لدي جدول بيانات اون لاين أحاول عرض اسطر منه في قائمة ListView.separated وارغب ان اضع بين هذا البيانات فواصل separated على سبيل المثال
يوجد في الجدول الاسم ثم العمر ثم الموقع .. الخ
الان سأقوم بعرض السطر الأول من هذا الجدول ليكون الاسم احمد ثم اضع فاصل ثم العمر ثم فاصل ثم الموقع ثم فاصل .. الخ بشكل هذا
ولكن ListView.separated لا تعمل في هذا الحالة. انا اعلم لو كنت اجلب بيانات مجموعة من Row متعددة من قاعدة البيانات سوف يتم وضع فواصل بين كل Row ولكن الان انا أحاول ان اعمل العكس المطلوب عرضه Row واحد ثم اجلب بيانات كل الاعمدة فيه ثم اضع فواصل بين بيانات الاعمدة هذا
هذا الجدول:
+---------+--------------+---------------------+
| user_id | Name | Age | Lcation |
+---------+--------------+-----------+---------+
| 1 | Irene | 22 | A |
+---------+--------------+---------------------+
السؤال
Flutter Dev
تحيه طيبه للجميع
لدي جدول بيانات اون لاين أحاول عرض اسطر منه في قائمة ListView.separated وارغب ان اضع بين هذا البيانات فواصل separated على سبيل المثال
يوجد في الجدول الاسم ثم العمر ثم الموقع .. الخ
الان سأقوم بعرض السطر الأول من هذا الجدول ليكون الاسم احمد ثم اضع فاصل ثم العمر ثم فاصل ثم الموقع ثم فاصل .. الخ بشكل هذا
ولكن ListView.separated لا تعمل في هذا الحالة. انا اعلم لو كنت اجلب بيانات مجموعة من Row متعددة من قاعدة البيانات سوف يتم وضع فواصل بين كل Row ولكن الان انا أحاول ان اعمل العكس المطلوب عرضه Row واحد ثم اجلب بيانات كل الاعمدة فيه ثم اضع فواصل بين بيانات الاعمدة هذا
هذا الجدول:
+---------+--------------+---------------------+ | user_id | Name | Age | Lcation | +---------+--------------+-----------+---------+ | 1 | Irene | 22 | A | +---------+--------------+---------------------+وهذا الكود:
Container( child: FutureBuilder( future: ApiService().TopOne(ID), builder: (context, AsyncSnapshot snapshot) { if (snapshot.hasData) { return ListView.separated( separatorBuilder: (BuildContext context, int index) { return Divider( thickness: 1, ); }, scrollDirection: Axis.vertical, shrinkWrap: true, physics: ScrollPhysics(), itemCount: snapshot.data.length, itemBuilder: (context, index) { return Container( child: Column( children: [ Text("${snapshot.data[index]['Name']}"), Text("${snapshot.data[index]['Age']}"), Text("${snapshot.data[index]['Location']}"), Text("${snapshot.data[index]['Others']}"), ], )); }, ); } else if (snapshot.hasError) { return Center( child: Image.asset( 'assets/nodata.png', fit: BoxFit.contain, width: 180, height: 180, )); } return Center( child: SizedBox( height: MediaQuery.of(context).size.height / 1.3, child: Image.asset( 'assets/no_dataa.png', fit: BoxFit.contain, width: 180, height: 180, ), )); }, )); }هل توجد طريقة لفعل ذلك؟
طبعا انا لا ارغب بوضع Divider() بشكل يدوي بعد كل سطر احتاج ان يكون الامر بشكل تلقائي مثل طبيعة عمل ListView.separated
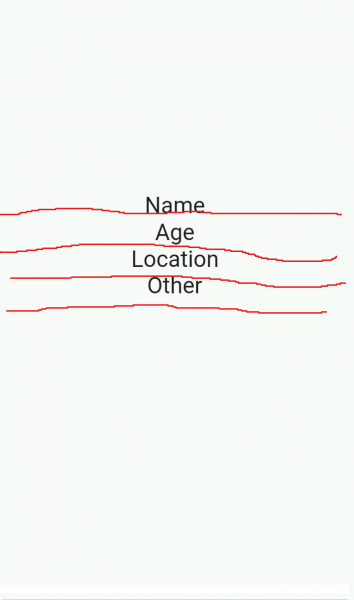
صورة توضح ما أحاول القيام به:

تم التعديل في بواسطة مروان مروان311 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.