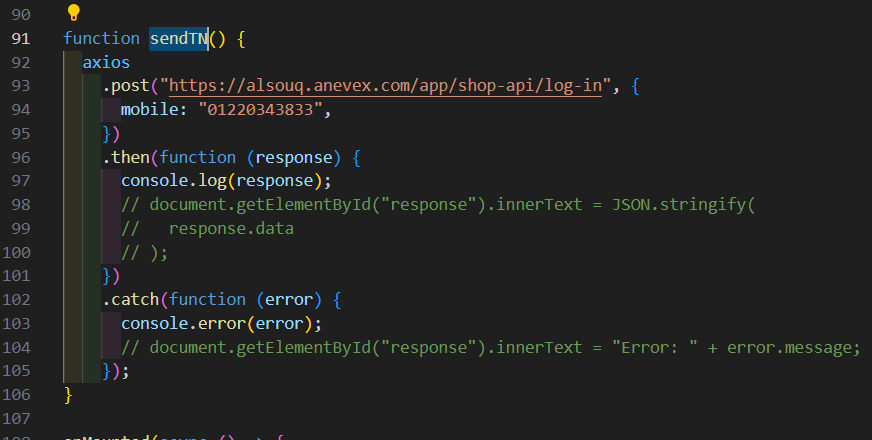
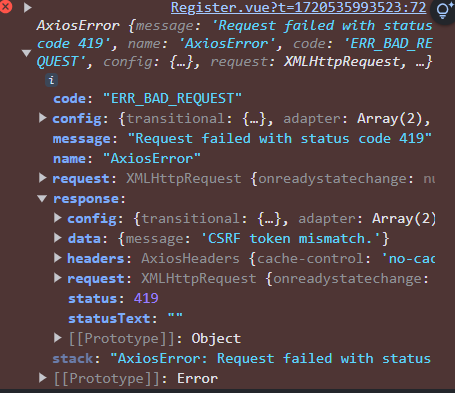
Mohamed Mohamed44 نشر 9 يوليو 2024 أرسل تقرير نشر 9 يوليو 2024 لما باجى ابعت الريكويست بيظهرلى الخطأ دة ايه الحل ؟ على الرغم انه بيشتغل على ال postman عادى 2 اقتباس
0 Mustafa Suleiman نشر 9 يوليو 2024 أرسل تقرير نشر 9 يوليو 2024 ما هو إطار الواجهة الخلفية؟ رسالة الخطأ AxiosError: Request failed with status code 419 تعني عدم تطابق رمز CSRF (الحماية من التزوير عبر المواقع)، أي أن الخادم يتوقع رمز CSRF صالحًا في طلبك، لكنه إما مفقود أو غير صحيح. رمز CSRF هو رمز مميز وفريد من نوعه يتم إنشاؤه بواسطة جانب الخادم لمنع هجمات CSRF ويعمل كإجراء أمني لضمان أن الطلبات الواردة إلى تطبيق الويب لديك شرعية وليست من مصادر ضارة. في حين رمز الحالة 419 يعني رمز حالة HTTP غالبًا 419 Page Expired إلى أن الخادم تلقى طلبك لكنه رفضه بسبب رمز CSRF غير صالح أو مفقود. عند إرسال الطلبات في Postman، فإنه لا يقوم بتضمين ملفات تعريف الارتباط cookies من متصفح الويب تلقائيًا، ومن الشائع تخزين رموز CSRF في ملفات تعريف الارتباط، ويجب تكوين تطبيق الويب لتضمين رمز CSRF في كل طلب يقوم بتعديل البيانات على الخادم (مثل طلبات POST و PUT و DELETE). اقتباس
0 محمد عاطف17 نشر 9 يوليو 2024 أرسل تقرير نشر 9 يوليو 2024 هل ال api يتم إرساله إلى إطار عمل Laravel ؟ الخطأ الذى يظهر هو 419 وهذا الخطأ بسبب عدم إرسال ال CSRF TOKEN إلي الخادم لذلك يجب إرسالها . وال CSRF token هو عبارة عن token يتم توليده من خلال الخادم وإرساله إلى الواجهة الأمامية في بداية الطلب حتي عندما يتم إرسال طلب post أو delete أو put وهي الطلبات التي تقوم بتعديل البيانات فيجب إرسالها حتي يتم التأكد من أن الطلب موثوق منه. ولحل تلك المشكلة يجب تضمين ال cookies في الطلب حتي يتم إرساله إلى الخادم : axios.defaults.withCredentials = true; وتوجد طريقة أخري وهي إرسال ال token عن طريق ال headers هكذا ولكن يجب عليك الحصول على ال token وهو غالبا ما يكون في الصفحة من خلال عنصر input يحوي الإسم _token : axios.post('api', { data: { // بيانات الطلب } }, { headers: { 'X-CSRF-TOKEN': 'هنا يتم وضع ال token ويفضل وضعه من خلال جافاسكريبت' } }) .then(response => { // التعامل مع الاستجابة هنا }) .catch(error => { // التعامل مع الخطأ هنا }); وهنا مكان X-CSRF-TOKEN يجب وضع ال token وهذا من خلال الحصول عليه من جافاسكريب إذا كان بداخل عنصر فيتم إستدعاء العنصر هكذا مثلا : document.getElementById('csrf').value اقتباس
0 Mohamed Mohamed44 نشر 9 يوليو 2024 الكاتب أرسل تقرير نشر 9 يوليو 2024 بتاريخ 16 دقائق مضت قال Mustafa Suleiman: ما هو إطار الواجهة الخلفية؟ رسالة الخطأ AxiosError: Request failed with status code 419 تعني عدم تطابق رمز CSRF (الحماية من التزوير عبر المواقع)، أي أن الخادم يتوقع رمز CSRF صالحًا في طلبك، لكنه إما مفقود أو غير صحيح. رمز CSRF هو رمز مميز وفريد من نوعه يتم إنشاؤه بواسطة جانب الخادم لمنع هجمات CSRF ويعمل كإجراء أمني لضمان أن الطلبات الواردة إلى تطبيق الويب لديك شرعية وليست من مصادر ضارة. رمز الحالة 419 يعني رمز حالة HTTP غالبًا 419 Page Expired إلى أن الخادم تلقى طلبك لكنه رفضه بسبب رمز CSRF غير صالح أو مفقود. عند إرسال الطلبات في Postman، فإنه لا يقوم بتضمين ملفات تعريف الارتباط cookies من متصفح الويب تلقائيًا، ومن الشائع تخزين رموز CSRF في ملفات تعريف الارتباط، ويجب تكوين تطبيق الويب لتضمين رمز CSRF في كل طلب يقوم بتعديل البيانات على الخادم (مثل طلبات POST و PUT و DELETE). بيشتغل معايا مبروج اندرويد على نفس ال api لكن ال request بيشتغل معاه عادى بدون اى اكواد اضافية ايه الحل اللى اقدر اعمله ؟ بتاريخ 8 دقائق مضت قال محمد عاطف17: هل ال api يتم إرساله إلى إطار عمل Laravel ؟ الخطأ الذى يظهر هو 419 وهذا الخطأ بسبب عدم إرسال ال CSRF TOKEN إلي الخادم لذلك يجب إرسالها . وال CSRF token هو عبارة عن token يتم توليده من خلال الخادم وإرساله إلى الواجهة الأمامية في بداية الطلب حتي عندما يتم إرسال طلب post أو delete أو put وهي الطلبات التي تقوم بتعديل البيانات فيجب إرسالها حتي يتم التأكد من أن الطلب موثوق منه. ولحل تلك المشكلة يجب تضمين ال cookies في الطلب حتي يتم إرساله إلى الخادم : axios.defaults.withCredentials = true; وتوجد طريقة أخري وهي إرسال ال token عن طريق ال headers هكذا ولكن يجب عليك الحصول على ال token وهو غالبا ما يكون في الصفحة من خلال عنصر input يحوي الإسم _token : axios.post('api', { data: { // بيانات الطلب } }, { headers: { 'X-CSRF-TOKEN': 'هنا يتم وضع ال token ويفضل وضعه من خلال جافاسكريبت' } }) .then(response => { // التعامل مع الاستجابة هنا }) .catch(error => { // التعامل مع الخطأ هنا }); وهنا مكان X-CSRF-TOKEN يجب وضع ال token وهذا من خلال الحصول عليه من جافاسكريب إذا كان بداخل عنصر فيتم إستدعاء العنصر هكذا مثلا : document.getElementById('csrf').value مفيش اى tokens تخص ال api المشكلة عندى مش عند باقى المطورين على نفس ال api اقتباس
0 محمد عاطف17 نشر 9 يوليو 2024 أرسل تقرير نشر 9 يوليو 2024 إن ال CSRF TOKEN يتم إرساله في ال Session من خلال لارافيل وأنت لا تقوم بإرسال ال Session في axios لذلك يحدث هذا الخطأ. أما المطورين الأخرين يرسلون ال Session لهذا لا يحدث أي خطأ لديهم . لهذا يجب إرسال ال Session والطريقة كما أخبرتك بها في الحل السابق. اقتباس
0 Mohamed Mohamed44 نشر 9 يوليو 2024 الكاتب أرسل تقرير نشر 9 يوليو 2024 كل اما احط ال cookie : efhas_pos_session=wEa4w90XYj45A2D0jNI0dNPPy7OugufmNmk3kOVG يدينى الرسالة دى Refused to set unsafe header "Cookie" اقتباس
السؤال
Mohamed Mohamed44
لما باجى ابعت الريكويست بيظهرلى الخطأ دة ايه الحل ؟


على الرغم انه بيشتغل على ال postman عادى
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.