import'react-native-gesture-handler';import* as React from 'react';import{NavigationContainer} from '@react-navigation/native';import{createStackNavigator} from '@react-navigation/stack';importHome from './Home';import{MFWebView,MFSettings,MFTheme} from 'myfatoorah-reactnative';constStack= createStackNavigator();exportdefaultfunctionApp(){React.useEffect(()=>{let baseURL ='https://apitest.myfatoorah.com';let token ='rLtt6JWvbUHDDhsZnfpAhpYk4dxYDQkbcPTyGaKp2TYqQgG7FGZ5Th_WD53Oq8Ebz6A53njUoo1w3pjU1D4vs_ZMqFiz_j0urb_BH9Oq9VZoKFoJEDAbRZepGcQanImyYrry7Kt6MnMdgfG5jn4HngWoRdKduNNyP4kzcp3mRv7x00ahkm9LAK7ZRieg7k1PDAnBIOG3EyVSJ5kK4WLMvYr7sCwHbHcu4A5WwelxYK0GMJy37bNAarSJDFQsJ2ZvJjvMDmfWwDVFEVe_5tOomfVNt6bOg9mexbGjMrnHBnKnZR1vQbBtQieDlQepzTZMuQrSuKn-t5XZM7V6fCW7oP-uXGX-sMOajeX65JOf6XVpk29DP6ro8WTAflCDANC193yof8-f5_EYY-3hXhJj7RBXmizDpneEQDSaSz5sFk0sV5qPcARJ9zGG73vuGFyenjPPmtDtXtpx35A-BVcOSBYVIWe9kndG3nclfefjKEuZ3m4jL9Gg1h2JBvmXSMYiZtp9MR5I6pvbvylU_PP5xJFSjVTIz7IQSjcVGO41npnwIxRXNRxFOdIUHn0tjQ-7LwvEcTXyPsHXcMD8WtgBh-wxR8aKX7WPSsT1O8d8reb2aR7K3rkV3K82K_0OgawImEpwSvp9MNKynEAJQS6ZHe_J_l77652xwPNxMRTMASk1ZsJL';let theme =newMFTheme('blue','gray','Payment','Cancel');MFSettings.sharedInstance.setTheme(theme);MFSettings.sharedInstance.configure(baseURL, token);},[]);return(<NavigationContainer><Stack.Navigator initialRouteName="Home"><Stack.Screen name="Home" component={Home}/><Stack.Screen
name="MFWebView"
component={MFWebView}
options={MFWebView.navigationOptions}/></Stack.Navigator></NavigationContainer>);}
Home.tsx
import{Alert,Button,StyleSheet,Text,View} from 'react-native';importReact from 'react';import{MFInitiatePayment,MFCurrencyISO,MFPaymentRequest,MFLanguage,} from 'myfatoorah-reactnative';constHome=()=>{function initiatePayments(){let initiateRequest =newMFInitiatePayment(50,MFCurrencyISO.KUWAIT_KWD);MFPaymentRequest.sharedInstance.initiatePayment(
initiateRequest,MFLanguage.ENGLISH,(response:Response)=>{if(response){Alert.alert('error: '+ response);}else{
console.log('====================================');
console.log(response);
console.log('====================================');// setPaymentMethods(response.getPaymentMethods())}},);}return(<View><Text>Home</Text><Button title="test" onPress={initiatePayments}/></View>);};exportdefaultHome;const styles =StyleSheet.create({});
تم التعديل في بواسطة Mustafa Suleiman تعديل عنوان السؤال
السؤال
أحمد عبد الله2
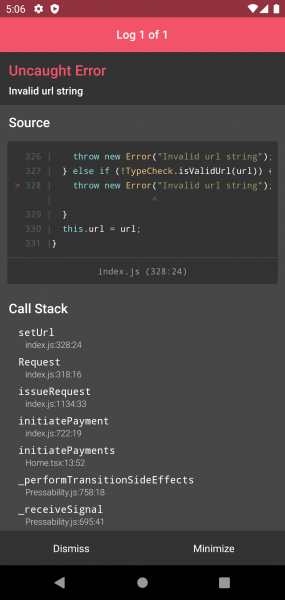
اريد ان اضيف وسيلة دفع باستخدام myfatoorah-reactnative ولكني اواجه هذه المشكلة
ERROR Error: Invalid url string, js engine: hermes
هذا هو الكود
App.tsx
Home.tsx

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.