كل الأنشطة
- الساعة الماضية
-
Sif Sif اشترك بالأكاديمية
-
همام الثقلي اشترك بالأكاديمية
-
Ahmed Elmans اشترك بالأكاديمية
- اليوم
-
عربة التسوق لا تتم الشراء ويطلب العنوان مع انى اضفت العناوينclickBuy project.rar
-
اسامه باوزير اشترك بالأكاديمية
-
منال المالكي اشترك بالأكاديمية
-
عبدالله الكناني3 اشترك بالأكاديمية
-
وعليكم السلام، أولا، إذا كنت قد اشتريتِ أي دورة من الدورات، فسوف يظهر لك رابط جديد في شريط العناوين، يسمى "دوراتي"، من خلاله يمكنك الوصول إلى الدورات التي اشتركتِ فيها. تجدين المزيد من المعلومات حول كيفية الوصول إلى الدورات هنا: https://support.academy.hsoub.com/access-to-courses أثناء متابعة الدروس (الفيديوهات) في أي دورة، قد تواجهك تساؤلات أو مشاكل. بالنسبة لكل ما يتعلق بالدرس، يمكنك طرحه في قسم التعليقات الموجود أسفل كل درس، وسوف يقوم فريق من المدربين بالإجابة على أية أسئلة تطرحينها هناك. للمزيد من المعلومات حول هذا الأمر، يمكنك الإطلاع على هذه الصفحة: https://support.academy.hsoub.com/how-to-ask-in-courses أثناء متابعة الدروس، سيكون من الواجب عليك التطبيق مثل المدرس، وليس مجرد المشاهدة. فالمشاهدة ليس طريقة كافية للتعليم. أثناء التطبيق خلف المدرس، يمكنك التعديل على العمل وليس نسخ ما يكتبه تماما، فهذا سوف يعمق فهمك للدرس. يجب عليك أيضا الاحتفاظ بالملفات التطبيقية التي تنشئينها أثناء متابعة الدروس، لأن هذا من شروط التقدم للامتحان النهائي. أما بخصوص الحصول على الشهادة، فهناك عدة شروط يجب أن تتحقق قبلها. بالإضافة إلى احتفاظك بالملفات المذكورة وعرضها فيما بعد للإدارة، فالشروط الأخرى هي: إتمام دراسة 4 مسارات على الأقل في الدورة التي اخترتها. بالنسبة للطلبة الذين لديهم معرفة سابقة بالمجال، فقد يريدون تجاوز بعض المسارات لكي يربحوا الوقت، ولهذا لا تفرض الإدارة سوى إتمام 4 مسارات من مجموع الدورة. لكن بالنسبة للطلبة المبتدئين الذين لا خبرة لهم في المجال، فهنا لا ينصح بقفز المسارات بل من المستحسن إتمام الدورة بكل دروسها. رفع المشاريع التي تم إنجازها خلف المدرس على GitHub (لا تقلقي إذا لم تعرفي ما هو GitHub، لأنه يتم تدريس هذا في الدورات أيضا). التواصل مع الإدارة لطلب التقدم إلى الامتحان، وانتظار رد الإدارة لتحديد الموعد. الامتحان النهائي سيكون على قسمين، أولا أن تتم محادثة صوتية مع أحد المدرسين لكي يتأكد من فهمك ومتابعتك الجيدة للدروس. وثانيا يقوم بطرح مشروع تخرج عليك وسيكون مشروعا برمجيا حقيقيا وليس ورقة أسئلة. سيكون عليك القيام به في المدة التي يحددها لك المدرس. لمزيد من التفاصيل يمكنك الإطلاع على هذه الصفحة: https://support.academy.hsoub.com/exams
-
حسين الضوي اشترك بالأكاديمية
-
هدى الشعيل بدأ بمتابعة بخصوص الشهاده
-
السلام عليكم انا مسجله قريب وحابه اعرف كيف اتمم الدوره واستلم الشهاده ، هل بس ادخل الفديو واتابعه مافي اساله وكيف بيكون الاشراف علي
- 1 جواب
-
- 1
-

-
Ahmed Khaled65 اشترك بالأكاديمية
-
Abdullah Alarek2 اشترك بالأكاديمية
-
أهلا، يرجى طرح السؤال في قسم التعليقات أسفل فيديو الدرس، حتى نعرف ما هو الدرس الذي تتحدث عنه. فهذا قسم للأسئلة العامة التي ليس لها علاقة بدروس الدورات. شكرا.
-
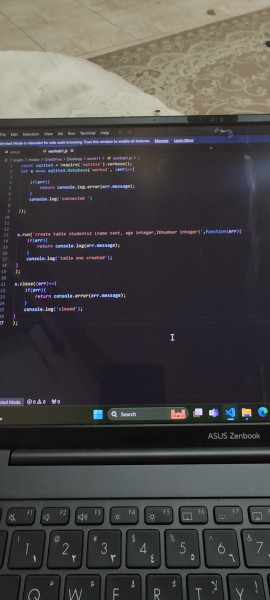
محمد العلي11 بدأ بمتابعة مشكلتي كلشي يكون تمام بس النتاج ما فيه
-
مشكلتي انه يطلعي لي انه تم انشاء الجدول في سطر الاوامر لكن لا يضهر الجدول و اطلع من البرنامج و افتح قاعده البينات ثانيه ولا يطلع معي ناتج ؛ يعني حتى طفية الجاهز و شغلتة بس ما نفع شي
-
عبادي زيد اشترك بالأكاديمية
- البارحة
-
مرحباً بكم لقد قمت بتحميل مشروعي (موقع الويب) إلى Github لفتح هذا الموقع في (Render)، ثم قمت بإجراء بعض التغييرات في هذا المشروع حيث قمت بتثبيت cloudinary بواسطة هذا الكود في Visual Studio Code: npm install cloudinary : كيف يمكنني إضافة "cloudinary" إلى مشروعي في Github ؟ لقد أجريت جميع التغييرات على الأكواد، و بقي إضافة "cloudinary" . شكراً على المساعدة
-
El Sayed El Tohamy بدأ بمتابعة الفرق بين mangodb و mysql
-
دعينا نتفق أولًا على شيء هام جدًا وهو أنه لا أفضلية مطلقة لأي شيء، فلا يمكننا الجزم بأن MongoDB أفضل دائمًا من MySQL أو العكس، وإنما نقول الأنسب على حسب المشروع، فيمكن لنفس المبرمج أن يطور تطبيقين يستخدم في الأول MySQL بينما يستخدم في الآخر MongoDB ، لماذا؟ لأنه وجد أن خصائص المشروع الأول تحتاج قواعد بيانات ذات هيكلية معروفة ومحددة، بينما في التطبيق الثاني البيانات متفاوتة بشكل كبير جدًا فنحتاج مرونة وعدم تقيد بأعمدة محددة. هيا إلى مثال عملي (فبالمثال يتضح المقال) وليكن المشروع الذي تقومين بالعمل عليه وهو تطبيق حجز قاعات المناسبات: في هذا التطبيق يواجههنا احتمالان: الاحتمال الأول: أن خصائص الحجز واضحة ومحددة وثابتة، بمعني كل حجز له تاريخ، عدد مدعويين، عدد مشروبات، عدد وجبات. نلاحظ في هذا الاحتمال أننا مطالبون في كل حجز بتقديم معلومات معروفة وهي التاريخ وعدد المدعويين وعدد المشروبات وعدد الوجبات، لذلك فالأنسب في هذه الحالة استخدام قواعد بيانات مهيكلة يتم فيها إنشاء الجدول بعدد أربعة أعمدة كل عمود يخص بيانًا محددًا. الاحتمال الثاني: خصائص الحجز تتنوع وتختلف بشكل كبير جدًا لكل حجز، فهناك حجز يتم فيه تحديد التاريخ وعدد المدعويين فقط وحجز آخر يتم فيه تحديد التاريخ واسم الفرقة وعدد الوجبات وحجز ثالث يتم فيه تحديد التاريخ وعدد المدعويين ونظام الإضاءة وعدد الوجبات وفريق التصوير نلاحظ في الاحتمال الثاني أن الخصائص تختلف من حفلة إلى أخرى بشكل كبير جدًا وبالتالي لا يمكننا إنشاء جدول بأعمدة محددة ثابتة، فالاختيار الأمثل في هذه الحالة هو استخدام MongoDB ليمنحنا المرونة المطلوبة. وباتباع المثال السابق يمكن تحديد نوع قواعد البيانات في كل مشروع.
-
ستحتاج إلى استضافة تدعم لغة بايثون ليس أكثر، وبعض الاستضافات مهيئة بشكل أفضل لبعض إطارات العمل مثل Django بحيث تُسهل عليك مهمة نشر موقعك على الاستضافة. وهناك الكثير من تلك الإضافات وأنصحك باستضافة render و fly.io فهما يدعمان إطار Django، وكلاهما يوفران باقة مجانية، والباقات المدفوعة لديهم ليست مرتفعة التكلفة.
-
Ahmed Malek بدأ بمتابعة مشكلة فى هذا الموقع عند اتمام الشراء
-
اعمل على مشروع موقع الكترونى بمفردى وعندى مشاكل فى عملية اتمام الشراء يطلب العنوان مع انى اضفت عنواين ومتأكد من ان الكود صحيح ملحوظة اريد نظرة عاملة على الموقع واصلاح اخطائه مع الشرح اذا تكرمتم clickBuy project.rar
-
في الحقيقة هذا السؤال هام جدًا جدًا، وهو من الأسئلة المتقدمة التي ستظهر مع ذوي الخبرة، لأن هذه المشكلة ستظهر عندما يقوم المبرمج بتطوير تطبيق وتوزيعه أو تثبيته عند العميل ثم بعد ذلك يقوم بعمل إضافات على هذا التطبيق، فتظهر هذه المشكلة. دعنا نصف المشكلة: عند تطوير أي تطبيق وإخراج الإصدار الأول منه، تكون إمكانيات هذا التطبيق محدودة إلى حد ما، ولكن مع انتشار التطبيق وأخذ الإفادات من المستخدمين سوف تظهر طلبات وإمكانيات جديدة مطلوب إضافتها إلى التطبيق (وهذا شأن أي تطبيق في العالم). إذًا ما المشكلة؟ المشكلة تكمن عندما يتعامل التطبيق مع ملفات أخرى مثل قواعد البيانات، فسنجد أن الإصدار الأول من التطبيق يتعامل مع قواعد بيانات تحتوي على عدد محدود من الجداول (وليكن 5 جداول)، ولكن مع الإضافات الجديدة سنحتاج إلى إضافة جداول أخرى (وليكن 3 جداول جديدة فيصبح الإجمالي 8 جداول). هنا تكمن المشكلة، لأن المستخدمين الحاليين قد أضافوا بيانات على قواعد البيانات (ذات الخمس جداول) وبالتالي لا يمكن حذف هذه القواعد وتنزيل القاعدة الجديدة (ذات الثمان جداول). فما الحل؟ سأذكر لك الخطوات العامة لأي تطبيق مهما كان نوعه سواء تطبيق أندرويد أو تطبيق ويندوز أو ماك، هذه الخطوات يجب اتباعها أولًا: بالنسبة للتطبيقات التي لا تقوم بحذف قواعد البيانات: هنا سنحتاج فقط تنفيذ بعض الاستعلامات التي تقوم بإنشاء الجداول الجديدة على قاعدة البيانات الموجودة حاليًا، وهكذا تظل الخمس جداول القديمة كما هي ببياناتها، ويضاف إليهم ثلاث جداول أخرى) ويتم تحديث التطبيق فيعمل بدون مشاكل. ثانيًا: بالنسبة للتطبيقات التي تحذف قواعد البيانات مع كل تحديث: إذا استطعنا تعطيل خاصية حذف الملفات مع التحديث عن طريق التحكم في خصائص التطبيق بملف الخصائص مثل gradle.properties كأن نضيف السطر التالي: android.builder.sdkDownload=false أو بأي طريقة تراها مناسبة على حسب التطبيق الذي تقوم به. فإذا فعلت هذا، اتبع التعليمات المذكورة سابقًا (بالنقطة أولاً). أما إذا لم تتمكن من تعطيل هذه الخاصية فيتوجب عليك قبل تحديث التطبيق أن تأخذ نسخة احتياطية من قواعد البيانات، وبعد التحديث، تحذف قواعد البيانات الجديدة التي نزلت حالًا مع التحديث، ثم تقوم باستعادة النسخة الاحتياطية ثم تقوم بإضافة التغييرات الجديدة عليها بعد الاسترجاع (أي إضافة الثلاث جداول الجديدة). بالتأكيد الموضوع متقدم، ويحتاج بحثًا وجهدًا، ولكن هذه الخطوط العامة التي يجب وضعها بالحسبان، والتي اكتسبناها على مدار سنوات خبرتنا بالبرمجيات وكنا نعاني كثيرًا من هذه النقطة، ولم تكن البرمجيات تقدمت بعد (أتحدث عن بدايات الألفينات).
- 1 جواب
-
- 1
-

-
يمكنك رفع المشروع على الإستضافات المجانية حيث يوجد لديك Heroku ولكنه أصبح حاليا يحتاج إلى دفع ولكنه سابقا كان أفضل شئ للاستضافه . إذا كانت قاعدة البيانات لديك sqlite يمكنك إستخدام Heroku حيث أن قاعدة البيانات الخاصة ب Heroku أصبحت خدمة مدفوعة أو يمكنك إستخدام إستضافه قواعد بيانات مجانية سواء كانت postgres أو mysql او حتى nosql . أو يمكنك إستخدام استضافة render و vercel وهما الإستضافتان المجانتيان الأفضل حاليا . ويمكنك الإستفادة من تلك الإجابات حيث تشرح خطوة بخطوة كيفية رفع المواقع على تلك الإستضافات .
-
لدي موقع جانغو هل نشر هذا الموقع على الانترنت يطلب مواقع مخصصة لمشاريع جانغو ام يمكن نشره علي اي موقع اخر اريد بعض الاستضافات المجانية او مدفوعة يثمن 1$ الي 3$
- 2 اجابة
-
- 1
-

-
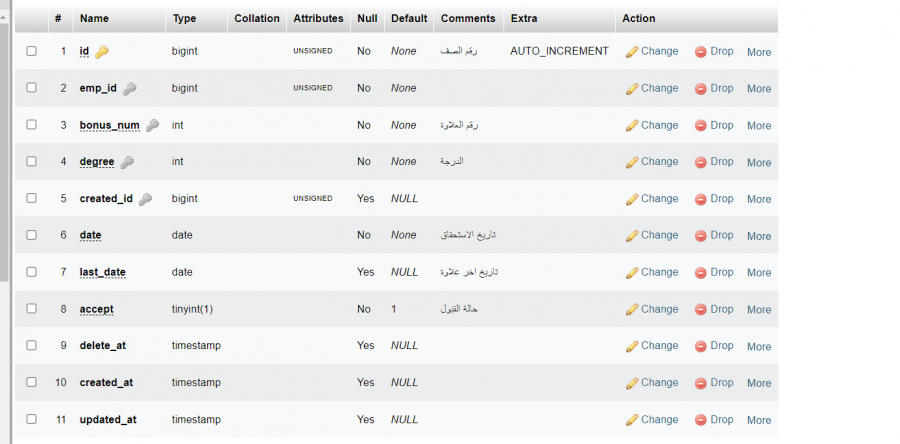
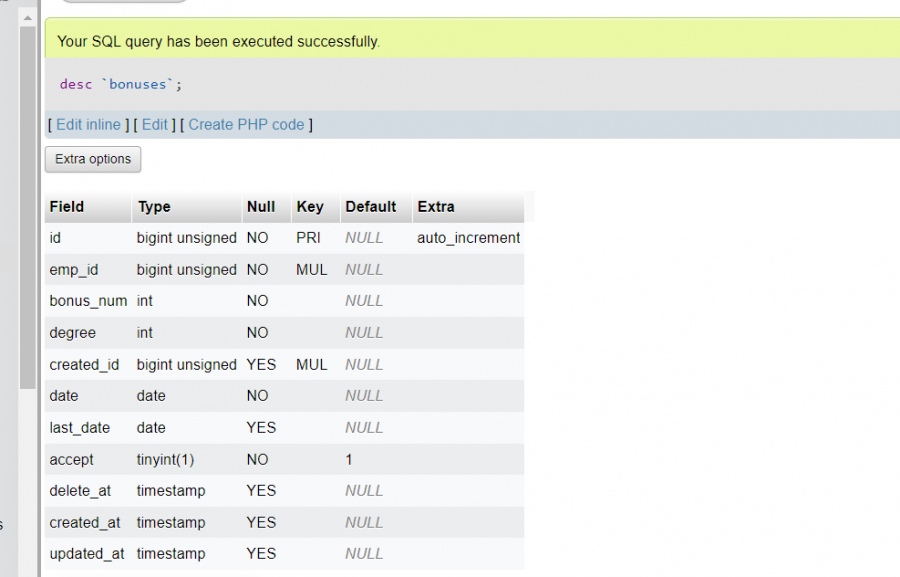
يقدم لنا الأمر desc أساسيًا معلومات عن الأعمدة الموجودة بالجدول مثل نوع بيانات العمود data type، المقيدات constraints والخصائص الأخرى. لكن لاستعراض المفاتيح التابعة (الأجنبية) Foreign Keys الخاصة بجدول معين وليكن bonuses نستخدم الاستعلام التالي SELECT TABLE_NAME, COLUMN_NAME, CONSTRAINT_NAME, REFERENCED_TABLE_NAME, REFERENCED_COLUMN_NAME FROM INFORMATION_SCHEMA.KEY_COLUMN_USAGE WHERE REFERENCED_TABLE_SCHEMA = (SELECT DATABASE()) AND REFERENCED_TABLE_NAME = 'bonuses';
-
لماذا في جدول الذي في صورة تاليه به 4 مفاتيح اجنبية لكن عندما اعمل desc مفتاحين فقط هما emp_id و created_id
- 7 اجابة
-
- 1
-

-
صورة المفتاح بجانب الحقل تعني أن هذا الحقل يُستخدم للربط مع جدول آخر أي أنه مفتاح تابع Foreign Key. ونلاحظ أن هذا المفتاح عبارة عن رقم يمكن من خلال هذا الرقم الوصول إلى سجل في جدول آخر وهو الجدول الأساسي Primary Table
-
- 7 اجابة
-
- 1
-

-
ستحتاج إلى دراسة أساسيات الاحتمالات و الإحصاء و الجبر الخطي، لكن كبداية أنصحك بدراسة أساسيات الاحتمالات و الإحصاء فقط و لاحقاً يمكنك التعمق حسب الحاجة. بخصوص الاحتمالات عليك أن تكون ملمًا لالمتغيرات العشوائية وهي متغيرات تستقبل قيمًا متعددة بناءًا على نوع معين من التجارب أو الأحداث العشوائية. والتوزيعات المتقطعة مثل توزيع بيرنولي، الذي يستخدم لتوصيف تجربة تحتوي على نتيجتين فقط (مثل نجاح أو فشل)، والتوزيعات المستمرة مثل التوزيع الغاوسي Gaussian Distribution، لوصف البيانات التي تتبع نمط الجرس bell curve، والتوزيع الأسي Exponential Distribution لنمذجة الزمن بين الأحداث في عملية بواسونية (Poisson process). إذا كانت لغتك الإنجليزية جيدة، أوصيك بمشاهدة دورة الاحتمالات من معهد ماساتشوستس للتكنولوجيا (MIT) على يوتيوب، حيث ستجد سلسلة من المحاضرات المفيدة جدًا التي تغطي تلك المواضيع بعمق. الإحصاء هو جزء آخر لا غنى عنه في تحليل البيانات، فتعلم كيفية تقييم دقة الإحصاءات المستخرجة من البيانات عبر مفاهيم مثل فترات الثقة confidence intervals واختبارات الفرضيات hypothesis testing. والتعامل مع البيانات الكبيرة التي قد يكون من المستحيل استعراضها بالكامل دفعة واحدة، ستحتاج إلى تقنيات مثل تحليل الانحدار regression analysis، تحليل التباين ANOVA، والتحليل العنقودي cluster analysis التي تساعد في استخراج معلومات هامة ومفيدة من البيانات.
- 5 اجابة
-
- 1
-

-
إذا كنت تريد رفع أكثر من صورة فيجب وضعهم جميعا فى مكان واحد حتى يتم رفعهم فى الواجهة الخلفية . حيث لاحظت انك تقوم كل مرة بإستدعاء الدالة handleImageChange بإستبدال الصورة الحالية ولهذا سيتم رفع صورة واحده فقط . لذلك أولا يجب عليك تغير طريقة إضافة الصورة هكذا : const handleImageChange = (e) => { const file = image; file.push(e.target.files[0]) setimage(file) } ويجب عليك تغير ال image إلى array فى كل مكان هكذا : const [image, setimage] = useState([]) ويجب عدم وضع الصورة في مصفوفة ال city ولكن فقط قم بوضع الإسم الخاص بالصورة حتى نقوم في الواجهة الخلفية بالتتحقق من الإسم الجديد لها . وبعد ذلك فى الواجهة الخلفية إذا كنت تقوم بإستخدام multer فيجب استخدام array بدلا من single هكذا : upload.single('image') upload.array('image') حيث يجب إستبدال السطر الأول بالسطر الثانى : وبعد ذلك بعد رفع الصور ستجد الصور فى req.files . ويمكنك الآن التكرار على ال files والتحقق من المصفوفة cites والتاكد من الإسم القديم originalname و الإسم فى مصفوفة cities و بعد ذلك إستبدال السم القديم في cities بالاسم الجديد filename و هكذا سيتم حفظها في قاعدة البيانات
- 1 جواب
-
- 1
-

-
هناك أسلوب متبع ويعتبر من ضمن الممارسات الجيدة Best practice بحيث نعرف من خلاله المستخدم الذي قام بإضافة هذا السجل، وبالتالي يمكننا مراقبة إدخال البيانات ومعرفة المستبب في الخطأ إن وجد. إضافة إلى هذا العمود يوجد عمودان آخران يفضل إضافتهما وهما updated_id لمعرفة آخر مستخدم قام بالتعديل على هذا السجل creation_date لتسجيل وقت إنشاء هذا السجل ويفيد في معرفة تسلسل إدخال الحركات.
- 7 اجابة
-
- 1
-

-
هل على أن أتعلم كيف تعمل هذه المكتبات ؟ يعني أفهم ماذا في الواقع يمثل هذه المكتبة من الاحصاء والدوال الاخرى حتى افهم آليه عملها أم علي تعلم العمل بها فقط ؟
- 5 اجابة
-
- 1
-

-
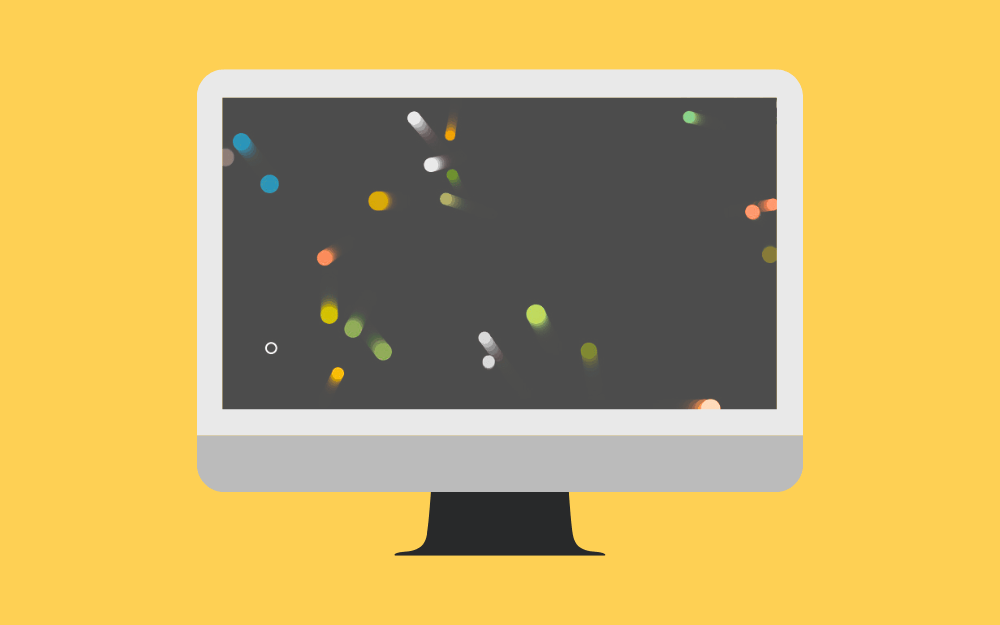
يُطلب منك في هذا التمرين التطبيقي أن تستخدم تطبيق الكرات المرتدة الذي بنيناه في المقال السابق كنقطة انطلاق ومن ثم إضافة بعض الميزات المهمة اﻷخرى. كما ننصحك قبل محاول العمل على هذا التمرين الاطلاع على سلسلة المقالات السابقة التي تشرح مبادئ البرمجة بالكائنات في جافا سكريبت. نقطة الانطلاق انسخ بداية الملفات index-finished.html و style.css و main-finished.js إلى حاسوبك -وهي ملفات تخص التمرين التطبيقي في المقال السابق- واحفظها في مجلد جديد. كما يمكنك استخدام محررات على اﻹنترنت مثل CodePen و JSFiddle و Glitch. إذ تسمح هذه المحررات بلصق شيفرة HTML و CSS ضمن المحرر، لكن إن لم يكن للمحرر الذي تستخدمه نافذة مخصصة شفرة جافا سكريبت، بإمكانك حينها وضع الشيفرة داخل عنصر <script> في صفحة HTML. نصائح وتلميحات إليك بعض المؤشرات التي تخص التطبيق قبل أن تبدأ: التمرين يحمل تحديًا واضحًا، لهذا ننصحك بقراءة المطلوب بالكامل قبل أن تبدأ كتابة شيفرة كل مهمة، وانتقل من خطوة إلى أخرى ببطء وحذر. قد يكون من الجيد أن تنشئ نسخة مستقلة عن كل التمرين بعد أن تنجز كل مرحلة بنجاح كي تتمكن من العودة إليها إن واجهتك المشاكل لاحقًا. موجز المشروعتأكل لقد كان بناء تطبيق الكرات المرتدة ممتعًا، لكن عليك جعله اﻵن أكثر تفاعلًا بإضافة كرة شريرة يتحكم بها المستخدم الكرات إن التقطتها. كما نريد اختبار مهارتك في بناء إنشاء الكائنات بإنشاء كائن عام Shape ترثه الكرات الملونة والكرة الشريرة. ونريد أخيرًًا عدادًا للنتيجة لتحديد عدد الكرات الباقية التي يجب التقاطها. تعرض الصورة التالية مثالًا عما سيكونه التطبيق عند إنجازه: ولتكوّن فكرة أوضح، ألق نظرة على التطبيق المكتمل) لكن لا تختلس النظر إلى شيفرته! الخطوات التي عليك إكمالها تصف اﻷقسام التالية ما عليك إنجازه. إنشاء الصنف shape أنشئ قبل كل شيء الصنف Shape. ويمتلك هذا الصنف دالة بانية فقط تُعرّف الخاصيات x و y و velX و velY كما تعرّفها الدالة البانية للصنف ()Ball، لكن دون الخاصيتين color و size. يجب أن يرث الصنف Ball الكائن Shape باستخدام التعليمة extends، وينبغي للدالة البانية الخاصة بالصنف Ball أن: تأخذ نفس الوسطاء كما هو حالها سابقًا: x و y و velX و velY و size و color. استدعاء الدالة البانية للصنف باستخدام اﻷمر ()super، وتمرير الوسطاء x و y و velX و velY إليها. تهيئة الخاصيتين color و size من القيم التي تُمرر إليها. وعلى الصنف Ball تعريف خاصية جديدة تُدعى exists التي تُستخدم لتتبع وضع الكرة إن كانت لا تزال في البرنامج (لم تؤكل بعد). وينبغي أن تأخذ الخاصية قيم منطقية (true / false) وتُهيأ بالقيمة true. كما يحتاج التابع ()collisionDetect في الصنف Ball إلى تحديث طفيف، وهو ألا تؤخذ الكرة في الحسبان عند حساب التصادمات إن لم تكن موجودة (أي قيمة الخاصية exists لها هي true). لهذا عليك استبدال شيفرة الدالة ()collisionDetect collisionDetect() { for (const ball of balls) { if (!(this === ball) && ball.exists) { const dx = this.x - ball.x; const dy = this.y - ball.y; const distance = Math.sqrt(dx * dx + dy * dy); if (distance < this.size + ball.size) { ball.color = this.color = randomRGB(); } } } } وكما ناقشنا سابقًا، ستكون اﻹضافة الوحيدة للتابع هو التحقق من كون الكرة موجودة وذلك باستخدام العبارة ball.exists ضمن الشرط if. وينبغي ألا تغيّر في تعريف التابعين أي شيء ويجب أن يبقيا تمامًا كما عرّفناهما سابقًا. حاول اﻵن أن تعيد تحميل الشيفرة وستعمل بنفس طريقة عملها السابقة، على الرغم من إعادة تصميم الكائنات الموجودة. تعريف الكرة الشريرة حان الوقت للعمل مع الكرة الشريرة والصنف EvilCircle، وسيضم تطبيقنا كرة واحدة من هذا الصنف. سنعرّف الصنف باستخدام دالة بانية ترث من الصنف Shapeوذلك ﻹكسابك بعض المهارة. فقد ترغب لاحقًا بإضافة كرة شريرة ثانية يتحكم بها لاعب آخر، أو مجموعة من الكرات الشريرة التي يتحكم بها الحاسوب. وتذكر أننا نحتاج كرة شريرة واحدة فقط في تطبيقنا. أنشئ إذًا تعريفًا للصنف EvilCircle واجعله يرث من الصنف Shape باستخدام extends. الدالة البانية للصنف EvilCircle ينبغي أن تتميز الدالة البانية بما يلي: يُمرر لها الوسيطان xو y. تُمرر الوسيطين إلى الدالة البانية للصنف اﻷب ()Shape مع القيمتين velx و velY واللتان تُمررا كقيم ثابتة 20، أي عليك كتابة الشيفرة كالتالي super(x,v,20,20). اضبط اللون color على الأبيض white وقياس الكرة size على القيمة 10. وأخيرًا لا بد للدالة البانية من إعداد الشيفرة ليتمكن المستخدم من تحريك الكرة على الشاشة: window.addEventListener("keydown", (e) => { switch (e.key) { case "a": this.x -= this.velX; break; case "d": this.x += this.velX; break; case "w": this.y -= this.velY; break; case "s": this.y += this.velY; break; } }); تضيف الشيفرة السابقة مترصّد لحدث الضغط على مفتاح keydown إلى الكائن window، وبالتالي، عندما يُضغط مفتاح يتفقد المتصفح قيمة الخاصية key لكائن الحدث لمعرفة الزر الذي ضُغط.فإن كان أحد المفاتيح اﻷربعة المخصصة، تتحرك الكرة إلى اليمين أو اليسار أو اﻷعلى أو الأسفل. تعريف توابع الكائن EvilCircle للصنف ثلاث توابع نشرحها تاليًا. التابع ()draw وله نفس غاية التابع ()draw في الصنف Ball الذي يرسم نسخة من الكائن على اللوحة. يعمل التابع في الصنف EvilCircle بنفس الطريقة، لهذا بإمكانك نسخ شيفرة التابع ()draw للصنف Ball ومن ثم إجراء التعديلات التالية: لا نريد أن تملئ الكرة بأي لون بل إطار خارجي فقط. وتستطيع أن تفعل ذلك بتغيير التابعين fillstyle و fill إلى التابعين strokeStyle و stroke على الترتيب. اجعل الإطار الخارجي أكثر ثخانة كي تُرى الكرة الشريرة بشكل أوضح. وتستطيع إنجاز الأمر بضبط قيمة lineWidth (على القيمة 3 مثلًا) وذلك بعد وضع هذه التعليمة في مكان مناسب بعد الدالة ()beginPath. التابع ()checkBounds ينفّذ هذا التابع ما ينفّذه الجزء الأول من التابع ()update في الصنف Ball وذلك بالتحقق من وصول حافة الكرة إلى حواف الشاشة ومنعها من ذلك. لهذا انسخ شيفرة هذه الدالة وأجر عليها التعديلات التالية: احذف السطرين اﻷخيرين، فلا نريد تغيير موقع الكرة الشريرة تلقائيًا في كل إطار لأننا نريد تحريكها بطريقة أخرى كما سنرى لاحقًا. إن أعاد الشرط داخل العبارة ()if القيمة true، فلن نريد في هذه الحالة تحديث قيمتي الخاصيتين velx و velY بل نريد تغيير قيمتي x و y كي ترتد الكرة الشريرة قليلًا عن الشاشة. قد يفي بالغرض إضافة أو طرح (بما يناسب) قياس الكرة الشريرة. التابع ()collisionDetect يعمل هذا التابع بنفس الطريقة التي يعمل فيها التابع المقابل في الصنف Ball لهذا بإمكانك نسخ شيفرته واستخدامها كأساس للتابع الجديد. لكن بالطبع مع إجراء التغييرات التالية: لا حاجة في الشرط if الخارجي للتحقق من أن الكرة المختبرة هي نفسها الكرة التي وصل إليها التكرار لأنها لم تعد كرة عادية بل الكرة الشريرة. وما عليك فعله هو التأكد من أن الكرة التي نختبرها موجودة (ما هي الخاصية التي نستخدمها؟). فإن لم تكن موجودة فإن الكرة قد أُكلت مسبقًا من قبل الكرة الشريرة، فلا حاجة لاختبارها مجددًا. لا حاجة في الشرط if الداخلي إلى تغيير لون الكرة عند التقاط حالة تصادم، بل عليك فقط أن تجعل الكرة التي تصطدم بالكرة الشريرة غير موجودة (كيف ستفعل ذلك؟) إدخال الكرة الشريرة إلى البرنامج بعد أن عرّفنا الكرة الشريرة، لا بد من إظهارها فعليًا في المشهد. وﻹنجاز اﻷمر، عليك إجراء بعض التعديلات على الدالة ()loop. أنشئ بداية نسخة جديدة عن كائن الكرة الشريرة (اضبط المعاملات اللازمة). عليك فعل ذلك مرة واحدة، وليس في كل تكرار للدالة ()loop. في النقطة التي نتنقل فيها بين الكرات ونستدعي التوابع ()draw و ()update و ()collisionDetect لكل كرة، استدع التوابع السابقة فقط إن كانت الكرة التي وصلنا إليها في التكرار موجودة. استدع التوابع ()draw و ()checkBounds و ()collisionDetect لنسخة الكرة الشريرة في كل تكرار للحلقة. إنجاز شيفرة عداد النتيجة اتبع الخطوات التالية: أضف <p> تحت العنصر <h1> في ملف HTML وفيها النص Ball count. أضف القاعدة التالية في آخر ملف CSS: p { position: absolute; margin: 0; top: 35px; right: 5px; color: #aaa; } قم بإجراء التعديلات التالية في ملف جافا سكريبت: أنشئ متغيرًا لتخزين مرجع إلى الفقرة النصية. أظهر عدد الكرات على الشاشة بطريقة تجدها مناسبة. زد العداد وحدّث عدد الكرات الموجود على الشاشة في كل مرة تُضاف فيها كرة إلى المشهد. انقص العداد وحدّث عدد الكرات على الشاشة في كل مرة تأكل فيها الكرة الشريرة كرة (أي تجعلها غير موجودة). الخلاصة تعلمنا في هذا المقال كيفية تحسين تطبيق الكرات المرتدة الذي بنيناه في المقال السابق بإضافة ميزات جديدة مثل كرة شريرة يتحكم بها المستخدم حيث تتحرك هذه الكرة عبر الشاشة ويستطيع المستخدم التحكم بها باستخدام مفاتيح الأسهم كما أضفنا عدّاد للنتيجة ليُظهر عدد الكرات المتبقية على الشاشة وشرحنا طريقة إخفاء الكرات بحيث تُصبح الكرة غير موجودة عند اصطدامها بالكرة الشريرة. ترجمة -وبتصرف لمقال Adding features to our bouncing ball demo اقرأ أيضًا المقال السابق: بناء تطبيق الكرات المرتدة الملونة باستخدام الكائنات في جافا سكريبت -الجزء الأول تجربتك اﻷولى مع جافا سكريبت التعامل مع التصاميم، الألوان والخطوط باستخدام Canvas في جافاسكربت الرسم على لوحة في جافاسكربت معالجة الأحداث في جافا سكريبت
-
اا في الدرس الاول من تاسيس php ولدي مشكلة الان انا في انشاء اول مشروع لي المشكلة اانه عندما اقوم باعادة تشغيل المشروع لا يعمل على صفحت الويب
- 1 جواب
-
- 1
-

-
لماذا اغلب جداول عند انشائه يوجد به عمود created_id
- 7 اجابة
-
- 1
-

-
من خلال CSS سيكون كالتالي: <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { position: relative; display: flex; justify-content: center; align-items: center; background-color: #1b1bb7; border-radius: calc(20% - 40px); padding: 40px 20px; width: 300px; height: 300px; text-align: center; } .box-overlay { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); mix-blend-mode: overlay; width: 91%; height: 91%; background-color: rgb(0 0 0 / 79%); border-radius: 9%; filter: blur(37px); } h1, p { font-size: 30px; font-weight: bold; font-family: system-ui; color: white; } </style> </head> <body> <div class="box"> <div class="content"> <h1>5+</h1> <p>Countries</p> </div> <div class="box-overlay"> </div> </body> </html> والنتيجة هي: حيث ستعتمد على خاصيتي mix-blend-mode و filter لتنفيذ الفكرة.