Ahmed Gawbaa نشر 12 يونيو 2023 أرسل تقرير نشر 12 يونيو 2023 (معدل) لماذا المسافات من اليمين واليسار متساوية مع اني حددت عرض العناصر و ال margin بالمسطرة؟ ولماذا ليس مسافات العناصر متساوية في اليمين؟ وكيف يمكنني جعل الكلام في المنتصف بشكل عمودي كذلك؟ وشكرا مقدماً. Learning CSS.htmlLearning CSS.html تم التعديل في 13 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Mustafa Suleiman نشر 12 يونيو 2023 أرسل تقرير نشر 12 يونيو 2023 أنت قمت برفع ملف HTML فقط، ويجب رفع مجلد المشروع لديك بالكامل لتفقد المشكلة، اضغط المجلد من الخارج ثم ارفعه هنا. وبخصوص الـ Padding والـ Margin حاول استخدام خاصية box-sizing بقيمة border-box لجميع العناصر كالتالي: * { box-sizing: border-box; } وبخصوص توسيط النص في المنتصف بشكل عمودي وأفقي أيضًا في CSS، فهناك عدة طرق ومنها: 1- توسيط النص باستخدام Flexbox .container { display: flex; justify-content: center; /* يُوسِّط العناصر عموديًا */ align-items: center; /* يُوسِّط العناصر أفقيًا */ height: 100vh; /* يُحدد ارتفاع العنصر الأب بناءً على ارتفاع الشاشة */ } .text { text-align: center; /* يُوسِّط النص أفقيًا */ } 2- توسيط النص باستخدام Grid .container { display: grid; place-items: center; /* يُوسِّط العناصر عموديًا وأفقيًا */ height: 100vh; /* يُحدد ارتفاع العنصر الأب بناءً على ارتفاع الشاشة */ } .text { text-align: center; /* يُوسِّط النص أفقيًا */ } 3- استخدام خاصية line-height .container { display: flex; justify-content: center; align-items: center; height: 300px; /* ارتفاع العنصر الأب */ border: 1px solid black; /* توضيح الحدود للعرض */ } .text { line-height: 300px; /* ارتفاع العنصر الأب */ text-align: center; } والطريقة الثالثة بحاجة إلى بعض الشرح حيث استخدمت display: flex لعنصر الأب، وذلك لتطبيق تخطيط Flexbox. ثم استخدمت justify-content: center و align-items: center لوسط العنصر عموديًا وأفقيًا داخل العنصر الأب. ثم تحديد line-height: 300px لتعيين ارتفاع الخط بقيمة مساوية لارتفاع العنصر الأب، مما يوسط النص داخله عموديًا. وأخيرًا، تم استخدام text-align: center لوسط النص أفقيًا داخل العنصر الأب. 1 اقتباس
0 عبدالباسط ابراهيم نشر 14 يونيو 2023 أرسل تقرير نشر 14 يونيو 2023 بتاريخ On 13/6/2023 at 10:31 قال Ahmed Gawbaa: هذا هو ملف css hello.css 806 B · 4 تنزيلات يبدو أنك تقوم بتصميم هذا الشكل كتدريب أو مطلوب منك تنفيذ هذا الشكل بهذه الطريقة حيث أن هناك الكثير من الطرق الأسهل والأفضل كما في التعليق السابق استخدام flex أو grid وما إلى ذلك ولكن حتى تستطيع معرفة لماذا تظهر مسافة بين العناصر inline-block غريبة مما يجعل المسافات على اليمين غير منسقة لذلك الحل سيكون كالتالي نجعل ال font-size: 0; للعنصر الأب 0 ثم نقوم بتحديد ال font-size:16px; أو أي قيمة للعناصر بالداخل ليصبح الكود كالتالي .parent .c { display: block; margin: 15px 0; font-size: 0; } وبالنسبة ل .c div .c div { height: calc((100% - (15px * 5)) / 4); text-align: center; display: inline-block; background-color: #adacac; margin-left: 15px; font-size: 16px; } اقتباس
0 Mustafa Suleiman نشر 14 يونيو 2023 أرسل تقرير نشر 14 يونيو 2023 بتاريخ On 13/6/2023 at 09:31 قال Ahmed Gawbaa: هذا هو ملف css hello.css 806 B · 4 تنزيلات يوجد مشكلة في حساب الهوامش (margins) أثناء إنشاء العناصر الفرعية (الأبناء) في الـ CSS. الـ width بنسبة 100٪ لا يأخذ في الاعتبار الهوامش الخاصة بالعنصر الأب. حيث تم تعيين عرض العنصر الأول باستخدام الـ 100٪، ولكن مع خصم 30 بكسل (15 بكسل من الهامش الأيسر و 15 بكسل من الهامش الأيمن الخاص بالعنصر الأب "first"). ولكن، كما ذكرت سابقًا، الهامش الخاص بالأب لا يحسب مع الـ 100٪، مما يعني أن الكود السابق يقوم بحذف 45 بكسل من العرض الكلي. لحل المشكلة، يجب طرح الـ 15 بكسل الخاصة بالعنصر الفرعي نفسه من العرض كالتالي: .first div { width: calc(100% - 15px); text-align: center; } وعند تعديل العناصر الأخرى وحذف الـ 15 بكسل الإضافية من كل عنصر، قد تلاحظ وجود 1 بكسل غير مرئي يظهر من العدم، فسبب سبب هذه المشكلة هو أن المتصفح يعامل العناصر كأنها نصوص (inline)، وليس كعناصر مستقلة (inline-block) لذلك قم بلصق العناصر بجانب بعضها كالتالي: <div class="parent"> <div class="first c"> <div>full width</div> </div> <div class="second c"> <div>1/3</div><div>1/3</div><div>1/3</div> </div> </div> وإليك كود CSS بعد تصحيحه: body { margin: 0px; padding: 0px; } .parent { width: 800px; height: 500px; background-color: rgb(236, 232, 232); position: absolute; top: 50%; margin-top: calc(500px / -2); left: 50%; margin-left: calc(800px / -2); } .parent .c { display: block; margin: 15px 0; margin-right: 15px; } .c div { height: calc((100% - (15px * 4)) / 4); text-align: center; display: inline-block; background-color: #adacac; margin-left: 15px; /* margin-right: ; */ } .first div { width: calc(100% - (15px)); text-align: center; } .second div { width: calc((100% - (15px * 3)) / 3); } .third div { width: calc((100% - (15px * 2)) / 2); } .fourth div { width: calc((100% - (15px * 4)) / 4); } اقتباس
السؤال
Ahmed Gawbaa
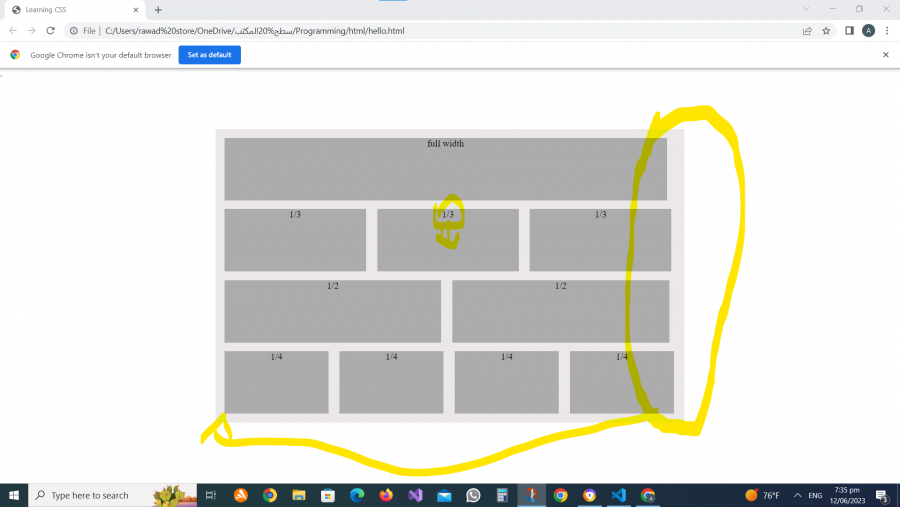
لماذا المسافات من اليمين واليسار متساوية مع اني حددت عرض العناصر و ال margin بالمسطرة؟ ولماذا ليس مسافات العناصر متساوية في اليمين؟
وكيف يمكنني جعل الكلام في المنتصف بشكل عمودي كذلك؟
وشكرا مقدماً.

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.