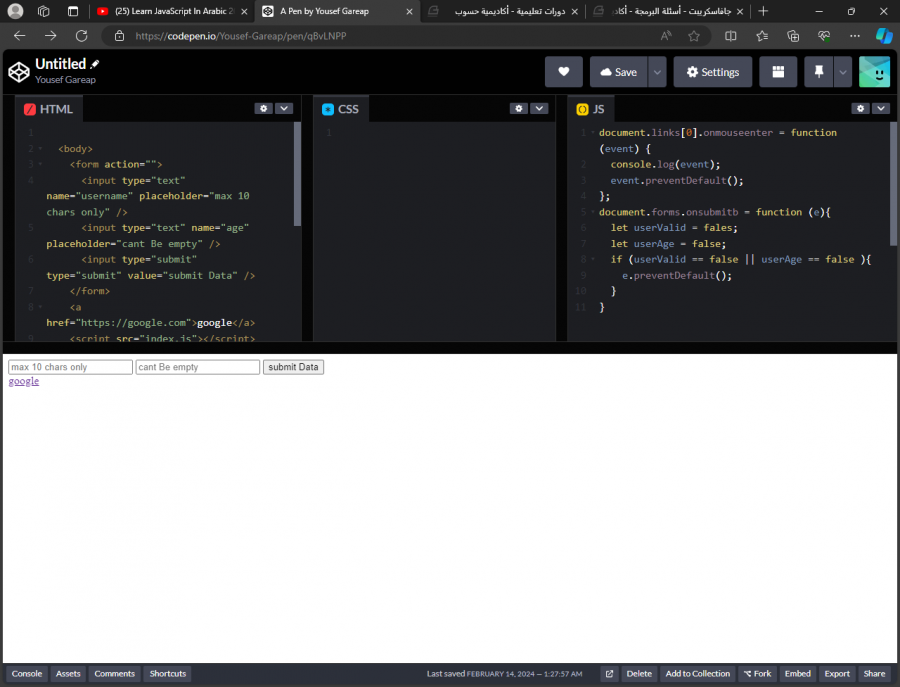
Yousef Gareap نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير (معدل) document.links[0].onmouseenter = function (event) { console.log(event); event.preventDefault(); }; document.forms.onsubmitb = function (e){ let userValid = fales; let userAge = false; if (userValid == false || userAge == false ){ e.preventDefault(); } } لما لا تعمل معي preventDefault و .onsubmitb تم التعديل في 14 فبراير بواسطة Mustafa Suleiman تعديل عنوان السؤال ونص السؤال 4 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Najah Alsaker نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير (معدل) لديك خطا بسيط في كتابة كلمة false وكلمة onsubmit هذه الشيفرة المعدلة document.links[0].onmouseenter = function (event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function (e){ // onsubmitb كانت let userValid = false; // كانت fales let userAge = false; if (userValid == false || userAge == false){ e.preventDefault(); } } تم التعديل في 14 فبراير بواسطة Najah Alsaker اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير أولاً حدث النموذج غير صحيح عليك تغيير onsubmitb إلى onsubmit في الوظيفة الثانية. ثم قم بتغيير الخطأ الإملائي fales إلى false ,و من الأفضل وضع true لـ userValid و userAge إذا كان يجب أن تكون صحيحة في البداية. أيضًأ تطبيق فحص مساواة صارم باستخدم === بدلاً من == لمقارنة صارمة. إليك الكود بعد التعديل مع تعليقات لتوضيح ما أقصده: document.forms.onsubmit = function (e) { // اسم الحدث تم تصحيحه let userValid = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا let userAge = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا // أضف منطق التحقق من صحة النموذج هنا (مثل التحقق من قيم الإدخال) // تحديث `userValid` و `userAge` بناءً على نتائج التحقق من الصحة if (!userValid || !userAge) { e.preventDefault(); } }; اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 حمزة عباد نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير أوّلا، يوجد خطأ كتابي في السطر التالي: let userValid = fales; حيث أن كلمة fales غير موجودة في JavaScript، فأنت تقصد false (لقد قلبت بين e و s). يوجد أيضا خطأ في السطر: document.forms.onsubmitb = function (e){ فأنت تقصد onsubmit (بدون b). بالإضافة إلى ذلك، لا يمكن أن يحصل الحدث onsubmit على جميع forms، لذلك عليك اختيار واحدة فقط، يعني forms[0]. بعد تصحيح هذه الأخطاء يصبح الكود: document.links[0].onmouseenter = function (event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function (e){ let userValid = false; let userAge = false; if (userValid == false || userAge == false ){ e.preventDefault(); } } أيضا بالنسبة لـpreventDefault، فهذه تعمل عندما يكون هناك فعل افتراضي يقوم به المتصفّح فتقوم هي بإلغاءه، ولكن في حالة onmouseenter فلا يوجد فعل افتراضي، فهي لن تفعل شيئا. إذا أردت رؤية فعلها حقيقة فاستخدم مثلا onclick. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Taha Khalid نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير ايوجد بعض الاخطاء في syntax اللغه وهذه الكود المحسن في الكود الثاني، هناك عدة أخطاء، منها استخدام onsubmitb بدلاً من onsubmit واستخدام fales بدلاً من false. document.links[0].onmouseenter = function(event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function(e) { let userValid = false; // ليس fales let userAge = false; if (userValid == false || userAge == false) { e.preventDefault(); } }; اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Yousef Gareap نشر 14 فبراير الكاتب أرسل تقرير مشاركة نشر 14 فبراير بتاريخ 19 دقائق مضت قال Mustafa Suleiman: أولاً حدث النموذج غير صحيح عليك تغيير onsubmitb إلى onsubmit في الوظيفة الثانية. أيضًا لتعمل جملة if يجب أن يكون الشرط true، لذا قم بتغيير الخطأ الإملائي fales إلى true لـ userValid و userAge إذا كان يجب أن تكون صحيحة في البداية. أيضًأ تطبيق فحص مساواة صارم باستخدم === بدلاً من == لمقارنة صارمة. إليك الكود بعد التعديل مع تعليقات لتوضيح ما أقصده: document.forms.onsubmit = function (e) { // اسم الحدث تم تصحيحه let userValid = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا let userAge = true; // بافتراض أن التحقق من صحة البيانات يبدأ صحيحًا // أضف منطق التحقق من صحة النموذج هنا (مثل التحقق من قيم الإدخال) // تحديث `userValid` و `userAge` بناءً على نتائج التحقق من الصحة if (!userValid || !userAge) { // مساواة صارمة و NOT منطقي e.preventDefault(); // منع إرسال النموذج إذا كان أي منهما غير صالح } }; index.html - javascript - Visual Studio Code 2024-02-14 11-39-13.mp4 لم تعمل معي ايضا 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير بتاريخ 1 دقيقة مضت قال Yousef Gareap: index.html - javascript - Visual Studio Code 2024-02-14 11-39-13.mp4 10.33 MB · 0 تنزيلات لم تعمل معي ايضا live server قيد التشغيل بالفعل ستجده بالأسفل على اليمين في vscode لديك منفذ 5500 اضغط عليه للإيقاف ثم انقر عليه مرة أخرى go live للتشغيل. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Yousef Gareap نشر 14 فبراير الكاتب أرسل تقرير مشاركة نشر 14 فبراير بتاريخ 10 ساعة قال Mustafa Suleiman: live server قيد التشغيل بالفعل ستجده بالأسفل على اليمين في vscode لديك منفذ 5500 اضغط عليه للإيقاف ثم انقر عليه مرة أخرى go live للتشغيل. انا اقصد انه عندما اضغط علي اللينك لم يتم منع الحدث 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mustafa Suleiman نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير بتاريخ 7 دقائق مضت قال Yousef Gareap: انا اقصد انه عندما اضغط علي اللينك لم يتم منع الحدث فهمت ما تريده، عليك استخدام الحدث الصحيح للنقر على الرابط وهو onclick: document.links[0].onclick = function (event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function (e){ let userValid = false; let userAge = false; if (!userValid || !userAge ){ e.preventDefault(); console.log("النموذج غير صالح"); } } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Taha Khalid نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير بتاريخ 8 دقائق مضت قال Yousef Gareap: انا اقصد انه عندما اضغط علي اللينك لم يتم منع الحدث المشكله هي استخدام onmouseenter بدالا من onclick الكود الحديث document.links[0].onclick=function(event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit=function(e) { let userValid=false; let userAge=false; if(userValid==false||userAge==false) { e.preventDefault(); } }; اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Mahmoud Hassan19 نشر 14 فبراير أرسل تقرير مشاركة نشر 14 فبراير مرحبا تستطيع ان تجرب addEventListener document.links[0].addEventListener('mouseenter', function (event) { console.log(event); event.preventDefault(); }); document.forms[0].addEventListener('submit', function (e) { let userValid = false; let userAge = false; if (userValid === false || userAge === false) { e.preventDefault(); } }); اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Yousef Gareap
لما لا تعمل معي preventDefault و .onsubmitb

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال ونص السؤال
رابط هذا التعليق
شارك على الشبكات الإجتماعية
10 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.