Basel Albarbari نشر 18 يونيو 2023 أرسل تقرير نشر 18 يونيو 2023 (معدل) تم التعديل في 18 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
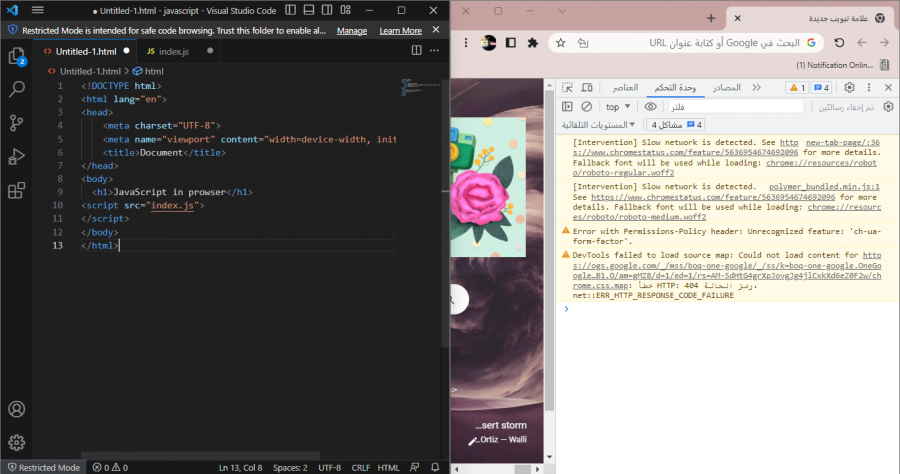
0 Adnane Kadri نشر 18 يونيو 2023 أرسل تقرير نشر 18 يونيو 2023 ما المشكلة التي تواجهها على وجه التحديد؟ انتبه أنك لا تقوم أصلا باستعراض الملف على المتصفح في قوقل كروم، تأكد من فتح الملف Untitled-1.html بإستعمال متصفح الويب الخاص بك. أيضا لا تنسى حفظ محتويات ملفي Untitled-1.html وindex.js، في VS code يمكن ذلك عن طريق: الضغط على CTRL + S سيمكنك بعد هذا استعراض محتوى الملف بشكل سليم. اقتباس
0 Mustafa Suleiman نشر 18 يونيو 2023 أرسل تقرير نشر 18 يونيو 2023 بعد تنفيذ ما أخبرك به عدنان، الأفضل لك هو استخدام إضافة Live Server حيث سيتم إنشاء سيرفر وعرض التغييرات التي تجريها بشكل فوري في المتصفح، بعد تثبيت الإضافة ستجد أنه ظهر خيار باسم Go live كما بالصورة فاضغط عليه وسيتم عرض المشروع الخاص بك: وتستطيع إيقاف السيرفر بالضغط على نفس الزر، ولكن سيكون باسم المنفذ أي كالتالي Port: 5500 فاضغط عليه وسيتم إيقافه. اقتباس
0 عبدالباسط ابراهيم نشر 18 يونيو 2023 أرسل تقرير نشر 18 يونيو 2023 يجب عليك فتح ملف ال HTML في متصفح Google Chrome باتباع الخطوات التالية: انتقل إلى الموقع الذي يحتوي على الملف HTML الذي تريد فتحه. انقر بزر الماوس الأيمن على الملف HTML واختر "فتح بـ" (Open with) من القائمة المنبثقة. اختر Google Chrome من القائمة المنبثقة. سيتم فتح الملف HTML في متصفح Google Chrome. بالإضافة إلى ذلك، يمكنك أيضًا فتح ملف HTML في Google Chrome بسحب وإسقاط الملف في نافذة المتصفح أو بالنقر المزدوج على الملف HTML في مستكشف الملفات الخاص بك، وسيتم فتحه تلقائيًا في متصفح Google Chrome. كما يمكنك استخدام الإضافة live-server كما في التعليق السابق اقتباس
السؤال
Basel Albarbari

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.