محمود عوف2 نشر 8 ديسمبر 2024 أرسل تقرير نشر 8 ديسمبر 2024 السلام عليكم ورحمة الله وبركاته لدي خطأ غريب يقول لي ان الدالة addEventListener غير موجودة وانا اري ان الكود يعمل بشكل صحيح لكن ايضا يظهر لي الخطا لا ادري لماذا ملاحظة الكود موجود في صفحة تسجيل الدخول عن طريق الضغط علي زر تسجيل الدخول الان وبالمناسبة قد انهيت المشروع اي ملاحظات ؟ New WinZip File.zip 1 اقتباس
1 Mustafa Suleiman نشر 8 ديسمبر 2024 أرسل تقرير نشر 8 ديسمبر 2024 لا يوجد مشكلة عند الضغط على زر تسجيل الدخول أو زر إنشاء الحساب، قمت بكتابة إيميل وباسورد وتم تسجيل الدخول والتحويل للصفحة الرئيسية. عامًة قم بتغيير الكود للتالي: registerBtn?.addEventListener('click', () => { container.classList.add("active"); }); loginBtn?.addEventListener('click', () => { container.classList.remove("active"); }); لاحظ ? وهو Optional chaining operator فائدته التحقق من وجود قيمة أي يعمل على التحقق من وجود قيمة registerBtn و loginBtn قبل محاولة الوصول إلى خاصية addEventListener. وفي حال registerBtn أو loginBtn تساوي null أو undefined، فإن الكود لن يُنفذ addEventListener وسيتم تجنب حدوث خطأ. 1 اقتباس
0 محمود عوف2 نشر 8 ديسمبر 2024 الكاتب أرسل تقرير نشر 8 ديسمبر 2024 بتاريخ منذ ساعة مضت قال محمود عوف2: السلام عليكم ورحمة الله وبركاته لدي خطأ غريب يقول لي ان الدالة addEventListener غير موجودة وانا اري ان الكود يعمل بشكل صحيح لكن ايضا يظهر لي الخطا لا ادري لماذا ملاحظة الكود موجود في صفحة تسجيل الدخول عن طريق الضغط علي زر تسجيل الدخول الان وبالمناسبة قد انهيت المشروع اي ملاحظات ؟ New WinZip File.zip 95.88 MB · 1 تنزيل اري ان الرد قد تاخر قليلا اقتباس
0 محمود عوف2 نشر 8 ديسمبر 2024 الكاتب أرسل تقرير نشر 8 ديسمبر 2024 بتاريخ 2 دقائق مضت قال Mustafa Suleiman: لا يوجد مشكلة عند الضغط على زر تسجيل الدخول أو زر إنشاء الحساب، قمت بكتابة إيميل وباسورد وتم تسجيل الدخول والتحويل للصفحة الرئيسية. عامًة قم بتغيير الكود للتالي: registerBtn?.addEventListener('click', () => { container.classList.add("active"); }); loginBtn?.addEventListener('click', () => { container.classList.remove("active"); }); لاحظ ? وهو Optional chaining operator فائدته التحقق من وجود قيمة أي يعمل على التحقق من وجود قيمة registerBtn و loginBtn قبل محاولة الوصول إلى خاصية addEventListener. وفي حال registerBtn أو loginBtn تساوي null أو undefined، فإن الكود لن يُنفذ addEventListener وسيتم تجنب حدوث خطأ. حسنا جزاك الله خيرا ايوجد اي ملاحظات علي المشروع ؟ وما الاشياء التي يجب ان اطور من نفسي فيها اقتباس
السؤال
محمود عوف2
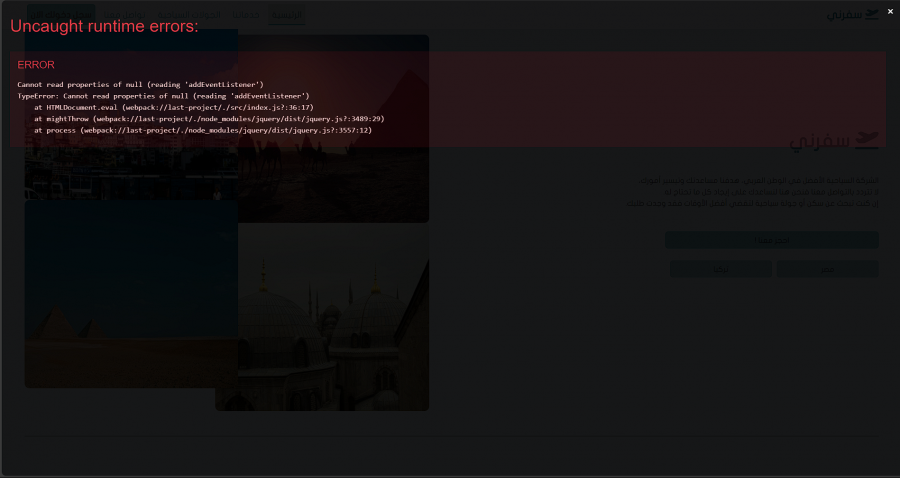
السلام عليكم ورحمة الله وبركاته لدي خطأ غريب يقول لي ان الدالة addEventListener غير موجودة وانا اري ان الكود يعمل بشكل صحيح لكن ايضا يظهر لي الخطا لا ادري لماذا

ملاحظة الكود موجود في صفحة تسجيل الدخول عن طريق الضغط علي زر تسجيل الدخول الان
وبالمناسبة قد انهيت المشروع اي ملاحظات ؟
New WinZip File.zip
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.