بناء المواقع الإلكترونية أمر ممتع ومحبط في نفس الوقت، وعادة ما يكون سبب الإحباط هو السعي لتوحيد مظهر وأداء الموقع الإلكتروني في جميع المتصفحات، ولا شكّ أن مصمّمي الواجهات الأمامية قد مرّوا بحالة الإحباط هذه بشكل أو بآخر.
ولكن الحقيقة تقول بأنه ما من ضرورة تدعو إلى توحيد مظهر وأداء الموقع الإلكتروني على جميع المتصفحات، فطريقة عمل الموقع في كل متصفّح عائدة إلى المبرمج وإلى طبيعة الموقع الإلكتروني. فإن كان الموقع يستقبل أقلّ من نصف نسبة الزوّار من خلال Internet Explorer 8 فقد يكون من المعقول حينئذٍ صرف النظر عن هذا المتصفح، أما لو كان نصف الزوّار يستخدمون هذا المتصفح وكانت هذه الزيارات تدرّ أموالًا كثيرة، فسيكون دعم هذا المتصفح حينئذٍ أمرًا إلزاميًا. من هنا يجب تحديد ما هو مقبول بالنسبة لموقع إلكتروني معين والعمل بموجب ذلك.
يوجد عدد من الممارسات الجيدة التي تتيح للموقع الإلكتروني أن يعمل على نحو جيّد في جميع المتصفحات. ينصح عادة بتوفير الدعم التراجعي Fallback support عند استخدام خصائص CSS 3 وذلك لدعم المتصفحات القديمة، وهناك تقنيات أخرى مثل الـ Shivs و Polyfills وهي عبارة عن ملحقات JavasScript صغيرة تضيف الدعم لعدد من المزايا المطلوبة التي لا تدعمها المتصفحات القديمة مبدئيًّا.
HTML Shiv
أحد أشهر الملحقات التي تقدّم الدعم التراجعي هو HTML5 Shivs، وقد أنشأ Remy Sharp هذا الملحق لإتاحة استخدام عناصر HTML 5 في Internet Explorer 8 وما قبله، ولا يكتفي هذا الملحق بتوفير الدعم لعناصر HTML5 فقط، بل يتجاوز ذلك إلى إمكانية تنسيقها بواسطة CSS.
يجب تنزيل آخر إصدار من هذا الملحق من Google حيث يحتفظ Remy بآخر الإصدارات، ثم ضيافتها على الخادوم الخاص بك. وللحصول على أفضل أداء يفضّل الإشارة إلى ملف JavaScript الخاص بالإضافة في بداية الصفحة ضمن الوسم <head>، مباشرة بعد الإشارة إلى ملفات CSS. كذلك يجب وضع شفرة جلب الإضافة ضمن تعليق مشروط لتضمن تنزيل الملفات في الإصدار الثامن من Internet Explorer وما دونه.
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
وبعد إنشاء عناصر HTML5 الجديدة في مستوى Block باستخدام HTML5 Shiv يجب تحديد وتحديث تلك العناصر بواسطة التصريح display:block.
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section, summary { display: block; }
لا يعرّف الإصداران الثامن والتاسع من Internet Explorer أنماط بعض عناصر HTML5 بطريقة صحيحة في مستوى Inline-block، لذا تجب إضافة التصريح display: inline-block إلى هذه العناصر.
بهذا يمكنك استخدام أي عنصر من عناصر HTML5 في جميع إصدارات Internet Explorer.
audio, canvas, video { display: inline-block; }
ما الفرق بين Shiv و Shim
قد تسمع أو تقرأ في بعض المواقع عن HTML5 Shim، وقد تتساءل إن كان هناك فرق بينها وبين HTML5 Shiv. في الواقع لا يوجد أي فارق يذكر بين هذين المصطلحين، وكلاهما يستخدمان للتعبير عن المعنى ذاته.
الكشف عن المزايا المتاحة في المتصفح
تؤدي HTML5 Shiv عملًا جيّدًا مع التعليقات المشروطة في تعريف المتصفح بخصائص HTML5 وعناصرها الجديدة، ولكن باستخدام هذه الطريقة فإنك تحدّد مسبقًا المتصفح الذي لا يدعم هذه الخصائص. هناك طريقة أخرى لتوفير الدعم لعناصر وخصائص معينة في HTML5 و CSS3 بغض النظر عن المتصفح المستخدم.
توفّر مكتبة Modernizr وسيلة للكشف عن ميزات المتصفح من خلال كتابة شفرات CSS و JavaScript مشروطة بالاستناد إلى دعم المتصفح لخاصّية معينة أم لا. فعلى سبيل المثال، إن كان أحد المتصفحات يدعم خاصّية الأركان الدائرية فستقوم Moderinzr بإضافة الصنف borderradius إلى عنصر html. أما إن كان المتصفح لا يدعم هذه الخاصّية، تقوم مكتبة Modernizr بإضافة الصنف no-borderradius إلى عنصر html.
تنزيل مكتبة Modernizr
لتشغيل مكتبة Modernizr في موقعك توجّه إلى صفحة التنزيل الخاصة بالمكتبة حيث يمكنك اختيار الخصائص التي ترغب في الكشف عنها. بعد تنزيل المكتبة ارفعها إلى الخادوم الخاص بك ثم أشر إلى الملف ضمن الوسم head في صفحة HTML مباشرة بعد آخر إشارة لملفات الأنماط.
من الجدير بالذكر أنّه يمكن تخصيص Modernizr لتتضمن HTML5 Shiv، وبهذا لا حاجة للإشارة إليها في بداية Modernizr.
<script src="modernizr.js"></script>
التطبيق الشرطي لأنماط CSS
بمجرد أن تبدأ مكتبة Modernizr بالعمل يصبح بالإمكان تطبيق أنماط CSS بالاعتماد على وجود أو عدم وجود خصائص معينة في المتصفح الذي يعرض الموقع الإلكتروني. تستطيع Modernizr الكشف عن معظم الخصائص والقيم التي تقدّمها CSS3 ويمكنك التعرّف عليها من خلال توثيقات المكتبة على شبكة الإنترنت.
يجدر الانتباه إلى أنّه قد يكون من غير الضروري الكشف عن الخصائص المتعلقة ببعض الأنماط، فعلى سبيل المثال عندم استخدام قيمة لون بصيغة RGBa يمكن تقديم دعم تراجعي لهذه القيمة من خلال توفير قيمة اللون بصيغة hexadecimal دون الحاجة إلى اللجوء لتقنية الكشف عن الخصائص. عندما تقرّر استخدام تقنية الكشف عن الخصائص من الضروري أن تحافظ على تنظيم الشفرات وأن تراعي مسألة الأداء. تجنّب قدر الإمكان تكرار الشفرة لأكثر من مرة أو إنشاء طلبات HTTP إضافية.
button { border: 0; color: #fff; cursor: pointer; font-size: 14px; font-weight: 600; margin: 0; outline: 0; } /* With CSS Gradient Styles */ .cssgradients button { border: 1px solid #0080c2; background: linear-gradient(#00a2f5, #0087cc); border-radius: 6px; padding: 15px 30px; } .cssgradients button:hover { background: linear-gradient(#1ab1ff, #009beb); } .cssgradients button:active { box-shadow: inset 0 1px 10px rgba(255, 255, 255, .5); } /* Without CSS Gradient Styles */ .no-cssgradients button { background: transparent url("button.png") 0 0 no-repeat; padding: 16px 31px; } .no-cssgradients button:hover { background-position: 0 -49px; } .no-cssgradients button:active { background-position: 0 -98px; }
في المثال السابق تمكن ملاحظة أن الزرّ يرث أنماطًا مبدئية، ولكن الأنماط المخصّصة تطبّق بالاستناد إلى دعم المتصفح لخاصية الخلفية المتدرّجة في CSS3، إضافة إلى خاصيتيْ الأركان الدائرية والظلال. إن كان المتصفح يدعم هذه الخصائص، فسيحصل الزرّ على خلفية متدرجة وعلى ظلّ وحواف دائرية، أما في حال عدم دعم المتصفح لهذه الخصائص فيحصل الزرّ على صورة خلفية تتضمن جميع هذه التأثيرات. بهذه الطريقة لا توجد شفرات زائدة ولا يُرسَل طلب HTTP إلا عند الحاجة.
عند العمل مع تقنية الكشف عن خصائص CSS3 يكون من الصعب تخمين مظهر عنصر معين في المتصفحات التي لا تدعم الخصائص الجديدة، ولحسن الحظ هناك أداة تدعى deCSS3 تعمل على تعطيل جميع خصائص CSS3 في الصفحة ما يسمح لك بالتعرف على مظهر موقعك الإلكتروني عندما لا تُستخدَم CSS3، إضافة إلى اختبار الأنماط المشروطة المستخدمة في الموقع. لتحصل على فكرة سريعة عن الخصائص والميزات التي يدعمها متصفّح معين،زر الموقع haz.io باستخدام ذلك المتصفح.
التنزيل الشرطي للملفات
إضافة إلى التنزيل الشرطي للأنماط، تقدّم مكتبة Modernizr وسيلة لاستخدام تقنية الكشف عن الخصائص في JavaScript، حيث يصبح بالإمكان تنزيل ملفات الـ Polyfills وغيرها من الملفات بالاستناد إلى وجود خاصية معينة والاستعانة بمكتبة jQuery وتابع getScript الخاص بهذه المكتبة.
يمكن استخدام مكتبة Modernizr في العبارات الشرطية وذلك لتشغيل شفرات متنوعة اعتمادًا على تحقق الشرط أو عدمه. في المثال التالي تتحقّق Modernizr من دعم المتصفح لخاصية التخزين المحلي Local storage. إن كانت هذه الخاصّية متوفرة في المتصفح، يُنزَّل الملف storage.js باستخدام jQuery وتابع getScript، أما إن كانت هذه الخاصّية غير مدعومة في المتصفح فيُستعان بـ jQuery لتنزيل ملف storage-polyfills.js وبواسطة التابع ذاته.
$(document).ready(function() { if (Modernizr.localstorage) { // التخزين المحلّي متوفّر jQuery.getScript('storage.js'); } else { // التخزين المحلّي غير متوفّر jQuery.getScript('storage-polyfill.js'); } });
التنزيل الشرطي بالاستناد إلى استعلام الوسيط Media Query
استعلامات الوسائط Media queries من الأمور المهمّة التي يمكن لـ Modernizer الكشف عن وجودها ، حيث يمكن تنزيل الملفات فقط في حال تحقق الشروط الخاصة باستعلام الوسائط. تجنّب تنزيل الملفات غير الضرورية من الأمور المفيدة جدًّا في تحسين أداء الصفحة.
$(document).ready(function() { if (Modernizr.mq('screen and (min-width: 640px)')) { jQuery.getScript('tabs.js'); } });
تتحقق Modernizer في المثال الموضح أعلاه ممّا إذا كان عرض الشاشة أكبر من 640 بكسلًا، أي شاشات حواسيب سطح المكتب بصورة رئيسية، ثم تُنزِّل ملف tabs.js بالاعتماد على تحقق الشرط. من الضروري الانتباه إلى أن التحقق من هذا الشرط يتم مرة واحدة فقط وذلك عند تنزيل الصفحة، وهذا يعني أنّه لن يُتحقَّق من هذا الشرط عندما يغيّر المستخدم حجم الصفحة، وإن تطلب الأمر إعادة التحقق من جديد، فيجب استخدام شفرة JavaScript إضافية للقيام بذلك.
التشغيل الشرطي للشفرات
يمكن التحقق من جميع الخصائص التي تقدّمها HTML5 و CSS3 باستخدام Modernizr ومن خلال JavaScript. فعلى سبيل المثال، يستحسن تعطيل عمل التلميحات Tooltips في أجهزة الهاتف المحمول نظرًا لعدم توفّر التحليق Hover في هذه الأجهزة، والاستعاضة عن ذلك بعرض التلميحات على هيئة نصوص صرفة. يمكن تغليف الشفرة المسؤولة عن استدعاء التلميحات بعبارة شرطية تمنع تنزيل الشفرة عند استعراض الموقع في الشاشات الصغيرة.
$(document).ready(function() { if (Modernizr.mq('screen and (max-width: 400px)')) { $('.size').text('small'); } });
يوضح المثال السابق على نحو مبسط طريقة تنفيذ شفرة JavaScript بالاستناد إلى شرط وضعته Modernizr. إن كان عرض الشاشة عند تنزيل الصفحة أكبر من 800 بكسل فلن يحدث شيء. ولكن إن كان عرض الشاشة أصغر من هذا الرقم تُبْدَل ‘large’ بكلمة ‘small’.
HTML5 و CSS3 Polyfills
تتوفّر في الوقت الحاضر polyfills لمختلف مزايا HTML5 وCSS3 تقريبًا، وقد وفّر الفريق المسؤول عن تطوير Modernizr قائمة مفصّلة بالـ polyfills المتوفّرة، والتي يمكن استخدامها حسب الحاجة.
كذلك وضع نفس الفريق قائمة بجميع ميزات HTML5 و CSS3 الجديدة إضافة إلى تعليمات استخدام هذه الميزات بصورة صحيحة. يجب الانتباه إلى أنّه لا تحتاج جميع هذه الميزات إلى الـ Polyfills، إذ يمكن الاستفادة من بعضها مباشرة أو من خلال الدعم التراجعي.
اختبار الموقع في متصفحات مختلفة
ربّما تكون عملية اختبار الموقع الإلكتروني سواء من ناحية التصميم أو التطوير في المتصفحات أمرًا متعبًا للغاية، وبصورة عامة فإنّ المتصفحات الحديثة مثل Chrome، Firefox و Safari تعمل جيّدًا، إلا أن غالبية المشاكل تظهر في متصفح Internet Explorer، إضافة إلى أن اختبار إصدارات مختلفة من هذا المتصفح قد يكون أمرًا صعبًا.
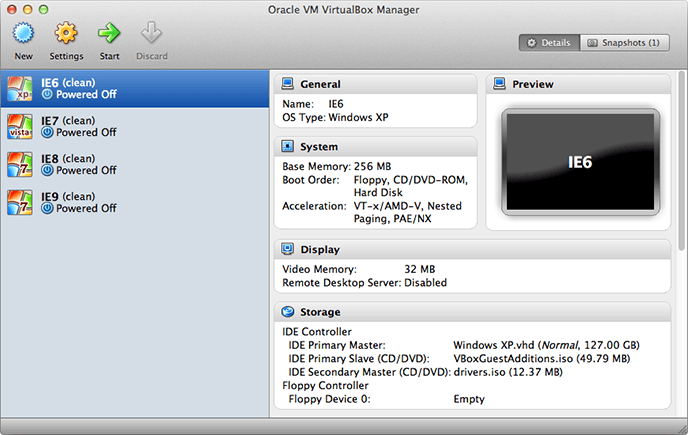
هناك العديد من الخدمات التي تساعد على اختبار الموقع الإلكتروني في المتصفحات المختلفة، بعضها تفاعلي وبعضها لا. تساعد القدرة على التفاعل مع المتصفح بدلًا من رؤية لقطة شاشة للموقع كثيرًا على تنقيح الشفرة البرمجية. ومن أفضل الطرق لاستخدام إصدارات مختلفة من متصفح Internet Explorer هي استخدام الآلات الافتراضية Virtual Machines، بحيث تتضمن كل آلة إصدارًا مختلفًا من هذا المتصفح.

يظهر في الصورة أعلاه برنامج VirtualBox يعمل على نظام Mac OS X مع المتصفح Internet Explorer من الإصدار السادس إلى التاسع.
تقدّم Microsoft مجموعة من الحواسيب الافتراضية Virtual PCs التي يمكن استخدامها في عملية الاختبار، ولكن يمكن لعملية الإعداد أن تكون مرهقة وصعبة. لحسن الحظ قام Greg Thornton ببناء أداة تُؤَتْمِت عملية تنصيب الآلات الافتراضية. تستغرق عملية التنصيب بعض الوقت وذلك لتنزيل جميع الآلات الافتراضية المتوفرة، وستحتاج كذلك إلى مساحة كبيرة على القرص الصلب، ولكن يمكن تثبيت الآلات الافتراضية التي تحتاج إليها فقط، وبالنظر إلى وتيرة استخدامك لهذه الآلات الافتراضية، قد يكون من الأفضل تنصيبها على قرص صلب خارجي.
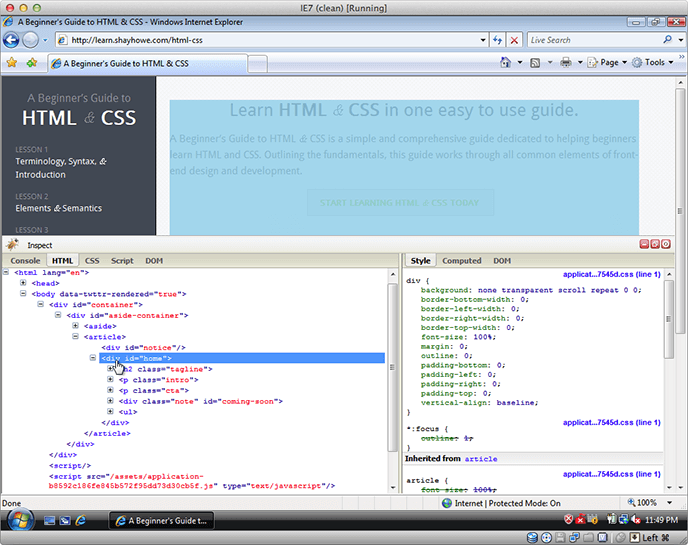
يحتوي الإصدار الثامن من Internet Explorer على أدوات تطوير مضمّنة في المتصفح، ولكن الإصدارات السابقة تفتقر إلى هذه الميزة. ولكن تتوفّر أداة Firebug التي تقدّم أدوات تطوير مفيدة جدًّا داخل المتصفّح.

يظهر في الصورة أعلاه الإصدار السابع من Internet Explorer يعمل في آلة افتراضية مع استخدام أداة Firebug Lite لتنقيح الشفرة البرمجية.
ترجمة - وبتصرّف - للمقال Feature Support & Polyfills لصاحبه Shay Howe.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.