بالتاكيد استطيع رفع الصور وعمل post request لكن هذه المرة نوع الملف مختلف حاولت على قدر الامكان ان اختصر الكود والشرح لكى لا اهدر وقتكم ..
اولا .. كل شئ يعمل على مايرام بفضل الله .. حيث
فى الفرونت اند ..
image picker يعمل وتم تجربته بنجاح.
فى الباك اند
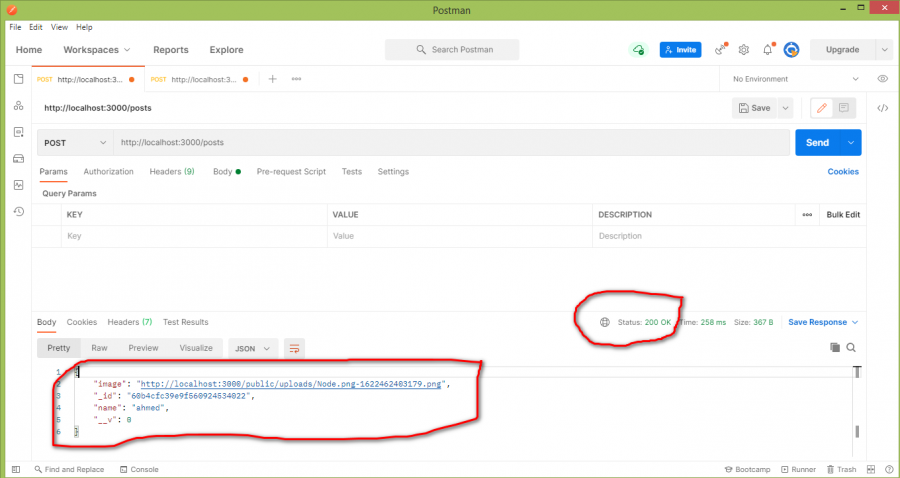
post api يعمل ايضا وتم تجربته بواسطة بوست مان عن طريق رفع ملفات form data ويعطينى 200 status code بفضل الله كما موضح بالصورة فى الاسفل
لكن تااتى المشكله هنا وهى عندما اعمل بوست للصورة ولكن بواسطة رياكت ناتيف أندرويد اميلاتور حيث يظهر هذا الخطأ
فى الترمنال الخاص بالباك اند ... Error: Multipart: Boundary not found
هذا هو الكود المختصر.. رياكت ناتيف
import axios from 'axios';importReact,{useState} from 'react';import{Button,View,Image} from 'react-native';importImagePicker from 'react-native-image-crop-picker';functionImageScreen(){// هنا أقوم بتخزين اسم الصورة وهو عبارة عن امتداد الملف قبل ان ارسله الى الباك اندconst[image, setImage]= useState('');// الخطأ هناconst postData =()=>{
axios.post('http://10.0.2.2:3000/posts',{
name:'new post',// هنا اختصرت الكود حفظا للوقت
image: image,},{
headers:{'Content-Type':`multipart/form-data`,},},);};// لا داعى للنظر هنا فهو يعمل بشكل صحيحconst choosePhotoFromLibrary =()=>{ImagePicker.openPicker({
width:300,
height:300,
cropping:true,
compressImageQuality:0.7,}).then(image =>{
console.log(image);
setImage(image.path);this.bs.current.snapTo(1);});
console.log(image);};return(<View><Image style={{height:300, width:300}} source={{uri: image}}/><Button title="from device" onPress={choosePhotoFromLibrary}/><Button title="Post Data" onPress={postData}/></View>);}exportdefaultImageScreen;
هذا هو كود النود .. ولكنى اعتقد ان المشكلة فى رياكت ناتيف لاننى ببساطة اختبرت هذا الاى بى اى بواسطة بوست مان ونجح الحمد لله كما موضح فى الصورة فى الاسفل
السؤال
Ahmed Sawy
السلام عليكم ..
بالتاكيد استطيع رفع الصور وعمل post request لكن هذه المرة نوع الملف مختلف حاولت على قدر الامكان ان اختصر الكود والشرح لكى لا اهدر وقتكم ..
اولا .. كل شئ يعمل على مايرام بفضل الله .. حيث
فى الفرونت اند ..
image picker يعمل وتم تجربته بنجاح.
فى الباك اند
post api يعمل ايضا وتم تجربته بواسطة بوست مان عن طريق رفع ملفات form data ويعطينى 200 status code بفضل الله كما موضح بالصورة فى الاسفل
لكن تااتى المشكله هنا وهى عندما اعمل بوست للصورة ولكن بواسطة رياكت ناتيف أندرويد اميلاتور حيث يظهر هذا الخطأ
فى الترمنال الخاص بالباك اند ... Error: Multipart: Boundary not found
هذا هو الكود المختصر.. رياكت ناتيف
هذا هو كود النود .. ولكنى اعتقد ان المشكلة فى رياكت ناتيف لاننى ببساطة اختبرت هذا الاى بى اى بواسطة بوست مان ونجح الحمد لله كما موضح فى الصورة فى الاسفل

تم التعديل في بواسطة Ahmed Sawyاضافة صورة بوست مان
رابط هذا التعليق
شارك على الشبكات الإجتماعية
9 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.