Flutter Dev نشر 29 أبريل 2023 أرسل تقرير نشر 29 أبريل 2023 (معدل) تحيه طيبه للجميع لدي استفسار لو تكرمتم احاول عمل اتصال مع قاعدة الفايربيز لدي collection يحتوي على مجموعة صور على شكل array صورة ك مثال : احتاج ان اجلب جميع الصور حتى أقوم بعرضهم في pageview ولكني اواجه المشكلة التأليه في كل مره : type 'String' is not a subtype of type 'Map<String, dynamic>' الكود المستعمل كالتالي: Future<void> _fetchData() async { try { QuerySnapshot querySnapshot = await FirebaseFirestore.instance.collection('books') .where('id', isEqualTo: 2012).get(); List<dynamic> myArray = querySnapshot.docs.first.get('ImageTopic') ?? []; setState(() { _ListDataDisplayImageTopic.addAll(myArray .map((item) => ImageTopicModel.fromJson(item)) .toList()); _isloding = false; }); } catch (e) { print(e.toString()); setState(() { _isloding = false; }); } } class ImageTopicModel { String? imageId; String? imageTopic; ImageTopicModel( {this.imageId, this.imageTopic}); ImageTopicModel.fromJson(Map<String, dynamic> json) { imageId = json['Image_id'].toString(); imageTopic = json['ImageTopic'].toString(); } Map<String, dynamic> toJson() { final Map<String, dynamic> data = new Map<String, dynamic>(); data['Image_id'] = this.imageId; data['ImageTopic'] = this.imageTopic; return data; } } وسأقوم بعرضهم بشكل التالي: PageView.builder( controller: _pageController, itemCount: _ListDataDisplayImageTopic.length, itemBuilder: (context, index) { return Image.network( "${_ListDataDisplayImageTopic[index].imageTopic}", fit: BoxFit.cover, width: 200, height: 200, ); }, ), فيه احد يعرف كيف ممكن نحل هذا المشكلة؟ تم التعديل في 29 أبريل 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
1 Mustafa Suleiman نشر 29 أبريل 2023 أرسل تقرير نشر 29 أبريل 2023 في البداية الخطأ الذي تواجهه يحدث عند استخدام String بدلاً من Map<String, dynamic>، والسبب في الخطأ هو أنَّ قيمة "ImageTopic" في الكود الخاص بك ليست في صيغة JSON صحيحة. حاول التأكد من أن جميع القيم الموجودة في حقل "ImageTopic" تم تخزينها بصيغة JSON صحيحة، أيضًا التأكد من أن موديل "ImageTopicModel" يتوافق مع القيم الموجودة في "ImageTopic". ولتحديد الخطأ بشكل أدق، تستطيع تحويل الـ Map<String, dynamic> إلى String باستخدام JSON.encode() ومن ثم استخدام print() لطباعة الناتج، وهذا يمكن أن يساعد في تحديد ما إذا كانت البيانات الموجودة في حقل "ImageTopic" تتوافق مع JSON صحيح أم لا. استخدم الكود التالي لتحويل الـ Map<String, dynamic> إلى String: final jsonString = json.encode(myMap); ولتحويل الـ String إلى Map<String, dynamic> استخدام هذا الكود: final myMap = json.decode(jsonString); وأيضًا حاول تغيير هذا السطر في الكود: List<dynamic> myArray = querySnapshot.docs.first.get('ImageTopic') ?? []; إلى هذا الشكل: List<dynamic> myArray = List<Map<String, dynamic>>.from(querySnapshot.docs.first.get('ImageTopic') ?? []); هذا التغيير سيحول النوع المسترجع من البيانات إلى List<Map<String, dynamic>> والذي يمكن استخدامه في الخطوة التالية من تحويل العناصر إلى قائمة من Model objects. وبعد ذلك، يجب تحديث تابع fromJson() في ImageTopicModel ليتعامل مع Map<String, dynamic> بدلاً من String. استخدام الكود التالي كنموذج للتحديث: factory ImageTopicModel.fromJson(Map<String, dynamic> json) { return ImageTopicModel( imageTopic: json['imageTopic'], ); } اقتباس
السؤال
Flutter Dev
تحيه طيبه للجميع
لدي استفسار لو تكرمتم
احاول عمل اتصال مع قاعدة الفايربيز لدي collection يحتوي على مجموعة صور على شكل array
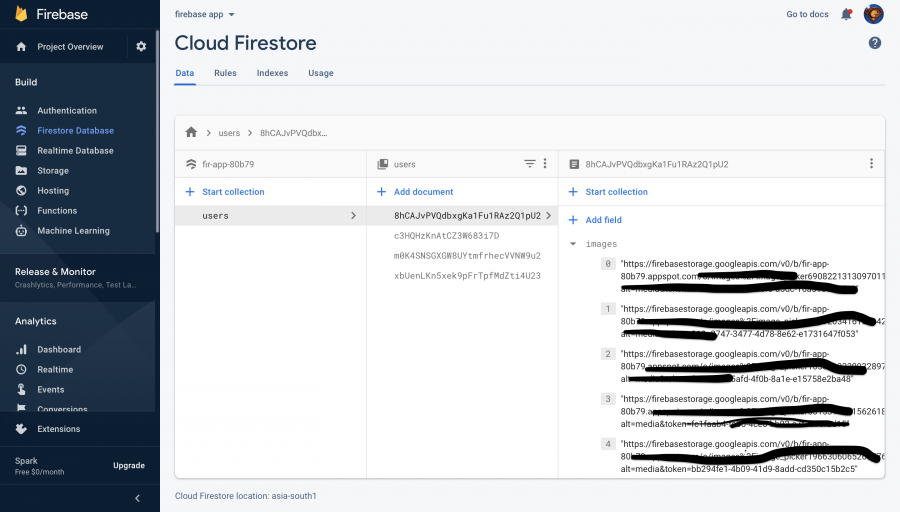
صورة ك مثال :

احتاج ان اجلب جميع الصور حتى أقوم بعرضهم في pageview
ولكني اواجه المشكلة التأليه في كل مره :
الكود المستعمل كالتالي:
وسأقوم بعرضهم بشكل التالي:
PageView.builder( controller: _pageController, itemCount: _ListDataDisplayImageTopic.length, itemBuilder: (context, index) { return Image.network( "${_ListDataDisplayImageTopic[index].imageTopic}", fit: BoxFit.cover, width: 200, height: 200, ); }, ),فيه احد يعرف كيف ممكن نحل هذا المشكلة؟
تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.