إن حاولت بناء منزل دون إنشاء المُخطَّطات الأولية فإنه سينهار ببساطة، والسبب هو أنه لا يُمكِنك بناء منزل دون مُخطَّط. فلماذا قد تُنشِئ إذًا صفحة هبوط دون مُخطَّطات مُشابِهة رغم أنك في النهاية بحاجة لأساس متين لكسب تحويلات مُنتظِمة؟ فكِّرْ بالمُخطَّط الهيكلي على أنه التخطيط لصفحة الهبوط.
سنتحدث فيما يلي عن أداة التخطيط الرائعة هذه وكيف يُمكِن إنشاء أداة مُشابِهة.
ما المخطط الهيكلي لصفحة الهبوط؟ وما أهميته؟
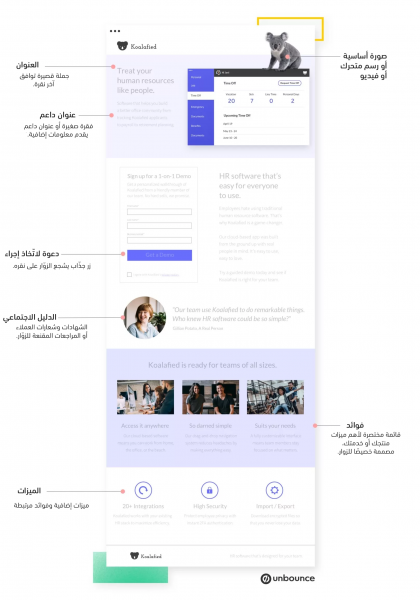
يُحدِّد الإطار الهيكلي Wireframe العناصر الأهم ضمن صفحة الهبوط Landing Page دون أي تنسيق نمطي. إليك مثالًا من مُدوَّنة Unbounce عن عناصر صفحة الهبوط.
لماذا تُعَد المُخطَّطات الهيكلية مهمةً لصفحات الهبوط تحديدًا؟ لصفحات الهبوط هدف تسويقي واحد، وتحصل عند إنشاء مخطط هيكلي لصفحة الهبوط على فرصة لربط كل قسم منها بهذا الهدف. ويُعَد التخطيط المُسبَّق لكيفية دعم الأقسام لهدفك الأساسي أسهل من تأجيله لمرحلة لاحقة.
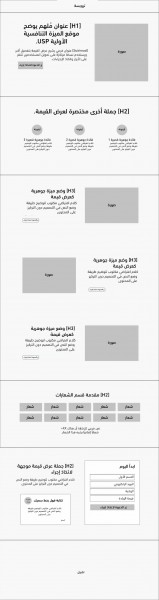
يُمكِنك إعادة استخدام المُخطَّطات الهيكلية لصفحة الهبوط في عدة حملات؛ حيث يكفي تعديل موضوع القسم وفق الحاجة. ستُنشِئ اليوم مُخطَّطًا هيكليًّا يحوي تفاصيل أكثر من المثال السابق. ستُنشِئ أولًا مُخطَّطًا لأقسام صفحة الهبوط، ثم تضيف أهم عناصر نسختك وصورك.
إنشاء مخطط هيكلي لصفحة الهبوط Landing Page Wireframe
سنتعرف تاليًا أهم عناصر ومبادئ إنشاء مخطط هيكلي لصفحة الهبوط.
التنسيق Layout
يُوجِّه تنسيق المُخطَّط الهيكلي رحلة الزائرين بدءًا من النقر إلى التحويل. يجب أن تقودهم فطريًّا ضمن المحتوى باستخدام أول مبدأين من مبادئ التصميم المُرتكِز على تحويل المستخدمين Conversion-Centered Design، وهما: مُساعَدة المستخدمين على التركيز، وإنشاء هيكل متين.
اتبع النصائح التالية لإنشاء تنسيق يعرض محتوى صفحة الهبوط بسلاسة للمستخدمين:
- رتِّب المعلومات وفق تسلسُل منطقي: أنشِئ قائمةً بأقسام صفحة الهبوط، ورتِّبها وفق أهميتها للعملاء، ثم رتِّب أقسام المُخطَّط الهيكلي بالمثل.
- جهِّز تسلسلًا مرئيًّا: يقرأ المستخدمون صفحة الهبوط بتسلسل مرئي فطريًّا، رتِّب الأقسام وفق النمط Z أو النمط F، وهما اتجاهان فطريان لقراءة البشر للمحتوى.
- أبقِ عرض القيمة Value Proposition في الجزء المرئي من الصفحة: ضع عرض القيمة إن وُجِد في القسم الأول أو الثاني من صفحة الهبوط؛ إذ يجب أن يراه المستخدمون دون التمرير للأسفل.
تذكَّرْ إدراج الدليل الاجتماعي Social Proof في أثناء تحديدك لأقسام صفحة الهبوط وترتيبها. تُعَد الشهادات والمراجعات ودراسات الحالة ومنشورات التواصل الاجتماعي والأدلة الأخرى لإعجاب الناس بمنتجك، إضافات مُناسِبة لصفحات الهبوط. تذكَّرْ وضْعها بجانب الميزات التي تُقدِّمها لتحسين تقييمك.
المحتوى Content
والآن بعد أن جهزت هيكلًا متينًا لصفحة الهبوط، حان الوقت للتخطيط لمحتوى الصفحة. لن تحتاج خلال هذه الخطوة لتجهيز النسخة النهائية ولا الصور. بل ستُحدِّد فقط إطارًا لهذه المحتويات.
العنوان Headline
يُوصَى بوضع العنوان النهائي في أثناء التخطيط الهيكلي للمحتوى. إن عنوان صفحة الهبوط أحد أول العناصر التي يراها زوار الموقع. كما أنك بكتابة العنوان في أثناء عملية التخطيط الهيكلي، تُنشِئ سمةً عامةً لباقي المحتوى.
كيف تتأكد أن العنوان يعطي انطباعًا أوليًّا جيدًا ويُمهِّد الطريق لنجاح المحتوى؟ درس CoSchedule أكثر من 200,000 عنوان ووجد أن للعناوين التي حصدت أعلى تفاعُل العديد من السمات المشتركة. وقد تضمنت بعض هذه العناوين كلمات إجرائيةً، وأشارت لميزات واضحة.
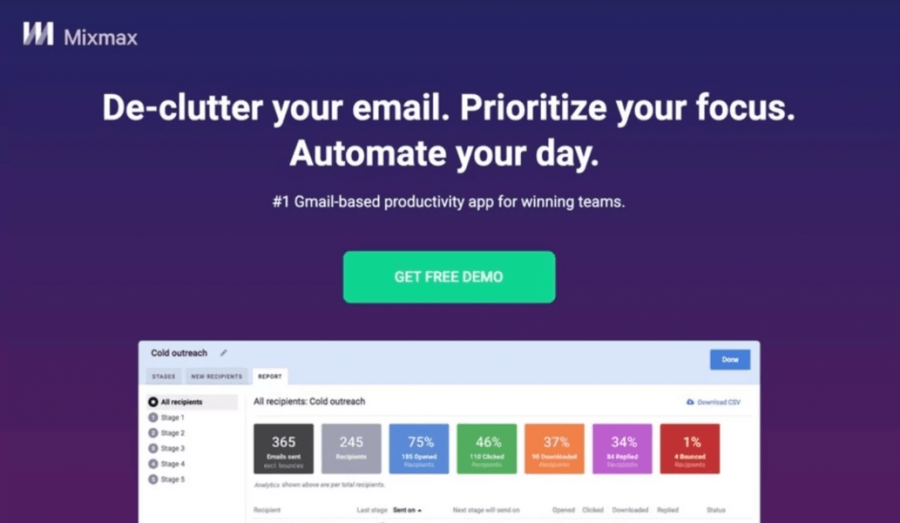
لاحِظ كيف تزيد الممارسات التالية جاذبية العنوان في صفحة هبوط Mixmax:
يُلخِّص هذا العنوان تطبيق Mixmax في ثلاثة إجراءات كالآتي:
- تنظيم بريدك الإلكتروني.
- تحديد أولويات تركيزك.
- العمل التلقائي ليومك.
حاوِل اتباع صيغة معينة إن احترت في أثناء محاولة الوصول إلى عنوان مُقنِع. يتفاعل المستخدمون معهم لتطبيقهم أفضل مُمارَسات العناوين. تُلخِّص صيغ العناوين الشائعة الأجزاء الأساسية من المعلومات، مثل: عرض القيمة، أو الدعوة إلى اتخاذ إجراء.
النسخة Copy
بعد أن يجذب عنوانك الزوار، ستحتاج لإبقائها على الشاشة بنسخ ممتازة. خلال هذه المرحلة من إنشاء المُخطَّط الهيكلي، حدِّد الرسائل الأساسية التي توصلها نسختك لكتابتها بكفاءة أكبر لاحقًا.
إن لم تكُن متأكدًا من أين تبدأ، جرِّب استخدام برامج الكتابة الإعلانية بمساعدة الذكاء الاصطناعي AI Copywriting؛ لمُساعَدتك على توليد أفكار عن رسائلك الأساسية. تُعَد الكتابة الإعلانية بمساعدة الذكاء الاصطناعي جيدةً لتوليد أفكار يُمكِن تحسينها لاحقًا وفق مبادئ الكتابة الإعلانية وأسلوب علامتك التجارية. يتألف محتوى مُخطَّطك الهيكلي الآن من أفكار عامة.
يُمكِنك أيضًا وضع أفكارك بكتابة العناوين الرئيسة والفرعية لكل قسم. لاحِظ العناوين الفرعية Sub-Head في صفحة الهبوط التالية لـ Evernote:
إن كنتَ تُنسِّق محتوى قسم الميزات السابق، فاكتُب ببساطة اسم كل ميزة، وعندما تتعمق في النسخة لاحقًا، ستحتاج فقط إلى تلخيص كل ميزة في جملة.
الصور Images
بعد إعداد تنسيق المحتوى العام وموضوعاته الرئيسة، يأتي دور تحديد مكان الصور الأساسية. الصور مهمة لنجاح صفحة الهبوط؛ لأنها تعطي جاذبيةً وتفصل أجزاء النسخة وتُوجِّه المُشاهِد ضمن الصفحة؛ لكن حتى تُحقِّق هذه الأهداف، يجب أن تنسجم مع باقي الصفحة.
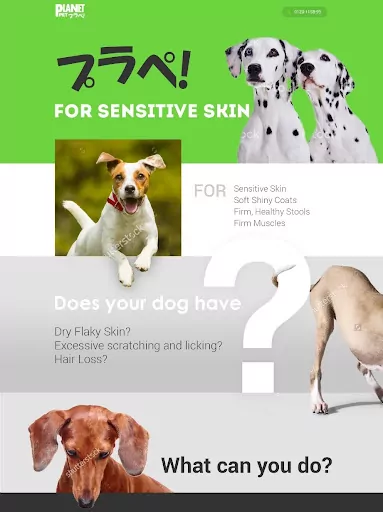
لاحِظ دور الصور في بنية صفحة الهبوط في المثال التالي:

تتناوب النصوص وصور الكلاب في كل قسم من هذه الصفحة، لتأخذك في رحلة حيوية ضمن المحتوى. لن تكون الصفحة بهذا الوضوح إن أدرج المصمم الصور لاحقًا كإضافات.
تذكَّرْ في أثناء إنشائك للمُخطَّط الهيكلي أنك لست مُجبَرًا على الالتزام بصور مُحدَّدة حتى الآن. يُمكِنك استخدام مربعات نصية أو صور بسيطة لتحديد المساحة المُخصَّصة للصور. تأكَّدْ فقط من اتباع أفضل المُمارَسات لصور صفحات الهبوط عند وضع الصور النهائية في هذه الأماكن.
حمل العبء الأكبر لباني صفحة الهبوط Landing Page Builder
قد يبدو أن إنشاء صفحة هبوط من الصفر أمرًا مُرهِقًا، لكن الاختيار الصحيح لباني صفحات الهبوط سيوفِّر الكثير من الجهد. ويُمكِنك الاستفادة من المعلومات التي اكتسبتها اليوم عن المُخطَّطات الهيكلية لتعديل قوالب صفحات الهبوط لتُلائِم رؤيتك.
ترجمة -وبتصرُّف- للمقال How to Build a Landing Page Wireframe لكاتبه Francois Marchand.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.