ويب ديناميكية. أنشئ موقع احترافي لأعمالك وعزّز حضورك الرقمي صمم موقع إلكتروني فريد وجذاب لعملائك في دقائق دون خبرة برمجية باستخدام سنديان منشئ المواقع العربي أطلق موقعك الآن الأجهزة المحمولة يُشكّل الوصول إلى مواقع الويب عن طريق الأجهزة المحمولة كالهواتف الذكيّة أو الأجهزة اللوحية نسبة كبيرة من عمليات الوصول العامة. وهكذا فإنّه من الضروري أن يظهر موقعنا بشكل جيّد على الشاشات الصغيرة. على العموم سنولي هذا الأمر اهتمامًا خلال هذه السلسلة التعليمية. الأدوات المستخدمة نحتاج إلى تطبيقين للدخول في عالم تطوير وبرمجة الويب، محرّر نصوص لإنشاء الملفات الخاصة بموقع الويب، ومتصفّح ويب لعرض وتجربة الموقع. 1- المحرر Editor سيكون كافيًا استخدام محرّر نصوص عادي (كبرنامج المفكرة Notepad في ويندوز مثلًا). ولكن من الأفضل استخدام محرّر نصوص يسهّل عملنا إلى حدٍّ كبير. لهذا الغرض أنصح باستخدام محرّر نصوص عصري ومخصّص لتحرير HTML. محرّر النصوص الذي أنصح به حاليًا هو Brackets (مجّاني من شركة أدوبي Adobe). يمكنك أن تستخدم أي محرّر تريده، ولكنّني في هذه السلسلة سأُشير أحيانًا إلى بعض وظائف تطبيق Brackets. يوجد محرّر نصوص جيّد أيضاً ويمكنك استخدامه وهو Atom، ويوجد محرّر نصوص آخر أيضًا، قديم قليلًا لكنّه جيّد وهو ++Notepad. حمّل ونصّب المحرّر Brackets إذا أردت ذلك. 2- المتصفح Browser يتوجّب على موقعنا أن يعمل على جميع المتصفحات الرئيسية بالطبع (Internet Explorer و Firefox و Chrome و Safari). على أية حال، أنصح باستخدام المتصفح Chrome لأغراض التطوير والبرمجة. يضم Chrome أدوات مفيدة للغاية لمطوّر الويب والتي سيستخدمها على نحو متكرّر. بالإضافة إلى ذلك، يدعم المحرّر Brackets المتصفّح Chrome بشكل جيّد، بحيث أنّ التغييرات التي تحدث في النص ستظهر مباشرةً ضمن Chrome (عن طريق ميزة اسمها Live Reload). حمّل ونصّب المتصفح Chrome الآن من هنا. إنشاء مستند HTML لنبدأ الآن بإنشاء مستند HTML الأوّل لنا من أجل موقع الويب: أنشئ مجلّدًا من أجل المشروع. سمّ المجلّد بالاسم Portfolio (أو أي اسم آخر ترغبه). افتح برنامج Brackets. من القائمة File اختر الأمر …Open Folder لتحديد وفتح المجلّد الذي أنشأناه قبل قليل. انقر بزر الفأرة الأيمن أسفل اسم المجلّد واختر New File لإنشاء ملف جديد، سمّه index.html. لديك الآن ملف نصّي فارغ اسمه index.html لماذا الملف index.html؟ في الواقع للملف index.html معنى خاص، فعندما نطلب من المتصفّح عنوان موقع ويب ما، وليكن مثلًا http://code.makery.ch، فعند ذلك سيُعرَض الملف index.html أولاً بشكل تلقائي، أي كأنّنا طلبنا العنوان http://code.makery.ch/index.html. بالنسبة إلينا، سيمثّل الملف index.html الصفحة الرئيسية. عمليتا العرض والتحديث يمكننا الآن تعبئة مستند HTML (الملف index.html) بالمحتوى. اكتب الأسطر التالية ضمن مستند HTML. لعرض الصفحة ضمن المتصفّح، انقر الأيقونة التي تُشبه البرق في الطرف الأيمن من البرنامج (المعاينة الحية Live Preview). سيُفتَح المتصفّح Chrome وسيُعرض المستند ضمنه، وفي حال أجريت أي تغيير جديد على مستند HTML فسترى نتيجة ذلك على المتصفّح مباشرةً، وهي في الحقيقة ميزة هامة وفعّالة. إذا لم تظهر الصفحة، اذهب إلى المكان الذي يوجد فيه الملف index.html وافتحه مباشرةً باستخدام Chrome أو أي متصفّح آخر. أمّا لم تُحدّث الصفحة تلقائياً، فاحفظ جميع الملفات المفتوحة (سننشئ ملفات أخرى تباعاً) ثم من نافذة المتصفح اضغط F5 على لوحة المفاتيح. تهانينا، لقد أنشأت موقع ويب الأوّل الخاص بك. التحييد Indentation لكي نُبقي الشيفرة نظيفة وواضحة، من المهم أن تعمل على تحييد النص بشكل صحيح باستخدام مفتاح الجدولة Tab من لوحة المفاتيح. يأخذ مفتاح Tab في برنامج Brackets أربعة فراغات بشكل افتراضي. بالنسبة لي أجد ذلك كثيراً بعض الشيء، لذلك أنصح أن تغيّر هذا لتصبح الفراغات spaces التي يأخذها المفتاح Tab تساوي 2، وذلك من أسفل نافذة Brackets. من المهم جدًّا أن ننتبه إلى تحييد الشيفرة من البداية، لكي نكتب شيفرة نظيفة وواضحة من بداية تعلّمنا للبرمجة عموماً. تلميح 1: استخدام Shift+Tab لكي تنقل المحاذاة إلى اليسار بدلاً من اليمين. تلميح 2: يمكنك محاذاة عدة أسطر بنفس الوقت إذا اخترتهم وضغطت Tab أو حتى Shift+Tab. عناصر HTML 1- الوسوم Tags في المثال السابق رأيت رموزًا مكتوبة ضمن رمزي <> تشكل هذه الرموز كلمات نُسميها الوسوم Tags. تتألف عناصر HTML عادةً (ولكن ليس دائماً) من وسمين، وسم للفتح opening tag ووسم للإغلاق closing tag. في مثالنا السابق كان <html> هو وسم للفتح، أمّا <html/> هو وسم للإغلاق حيث نلاحظ وجود محرف slash قبل اسم الوسم. أي نص موجود بين وسمي الفتح والإغلاق يُعتبر محتوى لعنصر HTML هذا. فمثلاً بالنسبة للوسمين <html> و <html/> نُخبر متصفّح الويب عن بداية ونهاية مستند HTML لصفحة الويب الخاصة بنا. أمّا الوسم الثاني الذي صادفناه هو الوسم <body>. يُحدّد هذا الوسم أنّ جميع المحتوى الواقع بين وسم الفتح <body> والإغلاق <body/> سيظهر بشكل مرئي للمستخدم في المنطقة الرئيسية من نافذة المتصفّح. 2- السمات Attributes تُعرّف السمات معلومات إضافية لعنصر HTML. وتقع هذه السمات ضمن وسم الفتح لعنصر HTML، ويكون لها دائماً اسم name وقيمة value. كمثال على السمات، دعنا ننظر إلى عنصر HTML الخاص بالروابط. وهو ربما من أهم العناصر على الإطلاق. يضم عنصر الروابط <a> السمة href (وهي اختصار للكلمتين hypertext reference) التي تحمل القيمة في هذا المثال http://code.makery.ch.ولكن سيعرض المتصفّح هذا الرابط على شكل النص التالي: My Website. البنية الأساسية لصفحة HTML لقد رأينا قبل قليل عنصري HTML وهما <html> و <body>. ولكن بنية صفحة (مستند) HTML تتكوّن عادةً من المزيد من العناصر. استبدل محتويات الملف index.html بالشيفرة التالية، بعد ذلك سنناقش كل عنصر HTML موجود فيها. بنية ملف (مستند) HTML <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <p>Write anything you want to tell the world.</p> </body> </html> الشرح نضع في السطر الأوّل <DOCTYPE html!> دوماً. فهي تخبر المتصفّح عن نوع المستند. يشير الوسم <html> إلى بداية المستند والوسم <html/> إلى نهايته. يحتوي العنصر <head> (بين وسمي الفتح والإغلاق له) على معلومات إضافية حول الصفحة. وبشكل مختلف عن العنصر <body>، لا تظهر هذه المعلومات في نافذة المتصفح الرئيسية. يجب أن تكون هناك إشارة ضمن العنصر <head> حول الترميز character set المستَخدَم في هذا المستند: <"meta charset="utf-8>. إذا لم تحدّد الترميز المستَخدَم فإنّ بعض الرموز قد لا تظهر بصورة صحيحة. ربما قد لاحظت أنّ العنصر <meta> لا يمتلك وسم إغلاق. توجد بعض عناصر HTML التي لا تمتلك أيضًا وسوم إغلاق، ولكنها تعتبر استثناءً. نرى بعد ذلك الوسم <title> الذي يضم عنوان المستند والذي سيظهر على شريط العنوان لنافذة المتصفّح. كل شيء ضمن الوسم <body> سيظهر ضمن نافذة المتصفّح الرئيسية. يُعرّف العنصر <h1> العنوان الرئيسي الذي سيظهر للمستخدم ضمن صفحة الويب. ويمكن إنشاء عناوين فرعية أيضاً باستخدام العناصر <h2> <h3> <h4> <h5> <h6>. النص الموجود بين الوسمين <p> و <p/> يُعتبر فقرة مستقلة، وهذا ما يُعبّر عنه العنصر <p>. بعد كل وسم فتح لعنصر ما، يجب أن نحاذي العنصر التالي (بمفتاح الجدولة Tab) لتحسين عرض الشيفرة. ورغم أنّ ذلك ليس ضرورياً ولا يؤثّر أصلاً في عرض المستند، ولكن تأكّد من امتلاكك لهذه العادة الجيّدة. تلميح 1: يمكنك استخدام بنية HTML السابقة لأي صفحة HTML جديدة. تلميح 2: استخدم الاختصار Ctrl+S من لوحة المفاتيح لحفظ الملف الحالي. تلميح 3: استخدم الاختصار Ctrl+Z من لوحة المفاتيح للتراجع عن العمليات التي أجريتها. نحن مستعدّون الآن وبعناصر HTML البسيطة هذه، أن نرتقي بموقعنا إلى مستوى أعلى. في البداية لنُضِف صورة بحيث تبدو الصفحة الرئيسية لمشروعنا أكثر جمالًا. إدراج صورة لإدراج صورة نستخدم العنصر <img>. المثال التالي سيُدرج صورة موجودة ضمن ملف اسمه marco.jpg: <img src="marco.jpg" alt="Picture of me"> للعنصر <img> وسم فتح فقط ولا يوجد له وسم إغلاق. وهو يحتوي على سمتين src و alt. السمة src تُحدّد عنوان URL الذي يُعبّر عن اسم ملف الصورة ومساره. أمّا السمة alt فتمثّل النص البديل، وهو النص الذي يصف محتويات الصورة. يُستخدم هذا النص من قِبل محرّكات البحث، وفي حال تعذّر عرض الصورة ضمن الصفحة سيُعرض هذا النص بدلاً عنها. 1- عناوين URL النسبية والمطلقة تُستخدم عناوين URL من أجل السمة src الخاصة بعنصر الصورة، وأيضاً من أجل السمة href الخاصة بعنصر الارتباط. يُحدّد عنوان URL عنوان (مسار) ملف، وبصورة عامة العنوان هو مصدر resource قد يكون صورة أو صفحة ويب من موقع آخر. بالاعتماد على موقع الملف نستخدم إمّا العنوان النسبي relative أو العنوان المطلق absolute. فإذا كان الملف موجودًا ضمن نفس موقع الويب، عندها يمكن استخدام عنوان نسبي. فكما رأينا في المثال السابق اسم الملف وحده موجود دون عنوانه الفعلي (المطلق). يكون عنوان URL من النوع النسبي، نسبيًا دومًا إلى صفحة HTML الحالية، فإذا كان الملف المستهدف وصفحة HTML التي ستستخدمه موجودان ضمن نفس المجلّد فعندها يكفي الإشارة إلى اسم الملف فقط، أمّا إذا كانا ضمن مجلّدين مختلفين فعندها يحب أن يؤخذ ذلك بعين الاعتبار. فإذا فرضنا مثلًا أنّ ملف الصورة من المثال السابق موجودة ضمن مجلّد فرعي اسمه images سيكون عنوان URL النسبي لملف الصورة images/marco.jpg. أمّا إذا كان ملف الصورة موجود ضمن المجلّد الأب، فيمكنك عندئذ الوصول إليه باستخدام البادئة ( /.. ) أي سيصبح عنوان الملف في هذه الحالة marco.jpg/.. أمّا إذا كان الملف موجوداً ضمن موقع ويب آخر، فعندها يجب استخدام عنوان URL مطلق. تحتوي عناوين URL المطلقة على الاسم والمسار الكاملين للملف. حقائق عن عناوين URL: عنوان URL الذي يبدأ بـ //:http هو عنوان URL مطلق. عنوان URL بدون //:http هو عنوان URL نسبي بالنسبة إلى صفحة ويب الحالية. تُشير النقطة ( . ) إلى المجلّد الحالي. تُشير النقطتان ( .. ) إلى المجلّد الأب. أمثلة عن عناوين ويب النسبية والمطلقة: <!-- عناوين نسبية --> <a href="image-gallery.html">Image Gallery</a> <a href="blog/first-blog-entry.html">My First Blog Entry</a> <a href="../image-gallery.html">Back to Image Gallery</a> <!-- عناوين مُطلقة --> <a href="http://www.my-colleague.com/blog.html">Blog of a Colleague</a> 2- إضافة صورة إلى موقعنا لندرج صورة ضمن الصفحة، ينبغي نسخ ملف الصورة إلى المجلّد Portfolio. من الممكن أن تستخدم نفس الصورة الموجودة مع هذا الدرس، أو أن تستخدم صورة من عندك، ولكن احرص في جميع الأحوال على أنّك ستُحدّد اسم الملف مع الامتداد بدقّة. يجب أن تحصل على شيفرة شبيهة بما يلي (لاحظ أنّني أضفت عناوين فرعية بالإضافة إلى مزيد النصوص): الملف index.html مع الشيفرة اللازمة: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web Portfolio of Marco</title> </head> <body> <h1>Web Portfolio of Marco</h1> <h2>Welcome!</h2> <p>Thanks for stopping by.</p> <p>Please have a look around. In the blog section I document my experiences in programming. You may also look at my web projects. Have Fun.</p> <img src="marco.jpg" alt="Picture of me"> <p>Marco :-)</p> </body> </html> والصورة التالية لما ستبدو عليه الصفحة في متصفّح الويب: إن أردت تعلم المزيد حول HTML و CSS وأن تصبح خبيرًا بهما وأن تطور مواقع وتطبيقات ويب عالية الجودة، فأنصحك بالاطلاع على دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب. سنتعلّم في الدرس الثاني كيف ننشر موقعنا على الانترنت. ترجمة -وبتصرّف- للدّرس HTML & CSS Tutorial - Part 1: Your First Website لصاحبه Marco Jakob. اقرأ أيضًا المدخل الشامل لتعلم تطوير الويب دليل تعلم لغة HTML دليل تعلم البرمجة1 نقطة
-
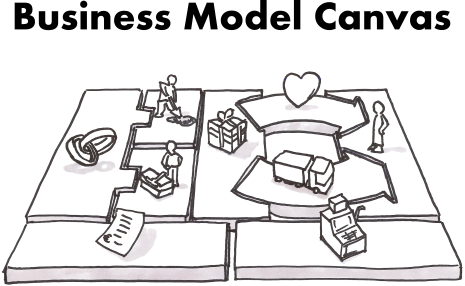
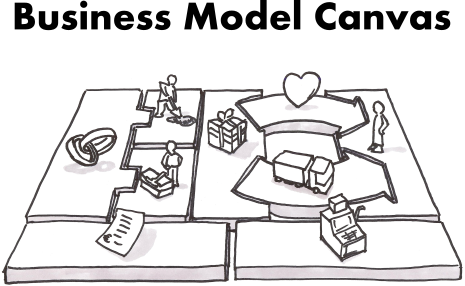
منذ أكثر من مئة عام عندما وضعت جامعة هارفارد أول منهج أكاديمي يدرس إدارة الأعمال وحتى اليوم كانت العلوم الإدارية كلها تركّز على إدارة المشاريع القائمة وتطويرها و حلِّ مشاكلها، وبهذا وجدنا مثلًا الإدارة المالية تبحث في سبل تأمين الموارد المالية اللازمة لتكبير المشروع، وإدارة الموارد البشرية تبحث في طرق تعيين الموظفين الأكثر كفاءة، وحتى الإدارة الاستراتيجية كانت تبحث في مستقبل المشروع الحالي. اليوم مع تطور شكل منظمات الأعمال والمشاريع بدأت تظهر هناك ما تعرف بالشركات الناشئة Startups والتي تشترك في أنها تقدّم منتجات أو خدمات أو تدخل في أسواق جديدة كليًا. بالتالي ظهرت فجوة كبيرة وهي أنَّ علم إدارة الأعمال لم يكن جاهزًا لتقديم أدوات تساعد على تأسيس هذه الشركات على الرّغم من أنّه يملك خبرة تزيد عن القرن في تطوير وإنماء الشركات القائمة بحد ذاتها. ومن هذا المنطلق كانت أداة مخطط نموذج العمل التجاري Business Model Canvas واحدة من الأدوات الثوريّة التي لبّت حاجة رواد الأعمال في التخطيط لمشاريعهم وشركاتهم الناشئة على الورق قبل إطلاقها. لماذا نحتاج مخطط نموذج العمل التجاري؟يعود الفضل لابتكار مخطط نموذج العمل التجاري إلى المؤلفين أليكس اوسترفالدر Alexander Osterwalder وإيف بينورYves Pigneur اللذين قدّماه في كتابهما Business Model generation والذي أطلق عام 2010. وتمت ترجمته للعربية العام الماضي (ابتكار نموذج العمل التجاري). وباختصار شديد يمكن أن نعرّف هذا المخطط على أنّه طريقة بصرية تخطيطية يمكن استخدامها أثناء مرحلة التخطيط للمشروع من أجل تدارُك الوقوع بالأخطاء قدر الإمكان. وهنا يبرز الفارق ما بين التخطيط للمشاريع التقليدية ولنقل محل لبيع العصائر والكوكتيل وبين المشاريع الناشئة الابتكارية مثل تطبيقات الهواتف الذكية. حيث أنّ المشاريع التقليدية لا تحتاج لبذل الكثير من الجهد في التخطيط فكل ما تحتاجه هو دراسة سريعة للجدوى الاقتصادية، بينما المشاريع الابتكارية فهي تحتاج لمزيد من التخطيط قبل الوصول لمرحلة دراسة الجدوى. سابقًا عندما كنت تود إطلاق مشروع ما تقوم بإعداد دراسة الجدوى، ومن ثم كتابة خطة العمل لتقديمها للمستثمرين (بنك أو رجل أعمال) من أجل الحصول على التمويل اللازم. أما اليوم مع الشركات الناشئة والمشاريع الابتكارية فإنك بحاجة لإعداد مخطط نموذج العمل التجاري قبل كتابة خطة العمل ودراسة الجدوى. لأنّ دراسة الجدوى تجيبك عن سؤال هام وهو: لو نفّذنا المشروع بهذه المعطيات، هل سيربح أم يخسر؟ بينما خطة العمل تجيبك عن سؤال هام هو: كيف سننفّذ العمل ونديره؟ لكن مخطط نموذج العمل يبدأ من مرحلة أبكر وهي الإجابة عن سؤال: ما الذي يجب أن نقدّمه؟ ولمن؟. فبدون مخطط نموذج العمل التجاري الصحيح لن نتمكن من الوصول إلى خطة عمل صحيحة وبالتالي فإنّ دراسة الجدوى الاقتصادية لن تكون صحيحة أيضًا. الدور الهام الذي يلعبه مخطط نموذج العمل التجاري هو أنّ الشركات الناشئة ليست مجرد نسخة بدائية من الشركات القائمة، بل هناك اختلاف جوهريّ في وظيفة كلٍّ منهما، حيث أنّ الشركة الناشئة دورها البحث عن نموذج عمل ناجح، بينما المشروع القائم دوره تنفيذ نموذج العمل أو النموذج الربحي Business Model. وهنا يأتي دور مخطط نموذج العمل حيث يسهّل على الشركات الناشئة عملية البحث عن النموذج الربحي المناسب لهم. الصورة مأخوذة من الترجمة العربية من الكتاب الذي يُمكن الحصول عليه من هنا ينقسم مخطط نموذج العمل التجاري إلى تسعة مكونات رئيسة وهي: 1- القيمة المقترحة أو العرض المقدّم Value Proposition 2- شرائح العملاء أو الزبائن Customer Segments 3- قنوات التوزيع Channels 4- العلاقة مع العملاء Customer Relationship 5- مصادر الإيرادات Revenue Stream 6- الموارد الأساسية Key Resources 7- الأنشطة الأساسية Key Activities 8- هيكل التكاليف structure Costs 9- الشركاء الأساسيون Key Partners 1- القيمة المقترحة أو العرض المقدّم Value Propositionقبل أن نشرّع في الحديث عن القيمة المقترحة، لنعرّف أولًا ما هي القيمة؟ وبم تختلف عن السعر و الثمن؟ ببساطة شديدة القيمة هي ما تحصل عليه من المنتج أو الخدمة، والسعر هو المبلغ المالي المطلوب دفعه لقاء الحصول على المنتج أو الخدمة، أما الثمن فهو يشمل إضافة للسعر الوقت والجهد المبذولان في المفاضلة ما بين المنتجات أو الخدمات المشابهة والبحث عنها واتخاذ القرار النهائي في شراء منتج أو خدمة معينة. إذًا السعر هو ما تدفعه والقيمة هي ما تحصل عليه. يقسّم خبراء التسويق عادة أي منتج إلى ثلاث طبقات، الخارجية وهي كافة العناصر المعنوية الإضافية التي تحصل عليها من المنتج كالشعور بالفخامة مع علامة تجارية معينة أو الثقة من شراء علامة تجارية أخرى أو حتى الصيانة المجانية أو التركيب المجاني. والطبقة الثانية الوسطى وهي التي عادة ما تعرف بها المنتجات وهي كافة العناصر الملموسة التي تشكّل كيان المنتج، أي الشكل واللون والوزن والرائحة والمواد الداخلة بصنعه .. إلخ. والطبقة الجوهرية الثالثة هي في الحقيقة أهم شيء في المنتج، هي السبب الذي يدفع الزبون لشراء المنتج وهي القيمة الحقيقية التي يقدّمها هذا المنتج. ليكن لدينا هاتف الآيفون كمثال، فالطبقة الخارجية هي إحساس التميّز من شراء أحد منتجات شركة آبل والطبقة الوسطى هي الخصائص الفنية للمنتج بحدّ ذاته كالتصميم والشاشة والكاميرا والطبقة الجوهرية هي خدمة الاتصال المحمول وتصفح الإنترنت واستخدام التطبيقات. لاحظ أن الزبون لا يشتري الآيفون لمجرد التميّز وإحساس الفخامة ولا من أجل شراء شاشة وكاميرا ودارات إلكترونية، إنّما من أجل الاتصال وهذه هي القيمة الجوهرية التي يقدّمها الآيفون ويتم تدعيمها بكافة الطبقات والخصائص الأخرى لتميّزه عن غيره حيث أن هناك طيفًا واسعًا من المنتجات التي تقدّم الخدمة الجوهرية نفسها. هناك عدة مداخل يمكن استخدامها في العرض المقدّم أو القيمة التي تودّ الشركة توصيلها لزبائنها: 1- القيمة المبتكرة أو الجديدة وهي المنتجات التي تكون جديدة كليًا على السوق مثل الآيباد حيث لم يكن هناك من قبله تعرف الحواسيب اللوحية على الرغم من أنه كانت هناك حاجة لها لكنها لم تكن واضحة تمامًا ولم يقم أحد بصنع منتج يلبيها. فالقيمة التي يدفع الناس مقابلها هي أنه منتج لا يوجد له بديل يمكن أن يحلّ محلّه. 2- القيمة بالأداء العاليوهنا عندما يكون منتجك مشابه لمنتجات كثيرة في السوق ويلبّي نفس القيمة التي يبحث عنها الزبون، يمكنك التميّز بتقديم قيمة أعلى من خلال الأداء الأعلى. ومن الأمثلة على هذا شركات صناعة الحواسب المحمولة فهي تواصل طرح المزيد من المنتجات التي تتميز عن بعضها فقط في أن أداءها أفضل وأعلى من السابق بالتالي يمكنها إنجاز الأعمال بسرعة وكفاءة أعلى. 3- القيمة بالتخصيص في العادة تقدم الشركات منتجاتها بشكل نمطي لكلّ الأسواق، وهنا يمكن التميّز وتقديم قيمة جديدة من خلال إتاحة تخصيص المنتج بحسب رغبات كل زبون بشكل منفصل. كما فعلت شركة موتورولا عندما أتاحت لكلّ زبون تصميم الهاتف الخاص به وحتى اختيار مواد صناعة الغطاء الخلفي لجهاز موتو إكس وهو ما لا توفّره باقي شركات الهواتف الذكية. 4- القيمة بالخدمة الشاملةبعض المنتجات المعقّدة والتي تحتاج لكثير من التخطيط قبل شرائها نظرًا للمخاطرة العالية فيها كالسعر المرتفع، يمكن تقديم قيمة أعلى من خلال الخدمة الشاملة. فمثلًا يمكن لشركة تصنع معدات طبية مثل أجهزة الليزر أن تقدّم خدمة النقل والتركيب والتدريب المجاني وحتى توفير الصيانة وقطع الغيار ما يخلق لها قيمة جديدة لا توفّرها الشركات المنافسة التي تكتفي ببيعك المنتج فقط. 5- القيمة بالتصميم في المنتجات المتشابهة التي تصنعها العديد من الشركات نجد أنّ بعضها يتميّز بتصميمه الجذّاب أو الذي يسهل استخدامه أو يمكن التعلّم على استعماله بسهولة حتى لكبار السنّ أو الأطفال وهنا مدخل جديد لوضع قيمة في المنتج هي بتحسين تصميمه، ومن أبرز الأمثلة على هذا المدخل بعض الهواتف الذكية التي تحمل مواصفات فنية متشابهة بالتالي تتميّز شركات عن غيرها بتصميم هواتفها. 6- القيمة بالسعر وهنا عندما يكون لديك منتج نمطي يشبه الكثير من المنافسين ولا تتمكن من تقديمه بتصميم جميل أو مفيد وسهل، يبقى أمامك المنافسة بالسعر بالتالي تتميّز عن باقي المنافسين. وهو ما فعلته العديد من شركات صناعة الهواتف الذكية الصينية حيث أنها تمكّنت من تقديم منتجاتها بأسعار رخيصة للغاية ما يجعلها تستهدف شريحة الزبائن التي تكون حساسة للسعر. 7- القيمة بالأمان وهي قيمة تعاكس السعر حيث يبحث هنا الزبون عن الأمان الأعلى ولو على حساب السعر، ونلاحظ هذه القيمة في المنتجات التي ترتبط بحياة الزبون كالسيارات مثلًا تميّزت فولفو السويدية بهذا المجال حيث أن سياراتها ليست الأفضل أداء ولا الأجمل تصميمًا ولا الأرخص سعرًا لكنها الأعلى أمانًا. 8- القيمة بسهولة الحصول على المنتج في المنتجات الاستهلاكية أو متكررة الشراء يكون معيار سهولة الحصول على المنتج حاسمًا بصنع القيمة بخاصة عندما يكون منتج نمطي كالمشروبات الغازية مثلًا عندما يتوفر منتجك في قنوات توزيع أكبر تغطي كلّ شارع في المدينة حيث سيجعل الزبون يفضّل هذا المنتج عن غيره الذي يحتاج لبحث عنه. إذًا القيمة المقترحة أو العرض المقدّم في منتجك هو كلّ العناصر التي تميّز شركة عن منافسيها ويدفع الزبون من أجلها ماله. وهذه كانت بعض الأمثلة عن طرق صنع القيمة في المنتج ويمكن الاعتماد على أكثر من مدخل معًا ما يجعل تقليد المنتج أصعب. 2- شرائح العملاء Customers Segmentsوهي الأفراد أو الشركات أو الجهات التي تسعى الشركة لخدمتهم من خلال العرض المقدّم. ويمكن أن يقسّم العملاء لعدّة شرائح أو مجموعات تشترك فيما بينها بصفات أو معايير معيّنة ويكون لكلّ شريحة قيمة أو عرض مقدّم مختلف عن الشريحة الأخرى. يمكن الاعتماد على عدّة معايير لتقسيم الشرائح، مثلًا بحسب احتياجاتهم فكلّ نوعية من الزبائن لديها احتياجات مختلفة تبحث عنها في منتجات الشركة لتلبيتها ويمكن الأخذ بالمعايير الديموغرافية هنا كالعمر والجنس ومعدل الدخل وغيرها، أو طرق الوصول للزبائن وذلك بتقسيم الأسواق إلى محلية وإقليمية وعالمية وغيرها. هناك أربعة أنواع لقطاعات شرائح العملاء تعدّ الأشهر ويمكن التعرّف على خصائصها: 1- كامل السوق وهنا توجّه أنشطة الشركة بكاملها إلى السوق باعتباره كتلة واحدة من الزبائن المتشابهين، كما في صناعة السيارات عندما يكون الزبائن المحتملون كافتهم يرغبون بالحصول على السيارات من أجل قيمة واحدة وهي النقل السريع المريح. 2- السوق المخصّصيتم تقسيم السوق إلى شريحة دقيقة لديها احتياجات خاصة من العرض المقدّم ويتم تحويل الأنشطة كافتها لتلبيتها. وبمثل صناعة السيارات هناك شركات تصنع سيارات فاخرة للغاية وأخرى تصنع سيارات رياضية فهذه الشركات تتجاهل معظم حجم السوق الذي يرغب بقيمة النقل السريع المريح وتقوم بتلبية الشريحة التي تبحث عن الفخامة أو السيارات السريعة. 3- التجزئة تقوم الشركة بتقسيم إضافي لشريحة زبائن بناءً على معايير جديدة. فيمكن لشركة أدوات صناعية أن تقسّم زبائنها من الشركات الصناعية بحسب مجالات صناعاتها. 4- التنويع وهنا تقوم الشركة بتلبية عدّة شرائح مختلفة من العملاء لها احتياجات أو قيم مختلفة, مثلًا فيس بوك يلبي احتياجات المستخدمين العاديين الباحثين عن التواصل الاجتماعي، بينما المعلنين يبحثون عن الوصول لزبائن أكثر، في حين أن المطوّرين يرغبون بمستخدمين أكثر لتطبيقاتهم. لاحظ كيف أن فيس بوك يلبي هذه الشرائح الثلاثة بالوقت نفسه. 3-قنوات التوزيع Channelsهي كافة الطرق والآليات التي تعتمد عليها الشركة في توصيل كلّ شريحة من شرائح العملاء المذكورة أعلاه مع القيمة التي يبحثون عنها. أي هي صلة الوصل ما بين المنتج أو الخدمة من جهة و شرائح العملاء من جهة أخرى. وكلّ قناة توزيع ناجحة يجب أن تؤدي خمس وظائف: 1- زيادة الوعيبخاصة عندما تكون الشركة أو المنتج جديدًا على السوق فيجب أن تعمل قناة التوزيع المستخدمة على زيادة وعي شرائح العملاء بالشركة أو المنتج وتعريفهم بتواجدها. 2- التقييم بعد أن أصبحت شريحة العملاء على وعي بوجود الشركة ومنتجاتها، يجب أن تساعد قناة التوزيع العملاء على تقييم ما تمت توعيتهم به، والتقييم هنا يصبّ على إيصال العرض المقدّم الحقيقي لشريحة العملاء المطلوبة. 3- الشراءبعد أن تعرّف العملاء على المنتج وقاموا بتقييم المنفعة المتحصّلة من ورائه، يجب أن تساعدهم قناة التوزيع على شراء المنتج بحيث تقوم بتذليل كافة مصاعب الشراء الممكنة. 4- التوصيل بعد الشراء يفترض بالقناة أن تساعد المستخدم على توصيل المنتج أو الخدمة واستهلاكها بالمكان الذي يريده وذلك بفعالية عالية فتكون سريعة وغير مكلفة. 5- خدمة ما بعد البيع بعد الانتهاء من توصيل واستهلاك المنتج أو الخدمة تأتي خدمات ما بعد البيع وذلك بعدة أشكال من أبسطها الدعم الفني وحلّ المشاكل أو الصيانة أو المساعدة بالتخلّص من المنتج حتى. هناك اليوم عدد كبير من قنوات التوزيع التي يمكن اعتمادها، ففي السابق كانت هناك القنوات الفيزيائية الحقيقية فقط من أجل الحصول على المنتج عليك التوجّه إلى مكان صنعه أو بيعه ويمكن للشركات فتح منافذ بيع خاصة بها أو توكيلها لشركاء تجزئة. أما اليوم فهناك منتجات وخدمات إلكترونية تعتمد على قنوات إلكترونية لتقديمها كالتطبيقات والمواقع. سنواصل شرح باقي المُكوّنات في المقال القادم1 نقطة
-
بعد التعرّف على مكونات مخطط نموذج العمل التجاري التسعة في المقالين السّابقين (الجزء الأول – الجزء الثّاني) سنقوم بصنع مخطط عن خدمة سكايب للتواصل الفوريّ. إليكم المُخطّط وتفسيره مُكوّناته (يُمكن تحميله من هنا: BMC-Skype.pdf) 1- القيمة المقترحة أو العرض المقدّمشرائح العملاء تبحث عن قيمتين مختلفتين من استخدام سكايب، الأولى هي التواصل الفوريّ المباشر والمجانيّ سواء بالرسائل النصية أم المكالمات الصوتيّة أو الفيديو مع مستخدمين آخرين لخدمة سكايب. هذا هو القسم الأكبر من استخدام الخدمة. والقيمة الثانية وهي الأهمّ للشركة هي عملية التواصل الفوريّ عبر إجراء المكالمات الصوتيّة مع أيّ هاتف محمول أو أرضيّ حول العالم بتكلفة أرخص بكثير مقارنة برسوم المكالمات الدوليةّ. وهذا هو مصدر الدخل الرئيسيّ للخدمة 2- شرائح العملاءقامت سكايب بتقسيم عملائها إلى شريحتين، حيث أن كلّ واحدة منهما تبحث عن قيمة مختلفة عن الأخرى. الشريحة الأولى هي مستخدمو الإنترنت الراغبون في التواصل المجانيّ مع مستخدمي إنترنت آخرين، هذا يعني حصر أكبر لشريحة العملاء بالتالي تجنب التوجّه لغير مستخدمي الإنترنت. الشريحة الثانية هي مستخدمو الإنترنت الراغبون بالتواصل من دون تكلفة عالية مع أيّ شخص آخر حول العالم عبر الهواتف المحمولة أو الأرضيّة. 3- العلاقة مع العملاءلأنّ خدمة سكايب نمطيّة وموجّهة إلى سوق كبير فإنها تعتمد علاقة السوق الشامل Mass Market أي أنّ الشركة تخدم المستخدمين كافتهم بدون تمييز أو تقديم تجربة شخصيّة لبعضهم دون الآخر. وتستخدم الأدوات الآليّة لبناء العلاقة مع العميل حيث أنّه لا يقابل موظّفًا أو مُمثلًا عن الشركة إنّما يتمّ التعامل عبر أدوات تواصل عن بعد كالرسائل ومراكز الدعم الفني. 4- قنوات التوزيعتقدّم سكايب خدمتها الرئيسة لشرائح عملائها عبر تطبيقاتها المختلفة على مختلف المنصّات، لهذا يكون موقع سكايب هو المصدر الرئيسي لتقديم تلك التطبيقات للاستفادة من العرض المقدّم، فضلًا عن متاجر التطبيقات المختلفة. 5- مصادر الإيراداتتعتمد سكايب على أسلوب فريميوم freemium من أجل تحقيق الإيرادات. وينصّ هذا الأسلوب على تقديم الخدمة بشكل كامل وبالحدّ الأدنى من المزايا مجّانًا، وهو ما تقدّمه من تواصل مباشر ومجاني مع مستخدم آخر للخدمة، والقسم الأهمّ من الأسلوب هو مزايا إضافية مدفوعة، وهنا عندما يرغب المستخدم بإجراء مكالمات دولية هاتفيّة رخيصة إلى هواتف محمولة أو أرضيّة و لا يشترط أن يكون مستخدم سكايب. وتقوم سكايب بالشراكة مع جهات معينة تزوّد الإكسسوارات كسمّاعات الرأس أو الأذن أو كاميرات الويب بحيث تكون متكاملة بشكل أفضل مع خدمتها وتحصل على بعض الإيرادات من هذا المجال أيضاً. 6- الموارد الأساسيّةهناك نوعان أساسيان تعتمد عليهما سكايب. الأول يتمّثل في الموارد البشرية وهي فريق المهندسين والمطوّرين الذين يعملون على تطوير البرنامج والخدمة والأنظمة بشكل مستمر، الثاني الموارد الفكريّة وهي كافة براءات الاختراع التي تجعل خدمة سكايب مميّزة مثل براءات تتعلّق بآلية عمل الخدمة في ظل ظروف الاتصال السيئة كالشبكات البطيئة. 7- الأنشطة الأساسيّةلأنّ سكايب أشبه ما تكون بمنصّة فالعمل الدائم الذي تقوم به هو التّطوير والتّحسين المستمر للبرنامج والخدمة بشكل عام من حيث إضافة المزايا الجديدة إليها أو حتى دعم منصات أكثر في التواجد عليها من أجل زيادة قاعدة مستخدميها. 8- هيكل التكاليفعادة ما تنتج التكاليف عن الأنشطة الأساسيّة بالتالي كافة عمليات التطوير لها تكاليف سواء برواتب الموارد البشرية التي تقوم بالتطويرات أم تكاليف الحصول على موارد فكرية مثل براءات الاختراع أو حتى تكاليف العتاد اللازم لقيام الخدمة. وهناك جزء من التكاليف يذهب لمعالجة الشكاوى عندما تحصل مشاكل بالدفع وشحن الأرصدة. 9- الشركاء الأساسيّونلأنّ خدمة سكايب تقوم بالاتصال مع هواتف أرضيّة ومحمولة حول العالم فمن المهم التنسيق مع شركات الاتصالات لمنع حدوث مشاكل أو تعارضات بين الخدمتين. وباعتبار شريحة العملاء الثانية تستخدم سكايب للاتصال الرخيص فإنّ هناك نظام شحن حسابات ودفع إلكتروني بالتالي يجب التعاون مع خدمات وبوابات الدفع لتسهيل العملية ودعم المنصة. وأخيرًا عقدت سكايب عدّة شراكات مع شركات تصنيع الهواتف الذكية بحيث يأتي التطبيق محمّلاً بشكل افتراضي في الهاتف.1 نقطة
-
أنا أقابل عددًا ﻻ حصر له من الناس وأحظى معهم بنقاشات عمل رائعة بحكم عملي المستقل، وقد صار كثير من هؤلاء الناس من عملائي، ثم أصبح بعض هؤﻻء أصدقاء لي. ولعلك تعلم أن كونك مستقلًا يعني أيضًا أن تكون المساعد الشخصي لنفسك -إﻻ إن وظّفت واحدًا طبعًا-، والمحاسب وربما المحامي أيضًا -رغم أني أنصحك بشدة أن تستشير محاميًا متخصصًا إن أمكنك-، فالشاهد أن ذلك يعني قضاء ساعات وربما أيام بين الرسائل البريدية التي تناقش المشاريع ومواصفاتها وأبعادها، وبين مكالمات سكايب أو الاجتماعات الحقيقية وكتابة العقود وتوقيعها، كل ذلك قبل أن أصل إلى الجزء الذي أحسنه، وهو كتابة الشفرة البرمجية. وإنني أعرف كثيرًا من المطورين الذين لا يفضّلون هذه الأبعاد “غير البرمجية” من حياتهم المهنية أو من كونهم مبرمجين، لذا يلجأ بعضهم إلى توكيل أحد لمعالجة “مرحلة اﻻحتكاك بالعميل” كما تسمّى، ﻻ عجب أن توجد خدمات قائمة على هذا النموذج الربحي خاصة. ومبدأ هذه الخدمات بسيط ومباشر، وهو إيجاد عميل ومستقل مناسبين لبعضهما ومعالجة مرحلة الاحتكاك الأولي بينهما، هذا يعني أن الشركات التي تريد مستقلين (مطورين، مصممين، .. إلخ) ليس عليها أن تبحث عنهم بنفسها، فتلك الخدمات الوسيطة تقدم لهم المطور المناسب الذي سيلبي احتياجاتهم من مجتمع من المطورين الموهوبين الذين جمعتهم تلك الخدمات. وليس على ذاك المطور أن يشغل باله بمواصفات المشروع ونقاشاته، بل يقفز مباشرة إلى العمل بمجرد موافقته على المواصفات المذكورة في المشروع. وتعتمد هذه الخدمات على أسلوب التسعير بالساعة -في نطاق معيّن من الأسعار عادة-، من أجل جعل عملية تقدير تكلفة المشاريع مباشرة و”حسابية”. وقد تواصلت معي ممثلة لإحدى هذه الشركات الخدمية لتعرض علي أن أكون جزءًا من مجتمع الموهوبين لديهم من المطورين المستقلين، وتعدني بالمشاريع العظيمة مع نطاق واسع من الشركات الكبيرة والصغيرة على السواء، كل ذلك بينما أركّز أنا على العمل الأساسي في المشروع دون أن أشغل نفسي بمفاوضات المشروع مع العميل ﻷنهم سيقومون بذلك عني. ثم أعطتني نبذة عن الشركة وطريقة عملها، وكيف يتم اختيار وترشيح أعضاء مجتمعهم قبل أن يوظفوهم فعليًا، وعرضت علي فرصة الانضمام إلى هذا المجتمع، وهو إطراء أقدّره كثيرًا ﻷنهم يختارون الأشخاص الذين يرون فيهم مهارة عالية في مجالاتهم كي يقدّموهم إلى العملاء. وبعيدًا عن النموذج الربحي الذي ﻻ أتّبعه شخصيًا في عملي، فإن السبب الرئيسي الذي جعلني أرفض هذا العرض هو أنهم يعدونني بمعالجة الاحتكاك بيني وبين العملاء المحتملين، إذ أني ﻻ أريد تخطي تلك المرحلة أصلًا، بل على العكس تمامًا، فأنا أحبها. صحيح أن ذلك يعني مزيدًا من الساعات التي سأقضيها في المناقشات وساعات أقل للعمل، لكني أعدّ هذا جزءًا أساسيًا من حياتي في العمل المستقلّ، وهو الطريق الذي اخترته لنفسي قبل سنوات ولم أنظر للوراء ثانية بعدها، وتلك الساعات التي تقضيها في الحديث مع العملاء هي أحد الوسائل التي يمكنك أن تطوّر نفسك من خلالها كمستقل وكإنسان أيضًا. وأنا أحب الحديث إلى عملائي والاجتماع بهم في سكايب، أتعرف عليهم وعلى أهداف شركاتهم ومشاريعهم، وأسمعهم يتحدثون عن مشاريعهم بشغف ولماذا اختاروها وأين يريدون أن يصلوا بها، والأهم من ذلك كله هو سماعهم يذكرون السبب الذي جعلهم يختارون العمل معي لمساعدتهم على تحقيق هذه الأهداف، وذلك كله كنت سأفقده لو وافقت على العمل من خلال تلك الشركة الخدمية آنفة الذكر. إضافة إلى أن الحديث مع عملائي له أبعاد أكثر من احتياجات المشروع، فقد كنت على تواصل دائم وثابت مع الفرق التي تعمل على المشاريع التي أعمل عليها، من المصممين إلى المبرمجين من أمثالي وحتى المدراء التنفيذيين، ونتواصل عبر قناة Slack مثلًا، ونخصصها لمناقشة تفاصيل المشروع، وطبعًا فإن طبيعة عملي في المشروع تتعدى مجرد تحويل التصميم إلى شفرة برمجية، فهناك نقاشات حول تصميم تجربة الاستخدام من حيث علاقتها بملائمتها لشرائح العملاء المختلفة مثلًا. إن أحد الأسباب التي تجعل الشركات الوسيطة تعتمد أسلوب التسعير بالساعة هو أنهم يريدون إراحة المستقلين والعملاء على حد سواء من الإرهاق الذي ينتج من تغيرات أبعاد ومواصفات المشروع، لكن ذلك لم يكن مصدر قلق لي، ذلك أني أتواصل مع العميل وأتحدث معه مباشرة. بل إن هذا “الاحتكاك” هو ما يجعلني أتناقش مع العميل بكل حرية بما في ذلك مناقشة مستقبل المشروع، واحتمال تدخلي في مراحله المختلفة، وهو ما جعلني أصل إلى العمل مع عملاء مثل Provata مرة بعد مرة على مر السنوات الفائتة، وقد كان واضحًا بين وبين عملائي أن أي تغير في أبعاد ومواصفات المشروع ينعكس على العقد بيننا، ويحدث ذلك بسلاسة ﻷننا تناقشنا مسبقًا حول احتمال حدوث هذا من أول تواصلنا في المشروع، أثناء مرحلة “الاحتكاك” إن شئت أن تسمّيها. ﻻ تتوقع أن تنمو علاقة ما إن كنت تبني حائطًا بينك وبين الشخص الذي معك في تلك العلاقة، وذلك صحيح في حالة علاقات العمل كما هو صحيح في العلاقات الشخصية، فالعمل مع عملاء ﻻ أستطيع مناقشة تفاصيل المشروع معهم ولا أستطيع التواصل معهم لن يسمح لي أبدًا أن أكوّن صداقات مع الأشخاص الذين يعملون في الناحية الأخرى من المشروع، لكن العمل مع أشخاص مختلفين على مشاريع مختلفة هو أحد اﻷبعاد التي أفضّلها في عملي المستقل، وهو أحد الأسباب التي جعلتني أتجه إلى هذا النمط من العمل قبل سنوات من الآن، بدلًا من العمل لصالح شركة كبيرة. وربما تعرف ذلك الشعور بالوحدة الذي يخيم على نمط عملك وأنت تجلس خلف شاشة تتحدث إلى أشخاص يجلسون خلف شاشات أخرى في مكان آخر من العالم، وقد يخفف عنك هذه الوحدة ذهابك للمؤتمرات التي تهتم بمجالك وحديثك إلى أشخاص يشاركونك نفس الاهتمامات، لكن ذلك يحدث بضع مرات في العام، ما يجعل بنائي لحائط بيني وبين العملاء الذين يمثّلون فرصة للاختلاط بالناس -ولو من وراء شاشة- أمرًا لا أستطيع تحمله، فإن هذا أشبه بآلة شفرة برمجية تحصل على معطيات (تفاصيل المشروع)، وتنتج مخرجات (الشفرة البرمجية) بشكل يومي، دون الجانب الإنساني من هذا العمل. لذلك فإن كل ما وعدتني به تلك الشركة الخدمية لم يكن يمثّل مصدر قلق لي إطلاقًا، ولهذا رفضت عرضها للانضمام إلى مجتمعها. لكن مع هذا، فإني ﻻ أقصد تقليل قيمة ما تقدّمه هذه الشركات الوسيطة، بل على العكس، فأنا أدرك كيف تكون مثل تلك الشركات مفيدة للغاية إن كان المستقل يقدر أجره بالساعة، إذ يمكنه العمل على أكثر من مشروع في نفس الوقت إن خصص بضع ساعات كل أسبوع لكل مشروع، أو إن كان لديه وظيفة بدوام كامل ويريد أن يعمل بضع ساعات إضافية دون أن يرهق نفسه بتفاصيل ونقاشات حول كل مشروع. لهذا فإني أرى بوضوح كيف يمكن أن تساعد هذه الشركاتُ المستقلين على أن يعملوا أكثر ويعملوا بشكل أفضل، فربما تكون فكرة تلافي الاحتكاك بينك وبين العميل مقبولة لك من الأساس إن كنت ﻻ تحب أن تشغل نفسك بالشؤون الإدارية كثيرًا، فاﻷمر مرده إلى التفضيل الشخصي في النهاية. هل الاحتكاك مع العميل سيء لهذه الدرجة؟ كلا، قطعًا، على الأقل ليس بالنسبة إلي، فبدون ذلك الاحتكاك لم أكن لأكسب صداقات مع أولئك الأشخاص الرائعين الذين أعرفهم اليوم، لذا حاول أن تستمتع بالأمر إن كنت مستقلًا وتستخرج منه أقصى ما يمكنك. ابن جسورًا، وليس حوائط. ترجمة -بتصرف- لمقال Build Bridges, Not Walls لصاحبته سارة سويدان. حقوق الصورة البارزة محفوظة لـ Freepik1 نقطة