محمد لارافيل نشر 22 فبراير 2023 أرسل تقرير نشر 22 فبراير 2023 لو كان لدينا الهيكل التالي models.py class modela(models.Model): fielda = models.BooleanField(default=True, choices=((True, 'some <b>bold</b> text'), (False, 'zzz'))) forms.py class forma(forms.ModelForm): class Meta: model = modela widgets = {'fielda': forms.RadioSelect} fields = '__all__' views.py def a(request): form = forma() return render(request, 'a.html', {'form': form}) a.html {{ form.fielda }} يتم عرض محتوى html كما هو واضح في الصورة التالية كيف اجعلها تعرض كالتالي اقتباس
0 Muhammad Nasser2 نشر 22 فبراير 2023 أرسل تقرير نشر 22 فبراير 2023 لتحقيق ذلك، يمكنك استخدام وسم HTML المناسب لتنسيق النص. يمكنك استخدام وسم <strong> لجعل النص ثقيل الوزن وبخط عريض (bold). يمكنك استخدامه بالتالي: class modela(models.Model): fielda = models.BooleanField(default=True, choices=((True, 'some <strong> bold </strong> text'), (False, 'zzz'))) بهذا الشكل، ستتم عرض عبارة "bold" بخط ثقيل وعريض. اقتباس
0 Mustafa Suleiman نشر 22 فبراير 2023 أرسل تقرير نشر 22 فبراير 2023 لعرض كلمة "bold" بحجم عريض في خيارات الـ BooleanField في نموذج Django، يمكن استخدام الـ HTML الأساسي في الخيارات بدلاً من تنسيق النص على النحو التالي: class modela(models.Model): fielda = models.BooleanField(default=True, choices=((True, 'some <b><strong>bold</strong></b> text'), (False, 'zzz'))) يتم استخدام وسم HTML <strong> بدلاً من <b>، حيث يعطي هذا الوسم تأثيرًا عريضًا للنص بدلاً من الوسم <b>. بعد ذلك، يتم استخدام CSS لتعيين حجم الخط للنص العريض. يمكن القيام بذلك بإضافة كود CSS في ملف الـ HTML الخاص بك على النحو التالي: <style> strong { font-weight: bold; font-size: 1.2em; } </style> يمكنك تعديل حجم الخط الخاص بـ <strong> حسب الحجم الذي تريده باستخدام خاصية font-size. في هذا المثال، تم تعيين حجم الخط على 1.2em. بعد ذلك، سيتم عرض خيارات الـ BooleanField بـ "bold" بحجم عريض في صفحة الويب الخاصة بك. class forma(forms.ModelForm): class Meta: model = modela widgets = {'fielda': forms.RadioSelect} fields = '__all__' def a(request): form = forma() return render(request, 'a.html', {'form': form}) {{ form.as_p }} وللاستفاضة: يمكن تنسيق النص في بايثون باستخدام عدد من الأدوات والوظائف المتوفرة في لغة البرمجة بايثون. 1- استخدام لغة التوصيف (markup language): يمكن استخدام لغة توصيف مثل HTML لتنسيق النص في بايثون. على سبيل المثال، يمكنك استخدام الوسم <b> لتحويل النص إلى نص عريض، <i> لتحويله إلى نص مائل، وما إلى ذلك. يمكن تطبيق هذه العلامات على النص المخرج عن طريق الدمج مع النص في متغيرات أو طباعتها بشكل مباشر في وظائف الإخراج مثل print(). 2- استخدام وظائف التنسيق المتاحة في Python: يوفر بايثون العديد من الوظائف المتاحة لتنسيق النص، مثل format() و f-string. تسمح هذه الوظائف بإدخال متغيرات داخل النص وإجراء عمليات تنسيق عليها، مثل إضافة صفراء قبل الأرقام أو تحديد عدد الأرقام العشرية. وهي بشكل عام تستخدم عند الرغبة في إنشاء سلسلة نصية معقدة وتتيح للمبرمجين تنسيق النص بشكل ديناميكي. 3- استخدام مكتبات تنسيق النص: توفر بعض مكتبات Python ميزات تنسيق النص المتطورة، مثل Pygments و TextBlob. يمكن استخدام هذه المكتبات لتحويل النص إلى HTML أو Markdown وتنسيقه بشكل متقدم. يمكن استخدام أي من هذه الطرق لتنسيق النص في بايثون، والطريقة التي يتم استخدامها يعتمد على حاجة المستخدم والمتطلبات المحددة للمشروع. اقتباس
السؤال
محمد لارافيل
لو كان لدينا الهيكل التالي
models.py
forms.py
class forma(forms.ModelForm): class Meta: model = modela widgets = {'fielda': forms.RadioSelect} fields = '__all__'views.py
def a(request): form = forma() return render(request, 'a.html', {'form': form})a.html
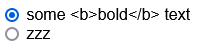
{{ form.fielda }}يتم عرض محتوى html كما هو واضح في الصورة التالية


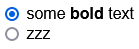
كيف اجعلها تعرض كالتالي
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.