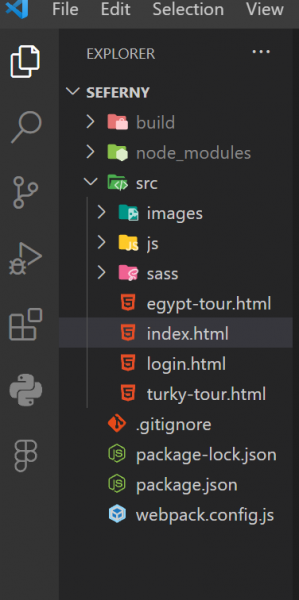
أيمن زفانين نشر 25 يوليو 2023 أرسل تقرير نشر 25 يوليو 2023 (معدل) السلام عليكم كيف استعمل github pages مع مشروع كهذا استخدم فيه webpack تم التعديل في 25 يوليو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال اقتباس
0 Hessen Nasser نشر 25 يوليو 2023 أرسل تقرير نشر 25 يوليو 2023 اول شيء قم ببناء المشروع باستخدام webpack باستخدام الأمر npm run build أو أي أمر آخر تعيده في ملف package.json لبناء مشروعك. هذا الأمر سينشئ مجلدًا جديدًا (مجلد build) الموجود حاليا لديك يحتوي على ملفات المشروع النهائية. ثم قم بانشاء مستودع جديد على حسابك على GitHub لمشروعك وقم برفع ملفات مجلد build. عليك الان نشر المشروع باستخدام GitHub Pages: يمكنك اتباع الخطوات التالية: في صفحة مستودع GitHub الخاص بك ، انتقل إلى قسم "Settings" (الإعدادات). انتقل إلى قسم "Pages" (الصفحات) في القائمة الجانبية اليسرى. في قسم "Source" (المصدر) ، حدد الفرع الذي ترغب في نشره على GitHub Pages. عادة ما يكون الافتراضي هو الفرع الرئيسي (مثل main). انقر على زر "Save" (حفظ). سترى رابطًا الآن يشير إلى صفحة GitHub Pages لمشروعك بعد اكتمال عملية النشر اقتباس
0 Mustafa Suleiman نشر 25 يوليو 2023 أرسل تقرير نشر 25 يوليو 2023 ما تريدينه هو رفع مشروع يستخدم Webpack على GitHub pages وقد تم توضيح ذلك من خلال الفيديو التالي: وسأوضح لك الخطوات: أولاً عليك بإنشاء مستودع جديد على GitHub. ثم فتح مجلد الـ build أو dist النهائي فقط في vscode، وهو المجلد الذي يتم به تجميع الكود النهائي للمشروع ليصبح جاهز للنشر. ثم إنشاء مستودع git داخل ذلك المجلد من خلال المر التالي: git init والآن عليك بكتابة الأوامر التالية بالترتيب من أجل رفع المشروع إلى المستودع على GitHub: git add. git commit -m "my first commit" git branch -M main git remote add origin <رابط المستودع على جيت هوب> git push origin main والآن توجهي للمستودع الخاص بالمشروع على GitHub ثم الضغط على تبويب الإعدادات Settings، وستجدي خيار باسم pages اضغطي عليه ثم اختاري الفرع الذي تم رفع المشروع علي ه كما بالصورة: والآن سننتظر قليلاً لحين الحصول على رابط المشروع لتصفحه كما بالصورة: وفي حال أردتي رفع المشروع بالكامل بما في ذلك مجلد build فعليك بتجاهل الخطوة الأولى وإنشاء المستودع في جذر المشروع الرئيسي ثم رفعه إلى المستودع بنفس الأوامر التي ذكرتها لك ثم التوجه إلى الإعدادات وتفعيل pages والآن ستحصلين على رابط أضيفي إليه build في النهاية من أجل تصفح مجلد build، أي كالتالي: https://amine.github.io/test أضيفي إليه أنت build ليصبح كالتالي: https://amine.github.io/test وستجدين المزيد من التوضيح والشرح هنا: اقتباس
0 عبدالباسط ابراهيم نشر 25 يوليو 2023 أرسل تقرير نشر 25 يوليو 2023 استخدام github pages هو بنفس الطريقة المعتادة حتى إذا كنت تستخدم webpack ولكن الفرق فقط سيكون في تنفيذ الأمر npm run build لتجميع الملفات في مجلد dist كما في ال webpack ويتم تنفيذ جميع الخطوات كما في المصادر التالية اقتباس
السؤال
أيمن زفانين
السلام عليكم
كيف استعمل github pages مع مشروع كهذا استخدم فيه webpack

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.