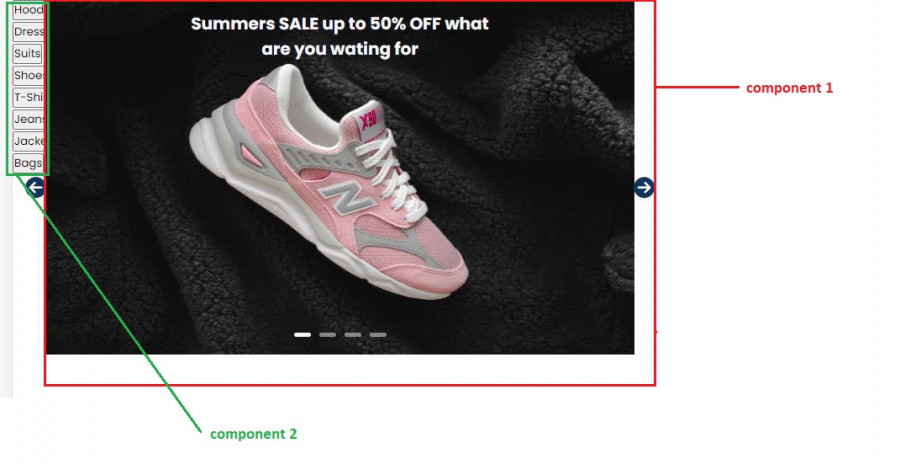
محمود سعداوي2 نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 السلام عليكم. بقدر ما لغة بسيطة إلا أنه أحيانا أقع في مشكل كحفرة دب أعجز عن الخروج منها. في المثال التالي لم أفهم لماذا تظهر العناصر في سطر واحد. و كيف يمكن معالجة المشكل. <div className='main'> <Slider/> <NavigateButtons/> </div> شكرا 1 اقتباس
0 محمد Fahmy نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 لكي تصل إلي هذا الشكل قم بالتالي. نضع للصنف main. /* حيي يتم وضع المكونات في صف واحد كما في الصورة */ .main { display: flex; flex-direction: row; } وبالنسبة للمكون الثاني نفترض أن لديه صنف باسم NavigateButtons. /* حتي يتم وضع حميع الازرار في صف واحد بشكل عمودي*/ .NavigateButtons{ display: flex; flex-direction: column; } 1 اقتباس
0 محمود سعداوي2 نشر 5 فبراير 2023 الكاتب أرسل تقرير نشر 5 فبراير 2023 بتاريخ 2 دقائق مضت قال Mohammed Fahmy: .main { display: flex; flex-direction: row; } أنا لا أريد أن يظهر المكونين على سطر واحد. وحتى عندما ب .main { display: flex; flex-direction: column; } تلخبطت الأمور و لم تظهر بالشكل الذي أريده 1 اقتباس
0 محمد Fahmy نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 اقتباس أنا لا أريد أن يظهر المكونين على سطر واحد. إذا ماذا تريد, هل يمكنك توضيح سؤالك أكثر. يفضل أن تقوم بأرفاق الكود حتي أستطيع مساعدتك بشكل أفضل. اقتباس تلخبطت الأمور و لم تظهر بالشكل الذي أريده وماذا تقصد بتلخبطت الأمور. 1 اقتباس
0 محمود سعداوي2 نشر 5 فبراير 2023 الكاتب أرسل تقرير نشر 5 فبراير 2023 بتاريخ 1 دقيقة مضت قال Mohammed Fahmy: إذا ماذا تريد, هل يمكنك توضيح سؤالك أكثر. يفضل أن تقوم بأرفاق الكود حتي أستطيع مساعدتك بشكل أفضل. وماذا تقصد بتلخبطت الأمور. في الحالات العادية يظهر المكون الأول ثم المكون الثاني (نفس العمود) (وهذا ما أريده) في هذ ا الكود .main { display: flex; flex-direction: column; } <div className='main'> <Slider/> <NavigateButtons/> </div> هذه هي النتيجة 1 اقتباس
0 محمد Fahmy نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 بتاريخ الآن قال محمود سعداوي: في الحالات العادية يظهر المكون الأول ثم المكون الثاني (نفس العمود) (وهذا ما أريده) في هذ ا الكود .main { display: flex; flex-direction: column; } <div className='main'> <Slider/> <NavigateButtons/> </div> هذه هي النتيجة سبب وجود NavigateButtons خلف slider غالبا بسبب الخاصية z-index, جرب أن تقوم بوضع قيمة أكبر للNavigateButtons هكذا. .NavigateButtons { z-index: 99; } وجرب أن تقوم بوضع margin لل NavigateButtons حتي يبتعد عن الslider هكذا. .NavigateButtons { margin-bottom: 20px; } ويفضل أن تشارك ملف style حتي استطيع مشاعدتك بشكل أفضل اقتباس
0 محمود سعداوي2 نشر 5 فبراير 2023 الكاتب أرسل تقرير نشر 5 فبراير 2023 بتاريخ 8 دقائق مضت قال Mohammed Fahmy: سبب وجود NavigateButtons خلف slider غالبا بسبب الخاصية z-index, جرب أن تقوم بوضع قيمة أكبر للNavigateButtons هكذا. .NavigateButtons { z-index: 99; } أنا لا أريد أن تـكون NavigateButtons في أعلى الصفحة بتاريخ 9 دقائق مضت قال Mohammed Fahmy: وجرب أن تقوم بوضع margin لل NavigateButtons حتي يبتعد عن الslider هكذا. .NavigateButtons { margin-bottom: 20px; } لم يتغير شيء بتاريخ 12 دقائق مضت قال Mohammed Fahmy: تفضل ملفات الsrcsrc.zip شكرا. src.zip أعتذر عن وجود الكثير من الصور في غير موضعها. لم أفهم كيف حدث ذلك 1 اقتباس
0 محمد Fahmy نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 يبو أن المشكلة كانت في ترتيب المكونات components غير الترتيب بجعل المكون NavigateButtons فوق المكون slider هكذا. وهذه النتيجة. 1 اقتباس
0 محمود سعداوي2 نشر 5 فبراير 2023 الكاتب أرسل تقرير نشر 5 فبراير 2023 وجدت الحل. السبب هو position:absolute للصورة. و الحل هو في تحديد طول و عرض لعنصر يحتوي كامل الصور. /* الحل في إضافة هذا العنصر */ /* ----------------------- */ .slider-container { background-color: var(--color-2); width: 100vw; height: 90vh; padding: 15px auto; } /* ----------------------- */ .slider { position: relative; } .slide { width: 100vw; height: 80vh; position: absolute; } 1 اقتباس
0 محمد Fahmy نشر 5 فبراير 2023 أرسل تقرير نشر 5 فبراير 2023 الحل الذي ارسلته لك وظيفته هي اظهار قائمة الازرار أن لم يعمل معك أخبرني. 1 اقتباس
السؤال
محمود سعداوي2
السلام عليكم.
بقدر ما لغة بسيطة إلا أنه أحيانا أقع في مشكل كحفرة دب أعجز عن الخروج منها.
في المثال التالي
لم أفهم لماذا تظهر العناصر في سطر واحد.
و كيف يمكن معالجة المشكل.
شكرا
9 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.