Hafsa Aly نشر 2 أبريل 2023 أرسل تقرير نشر 2 أبريل 2023 (معدل) السلام عليكم اريد جعل الايكونه وال p والصورة بجانب بعضهم تم التعديل في 2 أبريل 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
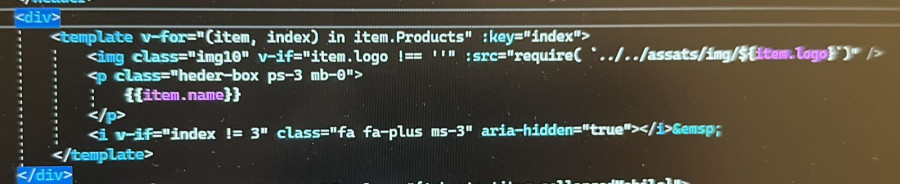
0 Mustafa Suleiman نشر 2 أبريل 2023 أرسل تقرير نشر 2 أبريل 2023 عليكي بوضع الصورة والأيقونة والنص في عنصر واحد، وقد قمتي بذلك بالفعل، ولذلك يمكنك استخدام عنصر div وتحديد display:flex لإظهار العناصر جنبًا إلى جنب. حاولي تعديل الشفرة الخاصة بك كالتالي: <div style="display: flex; align-items: center;"> <img class="imgl@" v-if="item.logo I== ''" :src="require('../../assats/ing/$Eitam.Lago')"/> <p class="heder-box ps-3 mb-0"> {{item.name}} | HEE : <i v-if="index != 3" class="fa fa-plus ms-3" aria-hidden="true"></i> </p> </div> وباستطاعتك تعديل أنماط CSS الخاصة بك وفقًا لما تريدينه. 1 اقتباس
السؤال
Hafsa Aly
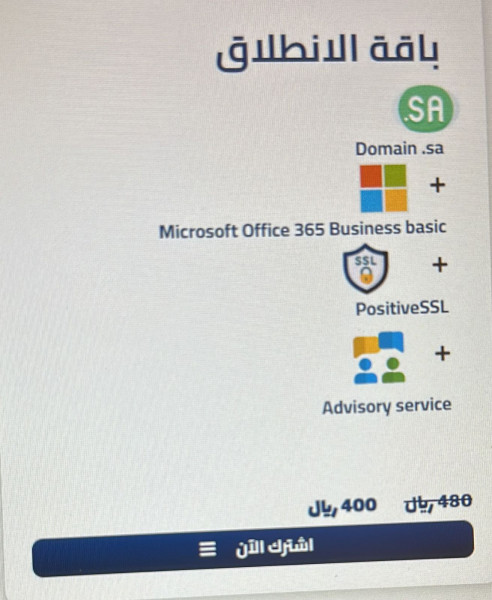
السلام عليكم اريد جعل الايكونه وال p والصورة بجانب بعضهم


تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.