Abdullah King نشر 19 مايو 2023 أرسل تقرير نشر 19 مايو 2023 (معدل) جربت اكتب كود بطرق مختلفة لكن ما عرفت وين الغلط تم التعديل في 19 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Adnane Kadri نشر 19 مايو 2023 أرسل تقرير نشر 19 مايو 2023 جرب كتابة المكون وفق السياق التالي: import React from 'react'; export function Text(props) { return ( <p>{props.text}</p> ); } اعرف اكثر عن الاختلاف بين Function Components و Class Components في React وأفضل الأساليب المستخدمة من خلال الرابط: اقتباس
0 Abdullah King نشر 19 مايو 2023 الكاتب أرسل تقرير نشر 19 مايو 2023 لم تعمل معي!! في شرح ادق لموضوع ؟ اقتباس
0 Mustafa Suleiman نشر 19 مايو 2023 أرسل تقرير نشر 19 مايو 2023 بتاريخ 3 ساعة قال Abdullah King: لم تعمل معي!! في شرح ادق لموضوع ؟ رسالة الخطأ في الملف App.js تعني أن هناك مشكلة في تعريف المتغير 'Text'، حيث أنه غير معرف. وعليك أولاً بكتابة المكون بشكل صحيح، عن طريق تمرير props كمعامل في المكون كالتالي: import React from 'react'; function Text(props) { return <p>{props.text}</p>; } export default Text; ثم يمكنك استيراد المكون "Text" في ملف App.js واستخدامه كما تريد: import React from 'react'; import Text from './Text'; function App() { return ( <div> <Text text="مرحبًا بك" /> </div> ); } export default App; ولاحظ أنني قمت بتمرير text كـ prop بقيمة مرحبًا بك للمكون Text. ,تأكد من وضع ملف "Text.js" في نفس المجلد الذي يحتوي على ملف "App.js"، أو قم بتعديل المسار المناسب في حالة وجودهما في مجلدين منفصلين، أي استورده بشكل صحيح. اقتباس
السؤال
Abdullah King
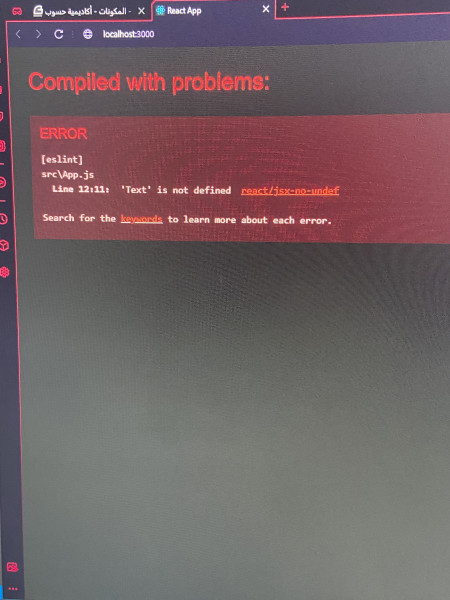
جربت اكتب كود بطرق مختلفة لكن ما عرفت وين الغلط

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.