Ahmad Alharbi2 نشر 3 أكتوبر 2023 أرسل تقرير نشر 3 أكتوبر 2023 مالمشكله لماذا outputلا يظهر عندي كما المدرب احتاج شرح تفصيلي 1 اقتباس
0 Adnane Kadri نشر 3 أكتوبر 2023 أرسل تقرير نشر 3 أكتوبر 2023 هاته ليست الطريقة الصحيحة لاستعراض مخرجات ملف جافاسكربت، قم أولا بتضمين هذا الملف في صفحة HTML على نحو: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="node.js"></script> </body> </html> على أن يكون ملف الـ HTML هذا على نفس مستوى ملف الجافاسكربت، أي يكونان كلاهما في نفس المجلد. ثم قم بفتح هذا الملف في المتصفح. أيضا، ان كان السؤال يخص دورة ما يفضل طرح السؤال في قسم تعليقات الطلبة أسفل الفيديو الذي تواجه به مشكلة. اقتباس
0 Ahmad Alharbi2 نشر 3 أكتوبر 2023 الكاتب أرسل تقرير نشر 3 أكتوبر 2023 فعلت كما قلت لي صحيح؟ 1 اقتباس
0 Adnane Kadri نشر 3 أكتوبر 2023 أرسل تقرير نشر 3 أكتوبر 2023 بتاريخ 5 دقائق مضت قال Ahmad Alharbi2: فعلت كما قلت لي صحيح؟ لا، انتبه الى ان هنالك خطأ بسيطا في بتاريخ منذ ساعة مضت قال Adnane Kadri: <script> src="node.js"</script> اقتباس
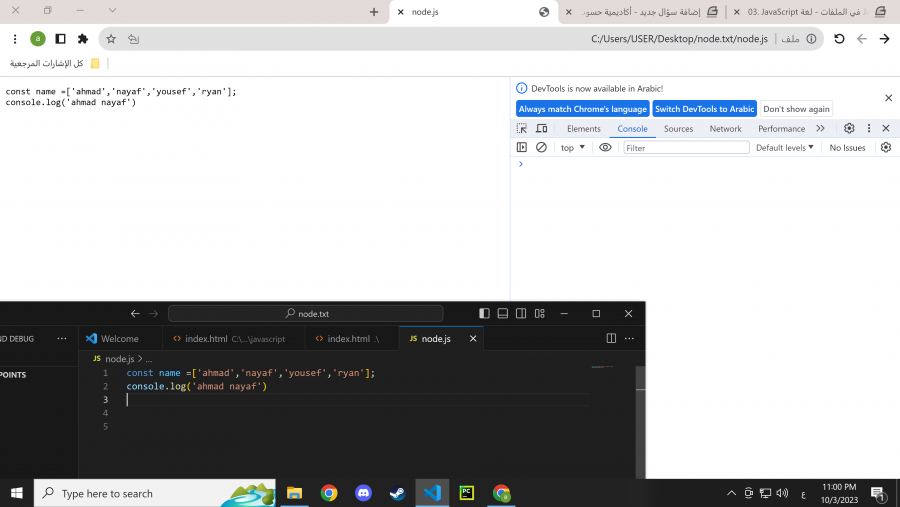
0 Ahmad Alharbi2 نشر 4 أكتوبر 2023 الكاتب أرسل تقرير نشر 4 أكتوبر 2023 يا استاذ لقد فعلت كما قلت ما المشكله OUTPUT يظهر لي هنا الكونسل للصفحه لايظهر فيه output مثل المدرب 1 اقتباس
0 Mustafa Suleiman نشر 4 أكتوبر 2023 أرسل تقرير نشر 4 أكتوبر 2023 السؤال خاص بدورة علوم الحاسوب مسار أساسيات البرمجة لغة JavaScript .درس 04. المتغيرات Variables، لذلك أرجو طرح السؤال أسفل الدرس في التعليقات أسفل الفيديو لمساعدتك بشكل أفضل وطرح الأسئلة العامة هنا. والغرض من الدرس هو تشغيل والوصول لكود جافاسكريبت في المتصفح، ولذلك نقوم بإنشاء ملف index.html ونضع به الكود التالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <title>أهلاً بك</title> <script src="index.js"></script> </body> </html> ثم ملف جافاسكريبت index.js كالتالي: let personName = 'ahmed'; console.log(personName); وسيتم طباعة ahmed في الكونسول. وفي حال أردت الوصول إلى قيمة من المصفوفة فالـ index الخاص بها يبدأ من 0 ولذلك نطبع العنصر كالتالي: let personName = 'ahmed'; console.log(personName); let students = ['ahmed', 'mohamed', 'mustafa'] console.log(students[1]) سيتم طباعة الاسم الثاني mohamed في المصفوفة لأنني كتبت 1 وليس 0. إليك مجلد المشروع في المرفقات. js-basics.rar اقتباس
السؤال
Ahmad Alharbi2
مالمشكله لماذا outputلا يظهر عندي كما المدرب احتاج شرح تفصيلي
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.