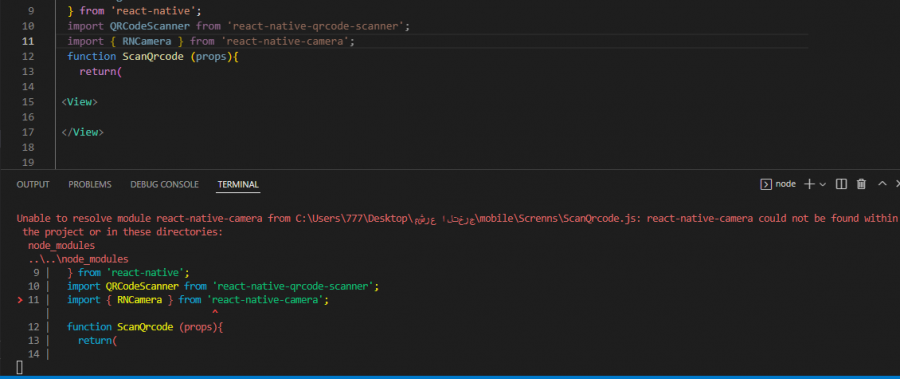
Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 (معدل) ثبت ماسح الكي ار كود عبر الأمر yarn add react-native-qrcode-scanner وتم التثبيت بنجاح لكن عندما أريد إستدعاء المكونات QrCodeScanner و RNCamera تظهر هذه الرسالة بأن المكتبة غير موجودة أين الخلل؟ تم التعديل في 1 يونيو 2022 بواسطة Wael Aljamal توضيح العنوان 1 اقتباس
0 Hassan Hedr نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 لاستخدام الكاميرا يجب تثبيت مكتبة react-native-camera ضمن مشروعك عبر تنفيذ الأمر التالي: npm i react-native-camera وإذا كنت تستخدم إصدار react-native أقل من 0.60 يجب تنفيذ أمر ربط الوحدات الأصلية Native التالي: react-native link react-native-camera 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 الكاتب أرسل تقرير نشر 1 يونيو 2022 بتاريخ 24 دقائق مضت قال Hassan Hedr: لاستخدام الكاميرا يجب تثبيت مكتبة react-native-camera ضمن مشروعك عبر تنفيذ الأمر التالي: npm i react-native-camera وإذا كنت تستخدم إصدار react-native أقل من 0.60 يجب تنفيذ أمر ربط الوحدات الأصلية Native التالي: react-native link react-native-camera ثبت مكتبة react-native-camra لكن عندما أستدعي المكونات import QRCodeScanner from 'react-native-qrcode-scanner'; import { RNCamera } from 'react-native-camera'; تظهر الاخطاء التالية اقتباس
0 Hassan Hedr نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 بتاريخ 1 دقيقة مضت قال Mohamed Lamin Mahmoudi: ثبت مكتبة react-native-camra لكن عندما أستدعي المكونات import QRCodeScanner from 'react-native-qrcode-scanner'; import { RNCamera } from 'react-native-camera'; تظهر الاخطاء التالية يجب إجراء ربط الوحدات الأصلية Native Modules بشكل صحيح مع ملفات أندرويد أو IOS بحسب التطبيق الذي تستخدمه، اتبع خطوات تثبيت المكتبة ضمن الملفات الأصلية للتطبيق بحسب استخدامك والنسخ التي لديك. 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 الكاتب أرسل تقرير نشر 1 يونيو 2022 بتاريخ منذ ساعة مضت قال Hassan Hedr: يجب إجراء ربط الوحدات الأصلية Native Modules بشكل صحيح مع ملفات أندرويد أو IOS بحسب التطبيق الذي تستخدمه، اتبع خطوات تثبيت المكتبة ضمن الملفات الأصلية للتطبيق بحسب استخدامك والنسخ التي لديك. أنا أستخدم React native إصدار أكبر من 60 لكن عندما أحاول تنفيذ الأمر npm install react-native-camera --save تظهر هذه المشاكل اقتباس
0 Wael Aljamal نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 بتاريخ 1 ساعة قال Mohamed Lamin Mahmoudi: تظهر هذه المشاكل حاول عمل npm update 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 الكاتب أرسل تقرير نشر 1 يونيو 2022 بتاريخ منذ ساعة مضت قال Wael Aljamal: حاول عمل npm update دائما ماأواجه مشاكل عند إستعمال npm كل المكتبات ثبتها باستعمال yarn اقتباس
0 Wael Aljamal نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 بتاريخ 5 دقائق مضت قال Mohamed Lamin Mahmoudi: دائما ماأواجه مشاكل عند إستعمال npm كل المكتبات ثبتها باستعمال yarn في حال التثبيت من yarn يمكنك تحديثهم منها أيضاً yarn upgrade في مسار مشروعك 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 الكاتب أرسل تقرير نشر 1 يونيو 2022 بتاريخ 21 دقائق مضت قال Wael Aljamal: في حال التثبيت من yarn يمكنك تحديثهم منها أيضاً yarn upgrade في مسار مشروعك مازال نفس الخطأ عندما أستدعي QRCodeScanner 1 اقتباس
0 Wael Aljamal نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 بتاريخ 4 ساعات قال Mohamed Lamin Mahmoudi: مازال نفس الخطأ عندما أستدعي QRCodeScanner ما هي المنصة التي تشغل الاطبيق عليها؟ حاول عمل expo upgrade 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 1 يونيو 2022 الكاتب أرسل تقرير نشر 1 يونيو 2022 بتاريخ 3 دقائق مضت قال Wael Aljamal: ما هي المنصة التي تشغل الاطبيق عليها؟ حاول عمل expo upgrade أشغله على تطبيق Expo Go بتاريخ 3 دقائق مضت قال Mohamed Lamin Mahmoudi: أشغله على تطبيق Expo Go بتاريخ 11 دقائق مضت قال Mohamed Lamin Mahmoudi: أشغله على تطبيق Expo Go اقتباس
0 Wael Aljamal نشر 1 يونيو 2022 أرسل تقرير نشر 1 يونيو 2022 بتاريخ 4 ساعات قال Mohamed Lamin Mahmoudi: أشغله على تطبيق Expo Go لاحظ أن الخطأ بسبب مشكلة صلاحية، توجه إلى المسار android/app/src/main/AndroidManifest.xml ثم أضف الصلاحيات الخاصة بالكاميرا (أول سطر ضروري فقط) <!-- Required --> <uses-permission android:name="android.permission.CAMERA" /> <!-- Include this only if you are planning to use the camera roll --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- Include this only if you are planning to use the microphone for video recording --> <uses-permission android:name="android.permission.RECORD_AUDIO"/> وفي الملف android/app/build.gradle: android { ... defaultConfig { ... missingDimensionStrategy 'react-native-camera', 'general' // <--- insert this line } } والتحقق أن JDK >= 1.7 and your buildToolsVersion >= 25.0.2 jitpack added في الملف android/build.gradle ^^^^^^^^ allprojects { repositories { maven { url "https://www.jitpack.io" } maven { url "https://maven.google.com" } } } هذا حسب التوثيق، جميع الأمور مذكورة (تابع جميع أجزاء أندرويد) 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 2 يونيو 2022 الكاتب أرسل تقرير نشر 2 يونيو 2022 بتاريخ 10 ساعات قال Wael Aljamal: لاحظ أن الخطأ بسبب مشكلة صلاحية، توجه إلى المسار android/app/src/main/AndroidManifest.xml ثم أضف الصلاحيات الخاصة بالكاميرا (أول سطر ضروري فقط) <!-- Required --> <uses-permission android:name="android.permission.CAMERA" /> <!-- Include this only if you are planning to use the camera roll --> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!-- Include this only if you are planning to use the microphone for video recording --> <uses-permission android:name="android.permission.RECORD_AUDIO"/> وفي الملف android/app/build.gradle: android { ... defaultConfig { ... missingDimensionStrategy 'react-native-camera', 'general' // <--- insert this line } } والتحقق أن JDK >= 1.7 and your buildToolsVersion >= 25.0.2 jitpack added في الملف android/build.gradle ^^^^^^^^ allprojects { repositories { maven { url "https://www.jitpack.io" } maven { url "https://maven.google.com" } } } هذا حسب التوثيق، جميع الأمور مذكورة (تابع جميع أجزاء أندرويد) أنا أعمل على إطار عمل react native ومحرر أكواد visual studio ولاأعمل على android studio هذه المسارات التي ذكرتها لاتواجد عندي اقتباس
0 Wael Aljamal نشر 2 يونيو 2022 أرسل تقرير نشر 2 يونيو 2022 بتاريخ 1 ساعة قال Mohamed Lamin Mahmoudi: أنا أعمل على إطار عمل react native ومحرر أكواد visual studio ولاأعمل على android studio هذه المسارات التي ذكرتها لاتواجد عندي صحيح، إن expo يقوم بتوليد هذه الملفات لاحقاً، أي طريقة بناء المشروع وهرميته مختلفة قليلاً، يمكنك إضافة الصلاحيات Permissions من خلال app.json ضمن تطبيقات EXPO و التوثيق التالي يشرح الأمر expo permissions #android expo config permissions حيث أن الطريقة هي عمل مفتاح ضمن app.json بقيمة permissions ونمرر لها مصفوفة بالصلاحيات التي نحتاجها { permissions: [ "CAMERA", "ACCESS_FINE_LOCATION" ] } 1 اقتباس
0 Mohamed Lamin Mahmoudi نشر 2 يونيو 2022 الكاتب أرسل تقرير نشر 2 يونيو 2022 حاولت ذلك، ظهر لي خطأ، أرجو الإطلاع على الصورة المرفقة. بتاريخ 9 دقائق مضت قال Wael Aljamal: صحيح، إن expo يقوم بتوليد هذه الملفات لاحقاً، أي طريقة بناء المشروع وهرميته مختلفة قليلاً، يمكنك إضافة الصلاحيات Permissions من خلال app.json ضمن تطبيقات EXPO و التوثيق التالي يشرح الأمر expo permissions #android expo config permissions حيث أن الطريقة هي عمل مفتاح ضمن app.json بقيمة permissions ونمرر لها مصفوفة بالصلاحيات التي نحتاجها { permissions: [ "CAMERA", "ACCESS_FINE_LOCATION" ] } اقتباس
0 Wael Aljamal نشر 2 يونيو 2022 أرسل تقرير نشر 2 يونيو 2022 بتاريخ 19 دقائق مضت قال Mohamed Lamin Mahmoudi: حاولت ذلك، ظهر لي خطأ، أرجو الإطلاع على الصورة المرفقة. من الواضح أنك وضعت المفتاح بطريقة خطأ، أرجو اتباع هذه الخطوات: expo camera مكون جاهز يمكنك استعماله وفيها خاصية onBarCodeScanned لقراءة رمز الاستجابة السريعة { "expo": { "name": "appname", "slug": "appslug", "privacy": "unlisted", "sdkVersion": "32.0.0", "platforms": [ "ios", "android" ], "version": "2.0.36", "orientation": "portrait", "icon": "./assets/icon.png", "splash": { "image": "./assets/splash.png", "resizeMode": "contain", "backgroundColor": "#FFFFFF" }, "updates": { "fallbackToCacheTimeout": 0 }, "assetBundlePatterns": [ "**/*" ], "ios": { "supportsTablet": true, "bundleIdentifier": "gl.js.app", "infoPlist": { "NSCameraUsageDescription": "This app uses the camera to let user put a photo in his profile page." } }, "android": { "package": "gl.js.app", "permissions": [ "CAMERA", "WRITE_EXTERNAL_STORAGE", "CAMERA_ROLL" ], "versionCode": 36 } } } لاحظ الصلاحيات لأندرويد "android": { "package": "gl.js.app", "permissions": [ "CAMERA", "WRITE_EXTERNAL_STORAGE", "CAMERA_ROLL" ], "versionCode": 36 } اقتباس
السؤال
Mohamed Lamin Mahmoudi
ثبت ماسح الكي ار كود عبر الأمر
yarn add react-native-qrcode-scanner وتم التثبيت بنجاح
لكن عندما أريد إستدعاء المكونات QrCodeScanner و RNCamera تظهر هذه الرسالة بأن المكتبة غير موجودة أين الخلل؟

تم التعديل في بواسطة Wael Aljamalتوضيح العنوان
15 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.