Ahmed Yehia2 نشر 24 ديسمبر 2021 أرسل تقرير نشر 24 ديسمبر 2021 (معدل) what is the problem here? 'PersonContext' is not defined تم التعديل في 24 ديسمبر 2021 بواسطة Hassan Hedr توضيح السؤال اقتباس
0 Hassan Hedr نشر 24 ديسمبر 2021 أرسل تقرير نشر 24 ديسمبر 2021 يجب تعريف المتغير PersonContext مرة واحدة خارج أي مكون لتتمكن من الوصول إليه من داخل أي تابع، في حالتك يكون شكل الاستخدام والتعريف كالتالي: const PersonContext = React.createContext(); // يعرف خارج أي تابع const Context = () => { ... return <PersonContext.Provider>...</PersonContext.Provider> } const SinglePerson = () => { const data = useContext(PersonContext) ... } اقتباس
2 شرف الدين حفني نشر 24 ديسمبر 2021 أرسل تقرير نشر 24 ديسمبر 2021 بالإضافة إلى إجابة حسن يمكنك أيضًا تغيير المعمارية(archticture) التي تستخدمها في بناء الكود بمعنى أن تجعل الشفرة البرمجية أكثر تنظيمًا حتى لا تتشوش ويمكنك الوصول إلى ذلك عبر فعل التالي إنشاء ملف خاص بالPersonContext حتى يتم فصل الطبقة الخاصة بالcontext عن الطبقة الخاصة بباقي التطبيق عمل export لكلٍ من الPersonContext وال PersonProvider حتى يصبح الشفرة البرمجية كالشكل التالي export const PersonContext= React.createContext() export const PersonContextProvider = ({children})=>{ const [people, setPeople] = useState() return ( <PersonContext.Provider value={[people, setPeople]}> {children} </PersonContext.Provider> ) } ومن ثم يمكنك بسهولة عندما تريد إستخدام تلك الcontext في أي مكان أن تقوم فقط بعمل import للPersonContextProvider وتضع بداخله الcomponents التي ستستخدمه, وبداخل تلك ال components تقوم بعمل import لل PersonContext ومن ثم وضعه بداخل الخُطاف useContext والذي سيقوم بإرجاع نسخة من الstate وال setPeople كما بالشكل التالي import {PersonContextProfider} from './context/PersonContext' import ChildComp from './childcomp' const Comp = ()=>( <PersonContextProvider> <ChildComp/> </PersonContextProvider> ) وبداخل الcomponent التي تدعى ChildComp يمكنك فعل التالي import {PersonContext} from './context/personcontext' const ChildComp = ()=>{ const [people, setPeople] = useContext(PersonContext) } 1 اقتباس
0 Salah Eddin Beriani2 نشر 24 ديسمبر 2021 أرسل تقرير نشر 24 ديسمبر 2021 personContext معرفة داخل المكون Context مما يعني انها scoped ويمكن قراءتها فقط من داخل المكون Context لقد قمت ببناء الهيكلة التي تريد تحقيقها يمكنك ملاحظة التغييرات في الأسفل import "./styles.css"; import React, { useContext, useState } from "react"; const PersonContext = React.createContext(); export default function App() { const [people, setPeople] = useState([{ name: "salah" }]); const removePeople = () => { console.log("removed"); }; return ( <PersonContext.Provider value={{ people, setPeople, removePeople }}> <List></List> </PersonContext.Provider> ); } function List() { const { people } = useContext(PersonContext); console.log("access people in list", people); return ( <div > <h1>list of people</h1> <SinglePerson></SinglePerson> </div> ); } function SinglePerson() { //access removePeople from SinglePerson const { removePeople } = useContext(PersonContext); return ( <div> <h1>single person</h1> <button onClick={removePeople}>remove</button> </div> ); } اقتباس
السؤال
Ahmed Yehia2
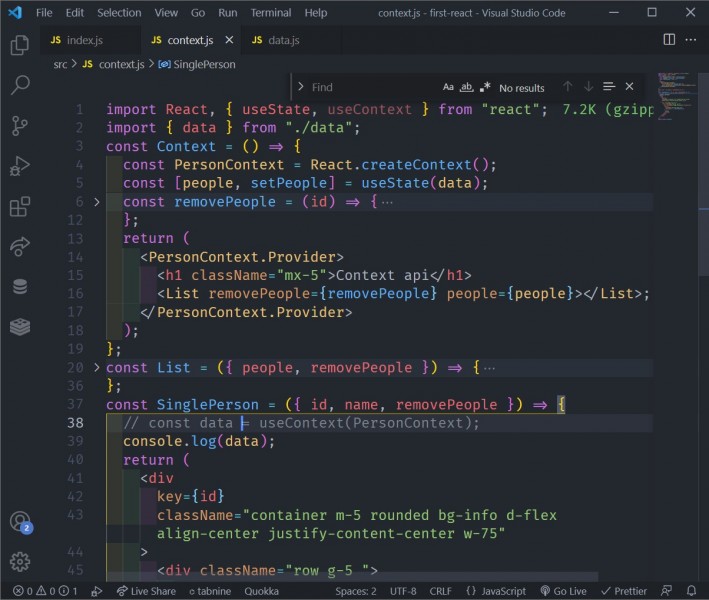
what is the problem here?
'PersonContext' is not defined

تم التعديل في بواسطة Hassan Hedrتوضيح السؤال
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.