-
المساهمات
431 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ايمن ميلاد
-
- 4 اجابة
-
- 1
-

-
لزالت نفس مشكلة جهة ملفات يسار صغيرة وجهة اكواد كبيرة
-
- 4 اجابة
-
- 1
-

-
السلام عليكم ممكن حل مشكلة C:\laragon\www\CMS λ php artisan serve Warning: require(C:\laragon\www\CMS/vendor/autoload.php): Failed to open stream: No such file or directory in C:\laragon\www\CMS\artisan on line 10 Fatal error: Uncaught Error: Failed opening required 'C:\laragon\www\CMS/vendor/autoload.php' (include_path='.;C:/laragon/etc/php/pear') in C:\laragon\www\CMS\artisan:10 Stack trace: #0 {main} thrown in C:\laragon\www\CMS\artisan on line 10 عملت composer install مره ومره composer update لم اجده داخل مجلد vendor تم حل مشكلة
- 1 جواب
-
- 1
-

-
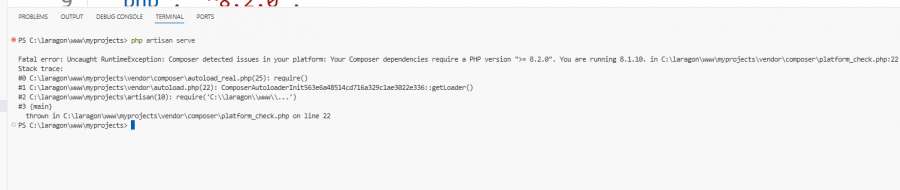
تم حل مشكلة اصدار php نزلت PHP version: 8.2.29 لكن عند تشغيل مشروع تظهر صفحة 500 Server Error
-
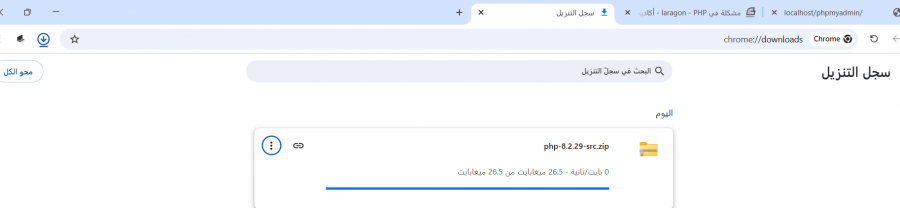
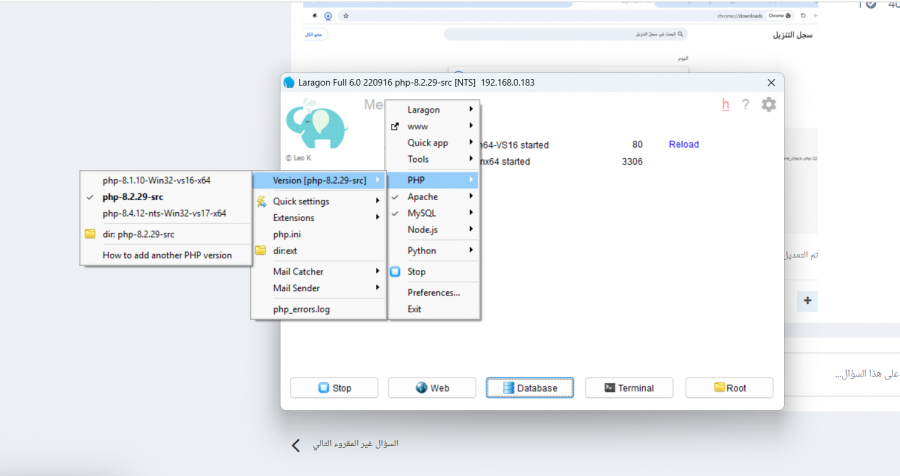
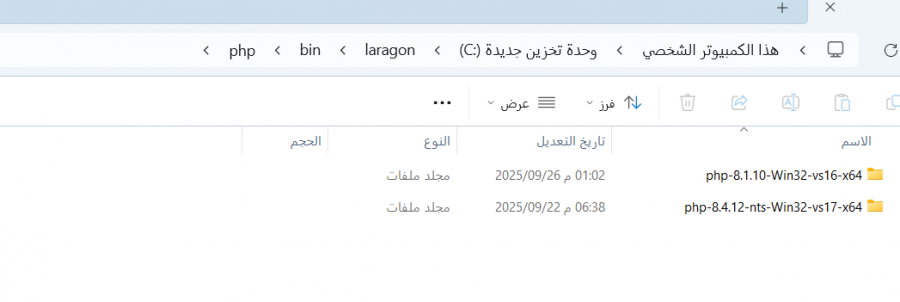
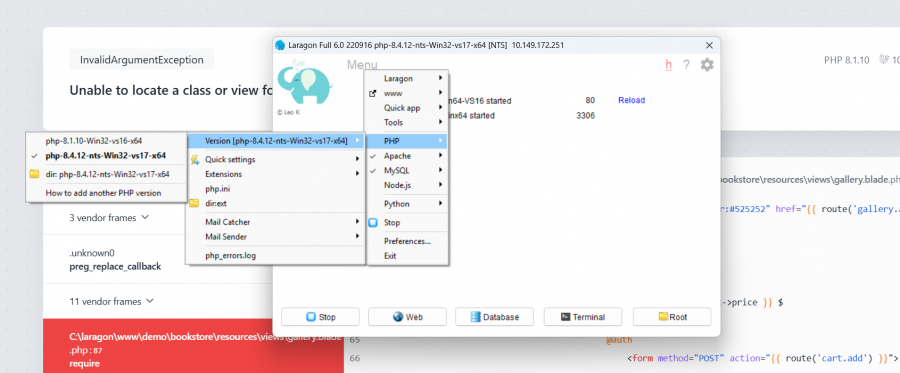
حل مشكلة ماهو لكي لاتظهر اخي محمد اريد تنقل بين 3 إصدارات لماذا عندما يصل الي نهاية لاينزل ملف وعندما اشغل مشروع لايشتغل لدي اصدارت موضحة في صورة
-
السلام عليكم لدي برنامج laragon إصدار 6.0 لماذا عند تشغيل داتا بيز بإصدار php 8.1.10 تشتغل ولكن بإصدار 8.2.29 لا تشتغل وبإصدار 8.4.12 تظهر هكدا Deprecated: Slim\Psr7\Stream::__construct(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Stream.php on line 97 Deprecated: Slim\Psr7\Factory\StreamFactory::createStreamFromFile(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Factory\StreamFactory.php on line 51 Deprecated: Slim\Psr7\Factory\StreamFactory::createStreamFromResource(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Factory\StreamFactory.php on line 85 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::__construct(): Implicitly marking parameter $parameterBag as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 166 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::loadFromExtension(): Implicitly marking parameter $values as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 443 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::doGet(): Implicitly marking parameter $inlineServices as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 556 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::register(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 903 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::autowire(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 916 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::createService(): Implicitly marking parameter $id as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1040 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::registerAliasForArgument(): Implicitly marking parameter $name as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1352 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::resolveEnvPlaceholders(): Implicitly marking parameter $usedEnvs as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1392 Deprecated: Symfony\Component\DependencyInjection\Container::__construct(): Implicitly marking parameter $parameterBag as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Container.php on line 65 Deprecated: Symfony\Component\DependencyInjection\Argument\ServiceLocator::__construct(): Implicitly marking parameter $serviceTypes as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Argument\ServiceLocator.php on line 27 Deprecated: Symfony\Component\DependencyInjection\ServiceLocator::formatAlternatives(): Implicitly marking parameter $alternatives as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ServiceLocator.php on line 137 Deprecated: Symfony\Component\DependencyInjection\Definition::__construct(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Definition.php on line 64 Deprecated: Symfony\Component\DependencyInjection\Definition::setDecoratedService(): Implicitly marking parameter $renamedId as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Definition.php on line 138 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 39 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::__construct(): Implicitly marking parameter $generator as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 39 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::load(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 48 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::supports(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 80 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 43 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 55 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::import(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 55 Deprecated: Symfony\Component\Config\Loader\FileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 34 Deprecated: Symfony\Component\Config\Loader\FileLoader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 73 Deprecated: Symfony\Component\Config\Loader\FileLoader::import(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 73 Deprecated: Symfony\Component\Config\Loader\FileLoader::doImport(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 136 Deprecated: Symfony\Component\Config\Loader\FileLoader::doImport(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 136 Deprecated: Symfony\Component\Config\Loader\Loader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 26 Deprecated: Symfony\Component\Config\Loader\Loader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 55 Deprecated: Symfony\Component\Config\Loader\Loader::resolve(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 70 Deprecated: Symfony\Component\Config\Loader\LoaderInterface::load(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\LoaderInterface.php on line 30 Deprecated: Symfony\Component\Config\Loader\LoaderInterface::supports(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\LoaderInterface.php on line 39 Deprecated: Symfony\Component\Config\FileLocator::locate(): Implicitly marking parameter $currentPath as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\FileLocator.php on line 36 Deprecated: Symfony\Component\Config\FileLocatorInterface::locate(): Implicitly marking parameter $currentPath as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\FileLocatorInterface.php on line 33 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 41 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 61 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\inline(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 131 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\inline_service(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 141 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $indexAttribute as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $defaultIndexMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $defaultPriorityMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $indexAttribute as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $defaultIndexMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $defaultPriorityMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::__construct(): Implicitly marking parameter $path as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 37 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::set(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 73 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::__invoke(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 183 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServiceConfigurator::__construct(): Implicitly marking parameter $path as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServiceConfigurator.php on line 50 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::__construct(): Implicitly marking parameter $id as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 23 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::set(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 45 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::__invoke(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 109 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\Traits\DecorateTrait::decorate(): Implicitly marking parameter $renamedId as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\Traits\DecorateTrait.php on line 28 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\Error.php on line 72 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\Error.php on line 96 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282
- 4 اجابة
-
- 1
-

-
اخي محمد بارك الله فيك دائما في الموعد اخي ماذا لماذا عند الضغط علي database في لارغون يظهر Deprecated: Slim\Psr7\Stream::__construct(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Stream.php on line 97 Deprecated: Slim\Psr7\Factory\StreamFactory::createStreamFromFile(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Factory\StreamFactory.php on line 51 Deprecated: Slim\Psr7\Factory\StreamFactory::createStreamFromResource(): Implicitly marking parameter $cache as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\slim\psr7\src\Factory\StreamFactory.php on line 85 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::__construct(): Implicitly marking parameter $parameterBag as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 166 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::loadFromExtension(): Implicitly marking parameter $values as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 443 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::doGet(): Implicitly marking parameter $inlineServices as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 556 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::register(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 903 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::autowire(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 916 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::createService(): Implicitly marking parameter $id as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1040 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::registerAliasForArgument(): Implicitly marking parameter $name as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1352 Deprecated: Symfony\Component\DependencyInjection\ContainerBuilder::resolveEnvPlaceholders(): Implicitly marking parameter $usedEnvs as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ContainerBuilder.php on line 1392 Deprecated: Symfony\Component\DependencyInjection\Container::__construct(): Implicitly marking parameter $parameterBag as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Container.php on line 65 Deprecated: Symfony\Component\DependencyInjection\Argument\ServiceLocator::__construct(): Implicitly marking parameter $serviceTypes as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Argument\ServiceLocator.php on line 27 Deprecated: Symfony\Component\DependencyInjection\ServiceLocator::formatAlternatives(): Implicitly marking parameter $alternatives as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\ServiceLocator.php on line 137 Deprecated: Symfony\Component\DependencyInjection\Definition::__construct(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Definition.php on line 64 Deprecated: Symfony\Component\DependencyInjection\Definition::setDecoratedService(): Implicitly marking parameter $renamedId as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Definition.php on line 138 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 39 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::__construct(): Implicitly marking parameter $generator as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 39 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::load(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 48 Deprecated: Symfony\Component\DependencyInjection\Loader\PhpFileLoader::supports(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\PhpFileLoader.php on line 80 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 43 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 55 Deprecated: Symfony\Component\DependencyInjection\Loader\FileLoader::import(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\FileLoader.php on line 55 Deprecated: Symfony\Component\Config\Loader\FileLoader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 34 Deprecated: Symfony\Component\Config\Loader\FileLoader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 73 Deprecated: Symfony\Component\Config\Loader\FileLoader::import(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 73 Deprecated: Symfony\Component\Config\Loader\FileLoader::doImport(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 136 Deprecated: Symfony\Component\Config\Loader\FileLoader::doImport(): Implicitly marking parameter $sourceResource as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\FileLoader.php on line 136 Deprecated: Symfony\Component\Config\Loader\Loader::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 26 Deprecated: Symfony\Component\Config\Loader\Loader::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 55 Deprecated: Symfony\Component\Config\Loader\Loader::resolve(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\Loader.php on line 70 Deprecated: Symfony\Component\Config\Loader\LoaderInterface::load(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\LoaderInterface.php on line 30 Deprecated: Symfony\Component\Config\Loader\LoaderInterface::supports(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\Loader\LoaderInterface.php on line 39 Deprecated: Symfony\Component\Config\FileLocator::locate(): Implicitly marking parameter $currentPath as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\FileLocator.php on line 36 Deprecated: Symfony\Component\Config\FileLocatorInterface::locate(): Implicitly marking parameter $currentPath as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\config\FileLocatorInterface.php on line 33 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator::__construct(): Implicitly marking parameter $env as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 41 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ContainerConfigurator::import(): Implicitly marking parameter $type as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 61 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\inline(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 131 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\inline_service(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 141 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $indexAttribute as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $defaultIndexMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_iterator(): Implicitly marking parameter $defaultPriorityMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 169 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $indexAttribute as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $defaultIndexMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\tagged_locator(): Implicitly marking parameter $defaultPriorityMethod as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ContainerConfigurator.php on line 177 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::__construct(): Implicitly marking parameter $path as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 37 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::set(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 73 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServicesConfigurator::__invoke(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServicesConfigurator.php on line 183 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\ServiceConfigurator::__construct(): Implicitly marking parameter $path as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\ServiceConfigurator.php on line 50 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::__construct(): Implicitly marking parameter $id as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 23 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::set(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 45 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\AbstractServiceConfigurator::__invoke(): Implicitly marking parameter $class as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\AbstractServiceConfigurator.php on line 109 Deprecated: Symfony\Component\DependencyInjection\Loader\Configurator\Traits\DecorateTrait::decorate(): Implicitly marking parameter $renamedId as nullable is deprecated, the explicit nullable type must be used instead in C:\laragon\etc\apps\phpMyAdmin\vendor\symfony\dependency-injection\Loader\Configurator\Traits\DecorateTrait.php on line 28 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\Error.php on line 72 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\Error.php on line 96 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282 Deprecated: Constant E_STRICT is deprecated in C:\laragon\etc\apps\phpMyAdmin\libraries\classes\ErrorHandler.php on line 282
-
عبارة عن array اخي ملف مجرد استدعاء فقط
- 5 اجابة
-
- 1
-

-
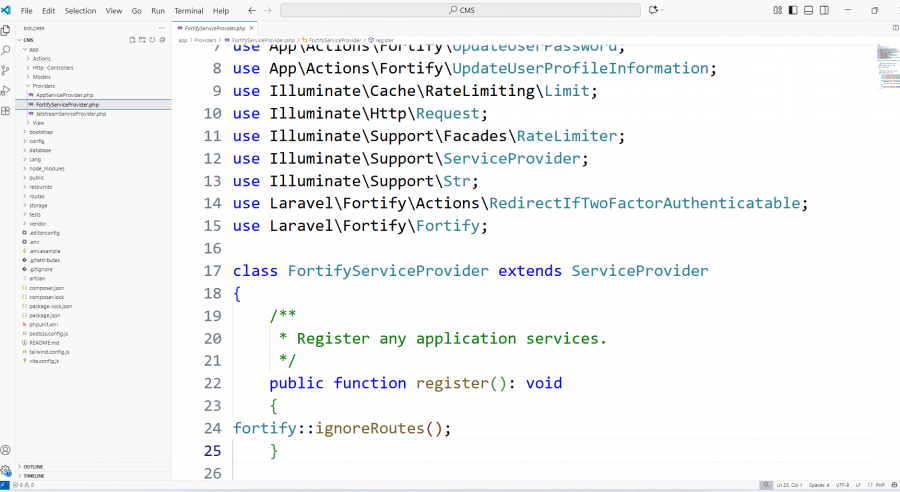
السلام عليكم لماذا في مشروع cms لايوجد ملف site.php تعريب jetstream ممكن إرفاق ملف
- 5 اجابة
-
- 1
-

-
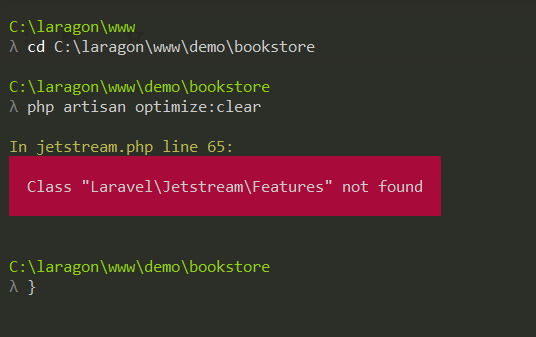
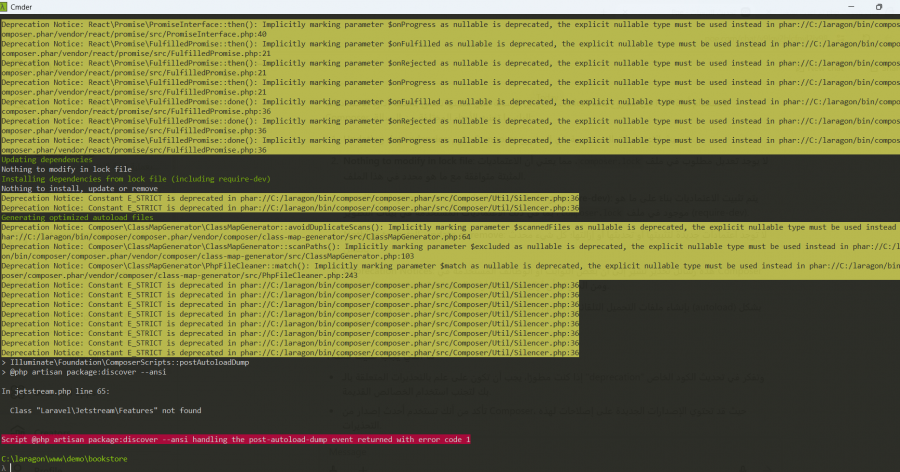
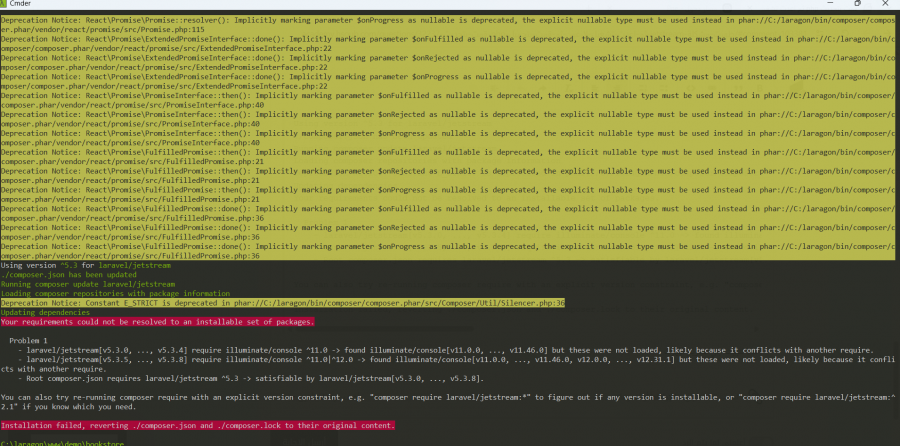
Using version ^5.3 for laravel/jetstream ./composer.json has been updated Running composer update laravel/jetstream Loading composer repositories with package information Deprecation Notice: Constant E_STRICT is deprecated in phar://C:/laragon/bin/composer/composer.phar/src/Composer/Util/Silencer.php:36 Updating dependencies Your requirements could not be resolved to an installable set of packages. Problem 1 - laravel/jetstream[v5.3.0, ..., v5.3.4] require illuminate/console ^11.0 -> found illuminate/console[v11.0.0, ..., v11.46.0] but these were not loaded, likely because it conflicts with another require. - laravel/jetstream[v5.3.5, ..., v5.3.8] require illuminate/console ^11.0|^12.0 -> found illuminate/console[v11.0.0, ..., v11.46.0, v12.0.0, ..., v12.31.1] but these were not loaded, likely because it conflicts with another require. - Root composer.json requires laravel/jetstream ^5.3 -> satisfiable by laravel/jetstream[v5.3.0, ..., v5.3.8]. You can also try re-running composer require with an explicit version constraint, e.g. "composer require laravel/jetstream:*" to figure out if any version is installable, or "composer require laravel/jetstream:^2.1" if you know which you need. Installation failed, reverting ./composer.json and ./composer.lock to their original content. اثناء تثبيت جي ستريم ظهرت
-
- 8 اجابة
-
- 1
-

-
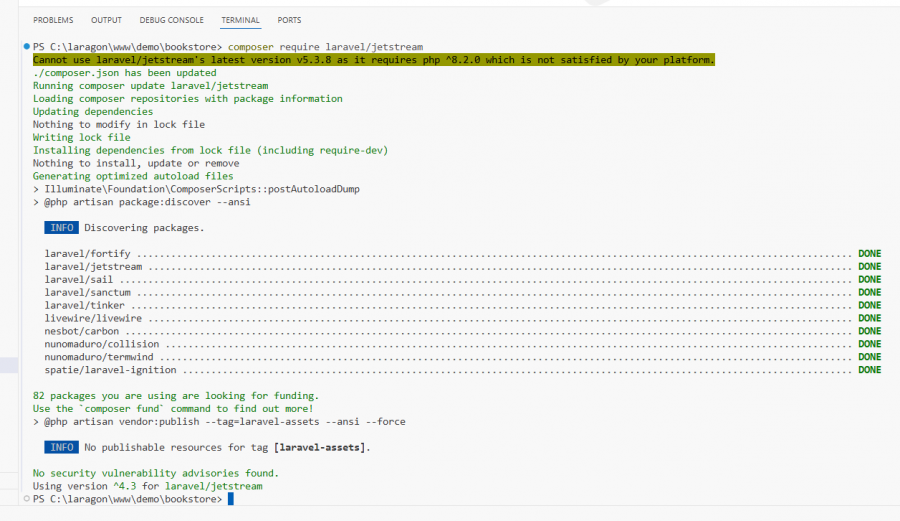
اثناء تحديث ظهرت C:\laragon\www\demo\bookstore> composer require laravel/jetstream Cannot use laravel/jetstream's latest version v5.3.8 as it requires php ^8.2.0 which is not satisfied by your platform. ./composer.json has been updated Running composer update laravel/jetstream Loading composer repositories with package information Updating dependencies Nothing to modify in lock file Writing lock file Installing dependencies from lock file (including require-dev) Nothing to install, update or remove Generating optimized autoload files > Illuminate\Foundation\ComposerScripts::postAutoloadDump > @php artisan package:discover --ansi INFO Discovering packages. laravel/fortify ............................................................................................................................. DONE laravel/jetstream ........................................................................................................................... DONE laravel/sail ................................................................................................................................ DONE laravel/sanctum ............................................................................................................................. DONE laravel/tinker .............................................................................................................................. DONE livewire/livewire ........................................................................................................................... DONE nesbot/carbon ............................................................................................................................... DONE nunomaduro/collision ........................................................................................................................ DONE nunomaduro/termwind ......................................................................................................................... DONE spatie/laravel-ignition ..................................................................................................................... DONE 82 packages you are using are looking for funding. Use the `composer fund` command to find out more! > @php artisan vendor:publish --tag=laravel-assets --ansi --force INFO No publishable resources for tag [laravel-assets]. No security vulnerability advisories found. Using version ^4.3 for laravel/jetstream PS C:\laragon\www\demo\bookstore>
- 5 اجابة
-
- 1
-

-
-
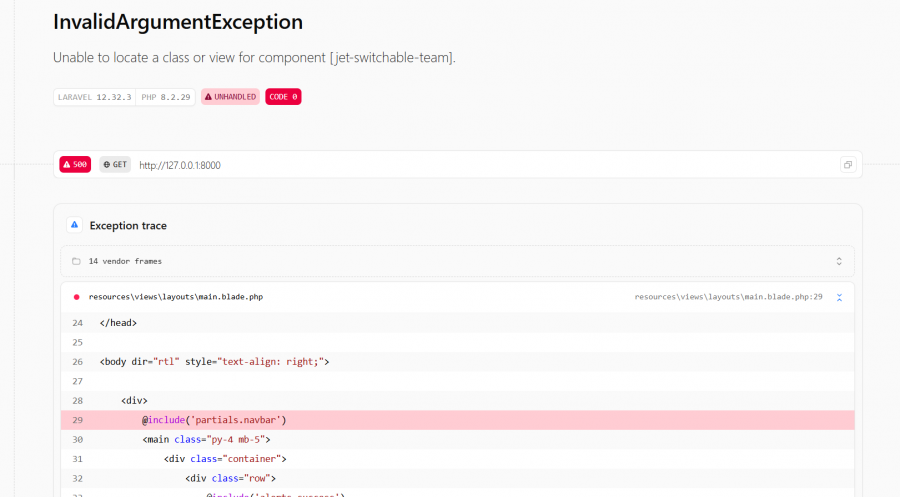
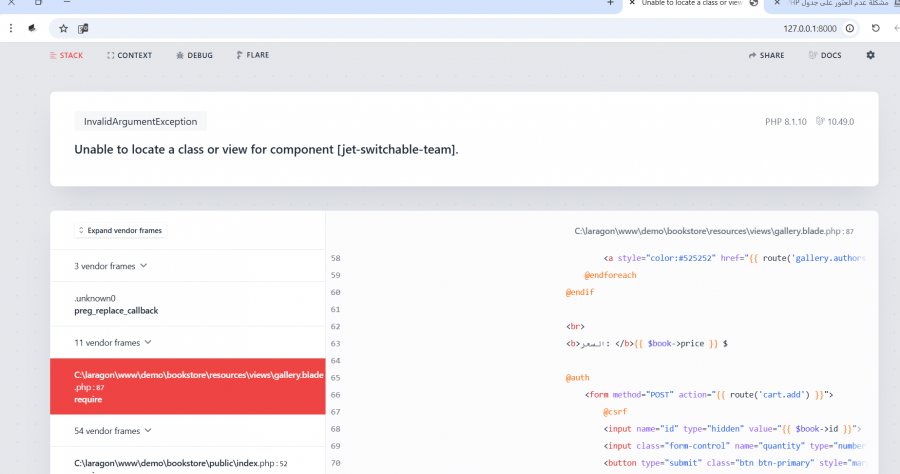
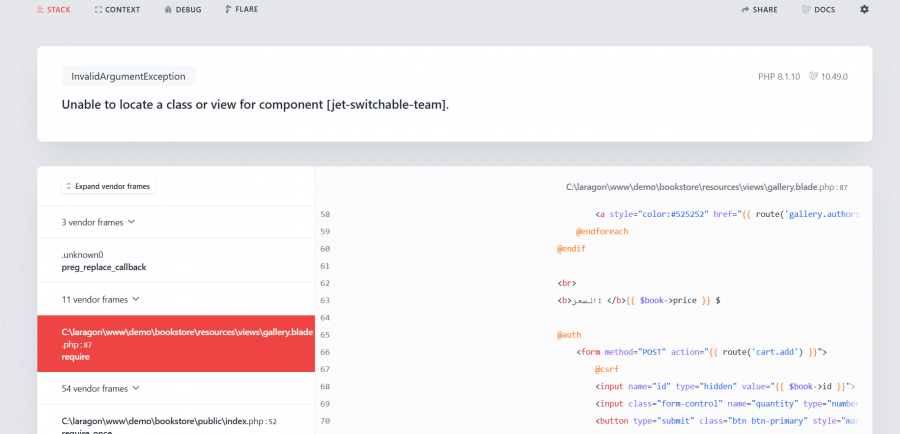
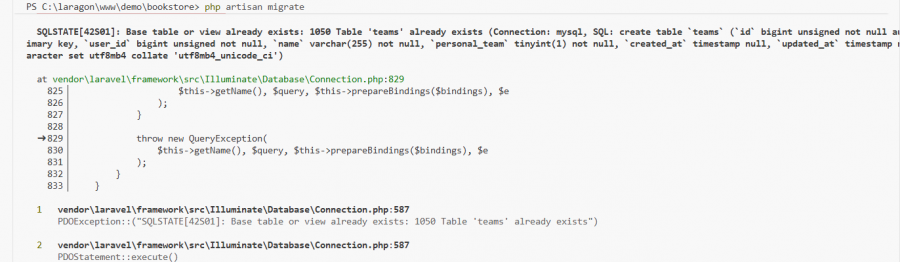
لماذا عندما اشغل مشروع تظهر SQLSTATE[42S02]: Base table or view not found: 1146 Table 'bookstore.sessions' doesn't exist الان تظهر مشكلة اخري اثناء تشغيل مشروع Unable to locate a class or view for component [jet-switchable-team].
- 5 اجابة
-
- 2
-

-
اثناء اضافة صنف using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Data.SqlClient; using System.Globalization; namespace sales { public partial class add_item_to_buybill : Form { private BUYBILL buybillForm; public add_item_to_buybill(BUYBILL formRef) { InitializeComponent(); buybillForm = formRef; } private void qty_TextChanged(object sender, EventArgs e) { } private void qty_KeyPress(object sender, KeyPressEventArgs e) { if (!char.IsDigit(e.KeyChar) && !char.IsControl(e.KeyChar)) { e.Handled = true; } } private DataTable currentBillItems; public add_item_to_buybill(DataTable billItemsTable, BUYBILL formRef) { InitializeComponent(); currentBillItems = billItemsTable; buybillForm = formRef; } private void add_item_to_buybill_Load(object sender, EventArgs e) { } private void qty_KeyPress_1(object sender, KeyPressEventArgs e) { } private void qty_KeyDown(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.Enter) { try { // تعطيل التوليد التلقائي للأعمدة int quantity; decimal price; // ✅ تحقق من صحة القيم أولاً if (!int.TryParse(qty.Text, out quantity) || !decimal.TryParse(label5.Text, out price)) { MessageBox.Show("تأكد من إدخال الكمية والسعر بشكل صحيح", "تنبيه", MessageBoxButtons.OK, MessageBoxIcon.Warning); return; } decimal total = quantity * price; // ✅ الإضافة إلى الجدول المرتبط DataRow newRow = currentBillItems.NewRow(); foreach (DataRow row in currentBillItems.Rows) { if (row["item_code"].ToString() == label11.Text) { int oldQty = Convert.ToInt32(row["qty"]); row["qty"] = oldQty + quantity; row["total"] = Convert.ToDecimal(row["price"]) * Convert.ToInt32(row["qty"]); MessageBox.Show("تم تحديث الكمية بنجاح", "معلومة", MessageBoxButtons.OK, MessageBoxIcon.Information); return; } } newRow["item_name"] = label3.Text; newRow["item_date"] = label7.Text; newRow["qty"] = quantity; newRow["price"] = price; newRow["total"] = total; newRow["item_code"] = label11.Text; currentBillItems.Rows.Add(newRow); } catch(Exception ex) { MessageBox.Show(ex.Message); } } } } } using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Data.SqlClient; namespace sales { public partial class BUYBILL : Form { public BUYBILL() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { try { if (comboBox1_.SelectedIndex < 0) { MessageBox.Show("الرجاء اختيار الزبون", "تنبيه"); comboBox1_.Select(); return; } if (dataGridView1_.Rows.Count == 0) { MessageBox.Show("الرجاء إدخال الأصناف", "تنبيه"); textBox3_.Select(); return; } // 1. التحقق من وجود الفاتورة string sql = "SELECT * FROM BUYBILL WHERE inv_code = @inv_code"; using (SqlDataAdapter adp = new SqlDataAdapter(sql, Class1.sqlCon)) { adp.SelectCommand.Parameters.AddWithValue("@inv_code", inv_code_.Text); DataTable dt = new DataTable(); adp.Fill(dt); if (dt.Rows.Count == 0) { MessageBox.Show("يرجى التحقق من رقم الفاتورة", "تنبيه"); return; } // 2. تحديث بيانات BUYBILL DataRow dr = dt.Rows[0]; dr["customer_name"] = comboBox1_.Text; dr["inv_date"] = DateTime.Now; decimal total = 0; decimal totalQty = 0; foreach (DataGridViewRow row in dataGridView1_.Rows) { if (!row.IsNewRow) { decimal quantity = 0, price = 0; decimal.TryParse(row.Cells[2].Value?.ToString(), out quantity); decimal.TryParse(row.Cells[3].Value?.ToString(), out price); total += quantity * price; totalQty += quantity; } } dr["total"] = total; dr["qty"] = totalQty; using (SqlCommandBuilder cmd = new SqlCommandBuilder(adp)) { adp.Update(dt); } // 3. تحديث حركة الزبون (DET_CUSTOMERS) string sql2 = "SELECT * FROM DET_CUSTOMERS WHERE inv_code = @inv_code"; using (SqlDataAdapter adp3 = new SqlDataAdapter(sql2, Class1.sqlCon)) { adp3.SelectCommand.Parameters.AddWithValue("@inv_code", inv_code_.Text); DataTable dt3 = new DataTable(); adp3.Fill(dt3); DataRow dr2; if (dt3.Rows.Count > 0) dr2 = dt3.Rows[0]; else dr2 = dt3.NewRow(); dr2["inv_code"] = inv_code_.Text; dr2["inv_date"] = DateTime.Now; dr2["debit"] = total; dr2["credit"] = "0"; dr2["cus_name"] = comboBox1_.Text; dr2["cus_code"] = cus_code_.Text; if (dt3.Rows.Count == 0) dt3.Rows.Add(dr2); using (SqlCommandBuilder cmd3 = new SqlCommandBuilder(adp3)) { adp3.Update(dt3); } } string deleteSql = "DELETE FROM BUY_DEL WHERE inv_code = @inv_code"; using (SqlCommand cmdDel = new SqlCommand(deleteSql, Class1.sqlCon)) { cmdDel.Parameters.AddWithValue("@inv_code", inv_code_.Text); cmdDel.ExecuteNonQuery(); } // 5. حفظ تفاصيل الفاتورة الجديدة DataTable dt1 = new DataTable(); SqlDataAdapter adp1 = new SqlDataAdapter("SELECT * FROM BUY_DEL", Class1.sqlCon); adp1.Fill(dt1); foreach (DataGridViewRow row in dataGridView1_.Rows) { if (!row.IsNewRow) { DataRow dr1 = dt1.NewRow(); decimal quantity = 0, price = 0; decimal.TryParse(row.Cells[2].Value?.ToString(), out quantity); decimal.TryParse(row.Cells[3].Value?.ToString(), out price); dr1["inv_code"] = inv_code_.Text; dr1["item_name"] = row.Cells[0].Value?.ToString(); dr1["item_code"] = row.Cells[5].Value?.ToString(); dr1["inv_date"] = DateTime.Now; dr1["item_date"] = row.Cells[1].Value?.ToString(); dr1["qty"] = quantity; dr1["price"] = price; dr1["cus_name"] = comboBox1_.Text; dr1["total"] = quantity * price; dt1.Rows.Add(dr1); // تحديث الكمية في جدول ITEMS string updateQtySql = "UPDATE ITEMS SET item_qty = item_qty - @qty WHERE item_name = @name"; using (SqlCommand cmdQty = new SqlCommand(updateQtySql, Class1.sqlCon)) { cmdQty.Parameters.AddWithValue("@qty", quantity); cmdQty.Parameters.AddWithValue("@name", row.Cells[0].Value?.ToString()); cmdQty.ExecuteNonQuery(); } } } using (SqlCommandBuilder cmd1 = new SqlCommandBuilder(adp1)) { adp1.Update(dt1); } MessageBox.Show("تم تعديل بيانات الفاتورة بنجاح", "رسالة تأكيد", MessageBoxButtons.OK, MessageBoxIcon.Information); button2__Click(sender, e); } } catch (Exception ex) { MessageBox.Show("حدث خطأ أثناء تعديل البيانات:\n" + ex.Message, "خطأ", MessageBoxButtons.OK, MessageBoxIcon.Error); } } private void tabPage3_Click(object sender, EventArgs e) { } private void BUYBILL_Load_1(object sender, EventArgs e) { BillItemsTable = new DataTable(); BillItemsTable.Columns.Add("item_name"); BillItemsTable.Columns.Add("item_date"); BillItemsTable.Columns.Add("qty", typeof(int)); BillItemsTable.Columns.Add("price", typeof(decimal)); BillItemsTable.Columns.Add("total", typeof(decimal)); BillItemsTable.Columns.Add("item_code"); dataGridView1_.AutoGenerateColumns = true; dataGridView1_.DataSource = BillItemsTable; //تعبئة قائمة الاصناف string sql = "SELECT * FROM items"; SqlDataAdapter adp = new SqlDataAdapter(sql, Class1.sqlCon); DataTable dt = new DataTable(); adp.Fill(dt); dataGridView5.AutoGenerateColumns = true; dataGridView5.DataSource = dt; // إخفاء كل الأعمدة عدا item_name foreach (DataGridViewColumn col in dataGridView5.Columns) { if (col.Name != "item_name") col.Visible = false; else col.HeaderText = "اسم الصنف"; } //تعبئة قائمة الفواتير string sql2 = "SELECT inv_code, customer_name, inv_date from buybill "; SqlDataAdapter adp1 = new SqlDataAdapter(sql2, Class1.sqlCon); DataTable dt1 = new DataTable(); adp1.Fill(dt1); dataGridView6.AutoGenerateColumns = true; dataGridView6.DataSource = dt1.DefaultView; dataGridView6.Columns["inv_code"].HeaderText = "رقم الفاتورة"; dataGridView6.Columns["customer_name"].HeaderText = "اسم الزبون"; dataGridView6.Columns["inv_date"].HeaderText = "تاريخ فاتورة"; ////تعبئة اسماء زبائن string query = "SELECT cus_name FROM customers"; DataTable dtt = new DataTable(); SqlDataAdapter adapter = new SqlDataAdapter(query, Class1.sqlCon); adapter.Fill(dtt); comboBox1_.Items.Clear(); foreach (DataRow row in dtt.Rows) { comboBox1_.Items.Add(row["cus_name"].ToString()); } button2__Click(sender, e); } private void dataGridView5_CellContentClick(object sender, DataGridViewCellEventArgs e) { } private void comboBox1__SelectedIndexChanged(object sender, EventArgs e) { string selectedName = comboBox1_.Text.Trim(); // أو comboBox1.SelectedItem.ToString() string sql = $"SELECT cus_code FROM customers WHERE cus_name = @name"; using (SqlCommand cmd = new SqlCommand(sql, Class1.sqlCon)) { cmd.Parameters.AddWithValue("@name", selectedName); using (SqlDataReader reader = cmd.ExecuteReader()) { if (reader.Read()) { cus_code_.Text = reader["cus_code"].ToString(); } } } } private void textBox3__TextChanged(object sender, EventArgs e) { try { if (textBox3_.Text.Length != 0) { string sql = "SELECT * FROM items WHERE item_name LIKE @searchTerm"; using (SqlDataAdapter adp = new SqlDataAdapter(sql, Class1.sqlCon)) { adp.SelectCommand.Parameters.AddWithValue("@searchTerm", "%" + textBox3_.Text + "%"); DataTable dt = new DataTable(); adp.Fill(dt); dataGridView5.AutoGenerateColumns = true; dataGridView5.DataSource = dt.DefaultView; } } else { string sql = "SELECT * FROM items"; using (SqlDataAdapter adp = new SqlDataAdapter(sql, Class1.sqlCon)) { DataTable dt = new DataTable(); adp.Fill(dt); dataGridView5.AutoGenerateColumns = true; dataGridView5.DataSource = dt.DefaultView; } } } catch (Exception ex) { MessageBox.Show(ex.Message, "خطا "); } } private void button2__Click(object sender, EventArgs e) { //dataGridView1_.AutoGenerateColumns = false; //// إضافة أعمدة يدوياً بالترتيب المطلوب //dataGridView1_.Columns.Add("item_name", "اسم الصنف"); //dataGridView1_.Columns.Add("item_date", "تاريخ"); //dataGridView1_.Columns.Add("qty", "الكمية"); //dataGridView1_.Columns.Add("price", "السعر"); //dataGridView1_.Columns.Add("total", "الإجمالي"); //dataGridView1_.Columns.Add("item_code", "كود الصنف"); inv_code_.Text = "180000" + (Class1.CODE_GENE("BUYBILL", "ID") + 1).ToString(""); //dataGridView1_.DataSource = null; string query = "SELECT cus_name FROM customers"; DataTable dtt = new DataTable(); SqlDataAdapter adapter = new SqlDataAdapter(query, Class1.sqlCon); adapter.Fill(dtt); comboBox1_.Items.Clear(); foreach (DataRow row in dtt.Rows) { comboBox1_.Items.Add(row["cus_name"].ToString()); } textBox3_.Select(); cus_code_.Clear(); } private void dataGridView6_CellClick(object sender, DataGridViewCellEventArgs e) { if (e.RowIndex >= 0) { // استخراج رقم الفاتورة من أول خلية بالصف string invCode_ = dataGridView6.Rows[e.RowIndex].Cells[0].Value.ToString(); inv_code_.Text = invCode_; string sql = @" SELECT d.item_name, d.inv_date, d.qty, d.price, d.total, i.item_code FROM buybill b INNER JOIN BUY_DEL d ON b.inv_code = d.inv_code INNER JOIN ITEMS i ON d.item_name = i.item_name -- أو حسب المفتاح المناسب WHERE b.inv_code = @invCode "; using (SqlDataAdapter adp = new SqlDataAdapter(sql, Class1.sqlCon)) { adp.SelectCommand.Parameters.AddWithValue("@invCode", invCode_); DataTable dt = new DataTable(); adp.Fill(dt); if (dt.Rows.Count > 0) { dataGridView1_.Columns.Clear(); dataGridView1_.AutoGenerateColumns = true; dataGridView1_.DataSource = dt; } else { MessageBox.Show("الفاتورة غير موجودة أو لا تحتوي على أصناف", "تنبيه"); comboBox1_.Text = ""; dataGridView1_.DataSource = null; } } string sqlCus = @" SELECT DISTINCT cus_name FROM BUY_DEL WHERE inv_code = @invCode "; using (SqlDataAdapter adpCus = new SqlDataAdapter(sqlCus, Class1.sqlCon)) { adpCus.SelectCommand.Parameters.AddWithValue("@invCode", invCode_); DataTable dtCus = new DataTable(); adpCus.Fill(dtCus); comboBox1_.Items.Clear(); foreach (DataRow row in dtCus.Rows) { comboBox1_.Items.Add(row["cus_name"].ToString()); } // تحديد أول اسم تلقائيًا (اختياري) if (comboBox1_.Items.Count > 0) comboBox1_.SelectedIndex = 0; else comboBox1_.Text = ""; } } } private void dataGridView1__CellContentClick(object sender, DataGridViewCellEventArgs e) { try { add_item_to_buybill ss = new add_item_to_buybill(this); int selectedRowIndex2 = dataGridView6.CurrentCell.RowIndex; int selectedRowIndex = dataGridView1_.CurrentCell.RowIndex; ss.qty.Text = dataGridView1_.Rows[selectedRowIndex].Cells[2].Value.ToString(); ss.label3.Text = dataGridView1_.Rows[selectedRowIndex].Cells[0].Value.ToString(); ss.label11.Text = dataGridView1_.Rows[selectedRowIndex].Cells[5].Value.ToString(); ss.label7.Text = dataGridView1_.Rows[selectedRowIndex].Cells[1].Value.ToString(); ss.label9.Text = dataGridView1_.Rows[selectedRowIndex2].Cells[4].Value.ToString(); ss.label5.Text = dataGridView1_.Rows[selectedRowIndex].Cells[3].Value.ToString(); ss.ShowDialog(); } catch (Exception ex) { MessageBox.Show("حدث خطأ :\n" + ex.Message, "خطأ", MessageBoxButtons.OK, MessageBoxIcon.Error); } } private DataTable BillItemsTable; private void dataGridView5_Click(object sender, EventArgs e) { add_item_to_buybill ss = new add_item_to_buybill(this.BillItemsTable, this); int selectedRowIndex = dataGridView5.CurrentCell.RowIndex; ss.label11.Text = dataGridView5.Rows[selectedRowIndex].Cells[1].Value.ToString(); ss.label9.Text = dataGridView5.Rows[selectedRowIndex].Cells[4].Value.ToString(); ss.label3.Text = dataGridView5.Rows[selectedRowIndex].Cells[2].Value.ToString(); ss.label5.Text = dataGridView5.Rows[selectedRowIndex].Cells[5].Value.ToString(); DateTime dateValue = Convert.ToDateTime(dataGridView5.Rows[selectedRowIndex].Cells[3].Value); ss.label7.Text = dateValue.ToString("yyyy-MM-dd"); ss.ShowDialog(); } } } هل هكدا تقصد
-
لا لزالت تختفي بيانات قديمة موجود في فاتورة ويظهر جديد فقط علي افتراض فاتورة به شوكولاطه وحليب اريد اضافة سكر يظهر سكر ويختفي شوكولاطه وحليب
- 4 اجابة
-
- 1
-

-
السلام عليكم عند اضافة صنف لفاتورة موجودة مسبقا لا يتم اضافة صنف نعم يوجد في كود شرط اذا كان صنف موجود مسبقا عدل كمية فقط لكن انا متاكد انه صنف غير موجود اضفت رسالة ظهرت تم اضافة صنف لكن لم يظهر في داتا قريد فيو if (e.KeyCode == Keys.Enter) { try { int quantity = 0; decimal price = 0; if (!int.TryParse(qty.Text, out quantity) || !decimal.TryParse(label5.Text, out price)) { MessageBox.Show("تأكد من صحة إدخال الكمية أو السعر", "تنبيه", MessageBoxButtons.OK, MessageBoxIcon.Warning); return; } bool itemFound = false; foreach (DataGridViewRow row in buybillForm.dataGridView1.Rows) { if (!row.IsNewRow && row.Cells[5].Value?.ToString() == label11.Text) { // تعديل الصف row.Cells[0].Value = label3.Text; row.Cells[1].Value = label7.Text; row.Cells[2].Value = qty.Text; row.Cells[3].Value = label5.Text; row.Cells[4].Value = quantity * price; // رقم الصنف يبقى كما هو itemFound = true; break; } } // إذا لم يكن موجودًا، تتم إضافته كصف جديد if (!itemFound) { DataRow newRow = buybillForm.BillItemsTable.NewRow(); newRow["item_name"] = label3.Text; newRow["item_date"] = label7.Text; newRow["qty"] = quantity; newRow["price"] = price; newRow["total"] = quantity * price; newRow["item_code"] = label11.Text; buybillForm.BillItemsTable.Rows.Add(newRow); } } catch (Exception ex) { this.Dispose(); MessageBox.Show("حدث خطأ:\n" + ex.Message, "خطأ", MessageBoxButtons.OK, MessageBoxIcon.Error); }
- 4 اجابة
-
- 1
-

-
تم حل المشكلة
-
ارفقت ملفات اخي مصطفي
- 8 اجابة
-
- 1
-