Kari Ben نشر 20 سبتمبر 2021 أرسل تقرير نشر 20 سبتمبر 2021 لدي كود جافا سكريبت على Tampermonkey , أحاول عمل auto fill لحقول معينة , و لكن عندما اقوم بتشغيل الكود يتم ملئ الخانات الاولى دون باقي الخانات، الكود كالتالي : مثال عن حقل : صورة توضيحية للهيكلية : المرجو المساعدة و شكرا 1 اقتباس
0 Adnane Kadri نشر 20 سبتمبر 2021 أرسل تقرير نشر 20 سبتمبر 2021 لاحظ أنه لا يوجد لديك فواصل منقوطة في نهايات العديد من الأسطر : السطرين برقم 0 و 1 في بداية النموذج الثاني . السطر برقم 8 في نهاية النموذج الأول . الأسطر برقم 0 و 9 في بداية النموذج الأول . قد أدى هذا إلى تعطيل قراءة السكربت كاملا , و لو قمت بتفحص شاشة الـ console ستجد رسالة تخبرك بما يحدث كالتالي : SyntaxError: missing ; before statement أو : SyntaxError: Unexpected 'document' كما أنه قد يوجد لديك مشكل بتحديد العنصر بالصنف : Applicant في السطر 0 في بداية النموذج الثاني كالتالي : document.getElementByClassName('Applicant 2'); في حين أن العنصر يتوفر كالتالي : <div class="lineheightExtra"> Applicant 2 </div> فها أنت تحاول تحديد العنصر التالي دون توظيف إسم صنفه على نحو صحيح , فالمفترض أن يكون هو ما هو كالتالي : document.getElementByClassName('lineheightExtra'); و ذلك حتى يتم تحديده بشكل صحيح . 1 اقتباس
0 سامح أشرف نشر 20 سبتمبر 2021 أرسل تقرير نشر 20 سبتمبر 2021 لديك بعض الأخطاء في الكود، ويجب إصلاح هذه الأخطاء حتى يعمل الكود بشكل سليم. لاحظ أن لديك خطأ في دالة getElementsByClassName، حيث أن كلمة Elements جمع (تنتهي بحرف s)، وبالتالي يحدث خطأ في هذا السطر مما يؤدي إلى توقف السكريبت، وسترى أن هناك خطأ في الـ console يخبرك بذلك. أيضًا إن كنت تحاول أن تحدد النموذج الثاني من خلال الـ class فيجب أن تستخدم الصنف lineheightExtra وليس النص الموجود داخله كالتالي: document.getElementsByClassName('lineheightExtra'); 1 اقتباس
0 Salah Eddin Beriani2 نشر 21 سبتمبر 2021 أرسل تقرير نشر 21 سبتمبر 2021 الاخطاء المذكورة من قبل الزملاء ستحل المشكلة لديك لكن يمكنك تحسين الشيفرة قليلا بالنسبة للخانات التي تحتاج value const idsValuesForm1 = { 'app_time-1': '08:45 - 09:00', 'first_name-1': 'test', 'last_name-1': 'test', .... }; for (const [key, value] of Object.entries(idsValuesForm1)) { document.getElementById(key).value = value; } const idsValuesForm2 = { 'app_time-2': '08:45 - 09:00', 'first_name-2': 'test', 'last_name-2': 'test', ..... }; for (const [key, value] of Object.entries(idsValuesForm2)) { document.getElementById(key).value = value; } 1 اقتباس
السؤال
Kari Ben
لدي كود جافا سكريبت على Tampermonkey , أحاول عمل auto fill لحقول معينة , و لكن عندما اقوم بتشغيل الكود يتم ملئ الخانات الاولى دون باقي الخانات،
الكود كالتالي :

مثال عن حقل :
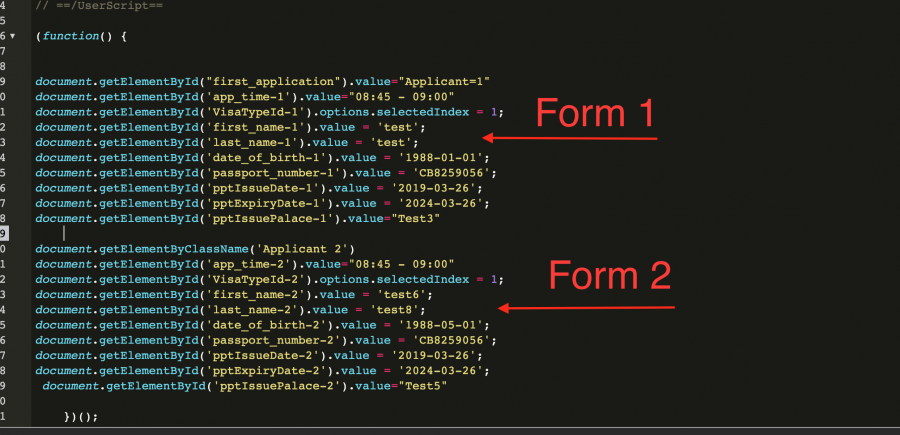
صورة توضيحية للهيكلية :
المرجو المساعدة و شكرا
3 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.