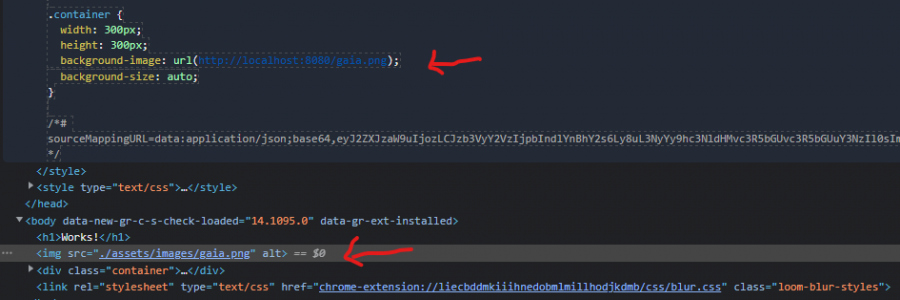
أحاول وضع صورة كخلفية في div لكنها لا تتعرف عليها لأن حزمة الويب تغير المسار إلى http://localhost:8080/gaia.png بدلاً من http://localhost:8080/assets/images/gaia.png يتم عرض الصورة بشكل صحيح داخل img ولكن لا يتم تحميلها إذا كنت أرغب في استخدامها من ملف Css. أنا متأكد من أن المشكلة تكمن في مسار الملف ولكني لا أعرف كيفية إصلاحها.
index.js
السؤال
محمد لارافيل
أحاول وضع صورة كخلفية في div لكنها لا تتعرف عليها لأن حزمة الويب تغير المسار إلى http://localhost:8080/gaia.png بدلاً من http://localhost:8080/assets/images/gaia.png يتم عرض الصورة بشكل صحيح داخل img ولكن لا يتم تحميلها إذا كنت أرغب في استخدامها من ملف Css. أنا متأكد من أن المشكلة تكمن في مسار الملف ولكني لا أعرف كيفية إصلاحها.


index.js
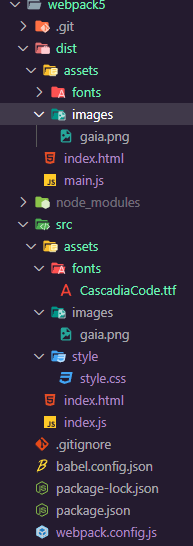
import './assets/style/style.css' import './assets/images/gaia.png' import './assets/fonts/CascadiaCode.ttf' const fun = () => { console.log('hey') } fun();webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin"); const path = require('path'); module.exports = { mode: 'development', devtool: 'inline-source-map', entry: './src/index.js', output: { filename: 'main.js', path: path.resolve(__dirname, 'dist'), }, plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname, 'src', 'index.html') }) ], module: { rules: [ { test: /\.css$/i, use: ['style-loader', 'css-loader'], }, { test: /\.js$/, exclude: /node_modules/, use: ["babel-loader"] }, { test: /\.(png|svg|jpg|jpeg|gif)$/i, type: 'asset/resource', generator: { filename: '[name][ext][query]', outputPath: 'assets/images/', }, }, { test: /\.(woff|woff2|eot|ttf|otf)$/i, type: 'asset/resource', generator: { filename: '[name][ext][query]', outputPath: 'assets/fonts/', }, }, ], }, };style.css
.container { width: 300px; height: 300px; background-image: url("../images/gaia.png"); background-size: auto; }1 جواب على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.