Ahmed Sawy
الأعضاء-
المساهمات
225 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Ahmed Sawy
-
انا فعلت هذا .. هل هذا صحيح ؟ عندما اقوم بعمل البوست فانه يظهر لى خطأ const postData = () => { // أضف هذه هنا مثلا let formdata = new FormData(); formdata.append('image', {uri: image}); axios({ url: 'http://10.0.2.2:3000/posts', method: 'POST', data: formdata, headers: { 'Content-Type': 'multipart/form-data', }, }) .then(res => console.log(res.data)) .catch(error => { console.log(error); }); };
- 9 اجابة
-
- 1
-

-
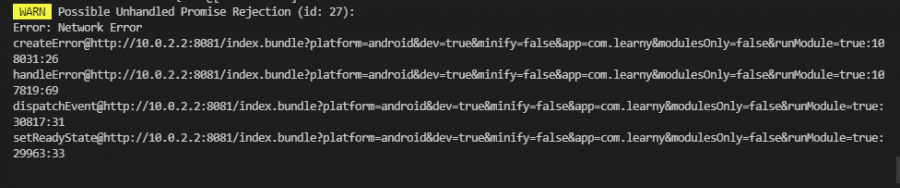
للأسف حاولت بهذا الكود لكن ظهر لى هذا الايرور .. مع اننى ليس عندى اى مشاكل فى الانترنت WARN Possible Unhandled Promise Rejection (id: 27): Error: Network Error createError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:108031:26 handleError@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:107819:69 dispatchEvent@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:30817:31 setReadyState@http://10.0.2.2:8081/index.bundle?platform=android&dev=true&minify=false&app=com.learny&modulesOnly=false&runModule=true:29963:33
-
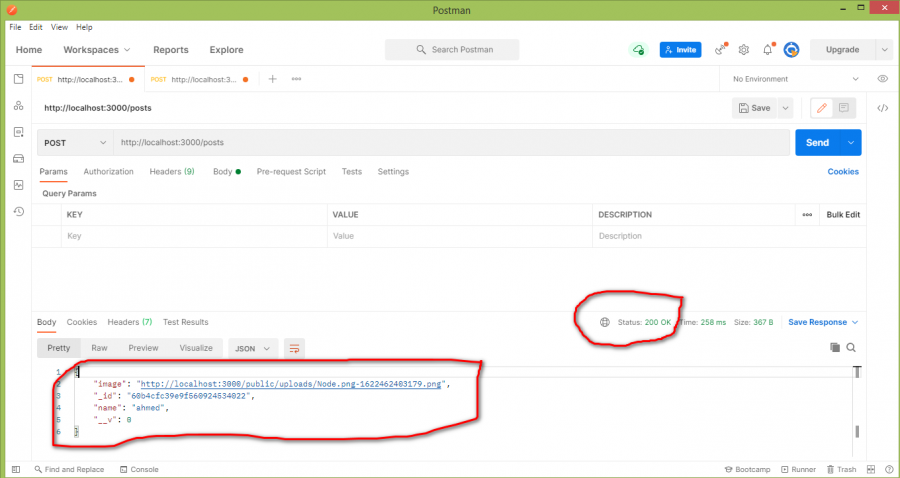
السلام عليكم .. بالتاكيد استطيع رفع الصور وعمل post request لكن هذه المرة نوع الملف مختلف حاولت على قدر الامكان ان اختصر الكود والشرح لكى لا اهدر وقتكم .. اولا .. كل شئ يعمل على مايرام بفضل الله .. حيث فى الفرونت اند .. image picker يعمل وتم تجربته بنجاح. فى الباك اند post api يعمل ايضا وتم تجربته بواسطة بوست مان عن طريق رفع ملفات form data ويعطينى 200 status code بفضل الله كما موضح بالصورة فى الاسفل لكن تااتى المشكله هنا وهى عندما اعمل بوست للصورة ولكن بواسطة رياكت ناتيف أندرويد اميلاتور حيث يظهر هذا الخطأ فى الترمنال الخاص بالباك اند ... Error: Multipart: Boundary not found هذا هو الكود المختصر.. رياكت ناتيف import axios from 'axios'; import React, {useState} from 'react'; import {Button, View, Image} from 'react-native'; import ImagePicker from 'react-native-image-crop-picker'; function ImageScreen() { // هنا أقوم بتخزين اسم الصورة وهو عبارة عن امتداد الملف قبل ان ارسله الى الباك اند const [image, setImage] = useState(''); // الخطأ هنا const postData = () => { axios.post( 'http://10.0.2.2:3000/posts', { name: 'new post', // هنا اختصرت الكود حفظا للوقت image: image, }, { headers: { 'Content-Type': `multipart/form-data`, }, }, ); }; // لا داعى للنظر هنا فهو يعمل بشكل صحيح const choosePhotoFromLibrary = () => { ImagePicker.openPicker({ width: 300, height: 300, cropping: true, compressImageQuality: 0.7, }).then(image => { console.log(image); setImage(image.path); this.bs.current.snapTo(1); }); console.log(image); }; return ( <View> <Image style={{height: 300, width: 300}} source={{uri: image}} /> <Button title="from device" onPress={choosePhotoFromLibrary} /> <Button title="Post Data" onPress={postData} /> </View> ); } export default ImageScreen; هذا هو كود النود .. ولكنى اعتقد ان المشكلة فى رياكت ناتيف لاننى ببساطة اختبرت هذا الاى بى اى بواسطة بوست مان ونجح الحمد لله كما موضح فى الصورة فى الاسفل const express = require("express"); const router = express.Router(); const { postModel } = require("../model/post"); const multer = require("multer"); const FILE_TYPE_MAP = { "image/png": "png", "image/jpeg": "jpeg", "image/jpg": "jpg", }; var storage = multer.diskStorage({ destination: function (req, file, cb) { const isValid = FILE_TYPE_MAP[file.mimetype]; let uploadError = new Error("invalid tpye"); if (isValid) { uploadError = null; } cb(uploadError, "public/uploads"); }, filename: function (req, file, cb) { const fileName = file.originalname.split(" ").join("-"); const extension = FILE_TYPE_MAP[file.mimetype]; cb(null, `${fileName}-${Date.now()}.${extension}`); // cb >>> callback }, }); const uploadOptions = multer({ storage: storage }); router.post("/", uploadOptions.single("image"), async (req, res) => { const fileName = req.file.filename; const basePath = `${req.protocol}://${req.get("host")}/public/uploads/`; let newPost = postModel({ name: req.body.name, image: `${basePath}${fileName}`, }); newPost = await newPost.save(); res.send(newPost); }); module.exports = router;
-
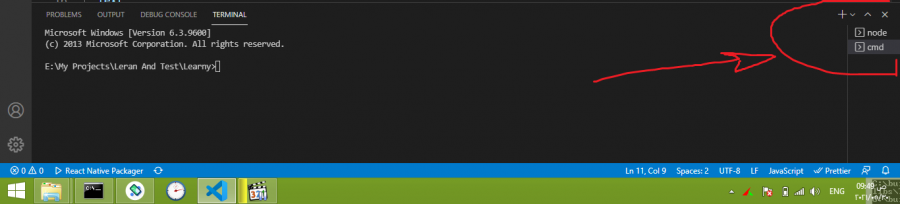
السلام عليكم .. اخطأت خطأ غير مقصود مما تسبب فى تحول شكل الترمنال الخاص ب Vs Code الى هذا الشكل حيث قمت بالضغط وتحريك الماوس بطريقة غير مقصودة فنتج هذا واريد ان اعيده الى شكله السابق فما الحل ؟؟
- 3 اجابة
-
- 1
-

-
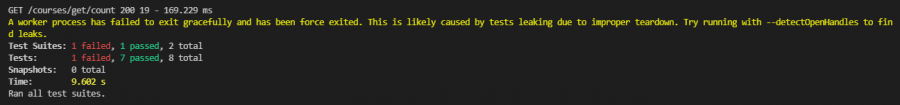
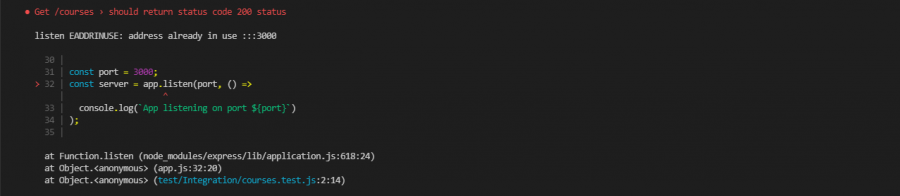
السلام عليكم .. التست نجح ف 7 وفشل فى 1 وهذا هو السبب يقول ان عنوان البورت مستخدم بالفعل ولكنى لا اعرف ما المقصود وما المطلوب منى .. انا لا افتح السرفر اثناء التست هذه هو ملف app.js بالكامل الذى فيه ال port const express = require("express"); const mongoose = require("mongoose"); const app = express(); const morgan = require("morgan"); const authJwt = require("./helpers/jwt"); const coursesRouter = require("./router/courses"); const usersRouter = require("./router/users"); const questionsRouter = require("./router/questions"); // app.use(authJwt()); app.use(express.json()); app.use(morgan("tiny")); app.use("/courses", coursesRouter); app.use("/users", usersRouter); app.disable("etag"); app.use("/questions", questionsRouter); mongoose .connect( "mongodb+srv://ahmed:a12345678@cluster0.f0bzw.mongodb.net/carnaDatabase?retryWrites=true&w=majority", { useNewUrlParser: true, useUnifiedTopology: true, dbName: "carnaDatabase", } ) .then(console.log("Connected")) .catch((err) => console.log(err)); const port = 3000; const server = app.listen(port, () => console.log(`App listening on port ${port}`) ); module.exports = server;
-
السلام عليكم .. أنا اعرف اين يتم عمل ال integration test فهو مرتبط ارتباط وثيق ب http requests ولكن .. عندما درست ال unit test علمت انه يتم عمله للفانكشن التى ليست مرتبطة بأى أحداث خارجية كمثلا اتصال مع قاعدة البيانات مثلا .. ولكن اين استخدمه فى مشروع النود الخاص بى ؟؟ انا اعلم ان ال unit test يستخدم فى عمل تست للفانكشن لاختبار ان كانت تؤدى مهمتها بشكل صحيح ام لا .. وايضا يمكننى ان اقوم بعمل تست ل string او object او array ... الى اخره .. انا فى مشروعى فى ال model عبارة عن أوبجكت .. هل ال unit test يستخدم فى ال model ؟ باعتبار انه object ام لا لا ؟؟ const mongoose = require("mongoose"); const userSchema = new mongoose.Schema({ name: { type: String, required: true, minlength: 5, maxlength: 255, }, email: { type: String, required: true, }, passwordHash: { type: String, required: true, minlength: 5, maxlength: 255, }, isAdmin: { type: Boolean, default: false, }, }); exports.User = mongoose.model("User", userSchema); exports.userSchema = userSchema; لكنى اعتقد ان هذه تحتاج الى unit test صحيح ؟؟ ام ماذا ؟ const expressJwt = require("express-jwt"); function authJwt() { const secret = process.env.secret; return expressJwt({ secret, algorithms: ["HS256"], isRevoked: isRevoked, }).unless({ path: [ `/users/login`, `/users/register`, ], }); } async function isRevoked(req, payload, done) { if (!payload.isAdmin) { done(null, true); } done(); } module.exports = authJwt;
-
شكرا جزيلا اخى العزيز
- 5 اجابة
-
- 1
-

-
- 5 اجابة
-
- 1
-

-
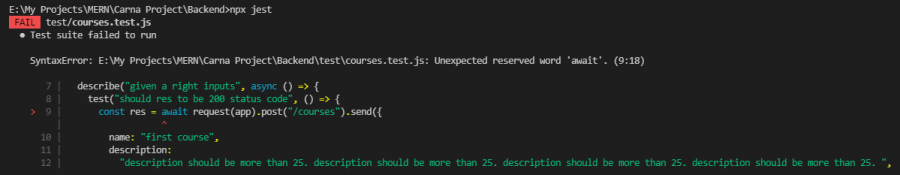
const express = require("express"); const { Course } = require("../model/course"); const router = express.Router(); router.get("/", async (req, res) => { const coursesList = await Course.find(); // .populate("Auther"); res.send(coursesList); }); router.post("/", async (req, res) => { let newCourse = new Course({ name: req.body.name, description: req.body.description, price: req.body.price, user: req.body.user, rating: req.body.rating, isFeatured: req.body.isFeatured, dateCreated: req.body.dateCreated, }); newCourse = await newCourse.save(); res.send(newCourse); }); router.put("/:id", async (req, res) => { let updatedCourse = await Course.findByIdAndUpdate( req.params.id, { name: req.body.name, description: req.body.description, price: req.body.price, user: req.body.user, rating: req.body.rating, isFeatured: req.body.isFeatured, dateCreated: req.body.dateCreated, }, { new: true } ); res.send(updatedCourse); }); router.delete("/:id", async (req, res) => { await Course.findByIdAndRemove(req.params.id); res.send(`The course is Deleted`); }); router.get(`/get/count`, async (req, res) => { const coursesCount = await Course.countDocuments((count) => count); if (!coursesCount) { res.status(500).json({ success: false }); } res.send({ coursesCount: coursesCount, }); }); module.exports = router; هذا هو الرواتر .. هذا app.js const express = require("express"); const mongoose = require("mongoose"); const app = express(); const authJwt = require("./helpers/jwt"); const coursesRouter = require("./router/courses"); const usersRouter = require("./router/users"); const questionsRouter = require("./router/questions"); // app.use(authJwt()); app.use(express.json()); app.use("/courses", coursesRouter); app.use("/users", usersRouter); app.disable("etag"); app.use("/questions", questionsRouter); mongoose .connect( "mongodb+srv://ahmed:a12345678@cluster0.f0bzw.mongodb.net/carnaDatabase?retryWrites=true&w=majority", { useNewUrlParser: true, useUnifiedTopology: true, dbName: "carnaDatabase", } ) .then(console.log("Connected")) .catch((err) => console.log(err)); const port = 3000; app.listen(port, () => console.log(`App listening on port ${port}`)); واخيرا هذا هو ملف ال courses.test.js const { request } = require("express"); const superTest = require("supertest"); const courses = require("../router/courses"); const app = require("../app"); describe("Post /courses", () => { describe("given a right inputs", async () => { test("should res to be 200 status code", () => { const res = request(app).post("/courses").send({ name: "first course", description: "description should be more than 25. description should be more than 25. description should be more than 25. description should be more than 25. ", price: 100, }); expect(res.statusCode).toBe(200); }); }); }); هذه اول مرة اقوم بها ب integration test والفيديو الذى علمنى كان يشرح على اساس جافا سكريبت وليس node js ولا اعلم لماذا هذا ال test لا يعمل حيث يعطينى خطأ TypeError: Cannot read property 'JSON' of null
- 5 اجابة
-
- 1
-

-
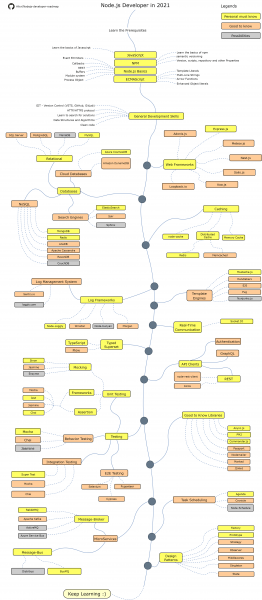
السلام عليكم .. اهم شئ فى رحلة التعلم هو النظام وانا عندما بدات بتعلم النود أخذت كورس لموش حمدانى وهو من اشهر معلمى البرمجة وبعد ذلك أخذت كورس MERN مع ريأكت ناتيف وليس ريأكت حتى تعلمت كيفية ربط الفرونت بالباك اند .. ولكن ماذا بعد ؟!! أنا بفضل الله تعلمت ريأكت ناتيف ووصلت لمستوى جيد جدا اريد ان اصل اليه فى النود .. اريد ان اعرف ما المطلوب منى حتى أكون Junior Node Developer ملحوظة .. أنا لا اكره التعلم والتعمق ولكنى اريد اولا تعلم المطلوب والاساسى اولا ثم بعد ذلك اقوم بالتعمق وتعلم الاشياء الاخرى التى تعطينى افضلية لكن بعد تعلمى وفهمى للمطلوب منى الاساسى هذه خارطة طريقة حملتها من على Github لكى اتحرك خطوة بخطوة بشكل صحيح .. أتمنى النظر اليها والاجابة على أسئلتى هذا ما تعلمته واتقنته .. جافا سكريبت اكما سكريبت 6 أساسيات النود اكسبريس مونجو ( قاعدة البيانات ) أخذت فكرة عن ال Testing ولكنى لم اتعلمهم بعد .. هل يجب تعلمهم ؟؟ لو كان يجب تعلمهم فهل ( unit , integration ) هل هما يكفيان ام احتاج ايضا الى TDD ؟؟ " أذكركم .. أنا لا اكره التعلم ولكنى اريد اولا تعلم المطلوب اولا ثم بعد ذلك اقوم بالتعمق " لم اتعلم ال data structure بعد لكنى اعرفها لم اتعلم ال mySQL بعد لكنى اعرفها لم اتعلم ال Caching بعد ولا اعرف ما المقصود به .. هناك فى رياكت ناتيف شئ بنفس الاسم .. هل هما يحملان نفس المعنى ام لا ؟؟ لم اتعلم task Scheduling واتسائل هل هذا له علاقة بالنود ام ان هذا ماهو الا القدرة على تنظيم جدولى وهكذا ؟ لم اتعلم ال Micro Serives وهل هى ضرورية ؟؟ ومالمقصود بها أصلا ؟؟ هذه الخريطة التى أمشى عليها واتمنى ان تفيدونى كم من الوقت احتاج لاصل لما أريد .. وهل كل ما مكتوب فى هذه الخريطة ضرورى ام يمكننى تأجيل بعضها مؤقتا ؟؟
- 3 اجابة
-
- 1
-

-
لا .. هذه ال / قد قمت بتخزينها فى ال baseURL .. الخطأ ليس هنا
-
هذه مصفوفة جلبتها من مونجو (قاعدة البيانات) واريد ان اقوم بحذف احد المستخدمين بواطسة الفرونت اند .. ال API يعمل بشكل صحيح عند الحذف باستخدام بوست مان ولكنى اريد ان احذف فى الباك اند .. هذا هو الكود import React, { useContext, useState, useEffect } from "react"; import { View, Text, FlatList } from "react-native"; import axios from "axios"; import UserCard from "../components/UserCard"; import baseURL from "../assets/common/baseUrl"; function UserListScreen({ navigation }) { const [users, setUsers] = useState([]); const getUsers = () => { axios .get(`${baseURL}users`) .then((res) => setUsers(res.data)) .then(() => console.log(users)) .catch((err) => console.log(err)); }; // اعتقد ان الخطأ هنا const deleteUser = (id) => { axios .delete(`${baseURL}users/${id}`) .then((res) => { const users = users.filter((item) => item.id !== id); setUsers(users); }) .catch((error) => console.log(error)); }; useEffect(() => { getUsers(); }, []); return ( <View style={{ padding: 20, flex: 1 }}> <Text>Liset Of Users</Text> <FlatList style={{ height: "50%" }} data={users} keyExtractor={(item) => item._id} renderItem={({ item }) => ( <UserCard // هذه مجرد بروبس انا اضفتها name={item.name} email={item.email} isAdmin={item.isAdmin === true ? "He Is Admin" : "Not an Admin"} onDelete={deleteUser} /> )} /> </View> ); } export default UserListScreen;
-
نفعت اخى شكرا لك .. فيها سينتاك ايرور لكنى عالجته ونفقت الحمد لله .. شكرا
-
وما فى رايك علاج هذه المشكلة ؟؟ وما هو حل هذه المشكلة الخاصة بالفرونت اند ؟؟
-
جربت الطريقتين ولم تنفع للأسف .. الاولى فعلت هكذا router.get("/*", async (req, res, next) => { const questions = await Quest.find(); if (!questions) res.send("Not Found"); res.send(questions); res.setHeader("Last-Modified", new Date().toUTCString()); next(); }); وجلب لى هذا الخطأ الثانية نفعت وتم تغيير الكود من 304 الى 200 ولكن لم تحل المشكلة فى الفرونت اند .. هل لك ان تلقى نظرة على الفرونت اند ربما يتكون المشكلة هناك
-
انا اعلم .. undefined يعني غير موجودة وهذا بسبب ان get request احيانا يظهر الداتا ويعمل التطبيق بشكل صحيح .. واحيانا الداتا لا تظهر فيعطينى undefined يعني غير موجودة. import axios from 'axios'; import React, {useEffect, useState} from 'react'; import {Text, View, Button} from 'react-native'; export default function Pagination() { const [num, setNum] = useState(0); const [questions, setQuestions] = useState([]); const [index, setIndex] = useState(0); const [Correct, setCorrect] = useState(false); const [Done, setDone] = useState(false); const [CorrectMessage, setInCorrectMessage] = useState(false); const [Answer, setAnswer] = useState(1); const [IsSelected, setIsSelected] = useState(0); const getQuestions = () => { axios .get('http://10.0.2.2:3000/questions') .then(res => setQuestions(res.data)) .then(console.log(questions)) .catch(err => console.log(err)); }; useEffect(() => { getQuestions(); }, []); const handleSelect = answerParam => { setCorrect(true); setAnswer(answerParam); setInCorrectMessage(false); }; const handelSubmit = () => { if (questions[index].answers[Answer].correct === Correct) { setNum(num + 1); setIndex(index + 1); setIsSelected(0); } else if ((index = questions.length - 1)) { setDone(true); } else { setInCorrectMessage(true); console.log('Not Correct'); } }; return ( <View> <Text>{questions[index].name}</Text> {num === index ? ( <Text>{questions[index].answers[0].ansName}</Text> ) : null} {num === index ? ( <Text>{questions[index].answers[1].ansName}</Text> ) : null} {num === index ? ( <Text>{questions[index].answers[2].ansName}</Text> ) : null} {Done ? <Text>Test is Done</Text> : null} {CorrectMessage === true ? ( <Text style={{color: 'red'}}>Wrong Answer</Text> ) : null} <Button color={IsSelected === 1 ? 'green' : 'blue'} title="A" onPress={() => { setIsSelected(1); handleSelect(0); }} /> <Button color={IsSelected === 2 ? 'green' : 'blue'} title="B" onPress={() => { setIsSelected(2); handleSelect(1); }} /> <Button color={IsSelected === 3 ? 'green' : 'blue'} title="C" onPress={() => { setIsSelected(3); handleSelect(2); }} /> <Button title=">>" onPress={handelSubmit} /> </View> ); }
-
لكنى للأسف هذا لاى بى اى يعمل للمرة الاولى فقط وبعد ذلك يظهر لى هذا الايرور عندما اعمل run للتطبيق على الهاتف .. undefined is not an object (evaluating 'questions[index].name') هذا الخطأ فوق يظهر بسبب ان الداتا تظهر وتختفى .. حيث اننى اطبعها فى الكونسول ومرة تظهر الداتا ومرة اخرى تكون [ ] عبارة عن مصفوفة فارعة لذلك انا اريد علاجه
-
هذا الخطأ بحثت عنه واكتشفت انه بسبب ان الاستجابة غير معدلة Not Modified response code كيف أجعل هذا الاى بى أى معدل لكى اتجنب هذا الخطأ // model const mongoose = require("mongoose"); const questSchema = mongoose.Schema({ name: String, answers: [ { ansName: String, correct: Boolean, }, ], }); module.exports.Quest = mongoose.model("Quest", questSchema); // router const express = require("express"); const router = express.Router(); const { Quest } = require("../model/question"); router.get("/", async (req, res) => { const questions = await Quest.find(); if (!questions) res.send("Not Found"); res.send(questions); }); router.post("/", async (req, res) => { let newQuest = new Quest({ name: req.body.name, answers: req.body.answers, }); newQuest = await newQuest.save(); res.send(newQuest); }); module.exports = router; // index.js const questRouter = require("./router/questions"); app.use(express.json()); app.use(morgan("tiny")); app.use("/questions", questRouter); ان لم يكن الخطأ هنا فى الباك اند فهل من الممكن ان يكون فى الفرونت اند .. انا استخدمت اكسيوس const getQuestions = () => { axios .get('http://10.0.2.2:3000/questions') .then(res => setQuestions(res.data)) .then(console.log(questions)) .catch(err => console.log(err)); }; useEffect(() => { getQuestions(); }, []); ومرة الداتا تطبع ويتم جلبها ومرة لا
- 10 اجابة
-
- 1
-

-
السلام عليكم .. اود عمل تطبيق للكورسات باستخدام النود ورياكت ناتيف .. فى النود اود رفع بيانات خاصة باسئلة واجابات هذه الاسئلة .. لكى تفهم ما اقصده الق نظرة على هذا الكود .. // هذا هو ال model const mongoose = require("mongoose"); const questSchema = mongoose.Schema({ name: String, answers: [ { num: String, ansName: String, correct: Boolean, }, ], }); module.exports.Quest = mongoose.model("Quest", questSchema); هذا هو الراوتر router.post("/", async (req, res) => { let newQuest = new Quest({ name: req.body.name, answers: [ { num: req.body.num, ansName: req.body.ansName, correct: req.body.correct, }, ], }); newQuest = await newQuest.save(); res.send(newQuest); }); انا الان اريد ان اجعل لكل سؤال اربع اجابات لذلك وضعتهم فى array لاننى اريد طباعة سؤال مع عدة اجابات فانا اكتب فى postman الكود التالى {"name": "question 1", "answers": [ { "num": "1", "ansName": "answer 1", "correct": false }, { "num": "2", "ansName": "answer 2", "correct": true }, { "num": "3", "ansName": "answer 3", "correct": false } ] } لكنه يقوم بطباعة أوبجكت واحد فارغ فى الداتا بيز .. هذا الكود الاخير يعمل لكن لايمكننى ان ارفع الا اجابة واحدة لسؤال واحد .. عندما اقوم بعمل هذا request فى بوست مان {"name": "question 1", "num": "1", "ansName": "answer 1", "correct": true } هذه الطريقة تنجح لكنها لا تنفع لانه يطبع اجابة واحدة فقط .. ونا ااريد ان اطبع ثلاثة او اكتر .. ما العمل ؟؟ ما الكود الواجب على كتابته فى postman لطباعة Array تحتوى على أكثر من أوبجكت ؟؟
-
السلام عليكم وكل عام وانتم بخير .. هذا رابط الريبو https://github.com/ahmedsawy1/Carna-Project تحتوى على مجلدين الاول للفرونت اند ( React Native ) والاخر للباك اند (Node js ) وكل شئ يعمل على ما يرام بخصوص ال Authentication حيث يمكننىتسجيل مستخدم او تسجيل الدخول باستخدام كلمة سر واميل صحيح وجلب ال token وكل شئ على ما يرام .. لكن المشكلة اننى عندما اقوم بتسجيل الدخول .. وجلب token صحيح ويعمل ويقوم بتسجيل الدخول فعلا .. وبعد عملية تسجيل الدخول الناجحة يدخل التطبيق على profile screen وهنا تظهر المشكلة وهى انه ال token يحصله Revoked ولا يظهر اى داتا خاصة بال user ولا استطيع ان اجلب البيانات الخاصة به مثل اسمه او بياناته لعرضها على صفحته الشخصية. ارجو المساعدة
-
تفضل أخى https://github.com/ahmedsawy1/Carna-Project
-
حسنا سوف أرسله
-
السلام عليكم .. أريد أن اعمل Authentication باستخدام Context API ولكنى تواجهنى مشكلة وهى لا اعرف ما سببها ولا تظهر لى اخطاء حتى ابحث عنها .. كل شء يعمل على ما يرام لكنى لا اعرف لمااذ عندما اقوم بادخال ايميل و اسم مستخدم صحيح فانه لا يقوم بعمل navigation اشعر ان الخطأ هنا فى هذا الموديول .. هذه هى صفحة تسجيل الدخول import React, { useContext, useState, useEffect } from "react"; import { View } from "react-native"; import MyInput from "../components/MyInput"; import MyButton from "../components/MyButton"; // Context import AuthGlobal from "../Context/store/AuthGlobal"; import { loginUser } from "../Context/actions/Auth.actions"; function LoginScreen({ navigation }) { const context = useContext(AuthGlobal); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [hidePass, setHidePass] = useState(false); useEffect(() => { if (context.stateUser.isAuthenticated === true) { navigation.navigate("profileScreen"); } }, [context.stateUser.isAuthenticated]); const handleSubmit = () => { const user = { email, password, }; if (email === "" || password === "") { console.log("Please fill in your credentials"); } else { loginUser(user, context.dispatch); } }; return ( <View> <MyInput placeholder="email" iconName="email" onChangeText={(text) => setEmail(text)} /> <MyInput secureTextEntry={hidePass} iconName="lock" placeholder="Password" IsPassword hideIconName={hidePass ? "eye" : "eye-off"} onPress={() => setHidePass(!hidePass)} onChangeText={(text) => setPassword(text)} /> <MyButton title="Login" onPress={() => handleSubmit()} /> </View> ); } export default LoginScreen; هذا هو الاكشن // Auth.actions.js import jwt_decode from "jwt-decode"; import AsyncStorage from "@react-native-async-storage/async-storage"; import Toast from "react-native-toast-message"; import baseURL from "../../assets/common/baseUrl"; export const SET_CURRENT_USER = "SET_CURRENT_USER"; export const loginUser = (user, dispatch) => { fetch(`${baseURL}users/login`, { method: "POST", body: JSON.stringify(user), headers: { Accept: "application/json", "Content-Type": "application/json", }, }) .then((res) => res.json()) .then((data) => { if (data) { const token = data.token; AsyncStorage.setItem("jwt", token); const decoded = jwt_decode(token); dispatch(setCurrentUser(decoded, user)); } else { logoutUser(dispatch); } }) .catch((err) => { Toast.show({ topOffset: 60, type: "error", text1: "Please provide correct credentials", text2: "", }); logoutUser(dispatch); }); }; export const getUserProfile = (id) => { fetch(`${baseURL}users/${id}`, { method: "GET", body: JSON.stringify(user), headers: { Accept: "application/json", "Content-Type": "application/json", }, }) .then((res) => res.json()) .then((data) => console.log(data)); }; export const logoutUser = (dispatch) => { AsyncStorage.removeItem("jwt"); dispatch(setCurrentUser({})); }; export const setCurrentUser = (decoded, user) => { return { type: SET_CURRENT_USER, payload: decoded, userProfile: user, }; }; هذا هو الريديوسر // Auth.reducer.js import { SET_CURRENT_USER } from "../actions/Auth.actions" import isEmpty from "../../assets/common/is-empty" export default function (state, action) { switch (action.type) { case SET_CURRENT_USER: return { ...state, isAuthenticated: !isEmpty(action.payload), user: action.payload, userProfile: action.userProfile }; default: return state; } } هذا فى Store // Auth.js in folder store import React, { useEffect, useReducer, userEffect, useState } from "react"; import jwt_decode from "jwt-decode"; import AsyncStorage from "@react-native-async-storage/async-storage"; import authReducer from "../reducers/Auth.reducer"; import { setCurrentUser } from "../actions/Auth.actions"; import AuthGlobal from "./AuthGlobal"; const Auth = (props) => { const [stateUser, dispatch] = useReducer(authReducer, { isAuthenticated: null, user: {}, }); const [showChild, setShowChild] = useState(false); useEffect(() => { setShowChild(true); if (AsyncStorage.jwt) { const decoded = AsyncStorage.jwt ? AsyncStorage.jwt : ""; if (setShowChild) { dispatch(setCurrentUserUser(jwt_decode(decoded))); } } return () => setShowChild(false); }, []); if (!showChild) { return null; } else { return ( <AuthGlobal.Provider value={{ stateUser, dispatch, }} > {props.children} </AuthGlobal.Provider> ); } }; export default Auth; هذا ايضا فى store // AuthGlobal.js in store folder import React from "react"; export default React.createContext(); ملحوظة .. navigation , node apis وايضا ال forms كله يعمل بشكل صحيح حيث قمت باختبارهم