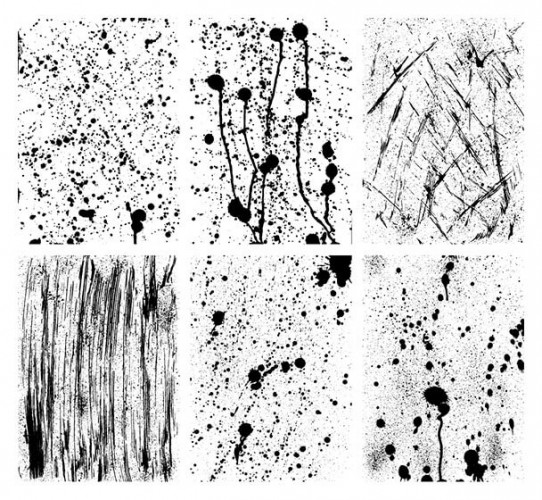
يزخر الانترنت بمجموعات النقوش ذات صيغة المتّجهات Vector Texture. بعض هذه المجموعات مجاني وبعضها الآخر يباع مقابل مبلغ معيّن، ولهذه النقوش دور كبير في إضافة المظهر العتيق والرثّ إلى العمل الفني دون الدخول في مشاكل تحجيم الصورة. ستتعلم في هذا الدّرس طريقة إنشاء مجموعتك الخاصّة من النقوش، لتوفّر على نفسك الكثير من الوقت والعناء من أجل الحصول على هذه النقوش من الإنترنت، وتقضي المزيد من الوقت في إنجاز تصاميمك الخاصّة.
ليس من الإنصاف أن أثير اهتمامك بهذا العمل الإبداعي ولا أشاركك النتائج؛ لذا يمكنك تحميل مجموعة النقوش التي صنعتُها واستخدامها في مشاريعك الخاصّة. وإليك نصيحة مجرّب، سترغب في ارتداء قفّازات قبل أن تبدأ في إنشاء مجموعة النقوش لأنّني لم أفعل ذلك، ولا زالت أظافري ملونة لحدّ الآن.
الأدوات
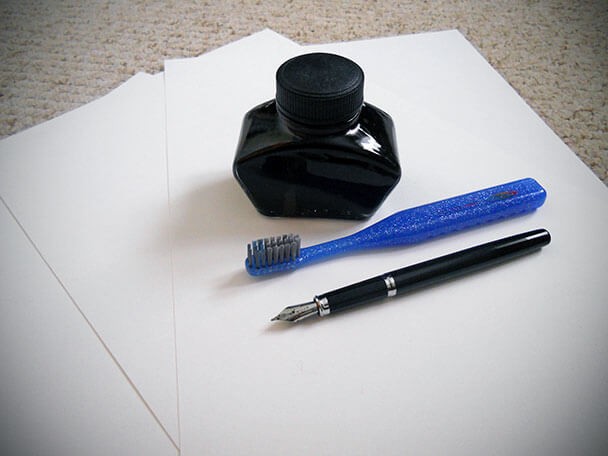
ستحتاج أولًا إلى مجموعة من الأوراق أو البطاقات البيضاء، وبعض الطلاء أو الحبر الأسود، وقد استخدمت الحبر لأنّي أمتلك قنينة حبر أستخدمها في الكتابة. ستحتاج كذلك إلى وسيلة لرشّ الحبر على سطح الورق، يمكنك استخدام أي شيء تقع يدك عليه، مثل فرشاة التلوين أو فرشاة الأسنان أو قلم الحبر.
العمل الإبداعي
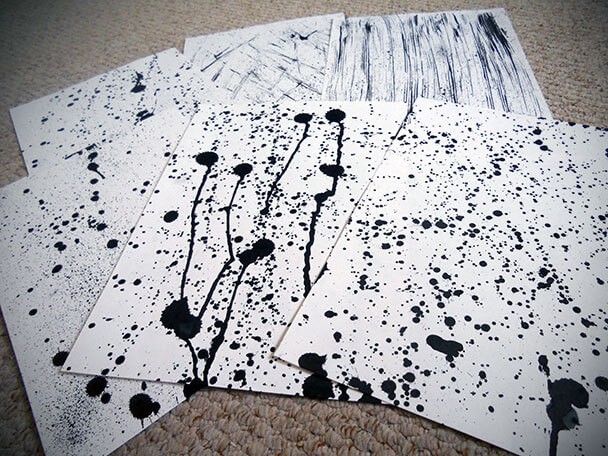
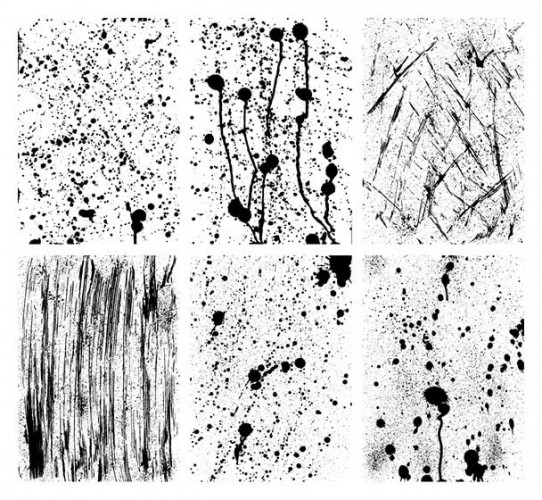
الجزء الممتع من العمل هو نثر الحبر الأسود على الورق، وكلّما نوّعت في طريقة نثر وحجم البقع والأنماط التي ترشّها على الورق، زاد عدد النقوش التي ستتمكن من صناعتها. انتظر إلى حين جفاف الحبر على الورق ثم امسحها ضوئيًا لتحويلها إلى صور في الحاسوب. ستكون الدقة 300dpi أكثر من كافية لما ستحاول تحقيقه فيما بعد.
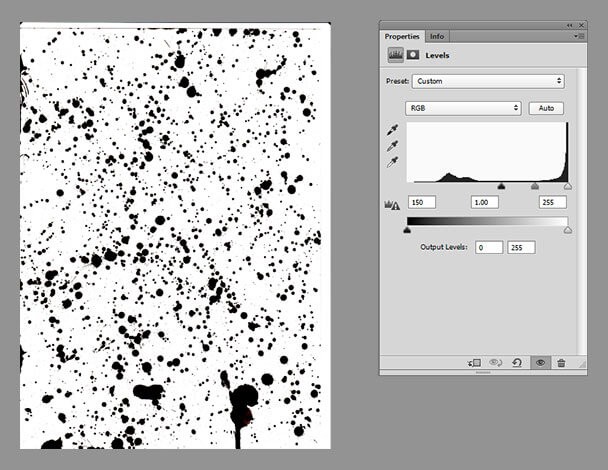
افتح الصورة الممسوحة ضوئيًا في برنامج الفوتوشوب، أضف طبقة تعديل Adjustment Layer من نوع Levels، ثمّ عدّل القيم لجعل الأسود أكثر وضوحًا ثم احفظ الملفّ بصيغة PSD ثمّ افتح الملفّ في برنامج Illustrator. يمكن إضافة نفس التأثير إلى الصورة عن طريق الذهاب إلى القائمة:
Image > Adjustments > Levels
أو الضغط على (CTRL+L) ولكنّي أفضل استخدام الأقنعة القابلة للتعديل لأتمكّن من العودة إلى الملف وتعديله في وقت لاحق إن احتجت إلى ذلك.
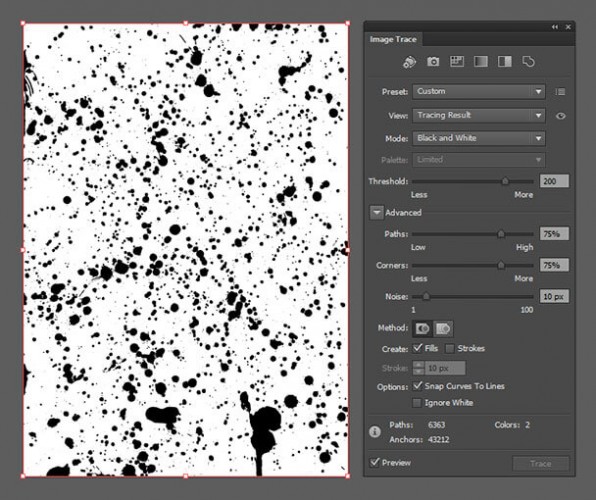
في Illustrator حدّد الصورة ثم اذهب إلى القائمة:
Window > Image Trace
(أنا أستخدم الإصدار CS6 ولكن يمكن استخدام الإصدار CS5 أو ما قبله). اضغط على أيقونة المثلّث الصغير المجاورة للعنوان Advanced لإظهار الأعدادات الأخرى، ثم قم بتعديلها إلى أن تحصل على نتيجة مرضية.
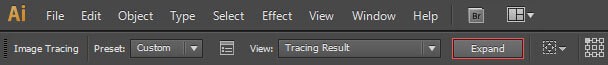
إن كنت راضيًا عن النتيجة اضغط على أيقونة Expand في لوحة التحكّم في أعلى الشاشة.
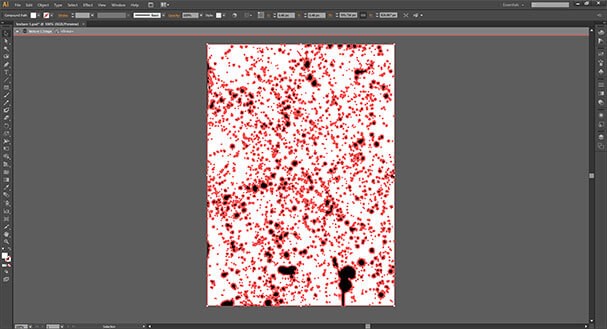
انقر نقرًا مزدوجًا على الشكل الناتج ثمّ احذف المساحة البيضاء، ويمكن تسهيل هذه المهمة وذلك بتحديد إحدى المساحات البيضاء ثم الذهاب إلى القائمة:
Select > Same > Fill Color
ثم حذف المساحات التي تم تحديدها.
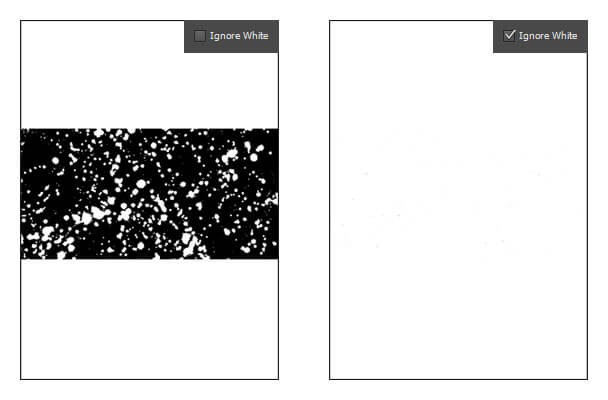
من المهمّ عدم تحديد الخيار (Ignore White) أثناء عملية تحويل الصّورة، إذ أنّك لن تحقق النتائج المرجوّة عند محاولة استخدام النقش في أعمالك الفنّيّة. ولكن لماذا؟ السبب في ذلك يعود إلى أن البرنامج سيحول المساحات البيضاء إلى أشكال ذات تعبئة وحدّ خارجيّ شفّاف، بمعنى أن الشّكل موجود في الواقع وسيأخذه البرنامج في الحسبان عند استخدام خيارات لوحة Pathfinder.
كرّر هذه الخطوة لجميع النقوش التي صنعتها بيدك لتحصل على مجموعة رائعة من النقوش والتي يمكنك استخدامها في تصاميمك المختلفة، ولا تنس تحميل مجموعتي الخاصة من النقوش إن لم تفعل ذلك بعد.
ترجمة ـوبتصرّفـ للمقال How to create a vector texture set لصاحبته Liz Canning.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.