Hanan Fahad2 نشر 10 أبريل 2023 أرسل تقرير نشر 10 أبريل 2023 (معدل) احاول تسجيل الدخول من خلال react وربطة مع laravel جربت تسجيل الدخول في POSTMAN كل شي اوكي لاكن REACT يطلع لي وهذا الكود event.preventDefault() const x = { email: email, password: password } let token = "10|IY7qGJkcqhsgpCLdUunedtjaRmt1VYP8TPcUAvM3" console.log(x) axios.post('http://127.0.0.1:8000/api/login', x, { headers: { 'Accept': 'application/json', 'Content-Type': 'application/x-www-form-urlencoded', "Authorization": `Bearer{ token }` }, } ) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); } event.preventDefault() const x = { email: email, password: password } let token = "10|IY7qGJkcqhsgpCLdUunedtjaRmt1VYP8TPcUAvM3" console.log(x) axios.post('http://127.0.0.1:8000/api/login', x, { headers: { 'Accept': 'application/json', 'Content-Type': 'application/x-www-form-urlencoded', "Authorization": `Bearer{ token }` }, } ) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); } تم التعديل في 10 أبريل 2023 بواسطة Mustafa Suleiman تعديل التنسيق 2 اقتباس
0 Mustafa Suleiman نشر 10 أبريل 2023 أرسل تقرير نشر 10 أبريل 2023 المشكلة تكمن في CSRF token، حيث يستخدم Laravel هذا النظام لمنع هجمات Cross-Site Request Forgery، ويجب عليك تضمين هذا الرمز في طلب POST الخاص بك، ولكنه غير موجود في الطلب الحالي، ما يعني أنه يجب إضافة الرمز بالطريقة التالية: 1- استدعاء طريقة Laravel csrf_token() في تطبيق Laravel الخاص بك، وتلك الطريقة تقوم بإرجاع رمز CSRF الحالي كنص: <?php $token = csrf_token(); ?> 2- ثم ، يمكنك إضافة هذا الرمز كحقل مخفي في نموذج React الخاص بك: <input type="hidden" name="_token" value="{{ $token }}"> 3- أخيرًا ، يجب عليك تضمين الرمز في رأس الطلب الخاص بك في React: headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } اقتباس
0 Adnane Kadri نشر 10 أبريل 2023 أرسل تقرير نشر 10 أبريل 2023 ترويسة رمز token من نوع Bearer تكون وفق السياق التالي: Bearer TOKEN_STRING_HERE انتبه الى وجود فراغ، يحتمل ان يكون ذلك ما يسبب المشكلة. يجب ايضا اضافة الرمز $ لحقن قيمة token في السلسلة النصية الموصوفة. "Authorization": `Bearer ${token }` أما ان كانت المشكلة تتعلق بـ csrf token فيجب عليك استثناء الطبقة الوسيطة التي يتم فيها فحصه من طلبية الـ API لأن هذا الأخير يعتمد بالفعل على JWT authentication وان كان يتم توزيع تطبيق لارافيل لديك كواجهة برمجية تحترم معايير REST فلا حاجة أصلا لحماية من هجمات CSRF بمعنى أنه لا حاجة أصلا من الطبقة الوسيطة المعنية. ولاستثناءها بشكل تلقائي قم بنقل تصريح المسار من ملف web.php الى ملف api.php اقتباس
0 عبدالباسط ابراهيم نشر 10 أبريل 2023 أرسل تقرير نشر 10 أبريل 2023 مشكلة csrf mismatch token تحدث عادة عندما يتم إرسال طلب POST من خلال React لتسجيل الدخول إلى Laravel، وذلك لأن Laravel يستخدم حماية CSRF (Cross-Site Request Forgery) كإجراء أماني إضافي. لحل هذه المشكلة، يمكنك إما تعطيل حماية CSRF بشكل مؤقت في Laravel عن طريق إزالة الحماية من الـ middleware، أو استخدام CSRF token في طلبات React. إذا كنت ترغب في استخدام CSRF token، فيمكنك القيام بما يلي: قم بإنشاء ملف في React يسمى csrf.js وضع فيه الكود التالي: import axios from 'axios'; const csrfToken = document.head.querySelector('meta[name="csrf-token"]').content; axios.defaults.headers.common['X-CSRF-TOKEN'] = csrfToken; ضع الملف csrf.js في مجلد الـ helpers في React. قم بتضمين csrf.js في ملف التكوين الخاص بك في React، عن طريق إضافة السطر التالي: import './helpers/csrf'; بعد ذلك، سيتم إضافة CSRF token إلى رأس كل طلب axios من React، مما يمكن لـ Laravel التحقق من صحة الطلب. اقتباس
0 Hanan Fahad2 نشر 15 أبريل 2023 الكاتب أرسل تقرير نشر 15 أبريل 2023 بتاريخ On 10/4/2023 at 17:49 قال عبدالباسط ابراهيم: مشكلة csrf mismatch token تحدث عادة عندما يتم إرسال طلب POST من خلال React لتسجيل الدخول إلى Laravel، وذلك لأن Laravel يستخدم حماية CSRF (Cross-Site Request Forgery) كإجراء أماني إضافي. لحل هذه المشكلة، يمكنك إما تعطيل حماية CSRF بشكل مؤقت في Laravel عن طريق إزالة الحماية من الـ middleware، أو استخدام CSRF token في طلبات React. إذا كنت ترغب في استخدام CSRF token، فيمكنك القيام بما يلي: قم بإنشاء ملف في React يسمى csrf.js وضع فيه الكود التالي: import axios from 'axios'; const csrfToken = document.head.querySelector('meta[name="csrf-token"]').content; axios.defaults.headers.common['X-CSRF-TOKEN'] = csrfToken; ضع الملف csrf.js في مجلد الـ helpers في React. قم بتضمين csrf.js في ملف التكوين الخاص بك في React، عن طريق إضافة السطر التالي: import './helpers/csrf'; بعد ذلك، سيتم إضافة CSRF token إلى رأس كل طلب axios من React، مما يمكن لـ Laravel التحقق من صحة الطلب. تستاهل قبعه شكر على مجهودك اشكرك جدا بس عندي سوال كيف اخلي الاتصال امن يعني لما اخزن token في localstoge هل هو امن وهل ممكن يكون في طريقة اكثر امان ابي اخلي يسجل دخول علطول فكيف اخلي لكل عضو دخول اقتباس
السؤال
Hanan Fahad2
احاول تسجيل الدخول من خلال react وربطة مع laravel
جربت تسجيل الدخول في POSTMAN كل شي اوكي
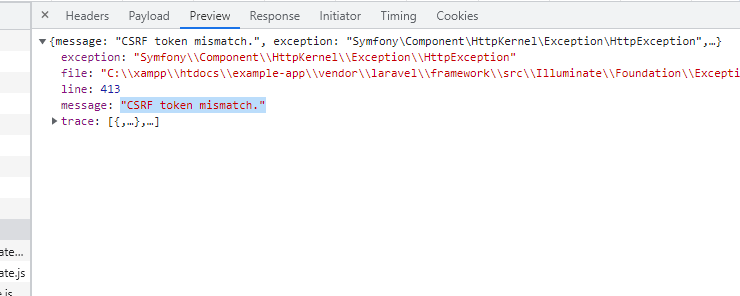
لاكن REACT يطلع لي
وهذا الكود
تم التعديل في بواسطة Mustafa Suleimanتعديل التنسيق
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.