محمد لارافيل نشر 23 فبراير 2023 أرسل تقرير نشر 23 فبراير 2023 لدي الأكواد التالية css .qlink { border: none; background-color: #1F70C4; color: white; margin: 7px; height: 35px; width: 150px; font-size: 12px; display: inline-block; font-weight: bold; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} html <div style="text-align: center; border-style:solid; padding:0px;"> <a href="https://google.com/1"> <button class="qlink">Awards</button> </a> <a href="https://google.com/2"> <button class="qlink">Directory</button> </a> <a href="https://google.com/3"> <button class="qlink">Patent</button> </a> <a href="https://google.com/4"> <button class="qlink">Calendar</button> </a> <a href="https://google.com/5"> <button class="qlink">Leave Request Tool</button> </a> <a href="https://google.com/6"> <button class="qlink">Publications</button> </a> </div> الشكل الذي لدي الان ما أرديه كالتالي كيف يمكنني فعل ذلك شكرا مقدما اقتباس
0 أحمد رضا5 نشر 23 فبراير 2023 أرسل تقرير نشر 23 فبراير 2023 هذه المشكلة نتيجة للكود التالي: margin: 7px; وهو ما يضيف هذه المسافات قم بوضع مسافة اسفل الزر فقط : margin-bottom: 7px; ويفضل عدم وضع العنصر Button داخل العنصر a يمكنك تأدية نفس الوظيفة باستخدام بعض التنسيقات فيكون الكود كالتالي: <div class="box" > <a class="qlink" href="https://google.com/1"> Awards </a> <a class="qlink" href="https://google.com/2"> Directory </a> <a class="qlink" href="https://google.com/3"> Patent </a> <a class="qlink" href="https://google.com/4"> Calendar </a> <a class="qlink" href="https://google.com/5"> Leave Request Tool </a> <a class="qlink" href="https://google.com/6"> Publications </a> </div> .box{ border-style:solid; display: inline-block ; } .qlink { display:block; text-align:center; color: white; width: 150px; padding:16px 0; text-decoration:none; font-size: 12px; font-weight: bold; background-color: #1F70C4; margin-bottom: 7px; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} اقتباس
0 Mustafa Suleiman نشر 23 فبراير 2023 أرسل تقرير نشر 23 فبراير 2023 في حالة وجود margin-bottom سيوجد مسافة في النهاية خاصة بعنصر a الأخير وهو ما لا نريده، ففي الصورة المطلوبة يريد حذف المسافات بالكامل، الكود سليم ويمكن إصلاحه من خلال تعديل كود css بإضافة: .qlink:not(:last-child){ margin-bottom: 7px; } ويصبح كود CSS كالتالي: .box{ border-style:solid; display: inline-block ; } .qlink { display:block; text-align:center; color: white; width: 150px; padding:16px 0; text-decoration:none; font-size: 12px; font-weight: bold; background-color: #1F70C4; } .qlink:not(:last-child){ margin-bottom: 7px; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} بتاريخ 4 ساعة قال أحمد رضا5: هذه المشكلة نتيجة للكود التالي: margin: 7px; وهو ما يضيف هذه المسافات قم بوضع مسافة اسفل الزر فقط : margin-bottom: 7px; ويفضل عدم وضع العنصر Button داخل العنصر a يمكنك تأدية نفس الوظيفة باستخدام بعض التنسيقات فيكون الكود كالتالي: <div class="box" > <a class="qlink" href="https://google.com/1"> Awards </a> <a class="qlink" href="https://google.com/2"> Directory </a> <a class="qlink" href="https://google.com/3"> Patent </a> <a class="qlink" href="https://google.com/4"> Calendar </a> <a class="qlink" href="https://google.com/5"> Leave Request Tool </a> <a class="qlink" href="https://google.com/6"> Publications </a> </div> .box{ border-style:solid; display: inline-block ; } .qlink { display:block; text-align:center; color: white; width: 150px; padding:16px 0; text-decoration:none; font-size: 12px; font-weight: bold; background-color: #1F70C4; margin-bottom: 7px; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} وفي حال أراد السائل إبقاء الكود الخاص به كما هو، فيجب تعديله ليصبح بالشكل التالي: HTML <div class='container'> <a href="https://google.com/1"> <button class="qlink">Awards</button> </a> <a href="https://google.com/2"> <button class="qlink">Directory</button> </a> <a href="https://google.com/3"> <button class="qlink">Patent</button> </a> <a href="https://google.com/4"> <button class="qlink">Calendar</button> </a> <a href="https://google.com/5"> <button class="qlink">Leave Request Tool</button> </a> <a href="https://google.com/6"> <button class="qlink">Publications</button> </a> </div> CSS div { width: max-content; text-align: center; border-style:solid; margin: auto; } .qlink { border: none; background-color: #1F70C4; color: white; height: 35px; width: 150px; font-size: 12px; display: inline-block; font-weight: bold; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} فالمشكلة كانت في إزالة الـ margin الخاصة بالأزرار ثم ضبط عرض الـ div الأب الذي يحوي كافة العناصر ليصبح عرضه هو نفس عرض المحتوى بداخله من خلال width: max-content; 1 اقتباس
0 أحمد رضا5 نشر 23 فبراير 2023 أرسل تقرير نشر 23 فبراير 2023 بتاريخ 30 دقائق مضت قال Mustafa Suleiman: في حالة وجود margin-bottom سيوجد مسافة في النهاية خاصة بعنصر a الأخير وهو ما لا نريده، ففي الصورة المطلوبة يريد حذف المسافات بالكامل، الكود سليم ويمكن إصلاحه من خلال تعديل كود css بإضافة: .qlink:not(:last-child){ margin-bottom: 7px; } ويصبح كود CSS كالتالي: .box{ border-style:solid; display: inline-block ; } .qlink { display:block; text-align:center; color: white; width: 150px; padding:16px 0; text-decoration:none; font-size: 12px; font-weight: bold; background-color: #1F70C4; } .qlink:not(:last-child){ margin-bottom: 7px; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} وفي حال أراد السائل إبقاء الكود الخاص به كما هو، فيجب تعديله ليصبح بالشكل التالي: HTML <div class='container'> <a href="https://google.com/1"> <button class="qlink">Awards</button> </a> <a href="https://google.com/2"> <button class="qlink">Directory</button> </a> <a href="https://google.com/3"> <button class="qlink">Patent</button> </a> <a href="https://google.com/4"> <button class="qlink">Calendar</button> </a> <a href="https://google.com/5"> <button class="qlink">Leave Request Tool</button> </a> <a href="https://google.com/6"> <button class="qlink">Publications</button> </a> </div> CSS div { width: max-content; text-align: center; border-style:solid; margin: auto; } .qlink { border: none; background-color: #1F70C4; color: white; height: 35px; width: 150px; font-size: 12px; display: inline-block; font-weight: bold; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} فالمشكلة كانت في إزالة الـ margin الخاصة بالأزرار ثم ضبط عرض الـ div الأب الذي يحوي كافة العناصر ليصبح عرضه هو نفس عرض المحتوى بداخله من خلال width: max-content; إضافة جيدة ولكن لن تكون لها فائدة كبيرة الا في أحجام الشاشة الصغيرة عندما تكون العناصر بهذا الشكل: ولكن في باقي أحجام الشاشات ستكون بهذا الشكل: وبالنسبة للكود لهذا الكود : بتاريخ 30 دقائق مضت قال Mustafa Suleiman: CSS div { width: max-content; text-align: center; border-style:solid; margin: auto; } .qlink { border: none; background-color: #1F70C4; color: white; height: 35px; width: 150px; font-size: 12px; display: inline-block; font-weight: bold; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;} فستكون نتيجته هكذا في احجام الشاشات الصغيرة وسنحتاج الي عمل Scroll حتي نرى باقي العناصر: وبالنسبة لوضع العنصر Button داخل العنصر a ليست أفضل ممارسة غير ذلك ستظهر بعض المشاكل مثل الخطوط التي تظهر بجانب كل زر اقتباس
0 Mustafa Suleiman نشر 23 فبراير 2023 أرسل تقرير نشر 23 فبراير 2023 بتاريخ 1 ساعة قال أحمد رضا5: إضافة جيدة ولكن لن تكون لها فائدة كبيرة الا في أحجام الشاشة الصغيرة عندما تكون العناصر بهذا الشكل: ولكن في باقي أحجام الشاشات ستكون بهذا الشكل: وبالنسبة للكود لهذا الكود : فستكون نتيجته هكذا في احجام الشاشات الصغيرة وسنحتاج الي عمل Scroll حتي نرى باقي العناصر: وبالنسبة لوضع العنصر Button داخل العنصر a ليست أفضل ممارسة غير ذلك ستظهر بعض المشاكل مثل الخطوط التي تظهر بجانب كل زر يصعب الجزم أي الطرق أفضل إلا بعد تحديد ما الهدف من تلك الأزرار وكيف سيتم عرضها وأحجام الشاشات التي يتطلب دعمها. الكود الذي تم توفيره هو لسطح المكتب فقط ولحل المشكلة المعروضة. اقتباس
السؤال
محمد لارافيل
لدي الأكواد التالية
css
.qlink { border: none; background-color: #1F70C4; color: white; margin: 7px; height: 35px; width: 150px; font-size: 12px; display: inline-block; font-weight: bold; } .qlink:hover {background: #2484E9;} .qlink:active {background: #155292;}html
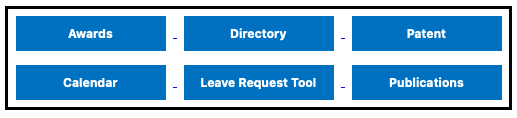
الشكل الذي لدي الان


ما أرديه كالتالي
كيف يمكنني فعل ذلك
شكرا مقدما
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.