البحث في الموقع
المحتوى عن 'مشغل'.
-
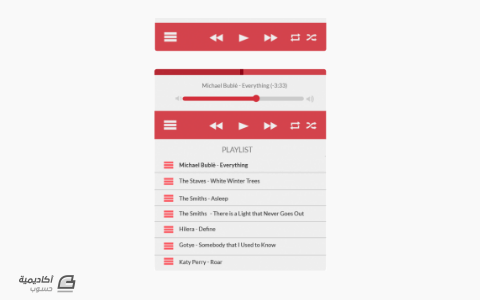
سنتعلم طريقة تصميم مشغل صوتيات Audio Player باستخدام برنامج أدوبي اليستريتور، حيث سنعتمد في درسنا هذا على تقنية التصميم المسطّح (flat design). بداية سنحتاج إلى تحميل هذه الملفات: خط Latoحزمة الأيقوناتمع قليل من الصّبر والوقت (أقل من 30 دقيقة).إعدادات مساحة العمل1. نقوم بفتح ملف جديد خاص بالدّرس، نختار اسمًا للملف قد يكون Audio Player أو أي اسم آخر ثم نحدد قياسه 1280px*1280px ونتأكّد أننا اخترناه مخصص للويب ( profile: web). (عادة نختار المقاسات الكبيرة للتصميم حتى لا يتأثر عند تصغيره) 2. باستخدام أداة Rounded Rectangle Tool نرسم شكلا ونختار له المقاسات التّالية: 598px*244px*8px، ثم نحدد له اللون EFEFEF#: 3. باستخدام أداة المستطيل (M) نرسم مستطيلا نقوم بوضعه فوق الشّكل الأوّل كما في الصورة ونحدد اللون D35353 #: 4. نقوم بتحديد الشّكلين بالضّغط على CTRL+A، أوعن طريق الضّغط على الشّكلين وفي نفس الوقت نضغط CTRL+Shift: 5. بعد تحديد الشّكلين نختار الأداة (Shape Builder tool (Shift+M لجعلهما متناسقين: 6. نستطيع فعل ذلك بطريقة أخرى بالضّغط على الجزء الذي نريد حذفه، نلاحظ أنّ ذلك الجزء قد أصبح مستقلا عن الشّكل، فنقوم مباشرة بحذفه. 7. نُعيد تطبيق الخطوتين 4 و6 لتصميم مؤشّر المسار الخاص بمشغل الموسيقى فنتحصل على الشكل التالي: 8. نقوم بإضافة بعض اللّمسات على التّصميم، كإضافة عنوان الملف الموسيقي، مدّته الزمنيّة، والملف التّالي. نختار نوع الخط: Lato Regular، مقاسه: font، ولونه: 7C7C7C#: 9. نقوم بتحريك مؤشّر الحجم (للتوضيح بأن الملف الموسيقي قيد التّشغيل)، وذلك باستخدام أداة rounded rectangle ورسم مستطيل فوق الشكل السَابق، نختار له المقاس: 422px*14px*15px radius واللون: CCCCCC#. 10. الآن نضيف مستطيل آخر على المستطيل السّابق نختار له اللّون d84848 #، ثمّ نحدد مسار كلاً من المستطيل الأوّل والثاني. باستخدام أداة Shape Builder tool نقوم بحذف الجزء الزّائد من المستطيل الذي في الأعلى فنحصل على هذا الشكل التالي: 11. باستخدام أداة (Ellipse tool (L نرسم دائرة ونختار لها اللون d74948 #، ثم نقوم بإضافة أيقونة الصّوت الموجودة في ملف الأيقونات كما يظهر في الصّورة: تصميم أزرار التحكم الخاصة بالتشغيل12. نرسم مستطيلا نضعه على الخلفية الرّئيسية للمشغّل ونختار له اللّون d85656 #: 13. نحاول أن نجعل المستطيل على شكل دائري وذلك باستخدام أداة the Shape builder tool وحذف الأجزاء الزّائدة: 14. الآن، نضيف العناصر الموجودة في ملف الأيقونات: تصميم قائمة التشغيل15. نقوم بنسخ كل ما سبق لنا تصميمه: 16. نقوم بتكبير الخلفيّة الرّئيسية بمقدار 460px، أو أي قيمة تريدها: 17. نقوم بتمديد خلفيّة العناصر بحيث تصبح أكبر من الخلفيّة الأساسية، ثم نحذف الأجزاء الزّائدة باستخدام أداة the Shape Builder. الهدف من ذلك هو جعل الجزء الذي يحتوي على أزرار التحكّم لا يظهر بشكل دائري في الأطراف. 18. نضع للقائمة عُنواناً: 19. باستخدام أداة the rectangular grid tool، نرسم شبكة تحتوي علي 6 تقسيمات أفقية فقط (نضع 0 أمام التقسيمات العموديّة): 20. نقوم بتوسيع الشّبكة لتتناسب مع خلفيّة مشغل الصوتيات، ونغير قيمة opacity إلى حوالي 20%، وباستخدام أداة the scissors tool نحذف الخط الأفقي: 21. لاستخدام أداة (scissors tool (C، يكفي أن نحدّد جزء من المسارالذي نريد حذفه ونضغط مرتين، ثم نستخدم زر الحذف delete من لوحة المفاتيح أو زر backspace: 22. الآن الشبكة جاهزة، نقوم بوضع الأدوات الموجودة في ملف الأيقونات والذي سبق وقمنا بتحميله ثم نضع عنوانا للقائمة: 23. لتصميم شريط التّمرير، نقوم برسم مستطيل باستخدام الأداة rounded rectangle tool، نحدّد له اللون cccccc# أما لمؤشّر التوقف فنختاراللّون 262626# مع استخدام أداة the Shape Builder tool: 24. أنهينا تصميم واجهة Audio Player، بإمكانك أن تحفظ العمل على شكل: AI, PSD, JPG, PDF أو SVG. ترجمة -وبتصرّف- للدرس How to Create a Music Player UI Using Adobe Illustrator لصاحبه James Richman.