حاولت اعمل دالة تقوم بعمل insert للجدول المتصل مع db
لكن عند التنفيذ node app.js لم يخرج اى نتيجة وحتى الصف لم يضاف فى الجدول
المشكلة اين ؟
وهذه هى ملفات المشروع :
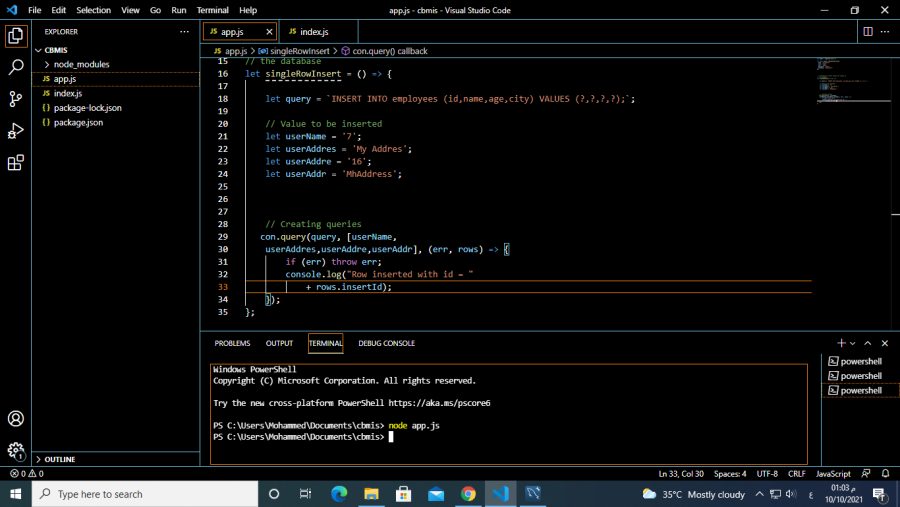
1- app.js
var mysql = require('mysql');var con = mysql.createConnection({
host:"localhost",
user:"root",
port:"4000",
password:"admin",
database:"javatpoint"});// Function to insert single row values in// the database
let singleRowInsert =()=>{
let query =`INSERT INTO employees (id,name,age,city) VALUES (?,?,?,?);`;// Value to be inserted
let userName ='7';
let userAddres ='My Addres';
let userAddre ='16';
let userAddr ='MhAddress';// Creating queries
con.query(query,[userName,
userAddres,userAddre,userAddr],(err, rows)=>{if(err)throw err;
console.log("Row inserted with id = "+ rows.insertId);});};
2- index.js
const express = require("express");const database = require('./app');const app = express();
app.listen(5000,()=>{
console.log(`Server is up and running on 5000...`);});// Use Route Function from below Examples Here...
app.get("/",(req, res)=>{// Call Route Function Here...});
السؤال
Mohamed Abdalla6
سلام عليكم
حاولت اعمل دالة تقوم بعمل insert للجدول المتصل مع db
لكن عند التنفيذ node app.js لم يخرج اى نتيجة وحتى الصف لم يضاف فى الجدول
المشكلة اين ؟
وهذه هى ملفات المشروع :
1- app.js
2- index.js

تم التعديل في بواسطة Hassan Hedrتوضيح السؤال
2 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.