-
المساهمات
431 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو حمزة عباد
-
وعليكم السلام، مجال تعلّم الآلة يعتمد بشكل أساسي على إنشاء وتدريب نماذج تستخدم البيانات المتوفّرة من أجل توليد نتائج جديدة. ولكن قبل الوصول إلى خطوة إنشاء وتدريب النموذج، توجد دائما خطوة سابقة تعرف باسم المعالجة الأوّلية للبيانات (Data preprocessing). في هذه الخطوة، تحتاج إلى تحويل بياناتك إلى صيغة عددية متوافقة مع ما يتوقّعه النموذج. نماذج تعلّم الآلة لا تقبل سوى الأعداد (لا نصوص، لا صور، ولا أي شيء آخر)، لذلك يجب أن تكون متمكّنا من هذا تحويل البيانات التي نستخدمها إلى بيانات عدديّة يقبلها النموذج. طبيعة البيانات العددية تختلف من نموذج إلى آخر، لكن النقطة المشتركة بينهم هي ضرورة التحويل إلى أعداد. من أجل ذلك، يجب عليك أن تتعلّم كيفية التعامل مع البيانات والقيام ببعض العمليات الإحصائية عليها، لأنّ هذه الأمور هي أساس التحويلات التي ستقوم بها في خطوة المعالجة الأوّلية للبيانات. لذلك فالجواب هو نعم، يستحسن دراسة أساسيات تحليل البيانات قبل الدخول إلى تعلّم الآلة. بالتوفيق.
- 8 اجابة
-
- 1
-

-
يرجى طرح الأسئلة في قسم التعليقات أسفل الفيديو الخاص بالدرس، حتى نفهم عن أي درس تتحدث وما هي الخطوات التي قمت بها. لمزيد من المعلومات يرجى الاطلاع على هذا الرابط: https://support.academy.hsoub.com/how-to-ask-in-courses
-
إدارات أكاديمية حسوب ومستقل وخمسات مختلفة عن بعضها البعض، ولكل موقع شروطه، فلا علاقة لكونك طالبا في أكاديمية حسوب برفض أعمالك على خمسات أو عضويتك على مستقل. رفض الخدمات على خمسات والعضوية على مستقل هو شيء طبيعي، وقد حدث لي عدّة مرات شخصيا (أنا لست طالبا هنا ولم أكن عضوا قبل أن أعمل على خمسات وحسوب). التسجيل في موقع مستقل يتطلّب إضافة 3 أعمال سابقة إلى معرض أعمالك، ثم تقوم الإدارة بمراجعة أعمالك لتتأكّد من أنها أعمالك الخاصّة وليست أعمال شخص آخر أو منسوخة منه، وإذا لم يكن لديك سوى 3 أعمال تابعت فيها المدرّب حرفيا، فقد يتم رفض هذه الأعمال لأنّهم سيعتبرونها ليست من أعمالك. لذلك ربما عليك إنجاز غيرها من أجل إثبات قدراتك. سوف يتم طرح عليك بعض الأسئلة (وجوابها اختيارات من متعدد) لكي يتأكّدوا من فهمك للعمل الحر وكيف ستعمل على المنصّة. إذا اجتزت اختباري معرض الأعمال وأجبت على الأسئلة بشكل صحيح فسوف يتم قبول عضويتك وبعدها يمكنك التقدّم للأعمال المعروضة. لمزيد من المعلومات يرجى الاطلاع على صفحة الانضمام كمستقل على قاعدة المعرفة الخاصّة بالموقع. لا أعتقد أنه تم رفض عضويتك ولكن تم رفض خدمة قد أردت عرضها، هذا يحدث كثيرا. هذا بسبب أن الفريق الإداري يعتقد أن عرض خدمتك لا يحترم طريقة عرض الخدمة كما هو مطلوب. لمعرفة الشروط المطلوبة في عرض الخدمة، فيرجى زيارة صفحة إضافة خدمة مميزة على مركز مساعدة خمسات. في كل الأحوال، سواء رفضا أو قبولا، على خمسات ومستقل، يتم إرسال رسالة بريد إلكتروني إليك لإعلامك بالنتيجة وما يمكنك فعله فيما بعد، لذلك اقرأ تلك الرسالة بعناية ونفّذ المطلوب منها لكي يتم حل مشكلتك إن شاء الله.
-
وعليكم السلام، لا يوجد خادم يخزن جميع الملفات الموجودة على الأنترنت، هذا مستحيل، هذا مثل سؤال: هل يوجد بنك يخزّن جميع أموال العالم؟ بالطبع لا. البروتوكول FTP هو طريقة (من بين عشرات الطرق الممكنة) لإرسال الملفات عبر الأنترنت بين جهازين. وعندما نقول أن هذا خادم FTP، فالمقصود هو جهاز يمكن الاتصال به باستخدام هذا البروتوكول ويمكننا نسخ ملفات منه وإليه. أثناء تشغيل الراوتر، الـIP الخارجي يجب أن يبقى ثابتا وأن لا يتكرر، لأنه العنوان الذي عبره يتم الاتصال ببقية الأنترنت. هذا مثل أن تقوم بإرسال واستقبال أشياء عبر خدمة البريد، فيجب أن يكون لديك عنوان ثابت أثناء هذا العمل ويجب أن يكون عنوانك مختلفا عن بقية المتعاملين، فلو كان لديك نفس العنوان مع شخص آخر فلن يكون من الممكن التفريق بينكما. لكن هناك شيء هام، عنوان IP لا يحدده الرواتر بل موفّر خدمة الأنترنت (ISP) في منطقتك. وبالنسبة لمعظم الناس، يقوم موفّر الخدمة بإعطائك عنوانا ديناميكيا، أي أنّه ثابت فقط عندما تكون متصلا بالأنترنت، لكن لو انقطع الاتصال، أو أعدت تشغيل الراوتر، فسوف يعطيك IP مختلفا عن السابق، ولا يمكنك تحديد IP الذي تريده، إلّا إذا دفعت رسوما إضافية لموفّر خدمة الأنترنت لكي تطلب منه إعطائك IP ثابت، لكن هذا شيء لا يحتاجه 99% من الناس ولا يهتمون به أصلا. جميع الأجهزة التي تتصل بنفس الراوتر تظهر في الأنترنت بأنها تأتي من شبكة واحدة، لذلك نعم، الـIP الذي يظهر في المواقع هو IP الخارجي الخاص بالراوتر. طبعا توجد IP داخلية لكل جهاز متصل بالشبكة الداخلية، بما في ذلك الراوتر نفسه، لكن هذه IP لا تظهر في الخارج، وتنطبق عليها نفس شروط IP، باستثناء شيء واحد: هذه IP الداخلية يحددها الراوتر وليس موفر خدمة الأنترنت.
- 2 اجابة
-
- 1
-

-
يمكنك اقتطاع أي جزء من مصفوفات Pandas كما تريد باستخدام طرق التحديد العادية للأسطر والأعمدة. مثلا: df # Pandas Dataframe df[0:3] # اقتطاع الثلاثة أسطر الأولى فقط df["Distance"] # اقتطاع العمود الذي يحمل الاسم Distance df["Distance"][1:4] # اقتطاع العناصر من الثاني إلى الرابع من العمود Distance يمكنك استخدام هذه الطرق البسيطة لاختيار أي جزء من البيانات تريد. لمزيد من المعلومات يمكنك الاطلاع على الدليل الرسمي السريع لكيفية تحديد واقتطاع البيانات من Pandas DataFrame من هنا: https://pandas.pydata.org/docs/user_guide/10min.html#selection
- 2 اجابة
-
- 1
-

-
أهلا، من المستحسن طرح الأسئلة المتعلّقة بالدورات من خلال صندوق التعليقات أسفل الفيديو، كما هو موضح في هذه الصفحة: https://support.academy.hsoub.com/how-to-ask-in-courses لكن أعتقد أنّك تقصد الزر Run الخاص ببرنامج VS Code، حيث أن هذا السؤال يتكرر بشكل كبير، ويتم الإجابة عليه في كل مرّة. إذا كان هذا هو سؤالك فهذه إحدى الإجابات عليه: وهذه:
-
لم أجد مستودعا بالاسم Travel_Agency.github.io على حسابك. عندما بحثت وجدت واحدا يسمى travel.github.io إذن لعرض هذا المستودع نحتاج إلى كتابة عنوان كهذا: https://ahmed-alfadaly.github.io/travel.github.io/ ومع ذلك فهذا لن يعمل، لأن GitHub يحتاج إلى نشر مجلّد يكون فيه ملف يسمى index.html لكي يستطيع عرضه، لذلك لن يستطيع عرض هذا المستودع بهذه الطريقة. بينما لو حاولت عرض مجلّد src فيه فسوف يعثر على index.html وسوف يعرض موقعا مكسورا (بدون CSS ولا صور ولا أي شيء آخر): https://ahmed-alfadaly.github.io/travel.github.io/src/ لذلك يجب أوّلا أن تضيف إلى Git مجلّدا فيه index.html جاهز (أعتقد يسمى مجلّد build عندك) وتقوم برفعه. ثم بعد ذلك تقوم بتغيير إعدادات GitHub Pages حتى ينشر الموقع من ذلك المجلّد بدل أن يحاول نشره من المجلّد الجذر. يمكنك إيجاد خطوات فعل ذلك من توثيق GitHub Pages الرسمي: https://docs.github.com/en/pages/getting-started-with-github-pages/configuring-a-publishing-source-for-your-github-pages-site#publishing-from-a-branch يمكنك اتباع هذا الدليل وعندما تصل إلى النقطة رقم 7 اختر المجلّد build (أو أيا كان اسمه، المهم ذاك الذي يوجد فيه الملفات الجاهزة).
- 4 اجابة
-
- 1
-

-
حسنا باستخدام الكود السابق قد قمنا بإنشاء عنصر من القائمة. الآن إذا أردنا أن نتبع نفس مبادئ لغة C فسنحتاج إلى إنشاء عنصر يمثّل عنصر رأس القائمة. عادة ما يتم كتابة شيء كهذا في لغة C : #include <stdlib.h> typedef struct E Element; struct E { int data; Element * next; }; typedef struct L List; struct L { Element * first; // يمكن إضافة حقول أخرى هنا لكننا نكتفي حاليا بأبسط مثال }; int main() { List * list = (List *)malloc(sizeof(List)); Element * firstElement = (Element *)malloc(sizeof(Element)); firstElement->data = 5; firstElement->next = NULL; list->first = firstElement; } إذا أردنا تحويل هذا إلى Python باستخدام OOP فيمكن كتابة شيء كهذا: class Element: def __init__(self, data): self.data = data self.next = None class List: def __init__(self): self.first = None first_element = Element(5) linked_list = List() linked_list.first = first_element هذا مثال لإنشاء رأس القائمة وربط أوّل عنصر بها. الآن لإنشاء المزيد من العناصر وربطها يكفي أن نقوم بإسناد كل عنصر إلى next في العنصر السابق. هذا مثال للقيام بذلك باستخدام حلقة for: current_element = linked_list.first for i in range(10, 20): next_element = Element(i) current_element.next = next_element next_element = current_element والآن لعرض كل العناصر يمكن استخدام حلقة while هكذا: current_element = linked_list.first while current_element != None: print(current_element.data) current_element = current_element.next يمكن أن تتدرب على القيام بمزيد من العمليات على القوائم المترابطة بهذه الطريقة (مثلا، البحث عن عنصر، حذف عنصر، إدخال عنصر في وسط القائمة...) وإذا واجهتك أيّة مشاكل فيمكنك طرح سؤال حولها. يرجى الانتباه إلى أن هذه الطريقة في إنشاء القوائم المترابطة في لغة Python تستخدم لتدريب الطلاب وتعليمهم مفاهيم الخوارزميات، لكن في البرامج الكبيرة الحقيقية فإننا لا نستخدم هذه الأكواد لأنها تجعل البرنامج يعمل بشكل أبطأ من الممكن. من الأحسن استخدام list التي توفّرها لغة Python فهي أبسط في الاستخدام وأكثر كفاءة. كما أنّه توجد الكثير من المكتبات التي تمنح هياكل بيانات أكثر سرعة من list في بعض الأمور (مثل Numpy و Numba وغيرها من المكتبات المتعلّقة بهندسة البيانات والذكاء الاصطناعي).
- 7 اجابة
-
- 1
-

-
لغة بايثون مختلفة عن لغة C في هذه الجزئية، لأن C فيها مفاهيم الهياكل (structs) والمؤشّرات (pointers)، وهذه هي اللبنات الأساسية لإنشاء القوائم المترابطة (Linked lists). أمّا في بايثون، فيمكننا إنشاء شيء شبيه بالقوائم المترابطة عن طريق استخدام القواميس (dictionaries) كبديل عن الهياكل، ونقوم بعمليات الإسناد المباشر عوضا عن استخدام المؤشرات لأن المؤشرات غير موجودة في بايثون، لكن عملية الإسناد تحفظ إشارة نحو العنصر، وهذا هو المطلوب. امممم، من الصعب الشرح بدون كتابة أي كود، لكن سأحاول التقليل من الكود كما طلبت. في القائمة المترابطة، كل عنصر هو dict، هذا العنصر يحوي شيئين بداخله، الأوّل هو البيانات التي يجب على العنصر الاحتفاظ بها، والثاني هو العنصر التالي له. يعني إذا أردنا ترجمة الكود التالي من لغة C الذي يقوم بإنشاء عنصر: #include <stdlib.h> typedef struct E Element; struct E { int data; Element * next; }; int main() { Element *e = (Element *)malloc(sizeof(Element)); e->data = 5; e->next = NULL; } فسيكون هكذا في بايثون: e = { 'data': 5, 'next': None } الآن تعرف ما يجب فعله لربط هذا العنصر بغيره. فقط إسناد العنصر التالي إلى e['next']. في هذا المثال استخدمت dict لأن هذه هي أبسط طريقة، لكن يمكنك أيضا استخدام الأصناف (classes) إذا كنت تحسن البرمجة الكائنية (OOP) في بايثون: class Element: def __init__(self, data): self.data = data self.next = None e = Element(5) ولربط العنصر التالي يكفي اسناده إلى e.next . لا تنس دائما الاحتفاظ بأوّل عنصر في القائمة المترابطة لأنه من خلاله يمكنك الدخول إلى بقية العناصر، عن طريق حلقة تكرارية مثل while.
- 7 اجابة
-
- 1
-

-
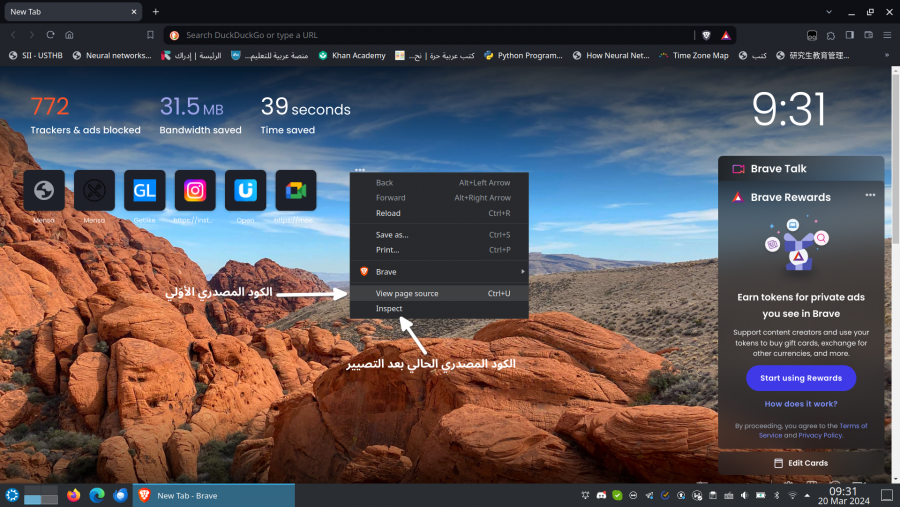
هناك فرق بين الكود المصدري الأوّلي للصفحة، وبين كود الصفحة بعد التصيير. الكود المصدري الأوّلي يمكن رؤيته باستخدام باستخدام خيار View page source بعد الضغط بالزر الأيمن للفأرة في أي مكان فارغ في الصفحة. بينما كود الصفحة بعد التصيير يتم الوصول إليه بالخيار inspect بنفس الطريقة. عندما تستخدم مكتبة requests، فما تقوم به فعليا هو مطابق لنسخ الكود من view page source، ولكن هذا ليس هو الشيء الصحيح في المواقع الديناميكية (مثل TikTok)، هذا يعمل فقط في المواقع التي لا تعتمد على JavaScript لإنشاء المحتوى (يعني مثلا موقع مثل Wikipedia) إذا كنت تريد كشط بيانات موقع ديناميكي، بحيث تستطيع الوصول إلى المحتوى الذي يظهر في المتصفّح عن طريق inspect، فهنا أنت بحاجة إلى استخدام مكتبة مثل Selenium واستخدام الجزء webdriver منها للتعامل مع الموقع داخل المتصفح. يمكنك رؤية مثال على كود يستخدم Selenium من هنا : وهذا شرح أطول باللغة العربية لكيفية استخدام Selenium للقيام بمهمة تتطلّب متصفّحا: https://pythonat.com/articles/أرسل-شكرا-بايثونات-عبر-مكتبة-سيلينيوم/
-
بالنسبة لأسئلة الدورات، يرجى طرح السؤال أسفل الفيديو، في قسم التعليقات. فنحن هنا لا ندري عن أي درس تتحدّث لأن هذا هو قسم الأسئلة العامّة.
-
هناك شيء أعتبره شخصيّا أساسيا ولا أستطيع الجلوس إلى الحاسوب بدونه ويوفقني فيه كثير من المبرمجين: تفعيل الوضع الداكن (Dark Mode) في كل مكان ممكن! سابقا كان دعم الوضع الداكن محدودا للغاية وكنت أعاني بسبب هذا، إذ أنه لم يكن متوفّرا سوى في برامج كتابة الأكواد وبعض البرامج المتفرّقة (مثل Discord). دعم هذا الوضع في أنظمة Windows كان فاشلا للغاية مما دفعني إلى استخدام أنظمة Linux التي تملك بيئة سطح مكتب KDE، حيث أن هذه البيئة كانت تدعم الوضع الداكن بشكل جيّد منذ زمن طويل. وما يزيد الطين بلّة، موقع GitHub نفسه الذي هو أكبر معقل للمبرمجين في العالم لم يكن يدعم الوضع الداكن! لذلك، بالإضافة إلى انتقالي إلى استخدام بيئة سطح المكتب KDE، كنت أبحث عن أي شيء يمكنه أن يجعل المواقع بشكل قاتم (ملاحظة: جعلها قاتمة لا يعني عكس الألوان بسذاجة، الأمر أعقد من ذلك بكثير)، وانتهيت أخيرا إلى الوصول إلى الإضافة التي كانت (ومازالت) سر هنائي: Night Eye. هذه الإضافة تحوّل أي موقع إلى الوضع الداكن. في بعض المواقع قد يكون تحويلها سيئا قليلا، لذلك فهي تملك خيارات أخرى مثل تخفيض الإضاءة وما شابه، لكن يمكن اعتبار أنّها إضافة ناجحة وتعمل بشكل صحيح بالإعدادات الافتراضية مع أكثر من 90% من المواقع. وأنا حاليا أثناء كتابة هذه السطور أقوم باستخدامها لتحويل موقع أكاديمية حسوب إلى الوضع الداكن! (أرفق لك لقطة من الشاشة لترى ذلك). يمكنك تجريب هذه الإضافة على أيّة متصفّح أو إضافة أخرى مشابهة إذا أردت (هذه الإضافة لها نسخة تجريبية تعمل لمدّة 3 أشهر، ثمّ بعد ذلك تحتاج إلى دفع أو اشتراك. أنا دفعت 40 دولار مرة واحدة وأستخدمها مدى الحياة). حاليا دعم الوضع الداكن قد تحسّن كثيرا، وصار مدعوما على أغلب الأنظمة وكثير من البرامج بشكل افتراضي، بما في ذلك نظام Windows وبرامجه. لذلك حتى إن كنت تعمل على 10 Windows فقم بتغيير الألوان والوضع لجعلها مظلما. هذا مقال يشرح كيفية القيام بذلك: https://uk.pcmag.com/migrated-3765-windows-10/122487/how-to-enable-dark-mode-in-windows-10 وبالطبع دائما استخدم الوضع الداكن في محررات الشيفرات وبيئات التطوير المتكاملة مثل Intellij IDEA و VS Code (هي تأتي بالوضع الداكن افتراضيا، فلا تغيّره).
- 4 اجابة
-
- 1
-

-
من خلال قراءة سريعة لنص المشروع يبدو أنهم لم يطلبوا أكثر من برنامج كونسول بسيط، لأن هذا هو نوع البرامج الذي يقوم فيه المستخدم بإدخال حروف. لو كان المدرّب يريد واجهة ويب لقال أن المستخدم يجب أن يضغط على أزرار وليس إدخال حروف. وبما أنّك قد أنشأت قاعدة البيانات على SQLite، فالخيار الطبيعي لإنشاء البرنامج هو Python. ولن تحتاج إلى Node.js ولا أي كود JavaScript خلال هذا العمل. حتى النتائج سوف تعرضها على الكونسول.
-
توجد سلسلة دروس ضمن الدورة لربط Node.js مع SQLite، أليس هذا ما تبحث عنه؟ يمكنك دائما إيجاد مقالات مجانية على أكاديمية حسوب تتناول هذه الأمور. لكن قاعدة SQLite مستخدمة أكثر مع Python وليس في بيئة Node.js، لذلك إذا بحثت عن SQLite في مقالات الأكاديمية فستجد أنها تتحدث عن أطر العمل الخاصة بـPython والتي أبرزها Flask و Django. بينما مبرمجو Node.js غالبا ما يستخدمون MongoDB كما تم تدريسه في قسم التعامل مع قواعد البيانات غير العلاقية NoSQL. إليك بعض المقالات التي يمكن أن تفيدك:
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، إذا كنت تحاول ببساطة الدخول إلى موقع https://react.dev/ ولا تستطيع فيبدو أن لديك مشكلة في متصفّحك أو في اتصالك بالأنترنت. للتأكد حاول استخدام متصفّح آخر أو جهاز آخر، والدخول بوضع التصفّح الخاص (Private browsing)، وأيضا تغيير الشبكة التي أنت عليها (مثلا، شبكة هاتف محمول بدل الشبكة المنزلية). حاول أيضا استخدام إحدى برامج VPN فربما موقع React تم حجبه لسبب ما في منطقتك أو أن إعدادات DNS التي يوفّرها موفّر خدمة الأنترنت الخاصة بمنطقتك فيها مشكل.
-
الاشتراك بدورات أكاديمية حسوب شيء، والحصول على عمل ودخل من الأنترنت شيء آخر تماما. بالنسبة للاشتراك فقد حصلت على الجواب من السيد مصطفى. أما بالنسبة للحصول على عمل ودخل من الأنترنت، وخاصّة في غضون 6 أشهر فقط، فهذا مشروع ليس بالسهل. دورات أكاديمية حسوب تقدّم محتوى مكثّف وحديث يغطي أكثر المفاهيم وأشهر التقنيات المستعملة حاليا. والطالب المشترك فيها يقوم أثناء تعلمه بإنجاز مشاريع وطرح أسئلة للمساعدة ويتم الإجابة عليها من طرف مبرمجين محترفين. وفي النهاية يتم طرح مشروع تخرّج عليه يجب عليه إتمامه بشكل صحيح للحصول على شهادة. مدّة إتمام دورة واحدة تختلف بين الطلاب، لأن هذا يعتمد على الجهد والوقت اليومي الذي يبذله الطالب للتعلّم وكذلك على ذكاءه وخبرته السابقة وحسن فهمه للدروس والإجابات التي يتلقاها. لذلك، فالطالب الذي لم يسبق له البرمجة أو ليست لديه معرفة بأمور الحاسوب والتقنية قد يحتاج 6 أشهر لإتمام دورة واحدة فقط. بالإضافة إلى ذلك، فالدورات مختلفة في مواضيعها، ولست أدري أي دورة تقصدين. لكن بالنسبة للطالب الذي لم يسبق له البرمجة ولم يكن لديه خبرة في أمور الحاسوب، فربما أحسن دورة للبداية هي دورة علوم الحاسوب، فهي تعلّم الطالب أساسيات البرمجة بلغتي JavaScript و Python، وكذلك أنظمة التشغيل وكيفية التعامل معها، وقواعد البيانات وكيفية استخدامها، بالإضافة إلى مفاهيم أساسيّة متعلّقة بالويب والخوارزميات. هذه الدورة لا تحوّل الشخص إلى مبرمج محترف لأن ذلك يتطلّب أكثر من هذا، لكنها تبني له ثقافة عامة في كل المجالات بحيث يصبح قادرا على التخصص في أي مجال فيما بعد. لذلك، فالمتخرّج من هذه الدورة من الصعب أي يتم توظيفه مباشرة أو يعمل كمستقل، لأن المنافسة شديدة وسيجد صاحب المشروع في أغلب الأحيان من هو أحسن منك. أمّا بالنسبة للطالب الذي لديه فهم عام بأمور الحاسوب والبرمجة ويريد دورة تخصّصية، فهنا يمكنه دراسة إحدى الدورات المتخصّصة الأخرى، والتي تدرّس بالفعل مواضيع متقدّمة وشبيهة بما يوجد في سوق العمل حاليا. الخريج من إحدى هذه الدورات (مع زيادة تدريب على مستوى الشخص) سيكون قادرا على دخول سوق العمل والحصول على مشاريع أو فرص توظيف حقيقية. للمزيد من المعلومات يمكنك الاطلاع على جواب لسؤال سابق أظنه قريبا من سؤالك:
-
السؤال هو: هل تقصد "تعلّم الآلة" (Machine Learning) أم تقصد "التعلّم العميق" (Deep Learning)، فهذان ليسا نفس الشيء، وإن كان الثاني فرعا عن الأوّل. مكتبة TensorFlow (وكذلك PyTorch وأشباههما، وكذلك Keras التي صارت أصلا جزء من TensorFlow وتأتي معه مع التحديثات الأخيرة) هي مكتبات للتعلّم العميق وليست لتعلّم الآلة عموما. إذا كنت تريد دراسة تعلّم الآلة فمن الأحسن أن تبدأ باستخدام مكتبة مثل Scikit-learn، فهذه المكتبة توفّر خوارزميات تعلّم الآلة الأساسية التي يتم استخدامها في مختلف المجالات. فهي توفّر خوارزميات كثيرة في مجالات التصنيف (Classification)، الانحدار (Regression)، التجميع (Clustering)، وتخفيض الأبعاد (Dimensionality reduction). الخوارزميات المتوفرة متنوعة وبسيطة الاستخدام، ومعظم هذه الخوارزميات ليست متوفّرة على TensorFlow ولا PyTorch ولا أي مكتبة من مكتبات التعلّم العميق الأخرى، لأنها ببساطة ليست من اختصاصها. مكتبات التعلّم العميق مخصّصة أكثر لإنشاء نماذج كبيرة ومعقّدة ويمكن تدريبها باستخدام وحدة معالجة الرسوميات GPU (scikit-learn لا تدعم GPU لأن خوارزمياتها بسيطة نسبيا). كنصيحة، لا تنتقل إلى مجال التعلّم العميق قبل دراسة مجال تعلّم الآلة، لأن تعلّم الآلة أكثر انفتاحا وشمولا لكثير من المفاهيم التي لا يتم تناولها في التعلّم العميق. تخيّل أن تعلّم الآلة يشبه دروس الفيزياء العامّة التي نتعلّمها في المدرسة، بينما التعلّم العميق هو مثل التخصّص في الفيزياء الذريّة. فلا يفترض أن يذهب الواحد ليتخصص في الفيزياء الذريّة وهو لم يدرس مفاهيم الفيزياء العامّة. توجد مقالات على أكاديمية حسوب تتناول موضوع تعلّم الآلة باستخدام Scikit-learn، وهذه بعض منها:
- 5 اجابة
-
- 1
-

-
هذا الأمر يمكن القيام به باستخدام JavaScript في صفحة الويب. الشيء الأساسي في مثل هذه التطبيقات هو التنصّت على الحدث scroll، وفي الدالة التي تقوم بعمليّة التنصّت يمكنها قراءة الخصائص window.scrollY و window.scrollX لمعرفة مقدار الإزاحة الحالي. بناء على هذا المقدار، يمكنك تحريك أو تغيير لون أو حجم أي عنصر في الصفحة بتعديل خصائص CSS التي يمكن الوصول إليها من JavaScript. العنصر الذي يمكن تحريكه يجب أن يكون لديه تموضع مطلق (absolute). إنشاء كود مثل هذا قد يحتاج تفكيرا وعملا، لذلك توجد مكتبات تسهل هذا، لكن إذا كنت تريد نقطة انطلاق فإليك هذا الكود الذي قمت بكتابته، والذي يحرك عنصرا بشكل عشوائي (ليس لدي وقت للتفكير في كيفية فعل هذا بشكل أحسن، يمكنك أن تتدرب على تحسينه إن أردت): <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>replit</title> <style> html { height: 100%; width: 100%; } .movable { border: 1px solid gray; border-radius: 0.5em; box-shadow: 0em 0em 0.2em black; padding: 0.5em; width: fit-content; background-color: lightgray; color: cornflowerblue; } </style> </head> <body> <p class="movable">Hello world</p> <script> for (var i=0; i<100; i++) { p = document.createElement("p") p.innerText = "Test text " + i document.body.appendChild(p) } movable_p = document.getElementsByClassName('movable')[0] movable_p.style.position = 'absolute' movable_p.style.left = '10px' movable_p.style.top = '10px' window.addEventListener('scroll', function() { movable_p.style.left = (Math.random() * 0.5 * window.innerWidth - movable_p.clientWidth / 2 ) + 'px' movable_p.style.top = (Math.random() * 0.5 * window.innerHeight - movable_p.clientHeight / 2) + 'px' }) </script> </body> </html>
- 2 اجابة
-
- 1
-

-
وعليكم السلام، إذا كنت تقصد جعل الجزء الممزق أبيضا بدل أن يكون شفافا كما في الصورة الثانية، فلا أظن أنه يمكنك القيام بذلك باستخدام CSS لأن لغة CSS تتعامل مع عناصر HTML باعتبارها صناديق مستطيلة الشكل، فلا يمكنها دعم مثل هذا الشكل المتعرّج. أسهل طريقة لحل هذا المشكل هي أن تقوم باستخدام برنامج لتعديل الصور وتضيف خلفية بيضاء في الجزء التابع للورقة بدل أن تبقى الخلفية شفافة.
- 4 اجابة
-
- 1
-

-
تعلم البرمجة (أو أي علم تقني آخر) وتعلم الإنجليزية شيئان مختلفان في الأصل، وإن كان بينهما تقاطع كبير. إذا كانت العربية هي لغتك الأم فسوف تستطيع فهم الدروس الموجودة هنا على أكاديمية حسوب بشكل جيّد، كما أنّها لن تجعلك منعزلا عن بقية العالم لأن المدرّسين يذكرون غالبا المصطلح الإنجليزي الأصلي عند استخدام المصطلح العربي المترجم. فعندما يتم تدريس الدوال، يخبرونك أن اسمها بالإنجليزية functions، وعند تدريس الأصناف، يذكرون أن اسمها classes، وهكذا. أمّا مسألة الحصول على وظيفة فهذه تعتمد على نوع الوظيفة، فإن كنت مثلا مهندس برمجيات في شركة ليست أصلا في قطاع المعلوماتية (مثل شركات صناعة المواد الغذائية أو نقل البضائع...) وخاصة إذا لم تكن في دولة متقدّمة، فهنا لا يهتمون عادة بالأمور التقنيّة الدقيقة وضبط المصطلحات، بل يوظفون عددا قليلا من المبرمجين لإدارة مواردهم ويتركون لهم حريّة العمل. أمّا في الشركات التي تعمل في قطاع المعلوماتية فهذه شروطها أصعب، فهم يهتمون كثيرا بالتقنيات المستخدمة وطريقة العمل والتواصل مع الفريق وغير ذلك، مما يجعل العمل صعبا عند عدم التمكن من اللغة التقنية، وعادة ما يشترطون التمكّن من اللغة الإنجليزية ويختبرون المترشّح للعمل في ذلك. لكن بما أنك متواجد في الولايات المتحدة، فأنت ستحتاج إلى الإنجليزية على أيّة حال، حتى لو لم يتم توظيفك في أي من هذه الشركات. لذلك عليك أن تعمل على تطوير لغتك، وهذا سينعكس إيجابا على تذكرك للمصطلحات التقنية التي تتعلمها. أضف إلى ذلك، عندما تصل إلى مستوى متوسط في البرمجة، فستكون مضطرا إلى قراءة الكثير من التوثيقات والبحث عن المشاكل التي تواجهك، ومعظم المحتوى الذي ستجده على الشبكة سيكون بالإنجليزية فقط، لذلك عليك التحضير لذلك من البداية.
- 2 اجابة
-
- 1
-

-
علامات التنصيص ليست شيئا متعلّقا بالدالة print، بل هي علامات تدل على بداية ونهاية سلسلة نصّيّة (محرفيّة) String. خلافا لبعض لغات البرمجة (C، Java...) التي تفرّق بين علامات التنصيص المفردة ('...') وعلامات التنصيص المزدوجة ("...")، فإن لغة بايثون لا تفرّق بينهما في شيء. لذلك، فلا يهم أيهما استخدمت لإنشاء سلسلة نصيّة: text1 = "Hello world" text2 = 'Hello world' print(text1 == text2) # True ونفس القاعدة تنطبق على السلاسل النصّيّة ثلاثية التنصيص، والتي يمكن كتابتها على عدّة أسطر: text1 = """ Hello World """ text2 = ''' Hello World ''' print(text1 == text2) # True إذن ما فائدة وجود علامتين لإنشاء السلاسل النصيّة؟ الفائدة هي إمكانية استخدام إحدى علامتي التنصيص داخل سلسلة تم تعريفها بالعلامة الأخرى. هذا مفيد لكتابة نص كهذا: print("Don't go outside!") لاحظ كيف أن كلمة Don't تحوي علامة تنصيص مفردة، لذلك احتجنا إلى استخدام علامتي تنصيص مزدوجتين لتحديد السلسة النصّيّة. في حالة ما أردنا أن أن نستخدم علامتي تنصيص مفردتين، فهنا يجب إضافة محرف هروب (escape character) لعلامة التنصيص الموجودة داخل السلسلة النصيّة: print('Don\'t go outside') كما ترى فالنص صار أقل وضوحا بهذه الطريقة، لذلك معظم المبرمجين يتجنبونها ولا يختارونها إلا في حالة الاضطرار. علامات التنصيص المفردة تستخدم هي أيضا لتعريف السلسلة النصيّة خاصّة إذا كان فيها نص يستخدم علامتي التنصيص المزدوجة، مثل شفرة HTML: print('<a href="https://academy.hsoub.com/">أكاديمية حسوب</a>')
- 3 اجابة
-
- 2
-

-
وعليكم السلام، المسألة ليست فقط بتعلم الدروس التي في الدورة، بل بالخبرة في عملك. المسارات التي ذكرتها إن كنت قد تجاوزتها بشكل جيد فهي تنقلك إلى المستوى آخر المبتدئ أو أوّل المتوسط في البرمجة، لكنها غير كافية لاعتبار نفسك منافسا للمطوّرين الموجودين على الساحة. المطوّرون حاليا لا يكتفون بأساسيّات لغات البرمجة (فقد كان ذلك قديما) لكنهم يعرفون إطارات عمل تسرع من عملهم وتزيد من كفائتهم بشكل كبير، لذلك يجب أن يكون هذا في حسبانك ويجب أن تعمل عليه إذا أردت دخول الساحة بقوّة. بعد إتمام دورة علوم الحاسوب (التي أظن أنك تدرسها) يمكنك أن تختار لغة برمجة معيّنة (مثل JavaScript أو Python) وتحاول تعلّم ما تستطيع من إطارات العمل الخاصّة بها والتي تتقاطع مع اهتماماتك. فمثلا، إن اخترت لغة Python وأردت تطوير تطبيقات الويب، فيجب تعلّم إطار Django مثلا، أما إذا اخترت JavaScript و أردت شيئا مشابها فيجب تعلم Node.js و Express مثلا. وفي كلتا الطريقين، ستحتاج أوّلا إلى خبرة بلغات HTML و CSS لكي تستطيع إنشاء واجهات مستخدم مقبولة. إذا أردت تعلم هذه الأمور بشكل منهجي، فيمكنك الاشتراك في دورة تطوير واجهات المستخدم في أكاديمية حسوب وإحدى دورتي تطوير التطبيقات باستخدام JavaScript أو Python. أما إذا كنت تفضّل الاعتماد على نفسك ودراستها بالتعلّم الذاتي، فيمكنك إيجاد الكثير من سلاسل المقالات المفيدة على الأكاديمية أيضا: أعلم أن هذا شيء كثير، لكن هذا هو طريق التعلّم، فلا شيء يأتي بالسهولة، كما قال الشاعر قديما: وإذا لم تصدّق أنك بحاجة لكل هذا، فيمكنك أن تحاول القيام ببعض المشاريع المعروضة على منصات العمل الحر مثل مستقل، يعني تحاول أخذ الفكرة المطروحة وتقوم بها لنفسك وليس للزبون، حتى تختبر قدراتك على العمل والمنافسة في السوق. لقد شرحت هذه الفكرة بمزيد من التفصيل في إجابة سابقة يرجى الاطلاع عليها:
-
في مجالات البرمجة عموما حيث يكون التعامل مع الويب (بما في ذلك استخدام أي API)، تحتاج خبرة متواضعة ببروتوكول HTTP والرسائل التي تستخدم فيه (بروتوكول HTTPS هو مطابق لـHTTP من ناحية الاستعمال مع بعض الاستثناءات القليلة)، فمثلا، يجب أن تعرف ما الذي تعنيه الطرق GET و POST على الأقل وتحسن إرسالها، ويجب أن تعرف معاني رموز حالات الاستجابة مثل 200، 401، 403، 404، و 500. إذا كان هذا الكلام غير مفهوم بالنسبة لك، فيمكنك الاطلاع على بعض المقالات في أكاديمية حسوب التي تشرح هذه الأمور: في دورة الذكاء الاصطناعي سوف تحتاج في النهاية إلى إنشاء API، لذلك من الأحسن معرفة هذه الأمور مسبقا.
-
دورة الذكاء الاصطناعي تختلف عن دورة تطوير التطبيقات باستخدام بايثون. مع أن كليهما يستخدمان نفس لغة البرمجة، إلا أن كلّ واحدة منهما تستخدمها بطريقة مختلفة. ففي دورة تطوير التطبيقات، يكون التركيز -بعد تعلّم الأساسيات- حول المفاهيم المتعلقة بإنشاء المشاريع و تطوير تطبيقات الويب وكذلك بعض التطبيقات الإدارية والمكتبية والأتمتة. بينما في دورة الذكاء الاصطناعي، يتم استخدام بايثون لتحليل البيانات وإنشاء نماذج للتعلّم الآلي والعميق ونماذج اللغة الكبيرة. ومع ذلك، يوجد جزء مشترك بين الدورتين، وهذا الجزء يتكون من مسارين: أساسيات بايثون، والتعامل مع البيانات وقواعد البيانات. هذان المساران يأخذان الطالب من الصفر إلى مستوى مقبول في بايثون، حتى يتمكن من متابعة دراسة بقية الدورة. لذلك، فالجواب المختصر على سؤالك هو: لا تحتاج إلى دراسة دورة تطوير التطبيقات باستخدام بايثون لكي تدرس دورة الذكاء الاصطناعي. لكن ملاحظة على الهامش: نماذج الذكاء الاصطناعي لا يمكن للمستخدم العادي أن يستفيد منها إذا لم تكن لها واجهة سهلة الاستخدام. دورة الذكاء الاصطناعي ليست موجهة لإنشاء مثل هذه الواجهات والبرامج الوسيطة، لأنها تركز على تطوير النماذج وليس على كيفية عرضها للناس. لذلك، إذا لم يكن في فريقك شخص يمكنه ربط نماذج الذكاء الاصطناعي التي تنشؤها ببرنامج آخر يكون قابلا للاستخدام من المستعمل العادي، فستحتاج لاحقا إلى دراسة تطوير التطبيقات بلغة بايثون من أجل أن تتمكن من إنجاز برنامج متكامل.
- 1 جواب
-
- 1
-

-
إضافة API إلى مشروع بايثون قد تتطلّب عملا يختلف باختلاف تعقيد المشروع والوظائف التي يوفّرها. وبما أنني لا أعرف أي تفاصيل عن كيفية عمل مشروعك فأجيب إجابة عامّة. على العموم، سوف تحتاج إلى إضافة إطار عمل لمشروعك وإعادة كتابته حتى يتوافق مع ذلك الإطار. إذا كان ما تريده هو فقط توفير API (بدون إنشاء موقع إلكتروني أو ما شابه)، فإن أكثر إطار عمل سيساعدك هو FastAPI (لا حاجة لدراسة أطر العمل الأكثر تعقيدا مثل Flask و Django). وكما هو واضح من اسمه، فإن فكرته تقوم على كتابة أقل قدر ممكن من الشفرة لإنشاء API كامل ومتعدد المزايا. فهو يوفر الكثير من المزايا بالمجان بدون الحاجة إلى برمجتها، مثل التحقق من أنواع البيانات التي يتم إرسالها، إعادة الأخطاء بشكل مناسب ومفهوم، توليد التوثيق بشكل تلقائي، والكثير غير ذلك. يمكنك دراسة FastAPI بشكل مفصّل ورؤية الأمثلة على موقعهم الرسمي: https://fastapi.tiangolo.com/