-
المساهمات
152 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد سعد شحرور
-
مكتبة numpy تستخدم للتعامل مع الأرقام والعمليات الحسابية وتطبيق التوابع من البسيطة الى المعقدة بلغة بايثون، لذلك عليك تعلم بايثون في البداية، وهنا دورة تدريبية عن لغة البايثون من أكاديمية حسوب. أما numpy فانه يمكنك تعلمها من المقالات لسهولتها وبساطتها ويمكنك أن تبدأ من هنا. بالتوفيق.
- 2 اجابة
-
- 1
-

-
المجالات التي يمكنك العمل بها بواسطة لغة بايثون لاحصر لها، وهذه أشهرها: علوم البيانات: هذا المجال قائم على استخراج أكبر كم ممكن من القيمة والفائدة من البيانات، وترتيبها وتنظيفها وعرضها في مخططات بيانانية لفهمها والاستفادة منها في مجالات أخرى، حيث يتم ذلك بواسطة مكاتب لغة بايثون، مثل pandas و matplotlib. الذكاء الاصطناعي وتعلم الالة: تدريب نماذج الذكاء الاصطناعي يتم في الغالب بواسطة لغة بايثون، وذلك لسهولتها ولأن لها مجتمعا قويا جدا، ولكثرة المكاتب في هذا المجال، مثل sckikit-learn و pytorch و tensorflow. الويب: يتم استخدام بايثوم بقوة في مجال ال backend لنفس الأسباب تقريبا، وخاصة مكاتب Django و Flask. أما عن متوسط الرواتب، فهي تعتمد على المجال نفسه، واليك هذه الاحصائية هنا لعام 2023.
- 2 اجابة
-
- 1
-

-
بالاضافة الى ماذكره صديقي مصطفى ولائحة المواقع المذكورة، يوجد موقع code forces. أريد أن أعطي هذا الموقع حقه لأنه الأشهر من ضمن هذه المواقع في الوطن العربي، وذلك لأنه يتم استخدامه للتدريب على مسابقة ACPC، التي تعرّف معظم المبرمجين الجدد بهذا المجال، وهي أيضا المسابقة البرمجية على مستوى الوطن العربي وافريقيا. موقع code forces يملك العديد من الميزات الأخرى، مثل: مسابقات دورية لاختبار المتسابقين في حل المشكلات والتفكير الخوارزمي ان صح التعبير. القدرة على محاكاة مسابقات افتراضية لتدريب المبتدئين. المحتمع النشط جدا، وامكانية المستخدمين نشر مقالات تخص خبرتهم او أي شيء يريدونه ويخص البرمجة.
-
عادة مايتم الالتباس بين break و continue في لغات الرمجة بشكل عام، وليس فقط في لغة جافا سكريبت. الأمران يستخدمان في حلقات التكرار فقط للتحكم بها، أي انه يمكنك استخدامها داخل if، فقط ان كانت هذه ال if داخل حلقة تكرار. الأمر continue يعني أنه في حال تحقق الشرط (في مثالك): أكمل واذهب الى الحلقة التالية من التكرار. for (i=0;i<5;i++) { if (i == 0) { continue; } else { console.log(i) } } لاحظ أنه في هذا المثال يتم فحص ان كان العداد يساوي 0، فانتقل الى الحلقة التي بعدها، وان لم يكن 0 فاطبع العداد، فيتم طباعة الأرقام كلها عدا ال 0. الأمر break يعني أنه في حال تحقق الشرط: اخرج من التكرار كله. for (i=0;i<5;i++) { if (i == 0) { break; } else { console.log(i) } } في هذه المثال لن يتم طباعة أي شيء لأن العداد يساوي 0 في بداية الحلقة، وال break ستؤدي للخروج من الحلقة دون اكمال فحص باقي قيم العداد.
-
أهلا بك صديقي. العناصر في React قسمين: Client Component: هي العناصر التي يتم تحميلها على متصفح المستخدم، حيث يتم استهلاك موارد المتصفح الخاص بالمستخدم نفسه. يستخدم هذا النوع من العناصر في حال أردنا اضافة تفاعل مع المستخدم، أي أن الأزرار وال events وال events listeners وال hooks كلها تستخدم مع هذا النوع من العناصر. كما أن هذه العناصر لديها الوصول الى ميزات و api المتصفح، مثل التخزين المحلي وال geolocation لمعرفة موقع المستخدم وأخذ الاذن بذلك وماشابه. Server Component: هي العناصر التي يتم تحميلها على الخادم وبعدها يتم ارسالها الى المستخدم. يتم استخدامها عادة في حال أردنا أن نجلب بيانات من قاعدة بيانات، لأن هذه العملية ستتم بواسطة الخادم وستوفر سرعة وأداء أفضل. كما يمكن لهذه البيانات أن يتم تخزينها في ال cache لنستطيع الوصول اليها بسرعة أكبر. كما تؤمن هذه العناصر حماية أكبر عند التعامل مع واجهات برمجة التطبيقات (APIs) لأن العمليات تجري في الخادم عوضا عن المتصفح، كما أن محتوى ال HTML الذي تم عرضه بواسطة هذه العناصر يمكن قراءته بواسطة بوتات البحث، مما يمكن الحتوى الخاص بك أن يظهر أكثر في محركات البحث (SEO أفضل).
-
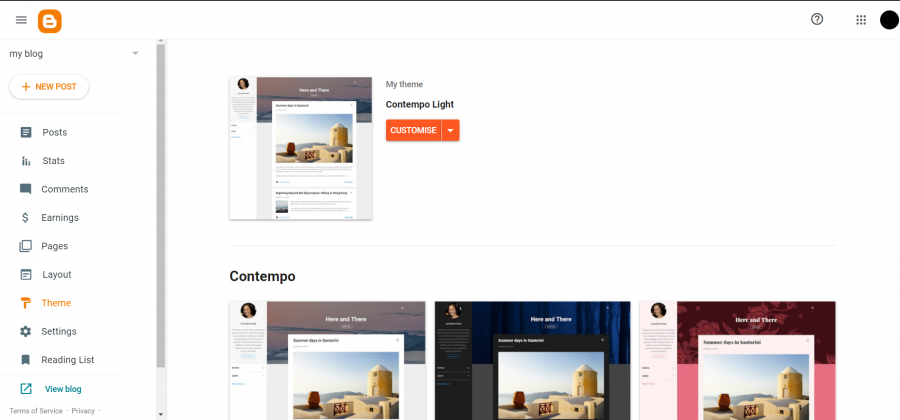
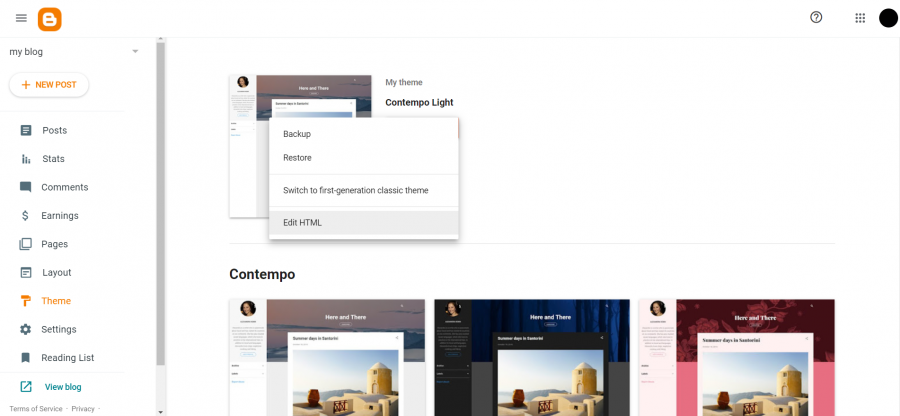
يمكنك تعديل القالب بواسطة blogger نفسها بواسطة الواجهة التي تقدمها المنصة، وذلك عن طريق زر ال theme او ال template كما هو موضح بالصورة. ويمكنك أيضا تعديل كود ال HTML الخاص بالقالب في زر ال theme وبعدها الضغط على السهم لاختيار edit HTML كما هو موضح بالصورة أيضا. أما عن xml، فهي تشبه html الى حد ما، ولكنها مخصصة لعرض المحتوى بشكل عام، أي أنها غير مخصصة للويب فقط كما هي html، ولا هي مخصصة لتنسيق واختيار شكل عرض المحتوى (على عكس html). كما أنه يستطيع المستخدمون أن يعرفو عناصر كما يريدون، على عكس ال html التي تكون عادة محصورة بعناصر محددة (body, h1, p...). ذلك، يمكنك اختيار الطريقة الأنسب، ولايوجد أي شيء تخشاه في حال تعاملك مع xml.
- 3 اجابة
-
- 1
-

-
يمكنك استعمال أي من هذه المكاتب لأداء غرض ال state managment في react، ولكن يوجد فروقات بينها بالطبع. اليك مقارنة تشمل هذه الفروقات: Redux: غير مخصصة فقط ل react. تدير حالة التطبيق على نمط شجرة، وتستخدم هذه المفاهيم: store, actions, reducers, middle ware. تستخدم عادة في ادارة الحالة للمشروع في حال تعقده، وفي التطبيقات الضخمة. Zustand: مخصصة ل react. تستخدم ال hooks الخاصة ب react لادارة الحالة للمشروع، وتستخدم هذه المفاهيم: state, actions, Immer Integration. تستخدم عادة في المشاريع الصغيرة والتي يفضل استخدام البساطة فيها (على عكس redux التي تستعمل في المشاريع المعقدة) Immer: تستخدم مع zustand او حتى redux. تستخدم لتبسيط عمليات تحديث الحالة.
-
المشكلة كما ذكر صديقي خالد، تكمن في أن تغيير حالة الضغط isOpen عامة. لذلك اليك حلا اخر لنفس المشكلة. الحل يكون عن طريق انشاء حالة جديدة مكونة من object، يحوي على ال key الخاص بكل صف كاسم مميز للعنصر، حيث يتم اضافة المفتاح بشكل ديناميكي لل object عند الضغط، ويتم اعطاؤه القيمة true عند أول ضغطة، وبعدها تبديل القيمة بين ال true وال fasle عند النقر. هذا الكود سيوضح أكثر: import { useState } from 'react'; export const AutoShopPricesList = ({ filteredAutoShopPricesLists }: { filteredAutoShopPricesLists: any }) => { // القيمة الابتدائية هي اوبجكت فارغ const [isOpenMap, setIsOpenMap] = useState<{ [key: string]: boolean }>({}); // جلب المفتاح الخاص بكل صف واضافته الى الاوبجكت ديناميكيا، وفي حال لم يكن موجودا عند النقر اعط قيمة ترو ليفتح // وان كان موجودا قم بتبديل قيمة الفتح عند النقر function toggle(rowKey: string) { setIsOpenMap((prevMap) => ({ ...prevMap, [rowKey]: typeof prevMap[rowKey] === 'undefined' ? true : !prevMap[rowKey], })); } return ( // هيكل الجدول كما هو في كودك {filteredAutoShopPricesLists.map((autoshop: any) => { const rowKey = autoshop.uniqueIdentifier; // رقم مميز لكل عنصر لديك في لائحة الأسعار return ( <> {/* مرر الرقم المميز الذي عرفناه سابقا */} <button onClick={() => toggle(rowKey)}>Toggle show</button> <Tr key={rowKey}> {/* لاشيء يتغير هنا */} </Tr> {/* قم بعرض العنصر الاضافي لكل صف في حال كانت قيمة هذه الصف ترو */} {isOpenMap[rowKey] && <AutoShopPriceExpand details={autoshop} />} </> ); })} ); }; قد تبدو هذه الطريقة معقدة في البداية، ولكنها في الحقيقة جد مستعملة، وخاصة فكرة انشاء خواص ضمن object باستخدام الأقواس المربعة []، والوصول اليها بواسطة الأقواس المربعة ذاتها (عوضا عن النقطة). بالتوفيق!
-
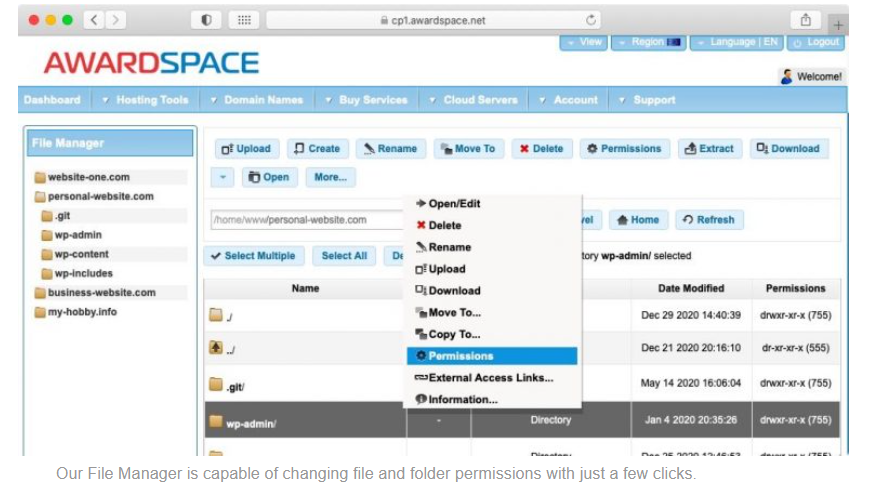
أهلا بك صديقي. المشكلة توضح أنك محظور من الوصول الى هذا الموقع، ويوجد العديد من الأسباب المقترحة لهذه المشكلة، وبالتالي العديد من الحلول. سأقترح عليك الحلول الأنسب من خبرتي ومن منصة AwardSpace ذاتها: تأكد من أن الرابط الذي تحاول الوصول اليه صحيح (لاتكتبه يدويا). قم بمسح ال cache وال cookies للمتصفح الخاص بك (يمكنك فعل ذلك بواسطة ctrl + shift + delete وبعدها اختيار اخر اسبوع مثلا وبعدها الضغط على زر مسح او delete) قم بتشغيل vpn وجرب الدخول الى الصفحة. استخدم مدير الملفات الخاص بالمنصة من اجل الاذونات كما في لقطة الشاشة. قم يزيارة الصفحة الخاصة بهذا الخطا هنا.
- 2 اجابة
-
- 1
-

-
أهلا بك. يوجد عدة مشاكل في الكود الخاص بك، قم بحلها وستحل المشكلة: قم بنقل ال connection string (سلسلة الاتصال) الى ملف منفصل سمه .env في المجلد الرئيسي للمشروع (أي في مجلد المشروع ودون الدخول الى مجلدات أخرى) وقم بتعريف متغير يحوي سلسلة الاتصال دون اشارات التنصيص. قم بعدها باستبدال ال username وال password وال cluster بالبيانات الخاصة بك في mongodb atlas في سلسلة الاتصال. هذا مثال لشكل المتغير الذي ستفرضه في ملف ال .env، والذي يحوي سلسلة الاتصال: MONGODB_URI = mongodb+srv://admin:HclgxBqo79UwVrGZ@cluster0.c9xnt4c.mongodb.net/AppDB وهذه طريقة اسدعائه: mongoose.connect(process.env.MONGODB_URI) جرب هذا الحل وستتصل بقاعدة البيانات بنجاح. ملاحظة: لاتنسى وضع اسم قاعدة البيانات الخاصة بك في نهاية سلسلة الاتصال.
-
بداية، ال DOM يرمز ل Document Object Model، وهية واجهة تعبر عن بنية صفحة الويب كشجرة من ال objects، حيث كل object يعبر عن عنصر او خواص معينة للعنصر او نصوص لتتعامل معها لغة ال Javascript. أما DOM Manipulation فهي تعديل هذه العناصر أو النصوص او الخواص او التنسيقات لكل object، وهذا مثال عن هذه العمليات: const element = document.getElementById('myElement'); // لجلب عنصر معين من الشجرة element.innerHTML = 'New content'; // تعديل النص الخاص بالعنصر الذي قمنا بجلبه element.setAttribute('class', 'newClass'); // تعديل خاصية الكلاس لهذا العنصر element.style.color = 'red'; // تعديل تنسيق لون النص لهذا العنصر const newElement = document.createElement('div'); // انشاء عنصر جديد document.body.appendChild(newElement); // اضافة العنصر الذي انشأناه الى نهاية جسم الصفحة أما ال AJAX فهو يرمز الى Asynchronous JavaScript and XML، وهي مجموعة تقنيات تسمح بتحديث صفحة الويب بشكل غير متزامن، مما يضيف ديناميكية للصفحة: const xhr = new XMLHttpRequest(); xhr.open('GET', 'https://api.example.com/data', true); xhr.onreadystatechange = function() { if (xhr.readyState === 4 && xhr.status === 200) { console.log(xhr.responseText); } }; xhr.send(); مع العلم، ان المتصفحات الحديثة تستخدم تقنيات أخرى لأداء نفس الغرض، مثل fetch: fetch('https://api.example.com/data') .then(response => response.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error));
-
أهلا بك صديقي. يمكننا تجربة احدى هذه الحلول، اما لحل المشكلة كالحل الأول، أو لتجنبها كالحل الثاني والثالت: قم باضافة هذه المتغير لنظام التشغيل الخاص بك، وبعدها قم بتنزيل المكتبة من جديد ف اذا كان ويندوز: SET PUPPETEER_SKIP_DOWNLOAD='true' واذا كان ماك: export PUPPETEER_SKIP_DOWNLOAD='true' قم بتنزيل الملف بهذه الطريقة لتجنب الخطأ: npm install --ignore-scripts puppeteer حمل المكتبة مع اضافة هذه اللاحقة لتجنب الخطأ: npm install puppeteer --unsafe-perm
-
أهلا بك. قبل أن أقوم بمقارنة صغيرة توضح الفروقات بين هذه المفاهيم، يجب أن أوضح أن لغة الجافا سكريبت هي لغة تعتمد على مفهوم ال pass by value، عدا عندما يتعلم الأمر بال objects او ال arrays تصبح تعتمد على مفهوم ال pass by reference. اليك مقارنة بسيطة بين هذه المفاهيم مع مثال: pass by reference: يتم تطبيقه فقط على ال objects او ال arrays. هذا مفيد عندما نريد تمرير object او array الى دالة ونعدل على ال object او array الاصليين: function modifyObject(obj) { obj.property = 'modified'; obj = { newProperty: 'new value' }; // لن يؤثر على الاوبجكت الاصلي } const originalObject = { property: 'value' }; modifyObject(originalObject); console.log(originalObject); // { property: 'modified' } pass by value : لا يتم تطبيقه على ال objects او ال arrays. هذا مفيد عندما نريد تمرير متغير الى دالة، ونريد التعديل على هذا المتغير ضمن الدالة دون ان يتغير في كل البرنامج: function modifyValue(value) { value = 42; // لن يؤثر على المتغير في كل البرنامج } let originalValue = 10; modifyValue(originalValue); console.log(originalValue); // 10 shallow copy: نسخ العناصر والحقول العليا من object او array، حيث اذا عدلنا النسخة يتعدل الأصل أيضا لأنها نسخة "سطحية" نستطيع القول: const originalArray = [1, 2, { prop: 'value' }]; const shallowCopy = [...originalArray]; shallowCopy[2].prop = 'modified'; console.log(originalArray[2].prop); // 'modified' deep copy: نسخ العناصر جميعها من object او array (ليس فقط العليا) لخلق نسخة منفصلة عن الأصل، تعديلها لايعدل النسخة الأصل: const originalArray = [1, 2, { prop: 'value' }]; const deepCopy = JSON.parse(JSON.stringify(originalArray)); deepCopy[2].prop = 'modified'; console.log(originalArray[2].prop); // 'value'
-
هذا في الحقيقة طبيعي اذا كانت بياناتك قابلة للتحديث باستمرار. اذا لم تكن كذلك، فيمكنك ان تقوم بحفظ البيانات التي تم جلبها من قاعدة البيانات mongodb لمدة معينة (لنقل عشر دقائق)، وبعد ذلك تقوم node js باعادة جلب هذه البيانات مجددا واعادة حفظها لعشر دقائق اخرى، عوضا عن جلب البيانات عند كل تحديث للصفحة، ممايسرع تطبيقك ويحسن الاداء. يمكنك فعل ذلك بواسطة المكتبة node-cache بعد تحميلها بواسطة: npm i node-cache وبعد استخدامها على النحو التالي: const NodeCache = require('node-cache'); const myCache = new NodeCache(); // قم بجلب البيانات من مونغو const fetchData = async () => { const data = await fetchDataFromSource(); // عملية حفظ البيانات في ال "كاش" لمدة عشر دقائق myCache.set('cachedData', data, 60 * 10); return data; }; // تحقق اذا كانت البيانات موجودة في الكاش const getCachedData = () => { const cachedData = myCache.get('cachedData'); if (cachedData) { // اذا كانت موجودة قم بجلبها بدون اعادة طلب البيانات من قاعدة البيانات console.log('Data retrieved from cache.'); return Promise.resolve(cachedData); // اذا لم تكن موجودة قم بجلبها من جديد من قاعدة البيانات } else { console.log('Data not in cache. Fetching...'); return fetchData(); } }; // مثال getCachedData().then((data) => { console.log('Final data:', data); });
-
مفهوم ال database migrations قائم على التحكم باصدار قواعد البيانات وادارتها على مدار الزمن، مما يقدم فائدة كبرى عند تطور التقنية او تحسينها مع الوقت. يتم تطبيق هذا المفوم مع قواعد البيانات العلائقية، مثل PostgreSQL و MYSQL، وذلك باستخدام المكاتب الشهيرة المختصة في هذا الأمر، مثل Knex.js و Sequelize. أما قواعد البيانات الغير علائقية مثل MongoDB، فتطبيق هذا المفهوم غير شائع لمرونتها لوجود مفاهيم ال models وال schemas التي تقدمها Object-Document Mapper (ODM) مثل المكتبة الشهيرة mongoose.
-
بالتأكيد يمكنك ذلك، وهذا مايسمى في الحقيقة بالكود مفتوح المصدر open source code. الكود مفتوح المصدر متاح لأي شخص أن يستعمله ويضيفه في تطبيقه، لأن صاحبه قد سمح باتاحة الاكواد للجميع. كما أن جميع الاكواد التي قد تجدها على يوتيوب وهية مرفوعة على github للحميع هي اكواد مفتوحة المصدر وصاحبها قد سمح بذلك.
-
يمكنك استخدام التنسيق block و float للتحكم بمحاذاة الابناء، ولكن هذه ليست طريقة محبذة ابدا. الأفضل استخدام flex: .container { display:flex; justify-content: space-between; /* اضافة مسافة بين العنصرين */ align-items: center /*تنسيق العناصر في الوسط عموديا */ } او grid: .container { display: grid; grid-template-columns: 1fr 1fr; /* عمودين بنفس العرض*/ align-items: center; /* تنسيق العناصر في الوسط عموديا */ }
-
بشكل عام، يوجد طريقة جد فعالة للتحكم بمكان عنصر تريده بحرية، ويمكنك تطبيقها في مثالك: قم بتعيين هذه التنسيق في العنصر الاب (الذي يحوي العنصر الابن الذي تريد تحريكه كما تريد): .container { position: "relative"; } عين هذا التنسيق للعنصر الابن (الذي تريد تحريكه): .child { position: absolute; top: 0; left:0; right:0; bottom:0; } هذه التنسيقات تسمح للعنصر الابن أن يسبح داخل العنصر الاب دون قيود، ويمكنك التحكم في الخواص top, left, right, bottom واختيار عدد معين من البكسلات لتحديد البعد عن كل جهة. أي أنه استخدام top: 10px تعني أن الابن يبعد عن الاب من الجهة العلوية بمقدار 10px.
-
هذا السطر هو سطر مكتوب بلغة HTML لتحديد نوع تشفير صفحة الويب التي يستخدم بها هذا السطر، وهو UTF-8 في معظم الحالات (قد يكون نوعا اخر مثل UTF-16 او UTF-32). التشفير UTF-8 هو اختصار للتشفير Unicode Transformation Format 8-bit، والذي يقوم بتشفير كل الحروف والنقاط والرموز التي نستخدمها، ويقوم باعطائها رمزا معينا لكي يفهم الحاسوب هذه النصوص ويستطيع التعامل معها. يقام بتمثيل الحروف التي تستخدم بكثرة بواسطة 8-bits، او بايت، أما الاحرف الاخرى فقد تمثل بعدد اكبر من ال bits. كما أن هذه الأمر غير ضروري ذكره في كل الصفحات، لأن هذا التشفير مستخدم بشكل افتراضي.
- 2 اجابة
-
- 1
-

-
قد يحدث ذلك في بعض الحالات، وهذه بعض الأسباب الممكنة خلف هذه المشكلة: مشكلة في المتصفح الذي تستخدمه. شبكة انترنت ضعيفة، وهذا خطأ جد شائع. استخدام صور او فيديوهات كثيرة او بحجم كبير، مما يقوم بابطاء الموقع ككل. استخدام العديد من المكتبات الثقيلة بشكل عام، مما يؤدي الى ابطاء الموقع أيضا. استخدام العديد من الانتقالات والحركات (transistion and animation)، ما يؤثر على كفاءة الموقع.
-
وعليكم السلام، أهلا بك صديقي حسين. كمبتدئ، أفضل ماتستطيع القيام به هو التروي في تعلم التقنيات واللغات التي قد بدأت بها، والتطبيق الكامل عليها وعدم الانتقال من الواحدة الى الاخرى. أي أنك في حال أنهيت تعلم HTML و CSS، فيجب عليك بناء بعض المواقع الوهمية وتصميمها بتطبيق كل ماتعلمته لكي تتقن هذه التقنيات قبل الانتقال الى لغة ال JavaScript، ومن ثم تقوم بتطبيق ذات الشيء عند وصولك الى لغة ال Javascript. كما يمكنك أن تبدأ بمشاهدة فيديوهات لبعض الافراد التي تقوم بتطبيقات عملية على منصة حسوب مثلا، ومن ثم أن تبدأ ببناء مشاريع مشابهة وحدك من الصفر.
-
الكود الخاص بك يعمل بشكل جيد، ولكن يمكن اضافة بعض التعديلات لكود أفضل بقليل، عدا التعديلات التي ذكرها أصدقائي: تضمين الكود الخاص بك في عنصر معبر لغويا لتوضيح هذا العنصر لباقي المطورين الذين يمكن أن يعملو معك، مثل section: <section> // الكود الخاص بك </section> اضافة نص داخل ال video او ال audio لعرضه في حال كان المتصفح لايدعم هذه العناصر: <video width="640" height="360" controls> <source src="straykids.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
-
وعليكم السلام. لغة ال CSS هي ليست لغة برمجة، بل هي لغة توصيفية تستخدم لاضافة تنسيقات لعناصر ال HTML في صفحة الويب، كالالوان والحدود والخلفيات والاشكال وما الى ذلك. فاذا أردت أن تصبح مطور واجهات امامية front-end developer أو مصمم ويب web designer، ف عليك تعلم هذه اللغة واحترافها لتستطيع بناء هذه الواجهات الجذابة للمستخدم. مع العلم أنك تستطيع بناء هذه الواجهات مع تصاميمها بلا كود باستخدام wordpress او غيره، لذلك عليك تحديد هدفك بالضبط لمعرفة اذا كانت لغة ال CSS ضرورية لك.
- 5 اجابة
-
- 1
-

-
عليك أن تمر على عناصر المصفوفة كلها، ومن ثم اضافة عنصر html يحوي محتوى كل عنصر على حدا. يمكنك تطبيق ذلك بواسطة التابع map او forEach المقدمين في EcmaScript 2016، وهي بمثابة تحديث او اضافات للغة JavaScript. تستطيع استخدام التوابع المقدمة من ES6 مباشرة بدون أي خطوات اضافية، وهذا هو الحل لمشكلتك باستخدام التابع map. const arrays = [ { id: 123, name: 'yasser', age: 33, job: 'engenner' }, { id: 643, name: 'bakkar', age: 12, job: 'devloper' }, { id: 908, name: 'hamed', age: 21, job: 'backEnd' }, { id: 435, name: 'Umar', age: 32, job: 'fronEnd' }, { id: 254, name: 'saber', age: 15, job: 'master' }, { id: 765, name: 'iman', age: 11, job: 'secrit' }, ]; let elements = ''; arrays.map(array => { elements += `<div> ${array.id}... </div>` }) هذا هو الحل الأسهل لمشكلة عرض ال id الخاص بكل عنصر بالمصفوفة، حيث array هنا هو كل عنصر على حدا، والسهم هو اختصار لل function بلغة JS.