Ahmed Sawy
الأعضاء-
المساهمات
225 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sawy
-
السلام عليكم .. أصمم تطبيق بواسطة ريأكت ناتيف و ريدكس لبيع الكعك وتنظيم الارباح والكمية .. ولكن أقف على شئ أخير وهو عندما أريد أن أزيد الكعك بقيمة من داخل ال TextInput هنا تظهر المشكلة .. عندما تكون قيمة ال TextInput = 10 مثلا .. اعندما أضغط على اضافة فانها تعمل بشكل صحيح وتضيف 10 وهذا يعمل على ما يرام .. لكن عندما أغير هذه ال 10 الى مثلا 20 .. عندما أعمل dispatch للمرة الاولى تحصل المشكلة وهى انه يضيف فى المرة الاولى 10 أى انه يضيف القيمة القديمة ثم بعد ذلك يبدأ باضافة ال 20 أى القيمة المحدثة ولكن فى المرة الثانية .. لكن لما .. أنا اريده ان يضيف ال 20 من أول مرة وليست من ثانى مرة !! مثال أخر .. عندما أقوم مثلا بتغيير قيمة ال TextInput مثلا من 20 الى 5 مثلا .. عندما أعمل dispatch للمرة الاولى فانه بدلا من اضافة 5 .. انه يضيف 20 هذا فقط يحدث فى المرة الاولى ولكن بعد ذلك يضيف ال 5 ويعمل كل شئ على ما يرام .. لماذا لا يضيف 5 من المرة الاولى ؟ التطبيق يعمل جيدا لكن مشكلة المرة الاولى هذا سيئة جدا واريد حلها .. وانا اعتقد انه المشكلة فى ال value او onChangeText الخاصة ب TextInput .. هذه هى الاكواد .. // UseState const [number, setNumber] = useState(1); // The UI <TextInput value={number} onChangeText={(text) => setNumber(text)} /> // اعتقد ان المشلكة هنا <FlatList horizontal data={cakes} keyExtractor={(item) => item.id.toString()} renderItem={({ item }) => ( <CakeContainer title={item.title} price={item.price} qty={item.qty} cost={item.cost} MakeNumButton={() => dispatch(makeNumCake(item.id - 1, number))} SellNumButton={() => dispatch(sellNumCake(item.id - 1, number))} /> )} /> // هذه أكواد الريكس ولكنى اعتقد ان المشكلة ليست بها // Actions export const sellNumCake = (id, number) => ({ type: SELL_NUMBER_CAKES, payload: id, number, }); export const makeNumCake = (id, number) => ({ type: MAKE_NUMBER_CAKE, payload: id, number, }); // Reducers case MAKE_NUMBER_CAKE: const newCakes = [...state.cakes]; newCakes[action.payload].qty += +action.number; return { ...state, cakes: newCakes, cost: state.cost + state.cakes[action.payload].cost * action.number, }; case SELL_NUMBER_CAKES: if (state.cakes[action.payload].qty >= action.number) { const newSoldCakes = [...state.cakes]; newSoldCakes[action.payload].qty -= +action.number; return { ...state, cakes: newSoldCakes, grossProfit: state.grossProfit + state.cakes[action.payload].price * action.number, }; }
-
السلام عليكم .. كيف أجعل هذا ال reducer يقلل الكمبية بمقدار 1 فى ال initState الخاصة ب cakes.qty فى كل مرة اقوم بعمل dispatch للأكشن .. هذا هو الكود // Here is The Reducer import { SELL_ONE_CAKE } from "./types"; const initialState = { cakes: [ { id: 1, title: "Classic Cake", qty: 40, price: 15, }, { id: 2, title: "Chocolate Cake", qty: 10, price: 20, }, { id: 3, title: "Simple White Cake", qty: 40, price: 30, }, ], }; // I Think The problem is here export const reducer = (state = initialState, action) => { switch (action.type) { case SELL_ONE_CAKE: return { ...state, cakes: state.cakes[0].qty - 1 }; // => I Think The problem is Here default: return state; } }; // The Action import { SELL_ONE_CAKE } from "./types"; export const sellOneCake = () => ({ type: SELL_ONE_CAKE, }); // The Screen <Text>porfit: {Profits}</Text> <Text>Number Of Cakes: {cakes}</Text> <Button title="Sell One Cake" onPress={() => dispatch(sellOneCake())} /> فقط أريد أن أعرف ما المفترض أن أكتبه هنا لكى يقل الرقم export const reducer = (state = initialState, action) => { switch (action.type) { case SELL_ONE_CAKE: return { ...state, cakes: state.cakes[0].qty - 1 }; // => I Think The problem is Here default: return state; } };
- 2 اجابة
-
- 1
-

-
السلام عليكم .. اتعامل مع ال APIs المختلفة التى تقدمها بعض المواقع مثل mockAPI وغيرها .. والتعامل معها سهل بفضل الله .. من حيث الميثودس المختلفة مثل Get , Post, Delete and Put .. لكنى عندما اتعامل مع الفاير بيز بنفس الطريقة والاكواد التى اتعامل معها فى هذه ال APIs فانا اجد دائما اخطاء .. ولاحظت من الدورات انهم يستخدمون مع الفاير بيز constructors مختلفة حسب الشئ الذى أريد أن أخزنه .. وسؤال هو هل من الضرورى عمل constructors لكى استطيع التعامل مع الفاير بيز ؟ لمن لم يفهم سؤال .. هذا مثال ل constructor class Product { constructor(id, ownerId, title, imageUrl, description, price) { this.id = id; this.ownerId = ownerId; this.title = title; this.imageUrl = imageUrl; this.description = description; this.price = price; } } export default Product;
-
السلام عليكم .. أريد ان اكتب هذا الاكشن ولكن باستخدام Axios وليس باستخدام ال Fetch .. ما هى التغييرات التى يجب ان أجريها هنا ؟؟ export const fetchProducts = () => { return async (dispatch) => { try { const response = await fetch( "https://rn-shopping-app-69186.firebaseio.com/products.json" ); if (!response.ok) { throw new Error("Error - something went wrong"); } const resData = await response.json(); const loadedProducts = []; for (const key in resData) { loadedProducts.push( new Product( key, resData[key].title, resData[key].imageUrl, resData[key].description, resData[key].price ) ); } dispatch({ type: SET_PRODUCTS, products: loadedProducts, }); } catch (error) { throw error; } }; };
- 2 اجابة
-
- 1
-

-
لوصف مشكلتى قمت بكتابة هذا الكود الصغير .. import React, { useState } from "react"; import { StyleSheet, View, Text, Button } from "react-native"; function HookProblem() { const [darkMode, setDarkMode] = useState(false); return ( <View style={{ backgroundColor: darkMode ? "black" : "gray", flex: 1 }}> <Text style={{ color: darkMode ? "white" : "black" }}> {darkMode ? "That's Dark Mode" : "That's Light Mode"} </Text> <Button title="Dark Mode" onPress={() => setDarkMode(true)} /> <Button title="Light Mode" onPress={() => setDarkMode(false)} /> </View> ); } const styles = StyleSheet.create({ con: { backgroundColor: "yellow", flex: 1, }, }); export default HookProblem; وهنا كل شى يعمل بطريقة صحيحة لكن المشكلة تظهر عندما اريد ان احول ال style من in line object الى stylesheet .. كما موضح فى الكود التالى import React, { useState } from "react"; import { StyleSheet, View, Text, Button } from "react-native"; function HookProblem() { const [darkMode, setDarkMode] = useState(false); return ( <View style={styles.con}> <Text style={styles.text}> {darkMode ? "That's Dark Mode" : "That's Light Mode"} </Text> <Button title="Dark Mode" onPress={() => setDarkMode(true)} /> <Button title="Light Mode" onPress={() => setDarkMode(false)} /> </View> ); } const styles = StyleSheet.create({ con: { backgroundColor: darkMode ? "black" : "gray", flex: 1, }, text: { color: darkMode ? "white" : "black", }, }); export default HookProblem; وهنا يظهر هذا الخطأ ``` ReferenceError: darkMode is not defined, ``` وانا اعرف سبب هذا الخطأ واتسائل .. إذا كان ممكنًا ، أريد أن أفعل شيئًا مثل تمرير قيمة boolean DarkMode خارج function body . هل هذا ممكن؟
- 2 اجابة
-
- 1
-

-
السلام عليكم .. فى تطبيقاتى التى تعلمتها ودرستها كنت دائما استخدم ال useSelector ولكن عندما ارى بعض اكواد الاخرين ومنها ايضا الشركة التى كنت اعمل بها كانو يستخدمون ال connect function لتمرير ال state ك props .. ولم اجد اى useSelcetor فى هذه الاكواد .. على عكسى لطالما كنت استخدم ال useSelector ولم استخدم ال connect من قبل .. انا فقط اتسائل هل يمكن تعويض ال connct ب useSelector ؟؟ وما هو الافضل ال connect function ام ال use Selector hook ؟؟ وما هو الشائع فى اغلب المشاريع حيث اننى اجد ان ال connect function شائعة اكثر هل انا محق ام ماذا ؟؟
- 1 جواب
-
- 1
-

-
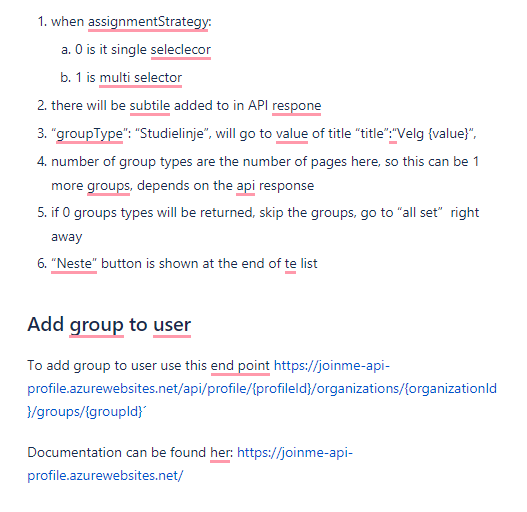
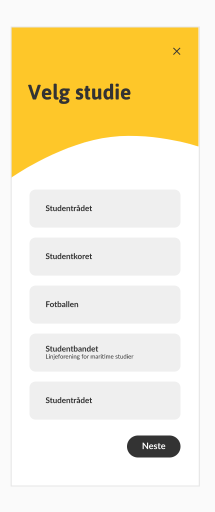
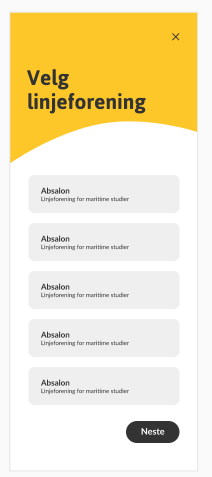
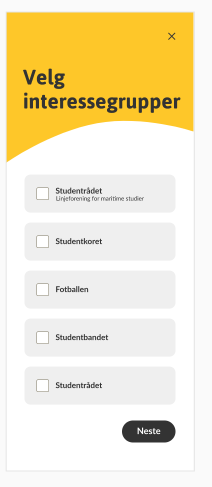
بسم الله الرحمن الرحيم "وَشَاوِرْهُمْ فِي الْأَمْرِ ۖ فَإِذَا عَزَمْتَ فَتَوَكَّلْ عَلَى اللَّهِ ۚ إِنَّ اللَّهَ يُحِبُّ الْمُتَوَكِّلِينَ" صدق الله العظيم السلام عليكم .. انا اعمل فى شركة ولكن اواجه مشاكل .. الراتب جيد جدا بالنسبة ل فريشر .. ولكن المهام صعبة للغاية.. واشعر بانهم لن يضيفو الى مهاراتى .. أريد تركها لعدة اسباب .. 1- المهام الصعبة التى لا تناسبنى ك فريشر :- انا مازلت فى بداية الطريق ليس عندى اى خبرة وهم يعرفون ذلك اسندو الى مهمة صعبة جدا دون مساعدة .. يريدون منى ان اضيف ميرزة للتطبيق وهى "ميزة المجموعات" وهى ان كل مستخدم يمكنه ان ينضم الى مجموعة وتكون محفوظة باسمه. باستخدام الردكس و APIs لم اتعامل مع مثلها من قبل. 2- لم احصل على تدريب :- من المفترض ان يتم تدريبى على نظام الشركة او حتى على الاقل ان يشرحوا لى الكود المعقد الذى يستخدمونه وانا لا افهم منه الا 70% فقط. انا عندما دخلت الشركة تم اسناد الى خمس مهام قمت باتمام 3 منها على اكمل وجه لانها كانت تناسبنى لقد كانو عبارة عن UI و fetch API فقمت بعملها بسهولة. اما الباقى فمازلت احاول فيها حتى هذه اللحظة. 3- ليس لديهم باك اند :- نحن عبارة عن فريق ريأكت ناتيف 5 افراد منا 4 فرونت اند و 1 مبرمج اندرويد و هو من يصنع ال APIs الغريبة باستخدام swagger. 4- عدم تطورهم :- يستخدمون الكلاس كمبوننت بدل من الفانكشن كمبوننت ويراودنى الشك انهم يتسخدمون تقنيات قديمة عفا عليها الزمن .. انا ليس عندى مشاكل مع الكلاس كمبوننت فانا اعرفه ولكن عندما يكون التطبيق بالكامل كلاس كمبوننت فهذا يدل على ان الفريق لم يطور من نفسه.. ف الفانكشن كمبوننت افضل بكثير وانا لا اريد ان اتعلم واتعمق ف الكلاس كمبوننت. وهذا اكثر ما يرعبنى ان اتعلم تقنيات قديمة ليس لها مستقبل فاهم شى بالنسبة لى ك فريشر ليس المال ولا حتى الراحة .. اهم شء ان اتعلم هذا اهم شئ بالنسبة لى. 5- عندما اطلب مساعدة من السينيور المشرف على يقول لى "انسخ كودى وغير عليه" :- انا لا اقتنع بكلامه ابدا .. كيف اتعلم بهذه الطريقة من المفترض انه عندما اطلب مساعدة ان يقوم السينيور بمساعدتى او حتى يشرح لى الكود و ليس يقول لى انسخ الكود وغير فيه. انا حقا محبط جدا جدا .. ولا اعلم ماذا افعل هل اترك الشركة ام اكمل رجاء اخبرونى هل اكمل فى هذه الشركة ام لا .. انا مرتاح جدا فى عملى والاشخاص جيدون جدا لن هل هذه الاسباب تجعل قرار تركى للشركة الخيار الافضل ام ماذا .. اسف للاطالة
-
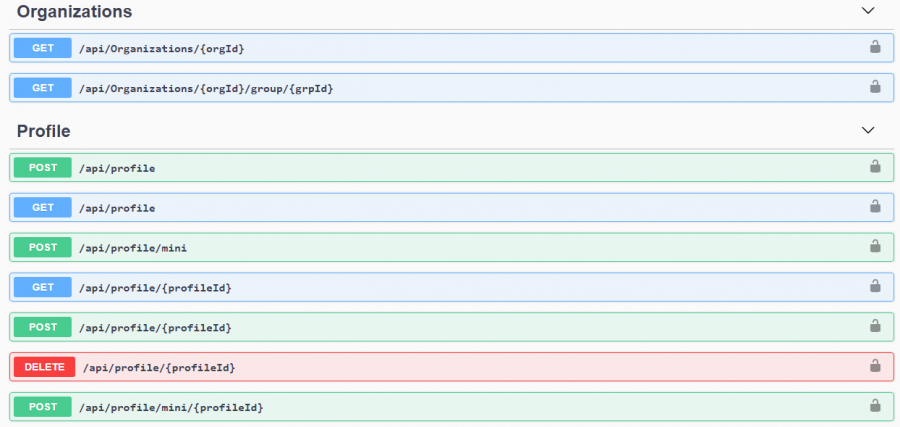
السلام عليكم .. اريد ان اتعلم طريقة التعامل مع الديناميك APIs .. ريأكت ناتيف او حتى ريأكت .. ديناميك APIs مثل هذه او مثلا التى فى الصورة /api/Organizations/{orgId} /api/Organizations/{orgId}/group/{grpId} /api/profile/{profileId}/organizations/{organizationId}/groups/{groupId} هذه apis مصنوعة عن طريق swagger .. اريد دورة او كورس يعلمنى كيفية التعامل مع هذه APIs وغيرها باستخدام الريدكس .. اتمنى لو احد يعرف دورات او docs او حتى سورس كود ان يكتبه .. سواء عربى او انجليزى وشكرا
- 2 اجابة
-
- 1
-

-
السلام عليكم .. فى ريأكت و ريأكت ناتيف يتم استخدام redux لادارة الحالة و Axios للتعامل مع APIs. لكن من باب حب الاستطلاع ما هى اشهر المكتبات المستخدمة مع Angular و Vue و Flutter لادارة الحالة و التعامل مع APIs ؟؟
- 3 اجابة
-
- 2
-

-
هذا ما اريده https://joinme-api-profile.azurewebsites.net/index.html /api/profile/{profileId}/organizations/{organizationId}/groups/{groupId} أريد عندما يكون عندنا أكثر من جروب تم اختياره فاننا نستدعى الاى بى اى اكثر من مرة هنا فى الصفحة الاخيرة
-
انا استخدم جافا سكريبت و ريأكت ناتيف ..
-
شكرا أخى لا اعرف كيف أشكرك
-
لا يهمك ي صديقى .. وشكرا لك على المساعدة ..
-
شكرا لك لكنها لم تنفع لاننى لا استخدم ال map فانكشن لاننى فى رياكت ناتيف واستخدم FlatList
-
جافا سكريبت انا اخذت ال API من هذا الموقع https://joinme-api-profile.azurewebsites.net/index.html هل عندك علم بهذا الموقع ؟
-
سوف اقول لك .. هذا الكمبوننت له اتنين props وانا اعرض فيه نصين وهما .. العنوان والاسم .. انا استطعت ان اعمل fetch للعنوان لكنى لا استطيع ان اعمل فيتش للاسم لانه بداخل المصفوفة .. نعم اريد ان افعل شئ كهذا كما قلت " هل تريد مثلاً أن تملأ قائمة ul بعناصر li محتوى كل عنصر هو group.name "
-
GroupCard عبارة عن كمبوننت انا وضعته داخل flat list واريد ان اعمل fetch للداتا وتخزينها فى هذا الكمبوننت ولكن انها ىتعمل مع الاوبجكت الرئيسى ولا تعمل مع المصفوفة التى داخله .. هل هذا يكفى ام اوضح اكثر ؟
-
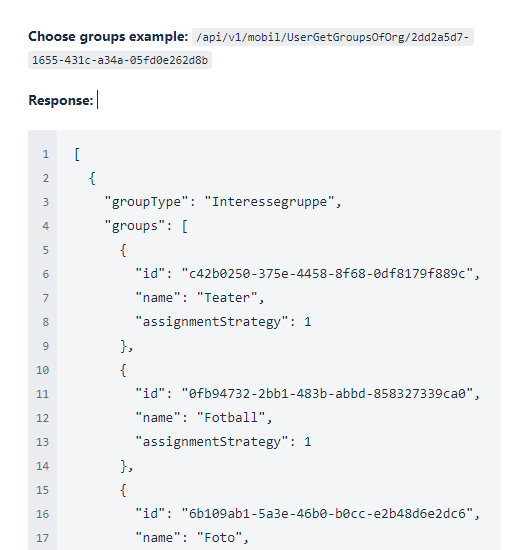
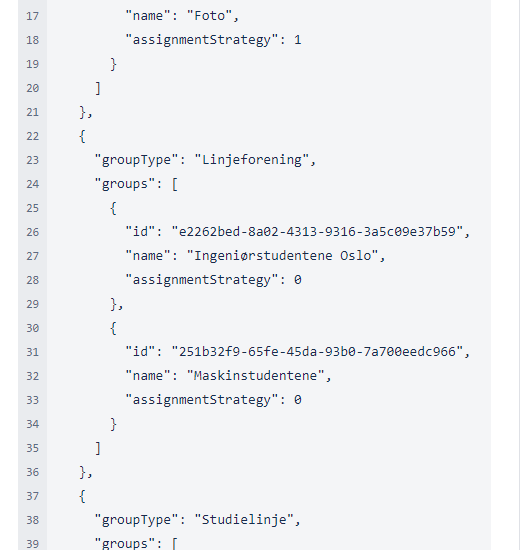
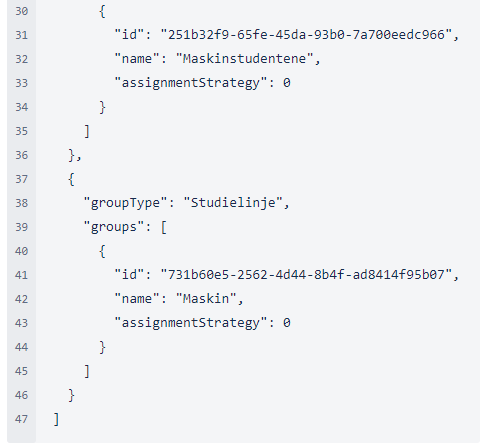
السلام عليكم استخدم اكسيوس لعمل fetch لهذا api [ { "groupType": "Interessegruppe", "groups": [ { "id": "c42b0250-375e-4458-8f68-0df8179f889c", "name": "Teater", "assignmentStrategy": 1 }, { "id": "0fb94732-2bb1-483b-abbd-858327339ca0", "name": "Fotball", "assignmentStrategy": 1 }, { "id": "6b109ab1-5a3e-46b0-b0cc-e2b48d6e2dc6", "name": "Foto", "assignmentStrategy": 1 } ] }, ] وانا استطعت الوصول الى groupType والامر سهل وقمت بعرضه داخل الكمبوننت الخاص بى .. لكنى لا يمكننى ان اصل الى id او name انا استخدمت هذا الكود ولكن بدون فائدة .. مالحل ؟ renderItem={({ item }) => ( <GroupCard title={item.groupType} subTitle={item.groups.name} /> )} groupType ظهرت عادى اما groups.name لم تظهر .. ما حل هذه المشكلة .. كيف اصل الى أبوجكت داخل أوبجكت أخر ؟؟
-
كيف اعمل post ل API بواسطة ملف josn عن طريق postman ؟؟ عندى ملف جيسون واريد ان ارفعه واجلب منه رابط ال url لاعمل فيتش له ؟؟
-
السلام عليكم اريد انا اقوم بعمل dark and light mode وتواجهنى هذه المشكلة هذه هى الاسكرين الاولى function MenuScreen({navigation, darkModeValue, onDarkModeValue}) { return ( <SafeAreaView style={styles.con}> <ScrollView> <Switch style={{position: 'absolute'}} value={darkModeValue} onValueChange={onDarkModeValue} /> هذا الملف الرئيسى للتطبيق const App = () => { const [dark, setDark] = useState(true); return ( <PaperProvider theme={dark ? paperDarkTheme : paperDefaultTheme}> <NavigationContainer theme={dark ? DarkTheme : DefaultTheme}> <MainStack /> </NavigationContainer> </PaperProvider> ); }; هنا اريد ان ارسل ال props function MainStack() { return ( <Stack.Navigator screenOptions={{headerShown: false}}> <Stack.Screen name="MenuScreen" component={MenuScreen} initialParams={{onDarkModeValue: () => setDark(true)}} /> <Stack.Screen name="OmJoinScreen" component={OmJoinScreen} /> </Stack.Navigator> ); } لكن هذه الطريقة لا تعمل .. ما المشكلة وكيف حلها ؟ وهل هناك طريقة افضل ؟
-
عندما اكتب npx react-native run-android يظهر الخطأ التالى > Task :app:compileDebugJavaWithJavac FAILED FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:compileDebugJavaWithJavac'. > Compilation failed; see the compiler error output for details. * Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights. * Get more help at https://help.gradle.org BUILD FAILED in 9m 54s 776 actionable tasks: 776 executed error Could not install the app on the device, read the error above for details. Make sure you have an Android emulator running or a device connected and have set up your Android development environment: https://facebook.github.io/react-native/docs/getting-started.html error Command failed: gradlew.bat app:installDebug. Run CLI with --verbose flag for more details. npm ERR! code 1 npm ERR! path G:\My Projects\Work\elavait2 npm ERR! command failed npm ERR! command C:\Windows\system32\cmd.exe /d /s /c react-native run-android npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Ahmed\AppData\Local\npm-cache\_logs\2021-01-18T17_49_40_63 6Z-debug.log