محمد بوسكوري نشر 8 يناير 2016 أرسل تقرير مشاركة نشر 8 يناير 2016 أبرمج موقع على Joomla في إصدارها 3، و من بين الأمور التي أود إدراجها في الموقع هي السحب والجر Drag and Drop، كما تبين الصورة:كيف أضمّن هذه الخاصية في صفحة الأدمن داخل موقع مبني بـJoomla3؟ اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
1 E.Nourddine نشر 9 يناير 2016 أرسل تقرير مشاركة نشر 9 يناير 2016 سوف نقوم ببعض التعديلات على الملفات الموجودة بنظام Joomla حتى تتمكن من إدراج خاصية السحب والجر:JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl); التعديل في طريقة إظهار المنشورات، وترتيبها:$listOrder = $this->escape($this->state->get('list.ordering')); $listDirn = $this->escape($this->state->get('list.direction')); التأكد من أن الجدول Table مرتب حسب حقل معين:$saveOrder = $listOrder == 'a.ordering';جعل الجدول يرتب حسب عملية Drag and Drop، وذلك باستخدام المتغير saveOrder$ داخل Controller:if ($saveOrder) { $saveOrderingUrl = 'index.php?option=com_example&task=items.saveOrderAjax&tmpl=component'; JHtml::_('sortablelist.sortable', 'itemList', 'adminForm', strtolower($listDirn), $saveOrderingUrl); }saveOrderingUrl$ ستستدعي Ajax في كل مرة يتغير فيها ترتيب العناصر الموجودة بالجدول:<form action="<?php echo JRoute::_('index.php?option=com_example&view=items'); ?>" method="post" name="adminForm" id="adminForm"> ... <table class="table table-striped" id="itemList"> ... </table> ... </form>سنحتاج إلى عمود جديد داخل الجدول:<th width="1%" class="nowrap center hidden-phone"> <?php echo JHtml::_('searchtools.sort', '', 'a.ordering', $listDirn, $listOrder, null, 'asc', 'JGRID_HEADING_ORDERING', 'icon-menu-2'); ?> </th>ليكون كود عرض الجدول على صفحة بالشكل التالي:<tbody> <?php foreach ($this->items as $i => $item) : $ordering = ($listOrder == 'ordering'); ?> <tr class="row<?php echo $i % 2; ?>"> <td class="order nowrap center hidden-phone"> <?php $iconClass = ''; if (!$saveOrder) { $iconClass = ' inactive tip-top hasTooltip" title="' . JHtml::tooltipText('JORDERINGDISABLED'); } ?> <span class="sortable-handler <?php echo $iconClass ?>"> <span class="icon-menu"></span> </span> <?php if ($saveOrder) : ?> <input type="text" style="display:none" name="order[]" size="5" value="<?php echo $item->ordering; ?>" class="width-20 text-area-order " /> <?php endif; ?> </td> ... </tbody> 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
محمد بوسكوري
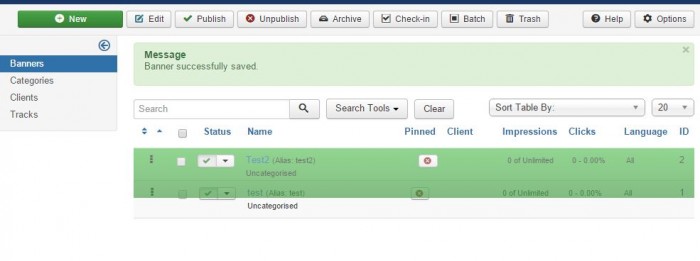
أبرمج موقع على Joomla في إصدارها 3، و من بين الأمور التي أود إدراجها في الموقع هي السحب والجر Drag and Drop، كما تبين الصورة:
كيف أضمّن هذه الخاصية في صفحة الأدمن داخل موقع مبني بـJoomla3؟
رابط هذا التعليق
شارك على الشبكات الإجتماعية
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.