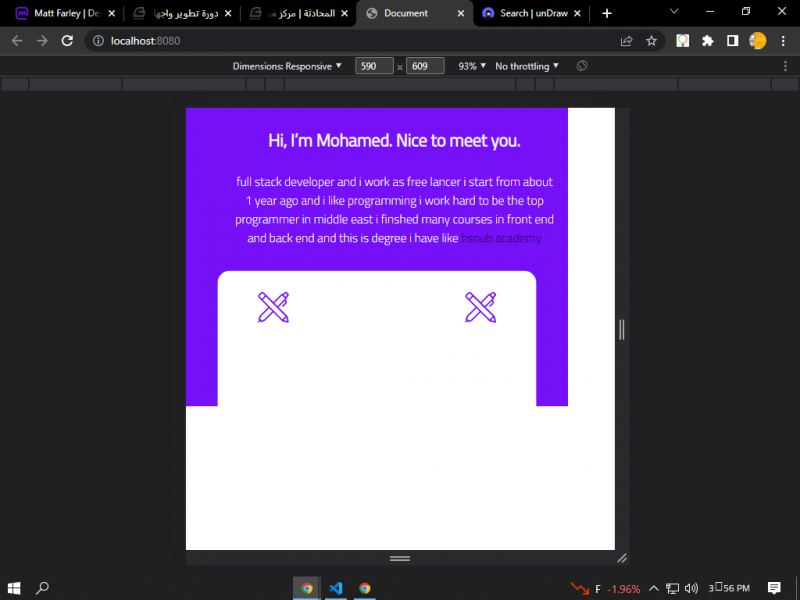
منتصر احمد نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 (معدل) عندما تصغر الشاشه يكون هذا الناتج لماذا وانا استخدم bootstrap بتاريخ 2 دقائق مضت قال Mohamed Montaser3: عندما تصغر الشاشه يكون هذا الناتج لماذا وانا استخدم bootstrap لقد نسيت وضع الصوره تم التعديل في 16 مايو 2022 بواسطة Hassan Hedr توضيح العنوان 1 اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 يرجى إرفاق الشيفرة المتعلقة بالمشكلة حتى يتم مساعدتك 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 (معدل) بتاريخ 2 دقائق مضت قال Hassan Hedr: يرجى إرفاق الشيفرة المتعلقة بالمشكلة حتى يتم مساعدتك كود الhtml: <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-10 text-center"> <div class="row"> <div class="col-3"><img src="images/designer.svg" alt=""></div> <div class="col-3"><img src="images/designer.svg" alt=""></div> </div> </div> </div> </div> </section> كود الsass: .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { width: 500px; h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-10 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } } تم التعديل في 16 مايو 2022 بواسطة Hassan Hedr تنسيق الشيفرة 1 اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 المشكلة لديك في تحديد عرض الحاوية ذات الصنف text-box بالقيمة 500px، بما أن الحاوية العليا لها تحتوي على أصناف متعلقة بالتجاوبية مثل col و container-fluid حاول عدم تحديد العرض يدويًا، احذف القيمة من التنسيقات كالتالي: .text-box { /* width: 500px; */ ... } 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 بتاريخ 6 دقائق مضت قال Hassan Hedr: المشكلة لديك في تحديد عرض الحاوية ذات الصنف text-box بالقيمة 500px، بما أن الحاوية العليا لها تحتوي على أصناف متعلقة بالتجاوبية مثل col و container-fluid حاول عدم تحديد العرض يدويًا، احذف القيمة من التنسيقات كالتالي: .text-box { /* width: 500px; */ ... } لم يتغير شيء وهذه الظاهره ليسة في هذا المكان في الموقع بل هي في كل الموقع بتاريخ 12 دقائق مضت قال Mohamed Montaser3: لم يتغير شيء وهذه الظاهره ليسة في هذا المكان في الموقع بل هي في كل الموقع ... 1 اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 بتاريخ 15 دقائق مضت قال Mohamed Montaser3: لم يتغير شيء وهذه الظاهره ليسة في هذا المكان في الموقع بل هي في كل الموقع هل يوجد أكواد إضافية سواء حاويات HTML فوق المثال المذكور، أو تنسيقات CSS إضافية قد تؤثر على التنسيق وتسبب المشكلة، الخطأ في الشيفرة المذكورة هو فقط تحديد عرض ثابت للعنصر، تأكد من إعادة بناء الموقع من الملفات المصدرية بعد إجراء التعديل وعاين المشكلة مجددًا 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 بتاريخ 24 دقائق مضت قال Hassan Hedr: هل يوجد أكواد إضافية سواء حاويات HTML فوق المثال المذكور، أو تنسيقات CSS إضافية قد تؤثر على التنسيق وتسبب المشكلة، الخطأ في الشيفرة المذكورة هو فقط تحديد عرض ثابت للعنصر، تأكد من إعادة بناء الموقع من الملفات المصدرية بعد إجراء التعديل وعاين المشكلة مجددًا هل احزم المشروع وابعته اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 بتاريخ 4 دقائق مضت قال Mohamed Montaser3: هل احزم المشروع وابعته يفضل إرفاق الشيفرة بشكل نصي ضمن الأسئلة العامة، في حال كنت تنفذ أحد المشاريع ضمن دروس الدورات يمكنك التعليق أسفل الدرس وإرفاق الملفات ليتم مساعدتك 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 (معدل) بتاريخ 4 ساعات قال Hassan Hedr: يفضل إرفاق الشيفرة بشكل نصي ضمن الأسئلة العامة، في حال كنت تنفذ أحد المشاريع ضمن دروس الدورات يمكنك التعليق أسفل الدرس وإرفاق الملفات ليتم مساعدتك كامل كود الhtml: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" sizes="30×30" href="images/mf-avatar.svg"> <title>portfolio | mohamed montaser</title> </head> <body> <nav class="navbar navbar-expand-lg bg-light"> <div class="container"> <a class="navbar-brand" href="#"><img src="images/mf-logo.svg" alt=""></a> <div> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <button class="btn mentor-btn">Mentorship</button> </li> <li class="nav-item"> <button class="btn hello-btn">Say Hello</button> </li> </ul> </div> </div> </nav> <section class="landing"> <div class="container"> <div class="row"> <div class="col-12 text-center"> <div class="text-box"> <h1>Designer, Front-end Developer & Mentor</h1> <p>I design and code beautifully simple things, and I love what I do.</p> <img src="images/mf-avatar.svg" alt=""> </div> <img src="images/hero.svg" alt=""> </div> </div> </div> </section> <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-11 text-center"> <div class="row"> <div class="col-3"><img src="images/frontend.svg" alt=""></div> <div class="col-3"><img height="50" height="48" src="images/back-end.svg" alt=""></div> </div> </div> </div> </div> </section> </body> </html> ********************************** كامل كود sass: // Start Global Rules $main-color: #7510f7; @font-face { font-family: "Cairo"; src: url('../fonts/Cairo-Light.ttf'), url('../fonts/Cairo-Regular.ttf'), url('../fonts/Cairo-Medium.ttf'), url("../fonts/Cairo-SemiBold.ttf"), url('../fonts/Cairo-Black.ttf') } *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: "Cairo", sans-serif !important; } a { text-decoration: none !important; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background: white !important; } ::-webkit-scrollbar-thumb { background: rgba(0, 0, 0, 0.76) !important; border-radius: 10px; } ::-webkit-scrollbar-thumb:hover { background: black !important; } .btn { box-shadow: none !important; } // End Global Rules // navbar .navbar { padding: 30px 25px 0 25px !important; .container { display: flex; justify-content: space-around; align-items: center; .navbar-brand { img { max-height: 3rem; } } div { .navbar-nav { .nav-item { .mentor-btn { font-size: 18px; &:hover { color: $main-color !important; } } .hello-btn { border: 2px solid $main-color; border-radius: 30px; color: #7510f7; padding: 8px 20px; display: flex; justify-content: center; align-items: center; font-size: 18px; font-weight: 500 !important; &:hover { background-color: $main-color; color: white; } } } } } } } .landing { .text-box { margin-top: 110px; h1 { font-size: 3rem; font-weight: 900; } p { margin-top: 2rem; font-size: 25px; font-weight: 300 !important; } img { margin-top: 20px; margin-bottom: 100px; } } } .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-11 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } } تم التعديل في 16 مايو 2022 بواسطة Hassan Hedr تنسيق الشيفرة اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 @Mohamed Montaser3المشكلة لديك في الصورة hero.svg، يجب تحديد العرض لها ب 100% حتى لا تتجاوز عرض الحاوية وتظهر لديك أخطاء في التنسيقات، ولتنسيقها ضمن قياسات الشاشات الكبيرة يمكنك استخدام max-width حتى لا تصبح أكبر من اللازم، أضف الصنف hero إلى وسم الصورة، ثم أضف التنسيقات التالية: .hero { width: 100%; max-width: 650px; } 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 بتاريخ 2 دقائق مضت قال Hassan Hedr: @Mohamed Montaser3المشكلة لديك في الصورة hero.svg، يجب تحديد العرض لها ب 100% حتى لا تتجاوز عرض الحاوية وتظهر لديك أخطاء في التنسيقات، ولتنسيقها ضمن قياسات الشاشات الكبيرة يمكنك استخدام max-width حتى لا تصبح أكبر من اللازم، أضف الصنف hero إلى وسم الصورة، ثم أضف التنسيقات التالية: .hero { width: 100%; max-width: 650px; } هل بذلك سيتم حل المشكله التي هي بالموقع كله اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 بتاريخ الآن قال Mohamed Montaser3: هل بذلك سيتم حل المشكله التي هي بالموقع كله نعم فانزياح الصورة خارج حدود الحاوية لها يجعل فراغًا تلاحظه على طول الصفحة 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 بتاريخ 19 دقائق مضت قال Hassan Hedr: نعم فانزياح الصورة خارج حدود الحاوية لها يجعل فراغًا تلاحظه على طول الصفحة لم يتغير اي شئ غير ان الصوره كبرت 1 اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 بتاريخ الآن قال Mohamed Montaser3: لم يتغير اي شئ غير ان الصوره كبرت هل يمكنك إرفاق ملفات المشروع بعد التعديل من فضلك 1 اقتباس
0 منتصر احمد نشر 16 مايو 2022 الكاتب أرسل تقرير نشر 16 مايو 2022 بتاريخ الآن قال Hassan Hedr: هل يمكنك إرفاق ملفات المشروع بعد التعديل من فضلك New_project_(2).zip 1 اقتباس
0 Hassan Hedr نشر 16 مايو 2022 أرسل تقرير نشر 16 مايو 2022 بتاريخ 16 دقائق مضت قال Mohamed Montaser3: New_project_(2).zip التنسيقات التي أضفتها تؤثر فقط على وسوم img ضمن text-box. داخل landing.، بينما الصورة hero تقع خارج text-box، كما ذكرت لك حدد للصورة صنف hero أولا كي لا تؤثر على الصورة الأخرى كالتالي: <img src="images/hero.svg" class="hero" /> ^^^^^^^^^^^^ أخرج التنسيقات الخاصة بتلك الصورة إلى داخل landing فقط واحذف القديمة وحددها عبر الصنف hero كالتالي: .landing { .text-box { ... } img.hero { width: 100%; max-width: 650px; } } 1 اقتباس
السؤال
منتصر احمد
عندما تصغر الشاشه يكون هذا الناتج لماذا وانا استخدم bootstrap
لقد نسيت وضع الصوره

تم التعديل في بواسطة Hassan Hedrتوضيح العنوان
15 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.