البحث في الموقع
المحتوى عن 'صفحة الدخول'.
-
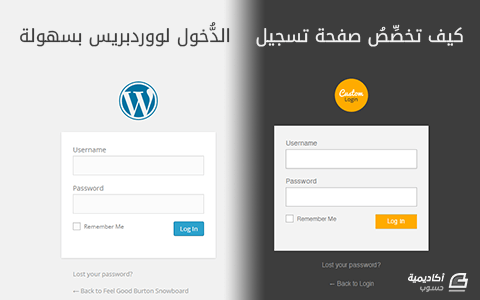
طيلة سنواتٍ، شهِد ووردبريس عدَّة تطويرات إلّا أنّ تصميم صفحة تسجيلِ الدُّخول بقي على حالهِا. صحيحٌ أنّها ذات تصميمٍ بسيطٍ ونظيف وتتوافق مع مقاسات شاشاتٍ مختلفةٍ ولكن عند إنشاء قالبٍ لعميلٍ ما خاصّةً إذا كان هذا العميل عبارةً عن شرِكة فسيكون من الأفضل أن تستطيع تغيير ألوان التصميم في صفحة الدُّخول إضافة إلى تغيير الشِّعارِ أيضًا ليتوافقَ مع قالبِ الموقِع، أليسَ كذلك؟ شيءٌ جيِّدٌ أنّ هذا الأمر يُمكن القيّام به بسهولةٍ. أفضل ما في ووردبريس هو إمكانيِّةُ تخصيص أيِّ شيءٍ به فقط باستخدام دوالِّ الـ PHP. في درسِنا اليوم، سأقوم بتعليمك كيفِيّة تخصيصِ صفحة تسجيل الدّخول في ووردبريس على حسب ذوقك واحتياجاتك. في البداية سنقوم بتغيير الشِّعار ثُمّ بعد ذلك نغيِّر ألوانَ التصميم إضافةً إلى بعضِ العناصر الأخرى. فلنبدأ. الأشياء التي ستحتاجها خلال هذا الدّرسِ تنصيب ووردبريس مع القالب الافتراضي twenty-fourteen. الوقت والصبر. صفحة تسجيل الدُّخول الافتراضية لووردبريس: ما سنقوم بإنشائه: تغيير الشِّعار: يَستخدم ووردبريس CSS لعرض صورةٍ في الخلفيّة. في العادة يتِّم تضمينها بين وسمِ h1 وَوسمِ a. لكنّنا في هذا الدّرسِ سنستخدِم ملفَّ functions.php الموجود داخل قالب ووردبريس twenty-fourteen الافتراضي. أوّلًا، قُم بوضع شعارك الذي تريد إضافتهُ (يجب أن يكون بصيغة png ) بداخلِ مجلّد images الخاصِّ بقالب twenty-fourteen (في هذا الدَّرسِ سأستخدِمُ شعار custom-login-logo.png). يرجى الانتباه إلى أنَّ أبعاد الشِّعار يجب أن تكون 80*80 بِكسل. غير ذلك سيتوجّب عليك تعديل الأبعاد داخل ملفِّ CSS خاص. بعد ذلِك، افتح ملف functions.php الخاصِّ بقالب twenty-fourteen سنستخدِمُ مُعلِّق login_enqueue_scripts لتضمينِ CSS في رأس صفحة تسجيل الدُّخول لتحميل شعارنا الذي نريد إضافتهُ. انسخ الكود التّالي تحت آخر سطرٍ في ملفِّ functions.php ثمَّ بعد ذلك ضع اسم ملفِّ شعارِك داخل المسار. <?php function login_logo() { ?> <style type="text/css"> body.login div#login h1 a { background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/custom-login-logo.png); } </style> <?php } add_action( 'login_enqueue_scripts', 'login_logo' ); تغيير رابطِ الشِّعار: في الوضع الافتراضي، الشِّعار يقود إلى موقع ووردبريس . يُمكنك تغيير هذا الرّابط لِجعله يقود إلى موقِعك. للقيامِ بهذا استخدم المُعلِّقَ التَّالي، فقط قم بنسخهِ ولصقهِ في ملفِّ functions.php مباشرةً تحت مُعلِّقِ شعار الدُّخول. <?php function login_logo_url() { return get_bloginfo( 'url' ); } add_filter( 'login_headerurl', 'login_logo_url' ); تغيير تصميم صفحة تسجيل الدُّخول: لتخصيص تنسيق صفحة تسجيل الدُّخول الافتراضيّة لووردبريس سنكون بحاجةٍ لإضافةِ تنسيقات لهذه الصّفحة. للقيام بهذا سنحتاج لاستخدام مُعَلِّقٍ لملفّات CSS خاصّتنا. بهذا سنطلُب من ووردبريس تَجاهلِ ملفِّ تنسيق صفحة تسجيل الدُّخولِ الافتراضي واستخدامِ مَلفِّنا. بدايةً، سنحتاجُ لإنشاء ملفِّ تنسيقات داخل مجلّد CSS الخاصِّ بقالب twenty-fourteen (في هذا الدّرس، قمت بِتسميّة ملّفي custom-login-styles.css) ثمَّ بعد ذلك أضِف المُعلِّق التالي في ملفِّ .functions.php <?php function login_custom_stylesheet() { ?> <link rel="stylesheet" id="custom_wp_admin_css" href="<?php echo get_bloginfo( 'stylesheet_directory' ) . '/css/custom-login-styles.css'; ?>" type="text/css" media="all" /> <?php } add_action( 'login_enqueue_scripts', 'login_custom_stylesheet' ); بعد ذلك قم بفتح ملفِّ التنسيقات الذي قمنا بإنشائه تحت اسم custom-login-styles.css. أوّلًا سنقوم بتغيير لون الخلفيّة ونوع الخطِّ المستخدمِ في صفحة تسجيل الدُّخول. قُم بنسخ الكود التّالي: body.login { background-color: #3d3d3d; font-family: Helvetica; } الآن وبعد تغييرنا لِلون الخلفيِّة ونوعِ الخطّ، دعنا نعطي لونًا رماديًّا جميلًا لِنموذج استمارة تسجيلِ الدُّخول. .login form { background: #f3f3f3; } بعد ذلك فلنخصِّص حُقول المُدخلات لِنموذج الاستمارة في كلِّ الحالاتِ المُمكِنة (normal, hover, focus). .login form .input,.login input[type=text],.login form input[type=checkbox] { background: #fff; border: 1px solid #b7b7b7; padding: 5px; } .login form .input:hover,.login form .input:focus,.login input[type=text]:hover,.login input[type=text]:focus,.login form input[type=checkbox]:hover,.login form input[type=checkbox]:focus { background: #fff; outline: none; } الآن، سأقوم بتغيير لون خلفيِّة زرِّ تسجيل الدُّخول مع إعطائه بعض التبطين على كلٍّ من الجِهتين اليُمنى واليُسرى. سأقوم أيضًا بجعل حجم الخطِّ 13 بكسل، لِجعله يبدو زرًّا مسطَّحًا. body.login div#login form#loginform p.submit input#wp-submit { border-radius: 0; background: #ffab00; outline: none; border: none; padding: 0 25px; text-align: center; font-size: 13px; } آخرًا، دعنا نقم بتغيير نصِّ رابطي (“نسيت كلمة السِّر” و “العودة للتسجيل”) لكلٍّ من حالتي normal و hover ثمّ بعد ذلِك سنقوم بجعلِهما في وسط الصّفحة. body.login div#login p#nav { margin: 20px auto; text-align: center; } body.login div#login p#backtoblog { margin: 0 auto; text-align: center; } .login #nav a:hover,.login #backtoblog a:hover { color: #ffab00; } في الخِتام: هذا كلُّ شيء! أتمنّى أن تكون قد تعلَّمت من هذا الدَّرسِ طريقة تغيير التصميم العاديِّ لصفحةِ تسجيل الدُّخول الخاصّةِ بووردبريس إلى أيِّ تصميمٍ تريده. في حالةِ لم تكن مرتاحًا حيَال استخدامِ PHP يمكنك دائمًا استخدام إضافات ووردبريس مثل Branded Login Screen و Login Screen Manager . هل تَعلمُ أيّة طُرقٍ أخرى للقيّامِ بنفسِ الشيء؟ سنكون سعداء بسماعها من عندك. نتمنّى أن تكون قادرًا الآن على ملاحظة المُميِّزات الضخمة التي يُتيحها لك ووردبريس. طبعا نحنُ نعلم أنَّ ووردبريس قد لا يكون مناسبًا لجميع أنواعِ المشاريعِ ولكنّه سيكون مناسبًا لأغلبها. شاركنا رأيك. ترجمة -وبتصرّف- للمقال How to Easily Customize the WordPress Login Page
- 2 تعليقات
-
- 3
-

-
- تخصيص
- صفحة الدخول
-
(و 2 أكثر)
موسوم في: