-
المساهمات
38 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Programmer Programmers
-
- 1 جواب
-
- 1
-

-
-
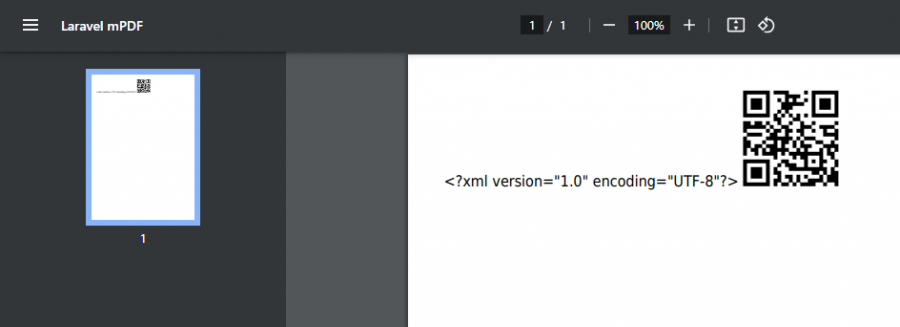
هذا المشروع QRCodeExambleInLaravel.zip هذا السطر أضفته بعد ظهور الخطأ أي ليس سبب المشكلة <?xml version="1.0" encoding="utf-8"?>
-
عند طباعة العنصر <div class="visible-print text-center"> {!! QrCode::size(100)->generate(Request::url()); !!} </div> هكذا تكون النتيجة هل يمكن حذف عنصر ال xml. وأيضا كيف يمكنني التحكم بحجم صورة الخلفية عند الطباعة مع mPDF لانه لايقبل إلا css2 <td style="background-image: url('images/member_image.jpg'); background-size: 90px;" > ... </td> <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html> <html dir="rtl"> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style> body { margin: 0; font-family: xbriyaz, sans-serif; } table.table { border-collapse: collapse; width: 100%; border-collapse: 2px solid black; } </style> </head> <body> <table class="table"> @foreach ($hajjs as $items) <tr style="margin-top: 50px"> @foreach ($items as $hajj) <td style="text-align: center; padding-bottom: 30px; background-image: url('images/member_image.jpg'); background-size: 90px;" > <h1>بطاقة عضو بعثة</h1> <div><img src="images/avatar/defaultImage.png" alt="" style="width: 100px;"></div> <h2>{{ $hajj->full_name_ar }}</h2> <h2>{{ $hajj->full_name_en }}</h2> {{-- <h4>{{ $hajj-> }}</h4> --}} <h4> رئيس اللجنة </h4> <h4> عضو </h4> <h4> عضو </h4> </td> @endforeach </tr> @endforeach </table> </body> </html>
- 6 اجابة
-
- 2
-

-
هذا الخاص بالصورة document.querySelectorAll(".show-image-modal").forEach((item) => { item.addEventListener("click", (e) => { if (item.dataset.type_media === "video") { $("#video_src").attr("src", item.dataset.video_url); $("#image_src").hide(); $("#view_media_card_footer").show(); } else { $("#view_media_card_footer").hide(); $("#image_src").show(); $("#image_src").attr("src", item.dataset.image_url); } $("#image_modal").modal("show"); }); }); وهذا لعرض الخريطة document.querySelectorAll(".show-map-modal").forEach((item) => { item.addEventListener("click", (e) => { var location = item.dataset.location; // الحصول على قيمة اسم الموقع var lat = parseFloat(item.dataset.latitude); // الحصول على قيمة خط العرض var long = parseFloat(item.dataset.longitude); // الحصول على قيمة خط الطول function showMap(lat, long){ var coord = { lat:lat, lng:long}; map = new google.maps.Map(document.getElementById("map"), { center: coord, zoom: 12, scrollwheel: true, }); // Create an info window to share between markers. const infoWindow = new google.maps.InfoWindow(); const marker = new google.maps.Marker({ position: coord, title: location, map, optimized: false, }); marker.addListener("click", () => { infoWindow.setContent(marker.getTitle()); infoWindow.open(marker.getMap(), marker); }); $('#location').val(location); } showMap(lat, long); $("#map_modal").modal("show"); }); });
-
حملة حزمة mpdf لكن توجد مشكلة الخطوط والتنسيقات للصفحة هل توجد طريقة في هذي الحزمة لتعريف الخطوط والتنسيقات أو مكتبة اخرى تدعم التنسيق والخطوط العربية public function print_members_card() { $collect = CommitteeMembers::get(); $members = $collect->chunk(2); $pdf = PDF::loadView('auth.print_members_images', [ 'members' => $members ]); return $pdf->stream('printImages.pdf'); } الصفحة المراد طباعتها <!DOCTYPE html> <html dir="rtl"> <head> <style> body { margin: 0; } table.table { border-collapse: collapse; width: 100%; border-collapse: 2px solid black; } </style> </head> <body> <table class="table"> @foreach ($members as $items) <tr style="margin-top: 50px"> @foreach ($items as $member) <td style="text-align: center; padding-bottom: 30px;"> <header><img src="images/card_header.jpg" alt="" style="width: 300px;"></header> <h1>بطاقة عضو بعثة</h1> <div><img src="images/avatar/defaultImage.png" alt="" style="width: 100px;"></div> <h4>{{ $member->member->full_name_ar }}</h4> <h4>{{ $member->member->full_name_en }}</h4> <h4>{{ $member->committee->name }}</h4> @if ($member->role == 'commander') <h4> رئيس اللجنة </h4> @else <h4> عضو </h4> @endif <footer><img src="images/card_footer.jpg" alt="" style="width: 340px;"></footer> </td> @endforeach </tr> @endforeach </table> </body> </html>
- 4 اجابة
-
- 2
-

-
مشكلة عدم فتح الmodal الخاص بعرض الصورة أو الخريطة في حالتين (بعد كل عملية إضافة أو التنقل بين الpagination). ولايفتح ال modal إلا عند عمل تحديث للصفحة. public function store() { $this->dispatch('map_opend'); $data = $this->validate(); try { Tent::create($data); $this->successOperation($this->attribute); } catch (\Throwable $th) { session()->flash('error', 'عذرا لم تتم العملية'); } } public function render() { return view('livewire.tent-component', [ 'tents' => Tent::paginate(5), 'sacred_sites' => SacredSite::all(), ])->extends('dashboard.layouts.master'); } صفحة العرض <td> <button type="button" data-title="المنشأة" class="show-map-modal dropdown-item" data-latitude="{{ $tent->latitude }}" data-longitude="{{ $tent->longitude }}" data-location="{{ $tent->location }}"> <i class="fa fa-image text-secondary" style="font-size: 20px"></i> </button> </td>
- 5 اجابة
-
- 1
-

-
عند استخدام خرائط Google maps: إدخال الحقول النصية تعمل على مايرام لكن عند إدخال ملف تختفي الخريطة <div class=" mb-3 col-md-6 "> <label class="form-label" for="contract">إدخال ملف </label> <input wire:model="contract" type="file" id="contract" required="" value="{{ old('contract') }}" name="contract" class="form-control" placeholder="الرجاء إدخال الملف "> @error('contract') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> هل يمكن حل المشكلة بهذه الدالة $this->dispatch('map_opend');
- 1 جواب
-
- 1
-

-
ما هي الخاصية التي تجلب اسم الموقع عند النقر على موقع في الخريطة وتخزينة في location Element <div class=" mb-3 col-md-6 "> <label class="form-label" for="location">العنوان</label> <input wire:model="location" type="text" id="location" required="" value="{{ old('location') }}" name="location" class="form-control" placeholder="الرجاء إدخال العنوان"> @error('location') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="map" style="height: 300px;"></div> </div> <div class=" mb-3 col-md-6 d-none"> <input wire:model="latitude" type="text" id="latitude" required="" value="{{ old('latitude') }}" name="latitude" class="form-control" placeholder="الرجاء إدخال خط الطول"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط الطول </div> @error('latitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-6 d-none"> <input wire:model="longitude" type="text" id="longitude" required="" value="{{ old('longitude') }}" name="longitude" class="form-control" placeholder="الرجاء إدخال خط العرض"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط العرض </div> @error('longitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> الكود الحالي يجلب خطوط الطول والعرض فقط let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, scrollwheel: true, }); const uluru = { lat: -34.397, lng: 150.644 }; let marker = new google.maps.Marker({ position: uluru, map: map, draggable: true }); google.maps.event.addListener(marker,'position_changed', function (){ let lat = marker.position.lat() let lng = marker.position.lng() $('#latitude').val(lat) $('#longitude').val(lng) document.getElementById('latitude').dispatchEvent(new Event('input')) document.getElementById('longitude').dispatchEvent(new Event('input')) }) google.maps.event.addListener(map,'click', function (event){ pos = event.latLng marker.setPosition(pos) }) }
-
ما هي الخاصية التي تجلب اسم الموقع عند النقر على موقع في الخريطة وتخزينة في location Element <form action="{{ route('createMap') }}" method="POST"> @csrf <div class=" mb-3 col-md-6 "> <label class="form-label" for="location">خط الطول </label> <input type="text" id="location" required="" value="{{ old('location') }}" name="location" class="form-control"> </div> <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="map" style="height: 350px;"></div> </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="latitude">خط الطول </label> <input type="text" id="latitude" readonly="true" required="" value="{{ old('latitude') }}" name="latitude" class="form-control"> </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="longitude">خط العرض </label> <input type="text" id="longitude" readonly="true" required="" value="{{ old('longitude') }}" name="longitude" class="form-control"> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> الكود الحالي يجلب خطوط الطول والعرض فقط let map; function initMap() { map = new google.maps.Map(document.getElementById("map"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, scrollwheel: true, }); const uluru = { lat: -34.397, lng: 150.644 }; let marker = new google.maps.Marker({ position: uluru, map: map, draggable: true }); google.maps.event.addListener(marker,'position_changed', function (){ let lat = marker.position.lat() let lng = marker.position.lng() $('#latitude').val(lat) $('#longitude').val(lng) document.getElementById('latitude').dispatchEvent(new Event('input')) document.getElementById('longitude').dispatchEvent(new Event('input')) }) google.maps.event.addListener(map,'click', function (event){ pos = event.latLng marker.setPosition(pos) }) }
- 5 اجابة
-
- 2
-

-
في جدول العرض أريد أن يتم عرض الخريطة من خلال إرسال قيم خط الطول والعرض عند النقر على زر فتح ال modal <td> <button type="button" data-title="المنشأة" class="show-map-modal dropdown-item"> <i class="fa fa-image text-secondary" style="font-size: 20px"></i> </button> @include('dashboard.admin.show_maps') </td> ملف show_maps.js لفتح ال modal <script src="{{ asset('/js/leaflet/show_maps.js') }}"></script> document.querySelectorAll(".show-map-modal").forEach((item) => { item.addEventListener("click", (e) => { var lat = '{{ $tent->latitude }}'; var long = '{{ $tent->longitude }}'; function showMap(lat, long){ var coord = { lat:lat, lng:long}; map = new google.maps.Map(document.getElementById("map"), { center: coord, zoom: 8, scrollwheel: true, }); } showMap(0, 0); $("#map_modal").modal("show"); }); }); ملف show_maps.blade.php <!-- Start Modal map --> <div class="modal fade" id="map_modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="map_modal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="delete_header">عرض محتوى الموقع</h4> <i type="reset" data-bs-dismiss="modal" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body pb-4"> <label class="form-label">الموقع</label> <input type="text" readonly="true" class="form-control" value="{{ $tent->location }}"></input> <div class="mb-3 col-md-12"> <div id="map" style="height: 300px;"></div> </div> </div> </div> </div> </div> <!-- End Modal map --> كل سجل ينبغي أن يتم عرض الخريطة الخاصة به
- 2 اجابة
-
- 1
-

-
في خريطة Google map لو تلاحظ في عملية الإضافة لما تملي حقول خط الطول والعرض عن طريق النقر على الموقع باستخدام JavaScript, أنه بالرغم أن الحقول فيها قيمة لكن يطلع لي الValidation error أن الحقول فارغة عن طريق ال livewire إيش حل هذي المشكلة؟
- 1 جواب
-
- 1
-

-
هذا 'master.blade.php' اللي نعمل له extends من مكون ال livewire <!DOCTYPE html> <html lang="en"> <head> @include('dashboard.layouts.head') </head> <body onload="getMassage()"> <!--******************* Preloader start ********************--> <div id="preloader"> <div class="waviy"> <span style="--i:1">L</span> <span style="--i:2">o</span> <span style="--i:3">a</span> <span style="--i:4">d</span> <span style="--i:5">i</span> <span style="--i:6">n</span> <span style="--i:7">g</span> <span style="--i:8">.</span> <span style="--i:9">.</span> <span style="--i:10">.</span> </div> </div> <!--******************* Preloader end ********************--> <!--********************************** Main wrapper start ***********************************--> <div id="main-wrapper"> <!--********************************** Nav header start ***********************************--> @include('dashboard.layouts.logo-header') <!--********************************** Nav header end ***********************************--> <!--********************************** Header start ***********************************--> @include('dashboard.layouts.headerbar') <!--********************************** Header end ti-comment-alt ***********************************--> <!--********************************** Sidebar start ***********************************--> @include('dashboard.layouts.admin-sidebar') <!--********************************** Sidebar end ***********************************--> <!--********************************** Content body start ***********************************--> @include('dashboard.layouts.content') <!--********************************** Content body end ***********************************--> @include('dashboard.admin.toggle.toggle') {{-- @if ($isDeleteOpen) --}} {{-- @include('dashboard.admin.delete') --}} {{-- @endif --}} @include('dashboard.admin.show_image') <!--********************************** Footer start ***********************************--> @include('dashboard.layouts.footer') <!--********************************** Footer end ***********************************--> </div> <!--********************************** Main wrapper end ***********************************--> <!--********************************** Scripts ***********************************--> @include('dashboard.layouts.script') </body> </html> ومن ثم نستدعي ملفات الجافاسكربت تبع Map Api هنا 'script.blade.php' <script src="{{ asset('/vendor/global/global.min.js') }}"></script> <script src="{{ asset('/vendor/jquery-nice-select/js/jquery.nice-select.min.js') }}"></script> <script src="{{ asset('/js/toggle/toggle.js') }}"></script> <script src="{{ asset('/js/delete/delete.js') }}"></script> <script src="{{ asset('/js/image/show_image.js') }}"></script> <script src="{{ asset('/js/leaflet/mapLeaflet.js') }}"></script> <!-- Google Map Api file --> <script async src="{{ asset('/js/leaflet/mapsGoogleapis.js') }}"></script> <!-- Google Map Api like file --> <!-- Required vendors --> <script src="{{ asset('/vendor/chart.js/Chart.bundle.min.js') }}"></script> <!-- Apex Chart --> <script src="{{ asset('/vendor/apexchart/apexchart.js') }}"></script> <script src="{{ asset('/vendor/nouislider/nouislider.min.js') }}"></script> <script src="{{ asset('/vendor/wnumb/wNumb.js') }}"></script> <!-- Dashboard 1 --> <script src="{{ asset('/js/dashboard/dashboard-1.js') }}"></script> @yield('script') <script src="{{ asset('/js/show-validation-error.js') }}"></script> <script src="{{ asset('/js/cancel-modal.js') }}"></script> <script src="{{ asset('/js/custom.min.js') }}"></script> <script src="{{ asset('/js/dlabnav-init.js') }}"></script> <script src="{{ asset('js/validation.js') }}"></script> <!-- Toastr --> <script src="{{ asset('/js/toastr/toastr.min.js') }}"></script> <!-- All init script --> <script src="{{ asset('/js/toastr/toastr-init.js') }}"></script>
-
هذا مكون livewire class TentComponent extends Base { use TentVaidation; public function create() { $this->newElement($this->attribute); } public function store() { $data = $this->validate(); try { Tent::create($data); $this->successOperation($this->attribute); } catch (\Throwable $th) { session()->flash('error', 'عذرا لم تتم العملية'); } } public function edit($id) { $tent = Tent::findOrFail($id); $this->tent_id = $id; $this->number = $tent->number; $this->location = $tent->location; $this->latitude = $tent->latitude; $this->longitude = $tent->longitude; $this->sacred_site_id = $tent->sacred_site_id; $this->openModal(); } public function update() { $data = $this->validate(); try { $tent = Tent::findOrFail($this->tent_id); $tent->update($data); $this->successOperation($this->attribute); } catch (\Throwable $th) { session()->flash('error', 'عذرا لم تتم العملية'); } } public function delete(Tent $tent) { return parent::destroy($tent); } public function render() { return view('livewire.tent-component', [ 'tents' => Tent::paginate(5), 'sacred_sites' => SacredSite::all(), ])->extends('dashboard.layouts.master'); } } وهذا extends from Base class Base extends Component { use WithPagination; use WithFileUploads; public $isOpen = false; public $id; public $isDeleteOpen = false; public $search = ''; public function newElement($attribute) { $this->reset($attribute); $this->openModal(); $this->resetValidation(); } public function successOperation($attribute) { session()->flash('success', 'تمت العملية بنجاح'); $this->reset($attribute); $this->closeModal(); } public function openModal() { $this->isOpen = true; } public function closeModal() { $this->isOpen = false; } public function confirmDeleteModal($id=null) { if($id) $this->id = $id; $this->isDeleteOpen = !$this->isDeleteOpen; } public function destroy($object) { try { $object->delete(); $this->successOperation($this->attribute); $this->isDeleteOpen = false; } catch (\Throwable $th) { session()->flash('error', 'عذرا لم تتم العملية'); } } } وهذا ال index والذي استدعي ال modal من خلاله @section('title') {{ $componentCollection }} @endsection @section('first-css') @endsection @section('header-content') عرض {{ $componentCollection }} @endsection <!-- row --> <div class="container-fluid"> <!--**********************************Tabs Start***********************************--> <div class="d-flex flex-wrap align-items-center mb-3 "> <button type="button" class="btn btn-primary me-1 " wire:click="create"> <i class="mdi mdi-plus-circle ms-2"></i>اضافة {{ $componentSingle }} جديد </button> </div> <!--**********************************Tabs End***********************************--> <div class="row"> <div class="col-xl-12 tab-content"> @include('dashboard.admin.tents.tables.all') </div> </div> @if ($isOpen) @include('dashboard.admin.tents.modals.tents') @endif @if ($isDeleteOpen) @include('dashboard.admin.delete') @endif @include('dashboard.layouts.massages') </div> وهذا ال Modal <div class="modal-container"> <div class="modal-bg"> </div> <div wire:ignore class="modal-boday-conent modal-content"> <div class="modal-header"> <h4 class="modal-title"> <strong>{{ $tent_id ? ' تعديل بيانات ال' . $componentSingle : ' إضافة ' . $componentSingle . ' جديد' }}</strong> </h4> <i type="reset" wire:click.prevent="$set('isOpen', false)" aria-label="Close" class="las las la-times text-danger scale5 cancel-modal"></i> </div> <div class="modal-body"> <form wire:submit.prevent="{{ $sacred_site_id ? 'update' : 'store' }}" class="row g-3 fv-plugins-bootstrap5 fv-plugins-framework needs-validation form-disable" novalidate enctype="multipart/form-data"> @csrf <div class="row"> <div class=" mb-3 col-md-6 "> <label class="form-label" for="number">رقم الخيمة </label> <input wire:model="number" type="number" id="number" name="number" class="form-control" placeholder="الرجاء ادخال رقم الخيمة "> @error('number') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="location">العنوان</label> <input wire:model="location" type="text" id="location" required="" value="{{ old('location') }}" name="location" class="form-control" placeholder="الرجاء إدخال العنوان"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال العنوان </div> @error('location') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="map" style="height: 300px;"></div> </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="latitude">خط الطول</label> <input wire:model="latitude" type="text" id="latitude" required="" value="{{ old('latitude') }}" name="latitude" class="form-control" placeholder="الرجاء إدخال خط الطول"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط الطول </div> @error('latitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-6 "> <label class="form-label" for="longitude">خط العرض</label> <input wire:model="longitude" type="text" id="longitude" required="" value="{{ old('longitude') }}" name="longitude" class="form-control" placeholder="الرجاء إدخال خط العرض"> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال خط العرض </div> @error('longitude') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> <div class=" mb-3 col-md-6 "> <select wire:model="sacred_site_id" id="sacred_site_id" class="form-control" name="sacred_site_id" placeholder="الرجاء إدخال اسم المشعر المقدس"> <option disabled selected>اسم المشعر المقدس</option> @foreach ($sacred_sites as $sacred_site) <option value="{{ $sacred_site->id }}">{{ $sacred_site->name }}</option> @endforeach </select> <div class="fv-plugins-message-container invalid-feedback "> الرجاء إدخال اسم المشعر المقدس </div> @error('sacred_site_id') <div class="text-danger px-2 showValidationError "> {{ $message }} </div> @enderror </div> </div> <div class="flex justify-end"> <button type="submit" class="btn btn-primary">{{ $tent_id ? 'تحديث' : 'حفظ' }}</button> <button type="button" class="btn border-secondary" wire:click="closeModal">لغاء</button> </div> </form> </div> </div> </div> عندما أقوم بفتح ال modal أو إرسال نموذج وفشل التحقق من الصحة، يختفي جزء الخريطة. أعتقد أنه تم تقديم جافا سكريبت مرة واحدة. هل هناك أي حل للحفاظ على الخريطة (بما في ذلك التغييرات) في البث المباشر؟ شكرًا لك!
- 13 اجابة
-
- 1
-

-
اشتغل على مشروع Laravel and Livewire لدي مشكلة عند تشغيل الخريطة على pop أو Modal تختفي مباشرة أو لاتظهر أبدا وعند استدعاء معرف الخريطة في الصفحة الرئيسية تظهر بدون مشكلة. هل أحد واجهته نفس هذي المشكلة؟ <div class=" mb-3 col-md-12 "> <label class="form-label">الموقع </label> <div id="mapid" style="height: 300px;"></div> </div> وهذا استدعاء ملفات جافاسكربت: <script src="{{ asset('js/mapsGoogle/mapLeaflet.js') }}"></script> <script src="{{ asset('js/mapsGoogle/link_mapsGoogleapis.js') }}"></script> ملف mapLeaflet.js: let map; async function initMap() { const { Map } = await google.maps.importLibrary("maps"); map = new Map(document.getElementById("mapid"), { center: { lat: -34.397, lng: 150.644 }, zoom: 8, // mapTypeId: 'satellite', }); const marker = new google.maps.Marker({ position: myLatlng, map, title: "Click to zoom", }); } initMap();
- 13 اجابة
-
- 1
-

-
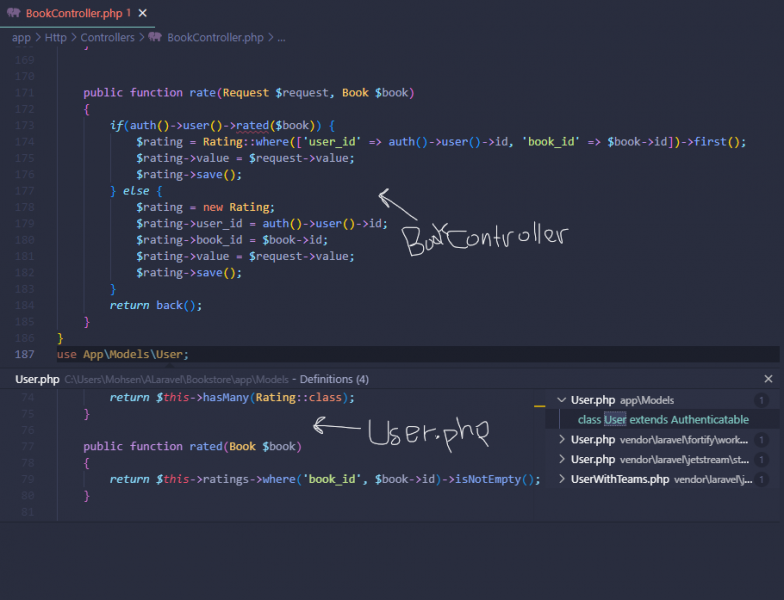
يظهر خطأ في الController عند استدعاء الدالة auth()->user()->rated($book) هذا ال BookController public function rate(Request $request, Book $book) { if(auth()->user()->rated($book)) { $rating = Rating::where(['user_id' => auth()->user()->id, 'book_id' => $book->id])->first(); $rating->value = $request->value; $rating->save(); } else { $rating = new Rating; $rating->user_id = auth()->user()->id; $rating->book_id = $book->id; $rating->value = $request->value; $rating->save(); } return back(); } وهذا ال Model public function rated(Book $book) { return $this->ratings->where('book_id', $book->id)->isNotEmpty(); }
-
هل توجد خاصية أو حزمه للتحقق من تشابة محتوى ملفات ال PDF عند إدخال الملفات ورفظها إذا كانت موجودة من قبل؟ وأيضا هل يمكن التعديل على مجموعة من ملفات pdf وإضافة علامة مائية للغلاف أو الصفحات بشكل تلقائي؟