Mohamed Boumlik نشر 26 أبريل 2023 أرسل تقرير نشر 26 أبريل 2023 (معدل) السلام عليكم لدي مشكلة صغيرة وهي من slidesperview حيث يظهر داك الجانب الرمادي كما تشاهدون اود ان ازيله ويبقى الشكل كما هو عليه كيفما فعلت اجد المنطقة الرمادية باslide على اليمين او باليسار وهي تظهر ك shadow رابط المشروع ب github : https://github.com/boumlik000/portfilioBM.git تم التعديل في 26 أبريل 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 Mustafa Suleiman نشر 26 أبريل 2023 أرسل تقرير نشر 26 أبريل 2023 يتم إضافة shadow تلقائيًا على الشرائح في swiper أو للدقة يتم إضافة linear-gradient من خلال خاصية background-image فكما ترى في الصورة هناك كلاس باسم: swiper-slide-shadow-left swiper-slide-shadow-right وهو المسؤول عن إضافة الظل الذي تراه، ولحل تلك المشكلة، يمكنك استخدام التنسيق التالي في ملف App.css لديك: .swiper-slide-shadow-left, .swiper-slide-shadow-right { background-image: none !important; } 1 اقتباس
0 Adnane Kadri نشر 26 أبريل 2023 أرسل تقرير نشر 26 أبريل 2023 جرب ضبط تنسيقات sliderpreview وفق css بشكل عادي: .swiper-slide { background-position: center; background-size: cover; } او قم باسناد القيمة القيمة 0 للخاصية slidesOffsetAfter في مكون Swiper: <Swiper .. .. slidesOffsetAfter=(0) 1 اقتباس
السؤال
Mohamed Boumlik
السلام عليكم
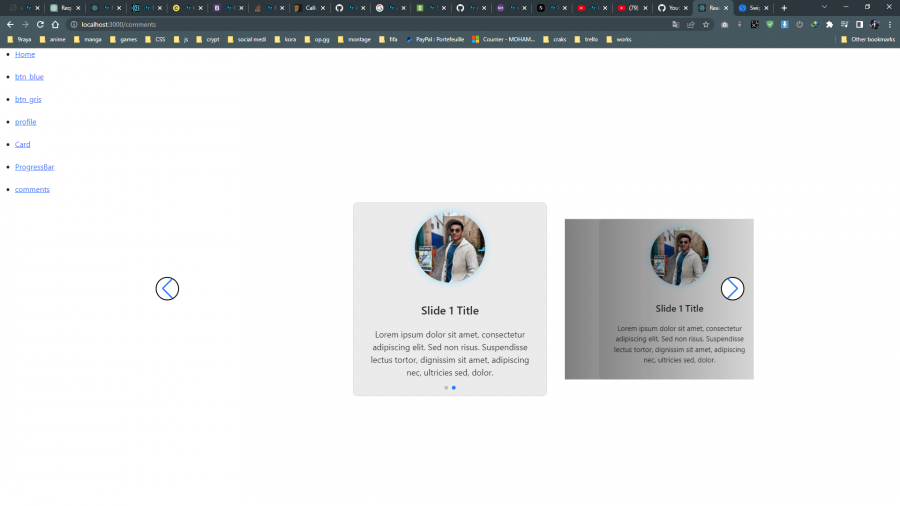
لدي مشكلة صغيرة وهي من slidesperview حيث يظهر داك الجانب الرمادي
كما تشاهدون اود ان ازيله ويبقى الشكل كما هو عليه
كيفما فعلت اجد المنطقة الرمادية باslide على اليمين او باليسار وهي تظهر ك shadow
رابط المشروع ب github : https://github.com/boumlik000/portfilioBM.git
تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.