كل الأنشطة
- الساعة الماضية
-
Ghaya الدوسري اشترك بالأكاديمية
-
عبدالمعين الدراجي اشترك بالأكاديمية
-
المقصود أن Manifest version 2 قد أصبح قديمًا وسيتم إيقاف دعمه في عام 2024، كما سيتم حظر ملفات تعريف الارتباط الخاصة بجهات خارجية. ستحتاج إلى تحديث ملف manifest.json ليتوافق مع متطلبات جوجل كروم الجديدة، كالتالي: غيّر manifest_version من 2 إلى 3 في ملف manifest.json. تعديل الإضافة للتعامل مع حظر جوجل كروم لملفات تعريف الارتباط الخاصة بجهات خارجية، وتستطيع القيام بذلك بعدة طرق، مثل: استخدام واجهة برمجة التطبيقات Permissions API الجديدة لطلب إذن المستخدم لتنفيذ مهام تتطلب ملفات تعريف الارتباط. استخدام تخزين التخزين المحلي بدلاً من ملفات تعريف الارتباط لبعض البيانات. تعديل وظائف الإضافة لتجنب الاعتماد على ملفات تعريف الارتباط. وتأكد من أن الإضافة تتوافق مع سياسات محتوى الأمان الجديدة في جوجل كروم. https://developer.chrome.com/docs/extensions/develop/migrate
-
Hafida Akrouid اشترك بالأكاديمية
-
علاء الدين سيد عيسى اشترك بالأكاديمية
-
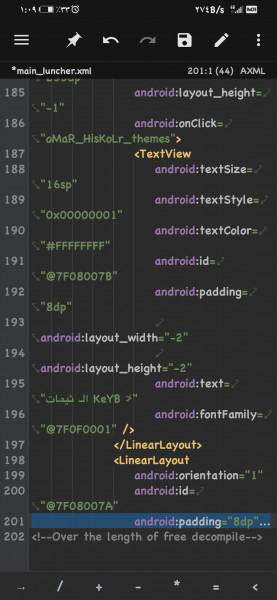
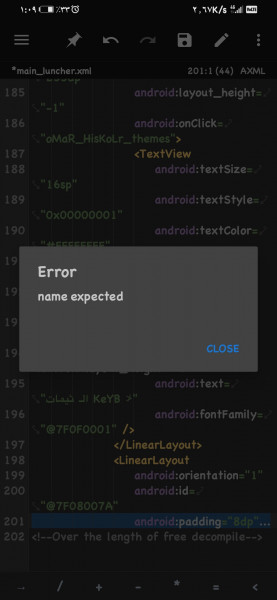
السلام عليكم عندي إضافة كانت شغالة على جوجل كروم وتوقفت عن العمل فجأة، وغالبا بسبب تحديث جوجل كروم، وهي إضافة مفتوحة المصدر ومبرمجة بلغة الجافا سكريبت، وعايز حد يساعدني بإصلاحها وهذه هي الأخطاء التي تظهرها الإضافة: Manifest version 2 is deprecated, and support will be removed in 2024. See https://developer.chrome.... for details. Third-party cookie will be blocked. Learn more in the Issues tab. السياق _generated_background_page.html تتبع التكديس _generated_background_page.html:0 (وظيفة مجهولة) وهذا كود ملف manifest.json : { "name": "AUTO POST MULTIPLE FACEBOOK GROUPS V4 2021 - JERA ", "description": "BY JERA", "version": "4.0.0", "manifest_version": 2, "icons": { "16": "icon.png", "48": "icon.png", "128": "icon.png" }, "browser_action": {}, "permissions": [ "storage", "*://*.facebook.com/*", "*://*.blogspot.com/*", "tabs", "webRequest", "webRequestBlocking", "downloads", "cookies" ], "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'", "background": { "scripts": ["index.js"] } }
- 1 جواب
-
- 1
-

-
عبدالله عبداللطيف3 اشترك بالأكاديمية
-
ذلك مذكور بالفعل من ضمن وصف الدورة، لذا عملية المتابعة بعد التخرج تتم من خلال مركز المساعدة أرجو التحدث إليهم وإخبارهم بما قم بتحقيقه حتى الآن وما تريده في الخطوة القادمة لك لتوجيهك وتوضيح الأمر لك. وللعلم دورة علوم الحاسوب دورة تأسيسية أكثر منها دورة للتخصص في مجال برمجي وتعلم تقنيات ومكتبات وخلافه، بل الغرض منها تأهيلك لدخول عالم البرمجة وإختيار المجال البرمجي المناسب لك للتخصص به والعمل به في سوق العمل.
-
Mouhammad Zein اشترك بالأكاديمية
- اليوم
-
أمل سالم2 اشترك بالأكاديمية
-
Ahmed Naruto بدأ بمتابعة lahmednaruto123@gmail.com
-
Ahmed Naruto اشترك بالأكاديمية
-
ابرام مدحت حربى اشترك بالأكاديمية
-
Hend Mahmoud3 اشترك بالأكاديمية
-
Ali Ibrahim12 بدأ بمتابعة ما هو الفرق بين الORM والDB Queries ؟
-
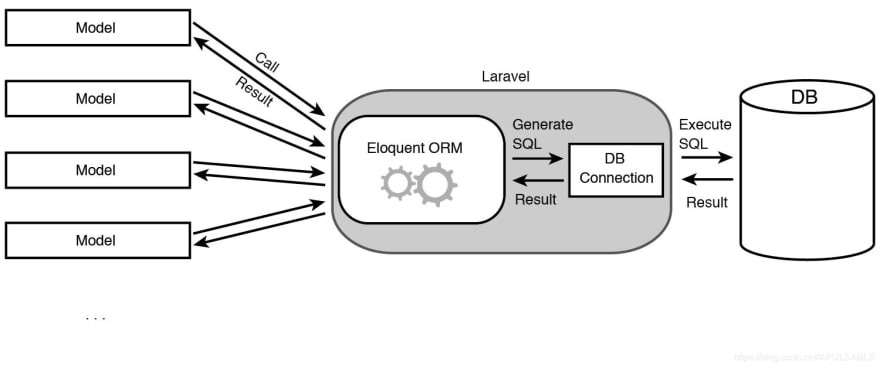
الفرق بين Eloquent ORM و Query Builder في لارافل يكمن في طريقة التعامل مع قاعدة البيانات وتمثيل البيانات: Eloquent ORM: ORM هي اختصار لـ Object Relational Mapper حيث يمثل طبقة وسيطة بين قاعدة البيانات وعمليات الطلب عليها اذ يؤمن الاتصال معها دون الخوض في تعلم التعليمات الخاصة بها حيث ميزاته: هو نظام لتمثيل الجداول والعلاقات بينها في شكل كائنات (objects). يسهل إنشاء العلاقات بين الجداول والتعامل معها. يوفر طريقة سهلة لإجراء العمليات مثل الإدخال، التحديث، الحذف، والاستعلام وغيرها. تربط كل جدول في قاعدة البيانات بكائن يدعى(model). مثال عن جلب كافة المستخدمين: $users = User::all(); مثال عن إنشاء بيانات جديدة: $user = new User(); $user->name = 'Ali Ibrahim'; $user->email = 'ali@example.com'; $user->save(); Query Builder: هي أداة تسمح بإنشاء استعلامات SQL برمجياً. تناسب بناء استعلامات معقدة وتنفيذ عمليات متنوعة على البيانات. توفر مرونة أكبر في كتابة الاستعلامات البرمجية. مثال عن جلب كافة المستخدمين: $users = DB::table('users')->get(); مثال عن إنشاء بيانات جديدة: DB::table('users')->insert([ 'name' => 'Ali Ibrahim', 'email' => 'ali@example.com', ]); أيهما أفضل للاستخدام؟ الاختيار بينهما يعتمد على احتياجات المشروع وتفضيلات المطور. بشكل عام، Eloquent ORM يوفر طريقة أكثر سهولة وتجريداً للتعامل مع البيانات، بينما Query Builder يوفر مرونة أكبر في كتابة الاستعلامات على قاعدة البيانات. إذا كنت تقوم بتطوير تطبيق لارافل وتحتاج إلى طريقة بسيطة وسهلة الاستخدام للتفاعل مع قاعدة البيانات، فإن Eloquent يعد خياراً جيداً. وإذا كنت بحاجة إلى تنفيذ استعلامات معقدة أو إذا كنت بحاجة إلى استخدام ميزات غير مدعومة بواسطة Eloquent أو كنت تهتم بالسرعة، فإن Query Builder هو الخيار الأفضل. ملاحظة أخيرة: يمكن الدمج بينهما بحيث يمكن اعتماد ORM للمشروع كامل وفي بعض الحالات نستخدم Query Builders https://academy.hsoub.com/questions/24095-ما-هو-الفرق-بين-eloquent-و-query-builder-في-laravel؟/https://academy.hsoub.com/questions/24095-ما-هو-الفرق-بين-eloquent-و-query-builder-في-laravel؟/
-
شكرا لك شكرا لشرحك فبعض الامور التي اوضحتها لم اكن افهمها بشكل جيد
-
زينة العمري بدأ بمتابعة ما هو الفرق بين الORM والDB Queries ؟
-
مساء الخير هل ممكن احد يوضحلي الفرق بين الطريقتين للتعامل مع الداتابيز وشو الأفضل اتعلمو واستخدمو بشغلي؟ وجزاكم الله كل خير
- 1 جواب
-
- 1
-

-
فهم الاساسيات: يعد الفهم الأساسي للمفاهيم الرياضية ، وخاصة الجبر الخطي وحساب التفاضل والتكامل والاحتمال ، أمرا بالغ الأهمية للنجاح في الذكاء الاصطناعي. التحولات الخطية والمصفوفات شائعة في الذكاء الاصطناعي الخوارزميات ، مما يدل على أهمية فهم هذه المفاهيم. يعد فهم الإحصاءات ، مثل الأهمية الإحصائية والتوزيع والانحدار والاحتمال ، أمرا ضروريا أيضا لتطبيقات الذكاء الاصطناعي. تعد العقلية الاستباقية والحماس للتعلم أمرا بالغ الأهمية لأولئك الذين يتطلعون إلى التقدم في الذكاء الاصطناعي ، حيث يتطور المجال باستمرار مع التطورات والتقنيات الجديدة. لذلك ، فإن الفهم الأساسي لهذه المفاهيم ضروري للنجاح في الذكاء الاصطناعي. تتطلب الذكاء الاصطناعي الأدوار مستويات متفاوتة من الفهم والإتقان في مجالات المتطلبات الأساسية ، اعتمادا على الدور. قد لا يحتاج علماء البيانات إلى فهم متعمق لجميع المفاهيم الرياضية ، في حين أن علماء الأبحاث الذين يهدفون إلى إنشاء خوارزميات الذكاء الاصطناعي جديدة قد يحتاجون إلى فهم أكثر عمقا للرياضيات. لذلك فهم اساسيات الرياضية وليس الخوص بالتفاصيل ونترك الغوص في التفاصيل للمرحلة التي تحدد المجال الذي شعرت بشغف تجاهه. يمكن اتباع الخطة التالية لنرفض على مدار السنة حيث يمكن زيادة او التلاعب بالمدة حسب الاستيعاب : الشهر 1-3: أساسيات الرياضيات والبرمجة وهياكل البيانات ومعالجتها: الرياضيات والإحصاء: ابدأ بأساسيات الجبر الخطي وحساب التفاضل والتكامل والإحصاء والاحتمالات. سيعطيك هذا أساسا قويا لما سيأتي. برمجة: تعلم بايثون ، اللغة الأكثر استخداما في الذكاء الاصطناعي. ابدأ بالأساسيات ثم انتقل إلى مفاهيم أكثر تقدما. خذ مسار مهارة أساسيات Python ومعالجة البيانات باستخدام Python Skill Track لتغطية الأساسيات ، بما في ذلك الحزم مثل NumPy. معالجة البيانات: ابدأ في التعرف على معالجة البيانات وتحليلها. تعرف على مكتبات Python مثل الباندا و NumPy ، والتي ستستخدمها لمعالجة البيانات. تعرف على كيفية تنظيف البيانات وإعدادها، وهو جزء مهم من أي مشروع الذكاء الاصطناعي أو التعلم الآلي. الشهر 4-6: تعمق أكثر في الذكاء الاصطناعي والتعلم الآلي: أساسيات الذكاء الاصطناعي: فهم ما هو الذكاء الاصطناعي وتاريخه وفروعه المختلفة. يمكن أن توفر الدورات التدريبية التي توفر أساسيات الذكاء الاصطناعي بداية جيدة. تعميق معرفتك بالتعلم الآلي: تعرف على أنواع مختلفة من خوارزميات التعلم الآلي - التعلم الخاضع للإشراف وغير الخاضع للإشراف وشبه الخاضع للإشراف والتعلم المعزز. واحرص على معرفة أهم أنواع النماذج ، وطريقة التحقق من صحة النموذج ، وضبط المعلمات الفائقة(Fine-tuning ). ووالتعرف ب TensorFlow و Keras واختم المرحلة بمعرفة عن التعلم العميق وفرقه عن خوارميات التعلم الالي وماهي اهم انواع الشبكات العصبونية. الشهر 7-9: التخصص والموضوعات المتقدمة: التعلم العميق: فهم الشبكات العصبية والتعلم العميق عبر حل امثلة لمواضيع بسيطة لانواعه المختلفة. أساسيات MLOps: تعرف على MLOps ، والذي يتعلق بتطبيق مبادئ DevOps على أنظمة التعلم الآلي. يتضمن ذلك إصدار النموذج ونشر النموذج والمراقبة والتنسيق. التخصص: بناء على اهتماماتك وتطلعاتك المهنية ، تخصص في مجال واحد - يمكن أن يكون معالجة اللغة الطبيعية أو رؤية الكمبيوتر أو التعلم المعزز أو أي مجال آخر. الشهر 10 والى النهاية - استمر في التعلم والاستكشاف: تخصص أكثر: حاول قراءة كتابين على الاقل في المجال الذي اخترته بحيث في النهاية عند قراءة عناوين في الكتاب تكون قادر على الاجابة وشرح مفهوم معين. ابق على اطلاع: تابع بانتظام المدونات والبودكاست والمجلات ذات الصلة الذكاء الاصطناعي. انضم إلى المجتمعات لتبادل الأفكار مع ممارسي الذكاء الاصطناعي الآخرين. وتذكر دائما الأخلاق في الذكاء الاصطناعي: عندما تتعلم المزيد عن الذكاء الاصطناعي ، تأكد أيضا من التعرف على الاعتبارات الأخلاقية في الذكاء الاصطناعي. نصيحة اخيرة : الذكاء الاصطناعي مجال سريع التطور. بمجرد حصولك على الأساسيات ، من المهم الاستمرار في التعلم وتحسين مهاراتك. اتبع الذكاء الاصطناعي المدونات ، واقرأ الأوراق البحثية ، وخذ دورات متقدمة ، وابحث دائما عن طرق جديدة لتحدي نفسك. ستحولك هذه العملية التكرارية من مبتدئ إلى خبير. وتذكر أن الرحلة إلى التعلم الذكاء الاصطناعي صعبة ولكنها مشوقة للغاية. لا تثبط عزيمتك إذا واجهت عقبات على طول الطريق. إنهم جزء من عملية التعلم. ضع هدفك النهائي في الاعتبار ، وابق ملتزما. بالتوفيق لك❤️
-
أبي عبد الرحمان نزار بدأ بمتابعة استفسار بخصوص دورة علوم الحاسوب
-
السلام عليكم ، لقد أنهيت دروة علوم الحاسوب و أجريت مقابلة الشهادة و أنجزت مشروع التخرج و قبل و الحمد لله وماهي إلا مسألة وقت و سوف أحصل على الشهادة لكن لا أشعر بأنني قادر على تقديم خدمات أونلاين بالذات أنني غير متخصص أنا فقط متأسس في البرمجة هل الأمر ممكن بحكم أنكم خبراء في مجال الفريلانس هل أستطيع الحصول على مبلغ 290 دولار خلال ستة أشهر
- 1 جواب
-
- 1
-

-
يمكنك استبدال هذا السطر @if ($homework->deadline > Carbon\Carbon::now()) بالسطر التالى . @if ($homework->deadline->gt(Carbon\Carbon::now()))
-
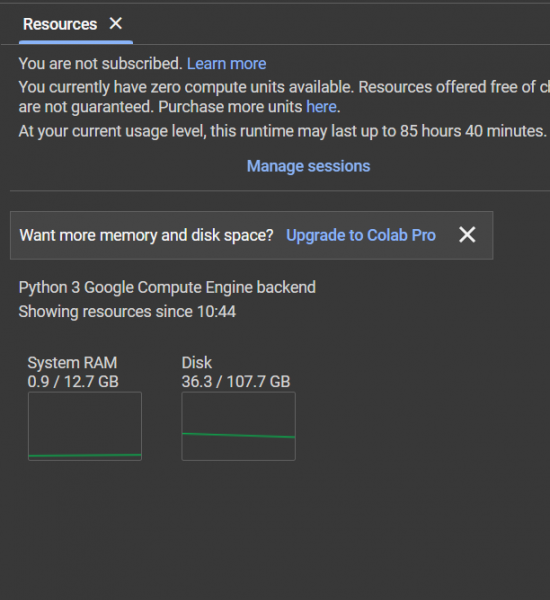
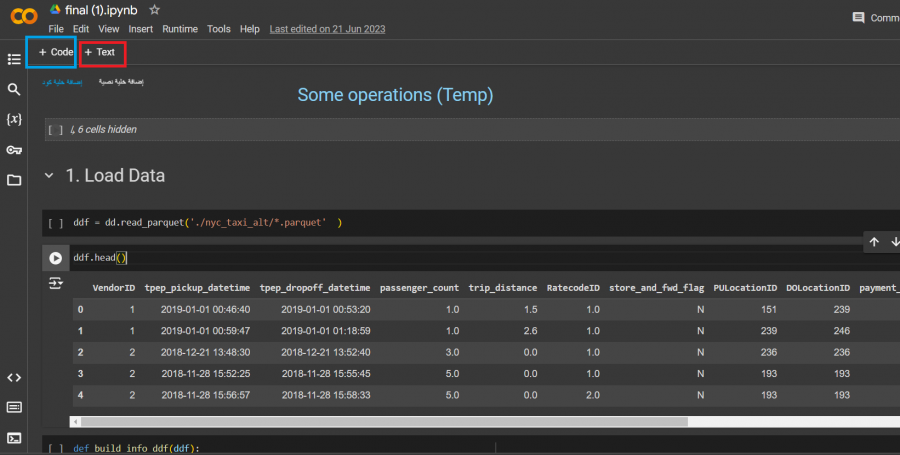
إن الحوسبة السحابية تعني توفير موارد تقنية كا(CPUوGPU والتخزين ورام) حسب الطلب عبر الإنترنت مع تسعير التكلفة حسب الاستخدام. فبدلاً من شراء مراكز البيانات والخوادم المادية وامتلاكها والاحتفاظ بها ودفع سعر عالي جدا لامتلاكها، يمكنك الوصول والاستفادة من الخدمات التكنولوجية، مثل إمكانات الحوسبة، والتخزين، وقواعد البيانات، بأسلوب يعتمد على احتياجاتك، وذلك من خلال جهة موفرة للخدمات السحابية مثل Amazon Web Services (AWS) وgoogle colab وغيرها. Google Colab (اختصار لـ Google Colaboratory) هي بيئة تطوير قائمة على السحابة تقدمها Google. يسمح للمستخدمين بكتابة وتنفيذ كود Python في متصفح الويب دون الحاجة إلى أي إعداد أو تثبيت. تم تصميم Google Colab فوق Jupyter Notebook ويوفر بيئة حوسبة مجانية مع إمكانية الوصول إلى موارد وحدة المعالجة المركزية (CPU) ووحدة معالجة الرسومات (GPU) وحتى موارد TPU. تعتبر بيئة Colab شبيهة جدا بال(notebooks jupyter) كالاتي : وتعطي موراد عالية مجانية واخرى مدفوعة وذلك حسب الحاجة , في الخطة المجانية يعطي 12G ram و 107G تخزين فهي خيار جيد جدا عند التعامل مع بيانات كبيرة او نماذج ذكاء اصطناعي يحتاج موارد عالية قد لا تتوفر في الاجهزة المكتبية الموجودة في المنزل لذلك اخدمة السحابية تؤمن لك البيئة المناسبة دون الاطرار الى جلب موارد اعلى او التعامل مع تثبيت هكذا موارد . بنسبة للذكاء الاصطناعي سيطرت Google Cloud و Azure و AWS على المساحة السحابية لبضع سنوات حتى الآن بسبب الميزات والقدرات التي توفرها وهم يقدمون خدمات متشابهة تماما لكن يوجد موفرين اخرين اقل كلفة لكن لا يوجد فهما الخدمات الموجودة في Google Cloud و Azure و AWS لكنهما حل وسيط بين الخدمة الجيدة والرخص. حيث لا توفر فقط (CPUوGPU والتخزين ورام) بل اوفر نماذج ضخمة قد يحتاج المطورون الذين يسعون إلى إنشاء تطبيقات الذكاء الاصطناعي توليدية إلى أدوات ومنصات قوية لإحياء أفكارهم. يقدم اثنان من المتنافسين الرئيسيين في مجال الحوسبة السحابية ، Amazon Web Services (AWS) و Microsoft Azure ، منصات الذكاء الاصطناعي قوية وهي AWS Bedrock و Azure OpenAI. تتضمن الميزات الرئيسية ل AWS Bedrock ما يلي: الوصول إلى نماذج تأسيسية متعددة ، بما في ذلك نموذج Titan و Falcon الذكاء الاصطناعي من Amazon. التكامل مع خدمات AWS، وتبسيط عملية التطوير. رقائق مخصصة(CPU) مصممة لتدريب نماذج الذكاء الاصطناعي ، مما قد يقلل من التكاليف للمطورين. تتضمن الميزات الرئيسية ل Azure OpenAI ما يلي: الوصول إلى سلسلة GPT-4 وسلسلة GPT-35-Turbo ونماذج سلسلة التضمين. إمكانات الضبط الدقيق(Fine-tuning) لنماذج عدة. لذلك تعد الحوسبة السحابية مهمة جدا وخاصة في المشاريع الحقيقية التي تتطلب دقة اما في حال المشاريع التي في الجامعة او المشاريع التعليمية تعتبر بسيطة لا تحتاج الى موارد كبيرة . وكما يعتبر تعلم تكامل الخدمات السحابية واحدة من المهارات الواجب على كل مهندس ذكاء اصطناعي التعامل معها.
-
الحل بسيط بالذهاب الى المسار التالي app/Exceptions/Handler.php وقومي بوضع الاستدعاء التالي في اعلى الملف use Illuminate\Auth\AuthenticationException; وبعدها ضعي التابع التالي داخل كلاس ال Handler : protected function unauthenticated($request, AuthenticationException $exception) { if ($request->expectsJson()){ return response()->json(['message' => "Token is expired"], 401); } return parent::render($request, $exception); } يمكن نغير الرسالة بتغير الرسالة التالي كما تريد او ارجاع اي رسالة او رد ترغب به Token is expired سوف يظهر الرد كالتي { "message": "Token is expired" } حيث قمنا بعمل Overriding للدالة unauthenticated باعادة تعريفها مرة اخرة وتغير الجسم الخاص بها وتعبر رسالة unauthenticated نوع من الException لذلك الموقع المناسب لها في ملف Handler الخاص بال Exception
- 3 اجابة
-
- 1
-

-
نعم يمكن ذلك حيث إن auth:sanctum إذا لم يكن الشخص قيد تسجيل الدخول فانه يقوم بارسال خطأ AuthenticationException , ويمكننا اضافة رسائل معينه او تخصيص الرد على هذا النوع من الاخطاء كالتالي. لنقم بالذهاب الى ملف app\Exceptions\Handler.php ونقم بكتابة هذا الكود . use Illuminate\Auth\AuthenticationException; public function register() { $this->renderable(function (AuthenticationException $e, $request) { if ($request->is('api/*')) { return response()->json([ 'status_code' => 401, 'success' => false, 'message' => 'هنا الرسالة التى نريدها.' ], 401); } }); } حيث نقوم بكتابة اول سطر بعد اسطر ال use فى الملف ونقوم باستبدال دالة register بالكود السابق , أما إذا كانت دالة register ليست فارغة فلنقم فقط باضافة السطر الذى بداخل الدالة إلى الدالة الموجودة فى الملف لديك . ويمكنك تخصيص اى رسالة او بيانات إضافيه تريدين إضافتها .
- 3 اجابة
-
- 1
-

-
لو سمحتو عم جرب ساوي route معينة: Route::group(["middleware"=>['auth:sanctum']],function(){ Route::get('/getRole', [UserController::class, 'getRole']); }); لكن كل ما اقوم بطلب الAPI بهالشكل: http://127.0.0.1:8000/api/getRole يرجع لي هالرسالة: { "message": "Unauthenticated." } لكني أريد تغيير هالرسالة الافتراضية التي تظهر في حال الشخص اللي يطلبها غير مسجل دخول. كيف أقوم بذلك؟؟؟
- 3 اجابة
-
- 2
-

-
مصطفى بيطار2 بدأ بمتابعة طريقة تعلم تحسين محركات البحث (SEO)
-
لقد انهيت تعلم اطار العمل Laravel و انشأت موقع بسيط كتجربة و رفعته على الانترنت باستضافة جيدة و لكنه لا يظهر في النتائج عند البحث عنه اطلاقا قمت بالبحث حول الموضوع و فهمت انه متعلق بممارسات في كتابة الكود و تحسين المقالات في الموقع و الوسائط و امور اخرى كثيرة و تفاصيل دقيقة هنا و هناك اريد ان اعرف الطريقة التي يتم تعلم فيها هذه الامور بحيث يقدم الموقع افضل اداء على نتائج البحث
-
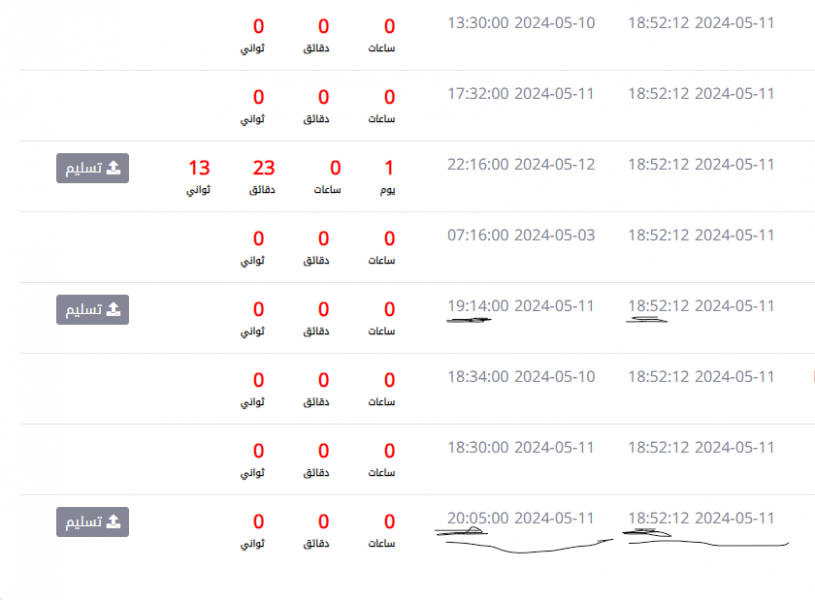
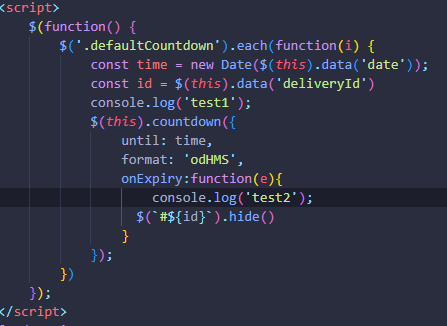
كما توقعت فإن الدالة onExpiry تعمل جيدا المشكلة عند تحميل الصفحة . لذلك لنقم بمقارنة التاريخ فى كود ملف ال blade هكذا. <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-delivery-id="delivery-{{ $homework->id }}" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> @if ($homework->deadline > Carbon\Carbon::now()) <div class="delivery" id="delivery-{{ $homework->id }}"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> @endif </td> والآن سيتم إخفاء الزر عند بداية تحميل الصفحة اذا كان الوقت قد إنقضى
-
اعتقد أن هناك لبس لديك . إن الدالة onExpiry سيتم تنفيذها بعد بدء العداد وانتهاء الوقت . ولكنها لن تنفذ اذا لم يبدأ العداد أى ان اذا كان الوقت قد انتهى بالفعل قبل تحميل الصفحة ستجد ان العداد لم يعمل وستجده صفر فى جميع الخانات ولن تنفذ الدالة . فهل المشكلة لديك فى تلك النقطه ؟ انه فى بداية الصفحة لا يتم اخفاء زر التحميل ؟ لتجربة الدالة قم بوضع المتغير deadline في قاعدة البيانات بدقيقة زائدة عن الوقت الحالى حتى يتم عد دقيقة فقط وستجد ان الدلة تم تنفيذها واختفى زر التسليم . واخبرنى بالنتيجة بعد ذلك
-
السلام عليكم ماذا تنصحوني عند البدء في تعلم الذكاء الاصطناعي ؟ ونا هنا بتكلم بعد مراحله الاساسيات زي الرياضيه وكده , عند البداء في تعلم الذكاء الاصطناعي ؟ وازي اوزن بين تعلم الذكاء الاصطناعي وبين حل مسائل برمجيه ؟
- 1 جواب
-
- 1
-

-
لاخفاء زر التسليم نستخدم دالة الاستدعاء onExpiry التى توفرها keith-wood countdown. اولا نضع للعنصر الذى يحوى سمة delivery نضع له id مميز حتى نستطيع من خلاله اخفاء الزر ونضع على عنصر ال defaultCountdown ال id المرتبط بزر الرفع هكذا . <td> <div class="counter wow animate__animated animate__fadeInDown"> <div class="defaultCountdown" data-delivery-id="delivery-{{$homework->id}}" data-date="{{ $homework->deadline }}"> </div> </div> </td> <td> <div class="delivery" id="delivery-{{$homework->id}}"> <a href="{{ route('download-file', $homework->id) }}" class="btn btn-sm btn-secondary"> <i class="fa fa-upload"></i> تسليم </a> </div> </td> والان فى كود الجافا سكريبت نستخدم التالى . <script> $(function() { $('.defaultCountdown').each(function(i) { const time = new Date($(this).data('date')); const id = $(this).data('deliveryId') $(this).countdown({ until: time, format: 'odHMS', onExpiry:function(e){ $(`#${id}`).hide() } }); }) }); </script> والآن مع انتهاء اى عداد سيتم اخفاء الزر المرتبط به .
-
طيب كيف يعملونها الشركات بأي لغة وكيف ابغا اجرب الاذونات وكيف يصنعونها وهل هي الطريقه معقده