ي اخوان انا قمت بتغير للغة التطبيق او قمت بتمكين المستخدم من اختيار للغة التطبيق التي يفضلها ومع اختيار اللغة العربية يتم تغير اتجاه محتويات الصفحة من اليسار الى اليمين والعكس صحيح ايضا
المشكلة الان لما استخدم floatingActionButton العادي مع تغير اللغة يتغير موقع الايقونة يمين يسار يسار يمين ..الخ
ولكن لما استخدم floatingActionButton : SpeedDial موقع الايقونة لا يتغير مع تغير اللغة كل محتويات الصفحة يتغير اتجاها ما عدا هذا الايقونة
السؤال
مروان مروان4
السلام عليكم ورحمة الله وبركاته
تحيه طيبه للجميع
ي اخوان انا قمت بتغير للغة التطبيق او قمت بتمكين المستخدم من اختيار للغة التطبيق التي يفضلها ومع اختيار اللغة العربية يتم تغير اتجاه محتويات الصفحة من اليسار الى اليمين والعكس صحيح ايضا
المشكلة الان لما استخدم floatingActionButton العادي مع تغير اللغة يتغير موقع الايقونة يمين يسار يسار يمين ..الخ
ولكن لما استخدم floatingActionButton : SpeedDial موقع الايقونة لا يتغير مع تغير اللغة كل محتويات الصفحة يتغير اتجاها ما عدا هذا الايقونة
هل يوجد لدى احدكم حل ؟
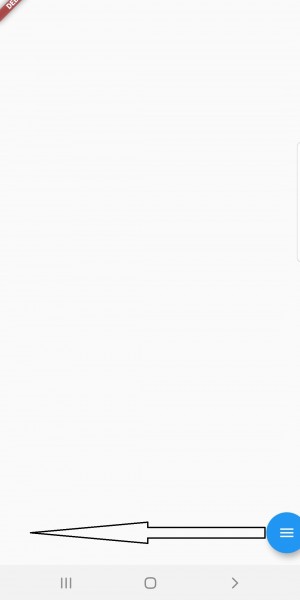
صورة تبين استخدام floatingActionButton العادي
الموقع صحيح فيها
الان صورة تبين المشكلة
كود الصفحة كامل:
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.