Ahmed Kawbal نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 (معدل) لدي مشكله في تشغيل مشروع expo بعد ان قمت بتحميل الحزم والمكتبات المطلبه لعمليه عرض شاشه جانيه عند سحب الشاشه جانبا شاشه Drawer ولاكن ظهر الخطا هاذا ولم اعرف ماهوو . علما ان المشروع كان يعمل بدون مشاكل و المكات التي حملتها هاذا تم التعديل في 17 نوفمبر 2022 بواسطة ahmedkawbal اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 في ملف babel.config.js المسار الرئيسي للمشروع قم بإضافة ال plugin المطلوبة لعمل react-native-reanimated وكما يلي. بعدها يفترض أن تحل المشكلة لديك. module.exports = function (api) { api.cache(true); return { presets: ["babel-preset-expo"], plugins: [ "react-native-reanimated/plugin", // الإضافة المطلوبة ], }; }; اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
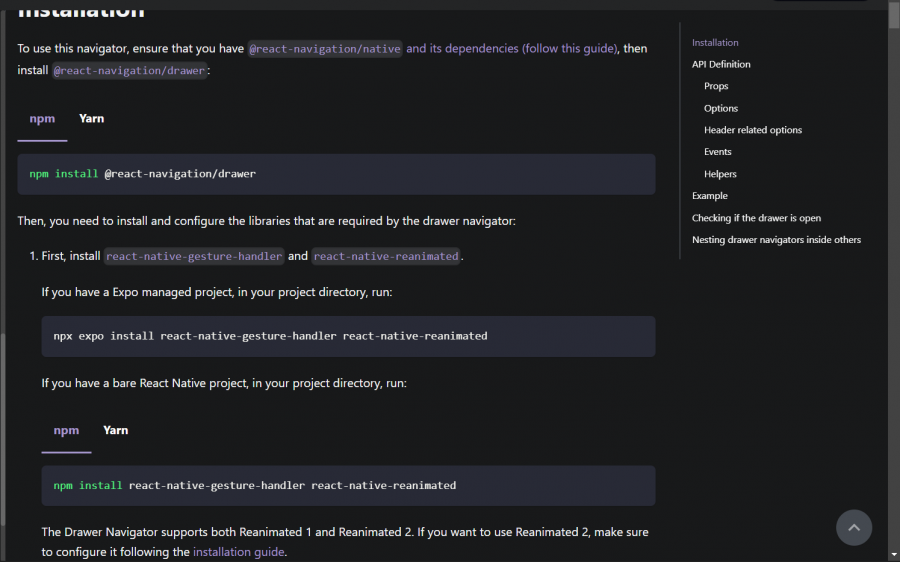
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 2 دقائق مضت قال علي محسن: في ملف babel.config.js المسار الرئيسي للمشروع قم بإضافة ال plugin المطلوبة لعمل react-native-reanimated وكما يلي module.exports = function (api) { api.cache(true); return { presets: ["babel-preset-expo"], plugins: [ "react-native-reanimated/plugin", // الإضافة المطلوبة. ], }; }; حسنا هل يوجد فرق في ان قمت باستخدام اسطر التثبيت الاول والثالث او الاول والثاني الموضحات في الصوره اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 1 دقيقة مضت قال ahmedkawbal: حسنا هل يوجد فرق في ان قمت باستخدام اسطر التثبيت الاول والثالث او الاول والثاني الموضحات في الصوره إذا أنشأت مشروعك بواسطة expo فإستعمل الأمر المتعلق به ...npx expo اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 2 دقائق مضت قال علي محسن: إذا أنشأت مشروعك بواسطة expo فإستعمل الأمر المتعلق به ...npx expo انا قمت باستعمال الاول والثالث و المشروع هو expo وظهر الخطا هاذا كيف اعمل ازاله الخاصه بالمر الثالث لكي احمل الامر الثاني اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 3 دقائق مضت قال ahmedkawbal: انا قمت باستعمال الاول والثالث و المشروع هو expo وظهر الخطا هاذا كيف اعمل ازاله الخاصه بالمر الثالث لكي احمل الامر الثاني أسهل حل تحذف مجلد node_modules من المشروع وبعدها مباشرة تنفذ أمر التثبيت الخاص ب expo. وسيكون من الرائع إذا كنت تعرف أسماء الحزم غير المناسبة التي ثبتها وتزيلها من package.json قبل أن تبدأ بالتثبيت وإلا فلا ضير من المحاولة بدون هذه الخطوة. اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 1 دقيقة مضت قال علي محسن: أسهل حل تحذف مجلد node_modules من المشروع وبعدها مباشرة تنفذ أمر التثبيت الخاص ب expo. ولاكن سوف يتم حذف جميع المكاتب هل بعد حذف المجلد انفذ الامر npm install وبعدها الامر الثاني بexpo او اقوم بتنفيذ الامر الثاني expo مباشره اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ الآن قال ahmedkawbal: ولاكن سوف يتم حذف جميع المكاتب هل بعد حذف المجلد انفذ الامر npm install وبعدها الامر الثاني بexpo او اقوم بتنفيذ الامر الثاني expo مباشره لطفاً راجع الرد السابق. لن تكون هناك مشكلة في حذف جميع المكتبات وإعادة تثبيتها 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 15 دقائق مضت قال علي محسن: لطفاً راجع الرد السابق. لن تكون هناك مشكلة في حذف جميع المكتبات وإعادة تثبيتها لقد حذف المجلد عملت npm install قمت بكتابه الامر الثاني expo وشتغلت المشروع ولاكن ظهرت اخطاء جديده ولاكن اذا كتبت الامر الثالث لا يظهر هاكذا يظهر خطا اخر اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 2 دقائق مضت قال ahmedkawbal: لقد حذف المجلد عملت npm install قمت بكتابه الامر الثاني expo وشتغلت المشروع ولاكن ظهرت اخطاء جديده شارك ملف المشروع مضغوطاً بدون node_modules اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 (معدل) بتاريخ 26 دقائق مضت قال علي محسن: شارك ملف المشروع مضغوطاً بدون node_modules لو انت تقوم بجربه الامر الثاني والثالث وترى ماذا يطلع لديك تم التعديل في 17 نوفمبر 2022 بواسطة ahmedkawbal اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 26 دقائق مضت قال ahmedkawbal: New folder.rar إحذف مجلد node_modules من المشروع ونفذ npm install من جديد فقط ولكن بعد أن تستبدل محتوى package.json بالنسخة المعدلة التالية. ملاحظة تم تجربة المشروع على android و iphone وهو يعمل لكن لديك أخطاء في الأكواد تحتاج إصلاحها بنفسك. { "name": "thethinking_of_the_rich", "version": "1.0.0", "main": "node_modules/expo/AppEntry.js", "scripts": { "start": "expo start", "android": "expo start --android", "ios": "expo start --ios", "web": "expo start --web" }, "dependencies": { "@react-native-async-storage/async-storage": "^1.17.10", "@react-navigation/drawer": "^6.5.0", "@react-navigation/native": "^6.0.13", "@react-navigation/native-stack": "^6.9.1", "expo": "~46.0.16", "expo-dev-client": "~1.3.1", "expo-linear-gradient": "~11.4.0", "expo-status-bar": "~1.4.0", "react": "18.0.0", "react-native": "0.69.6", "react-native-gesture-handler": "~2.5.0", "react-native-radio-buttons-group": "^2.2.11", "react-native-reanimated": "~2.9.1", "react-native-safe-area-context": "4.3.1", "react-native-screens": "~3.15.0" }, "devDependencies": { "@babel/core": "^7.12.9" }, "private": true } اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 Ahmed Kawbal نشر 17 نوفمبر 2022 الكاتب أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ 5 دقائق مضت قال علي محسن: إحذف مجلد node_modules من المشروع ونفذ npm install من جديد فقط ولكن بعد أن تستبدل محتوى package.json بالنسخة المعدلة التالية. ملاحظة تم تجربة المشروع على android و iphone وهو يعمل لكن لديك أخطاء بالتكويد تحتاج إصلاحها بنفسك. { "name": "thethinking_of_the_rich", "version": "1.0.0", "main": "node_modules/expo/AppEntry.js", "scripts": { "start": "expo start", "android": "expo start --android", "ios": "expo start --ios", "web": "expo start --web" }, "dependencies": { "@react-native-async-storage/async-storage": "^1.17.10", "@react-navigation/drawer": "^6.5.0", "@react-navigation/native": "^6.0.13", "@react-navigation/native-stack": "^6.9.1", "expo": "~46.0.16", "expo-dev-client": "~1.3.1", "expo-linear-gradient": "~11.4.0", "expo-status-bar": "~1.4.0", "react": "18.0.0", "react-native": "0.69.6", "react-native-gesture-handler": "~2.5.0", "react-native-radio-buttons-group": "^2.2.11", "react-native-reanimated": "~2.9.1", "react-native-safe-area-context": "4.3.1", "react-native-screens": "~3.15.0" }, "devDependencies": { "@babel/core": "^7.12.9" }, "private": true } ماذا تقصد باخطا في الأكواد... ارجوو التوضيح اكثر لحلهن اين يوجد الاخطا اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
0 علي عبد محسن نشر 17 نوفمبر 2022 أرسل تقرير مشاركة نشر 17 نوفمبر 2022 بتاريخ الآن قال ahmedkawbal: ماذا تقصد باخطا في الأكواد ... ارجوو التوضيح اكثر لحلهن اين يوجد الاخطا تنتهي مهمتنا بحل المشكلة الأصلية وهي تثبيت الحزم المذكورة بنجاح. إذا تواجه مشاكل أخرى مثل مشاكل في إستخدام الأدوات قبل إستيرادها حاول حلها بنفسك وإذا لم تفلح يمكنك فتح سؤال جديد. 1 اقتباس رابط هذا التعليق شارك على الشبكات الإجتماعية More sharing options...
السؤال
Ahmed Kawbal
لدي مشكله في تشغيل مشروع expo بعد ان قمت بتحميل الحزم والمكتبات المطلبه لعمليه عرض شاشه جانيه عند سحب الشاشه جانبا شاشه Drawer ولاكن ظهر الخطا هاذا ولم اعرف ماهوو .
علما ان المشروع كان يعمل بدون مشاكل
و المكات التي حملتها هاذا

تم التعديل في بواسطة ahmedkawbalرابط هذا التعليق
شارك على الشبكات الإجتماعية
13 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.