-
المساهمات
3051 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Chihab Hedidi
-
يمكنك الإطلاع على هذه الإجابة ربما ستفيدك:
- 4 اجابة
-
- 1
-

-
في هذه الحالة يعتبر الأمر على حسب الجمهور المستهدف، يعتبر SMS خيار موثوق وواسع الانتشار، حيث يمكنه الوصول إلى جميع الهواتف المحمولة بغض النظر عن توفر الإنترنت، مما يجعله مناسبا للمناطق التي تعاني من ضعف الاتصال، ولكن قد تكون تكلفة إرسال الرسائل النصية مرتفعة في بعض الدول العربية، أما WhatsApp يعد خيارا أقل تكلفة في كثير من الحالات، خاصة إذا كنت تستهدف جمهور لديه اتصال دائم بالإنترنت، ويعتبر وسيلة مفضلة للتواصل في العديد من الدول العربية، لذا يجب أولا أن تحدد جمهورك و في نفس الوقت ميزانية المشروع، إذا كانت لديك ميزانية كافية من الأفضل الإعتماد على SMS و إلا فيمكنك إستخدام WhatsApp.
- 4 اجابة
-
- 1
-

-
الأمر هنا يعتمد على حسب حاجياتك لهذا الموقع، و لكن ليس من الضروري أن تقوم بإنشاءه للتعبير عن نماذج تعلم الآلة، يمكنك ببساطة استخدام أدوات ومكتبات متخصصة مثل Jupyter Notebook أو Google Colab، حيث يمكنك عرض وتحليل النتائج مباشرة من خلال الأكواد والرسوم البيانية بدون الحاجة لإنشاء موقع ويب. أما بالنسبة لتعلم HTMLو CSS، فهو ليس ضروريا إذا كنت تركز فقط على تعلم الآلة وتحليل البيانات، ولكن إذا كنت ترغب في عرض مشاريعك على الويب أو إنشاء واجهات تفاعلية للنماذج التي تطورها، فإن تعلمهم سيكون مفيد و يمكن حتى إعتباره أمر ضروري، أما في حال أردت مشاركة نماذج تعلم الآلة عبر الإنترنت بطريقة بسيطة، يمكنك استخدام أدوات جاهزة مثل Streamlit أو Flask لعرض النماذج دون الحاجة لتعلم HTML و CSS بعمق.
- 2 اجابة
-
- 1
-

-
نعم يمكن استخدام بايثون لإنشاء تطبيق كامل، ولكن قدراته في بناء الواجهات الرسومية ليست بنفس قوة بعض الأدوات الأخرى المخصصة لهذا الغرض، لذلك يعتمد استخدامه على نوع التطبيق الذي تريد بناءه، و يمكنك بناء واجهات مستخدم رسومية باستخدام مكتبات مثل Tkinter حيث تعتبر مكتبة مدمجة مع بايثون وتستخدم لإنشاء واجهات رسومية بسيطة، كما يوجد مكتبة PyQt التي تعتبر مكتبة قوية تدعم تصميم واجهات مستخدم أكثر تطورا وحداثة. أما إذا كنت ترغب في بناء تطبيقات ويب، يمكنك استخدام أطر عمل بايثون مثل Django أو Flask و هما أشهر إطارين لبناء تطبيقات الويب باستخدام بايثون.
- 3 اجابة
-
- 1
-

-
المشكلة أنك تستخدم jupyter online و هو مبني على Pyodide و التي لا تسمح بتثبيت مكاتب بايثون، لذا من الأفضل إستخدام Google Colab الذي يسمح بهذا الأمر.
-
سبب الخطأ هو إستعمال الأمر الخاص بالطرفية داخل jupyter و الأصح أن يبدا الأمر بعلامة تعجب بهذا الشكل: !pip install openai
-
تحتاج إلى فصل خصائص الـ background بشكل صحيح، حيث صيغة خاصية background-image هي فقط لتحديد مصدر الصورة، أما الخصائص الأخرى فيجب إضافتها إلى الخصائص المتعلقة بـ background أو background-position و background-repeat، لذا يجب تعديل الكود بهذا الشكل: background-image: url('../imgs/bgss.jpg'); background-repeat: no-repeat; background-position: center; أو يمكنك استخدام خاصية background المختصرة: background: url('../imgs/bgss.jpg') no-repeat center; الطريقة الأخيرة تجمع جميع الخصائص في سطر واحد بشكل صحيح.
-
بالنسبة لPython فهو يمنحك القدرة على التحكم في التفاصيل الدقيقة للتصورات ويتيح لك دمج التحليل الإحصائي وتعلم الآلة مع التصورات بسهولة، و هو الخيار الأفضل إذا كنت تخطط لدمج التحليل مع تعلم الآلة، حيث يمكنك استخدام مكتبات مثل Scikit-learn، TensorFlow، وPandas لتحليل البيانات، تدريب النماذج، وتصور النتائج كلها في نفس البيئة، و ليس مصمما لتعلم الآلة، و يمكنك استخدامه لتصور البيانات التي تم تحليلها مسبقا، ولكن لن تتمكن من تدريب أو تنفيذ نماذج تعلم الآلة فيه مباشرة، كما يمكن أن يكون مكلفا، خاصة إذا كنت تحتاج إلى النسخ الاحترافية أو استخدام Tableau Server.
- 2 اجابة
-
- 1
-

-
الحزم الأساسية تأتي مدمجة مع بيئة تشغيل Node.js، ولا تحتاج إلى تثبيتها بشكل منفصل، و تشمل هذه الحزم الوظائف الأساسية مثل التعامل مع الملفات، الشبكات، العمليات، وغيرها مثل fs و الذي يعتبر نظام الملفات أو path للتعامل مع المسارات، و هذه الحزم تكون دائما متاحة بمجرد تثبيت Node.js ولا تحتاج إلى إضافتها إلى ملف package.json الخاص بك أو تثبيتها باستخدام npm install. أما الحزم العامة تشمل كل الحزم الأخرى التي تحتاج إلى تثبيتها بشكل منفصل، و يمكنك تثبيتها باستخدام npm لتوسيع إمكانيات مشروعك، أما الحزم التي تحتوي على الحرف g- فعادة هذا الحرف يشير إلى أن الحزمة يجب تثبيتها عالميا أو globally على مستوى النظام باستخدام الخيار -g، عندما تثبت حزمة مع هذا الخيار، فإنها تصبح متاحة للاستخدام في أي مكان على جهازك، وليس فقط داخل المشروع الذي تعمل عليه. و الحزم المثبتة عالميا غالبا ما تكون أدوات سطر الأوامر التي تحتاج لاستخدامها عبر النظام بأكمله مثل nodemon.
-
من ناحية الأداء والفعالية من الأفضل دائما تطبيق الفلاتر أثناء الاستعلام عن البيانات مباشرة من قاعدة البيانات باستخدام الطريقة الثانية: example = MODEL.objects.filter(الفلاتر هنا) السبب في ذلك هو أن تصفية البيانات في قاعدة البيانات قبل جلبها إلى التطبيق يؤدي إلى جلب عدد أقل من السجلات وبالتالي تقليل الحمل على الذاكرة والشبكة، فقاعدة البيانات تمتلك محركات تصفية واستعلام فعالة جدا تستطيع تحديد البيانات المطلوبة بسرعة كبيرة مقارنة بمحاولة جلب جميع البيانات ثم تصفيتها على مستوى التطبيق. أما إذا قمت بجلب جميع السجلات ثم قمت بتصفية البيانات داخل القالب أو بعد جلبها في الكود، فسيؤدي ذلك إلى تحميل جميع السجلات في الذاكرة، مما قد يؤدي إلى بطء الأداء وزيادة استخدام الموارد، خصوصا إذا كانت قاعدة البيانات تحتوي على عدد كبير من السجلات.
- 1 جواب
-
- 1
-

-
لأنه لا يوجد حاجة لكتابة دالة __init__ لأن هذا السؤال يتطلب تنفيذ دالة معينة داخل الكلاس لحل المشكلة فقط، والفرق هو أن الدالة __init__ تستخدم في الكلاس لتعريف الخصائص الأولية للكائن عند إنشائه فهي تمثل الـ constructor، وتستدعى تلقائيا عند إنشاء كائن جديد من الكلاس، حيث نستخدمها عادة لتعيين القيم الأولية للمتغيرات في الكلاس، أما هنا السؤال بسيط ويتطلب فقط تنفيذ دالة TwoSum التي تقوم بحساب النتيجة المطلوبة، لذا LeetCode يركز على الدالة التي تحل المشكلة، وليس على إنشاء كائنات بخصائص محددة من خلال __init__.
- 6 اجابة
-
- 1
-

-
بالنسبة للسؤال الأول الدفع يكون على الدورة فقط و يشمل كل شيء، حيث سيكون هناك متابعة أثناء الدورة وبعدها من قبل فريق مختص، أما إذا كنت تخطط للاستعانة بمصممين أو مبرمجين للعمل على مشاريع خاصة، ستحتاج لدفع أجورهم بشكل طبيعي حسب ما تم الاتفاق عليه. بالنسبة للسؤال الثاني دورة إدارة المنتجات التي تقدمها الأكاديمية تحتوي على مهارات مهمة ومطلوبة في سوق العمل، خاصة في دول الخليج حيث يوجد طلب كبير على مديري المنتجات ذوي الخبرة، ولكن الحصول على وظيفة قد يعتمد أيضا على خبرتك السابقة، وقدرتك على تطبيق المهارات المكتسبة من الدورة عمليا، إضافة إلى السيرة الذاتية التي يجب عليك بناءها، كما توفر الأكاديمية متابعة بعد الإنتهاء من الدورة لمساعدتك في الحصول على وظيفة.
-
المشكلة لديك في المقارنة حيث أنarr[i+=1] ليست صيغة صحيحة في بايثون و يجب عليك حذف علامة تساوي ليصبح الكود هكذا: if arr[i] == arr[i+1]: و بالنسبة للكود النهائي يمكنك تعديله بهذا الشكل: arr = [1, 2, 4, 4] sm = 8 for i in range(len(arr) - 1): if arr[i] == arr[i + 1]: print("yes") لاحظ أنني قمت بتعديل الحلقة ليكون طولها len(arr) - 1 حتى لا نحاول الوصول إلى عنصر خارج النطاق عند مقارنة arr[i + 1]
- 3 اجابة
-
- 1
-

-
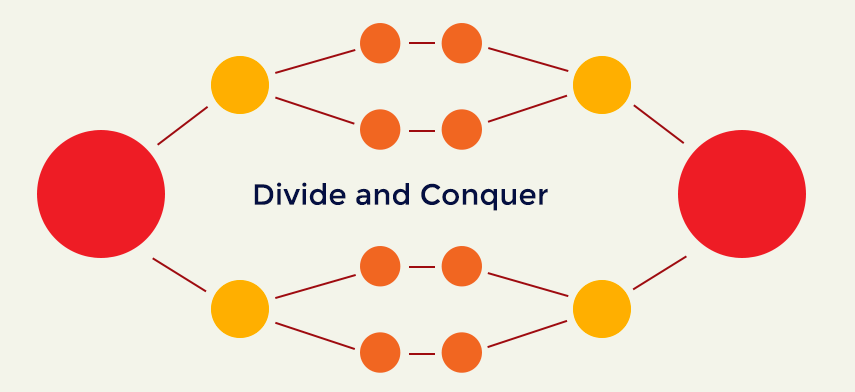
بالنسبة لخوارزمية "Divide and Conquer" أو بما تسمى التقسيم والتغلب فهي تقنية تستخدم في تصميم الحلول لمشاكل معينة عن طريق تقسيم المشكلة إلى أجزاء أصغر وأكثر سهولة في الحل، و بعد تقسيم المشكلة الكبيرة إلى أجزاء أصغر، يتم حل كل جزء على حدة، ثم يتم دمج النتائج لحل المشكلة الأساسية بشكل كامل. حيث نقوم أولا بتقسيم المشكلة الكبيرة إلى مشكلات أصغر تكون شبيهة بالمشكلة الأصلية ولكن أصغر في الحجم، و من ثم في مرحلة التغلب نقوم بحل كل مشكلة صغيرة على حدة، إذا كانت المشكلة بسيطة بدرجة كافية، يتم حلها مباشرة، وإلا يتم تكرار العملية على المشكلات الأصغر، و بعد حل المشكلات الأصغر، يتم دمج النتائج لإعطاء الحل النهائي للمشكلة الأصلية، بهذا الشكل:
- 3 اجابة
-
- 1
-

-
توفر أكاديمية حسوب ضمان لإسترداد كامل سعر الدورة في حالة أنك أنهيت الدورة ولم تجد أي عمل لمدة ستة أشهر من وقت إتمام الدورة و هذا ما يميز الدورات هنا، حيث هناك فريق مختص سيساعدك على إيجاد عمل في أسرع وقت ممكن و يمكنك الإطلاع على صفحة الأسئلة الشائعة ليكون لديك فكرة أفضل على الدورات.
- 3 اجابة
-
- 1
-

-
إذا كانت هذه الدالتين تعملان بشكل صحيح عند استدعائهما خارج الدالة myfunction، فالمشكلة قد تكون في الشروط أو الترتيب داخل الـ if، لذا تأكد من أن المتغيرات x و col تحتوي على قيم صحيحة قبل تنفيذ الشرط، حيث إذا كان الشرط if(x == 1) أو if(col == 1) لا يتحقق، فسيتم تخطي الكود داخل الـ if. و أيضا لاحظت أنك تستخدم col لكن لم يتم تعريفه في الكود الذي يظهر في الصورة، لذا تأكد من تعريف جميع المتغيرات اللازمة بشكل صحيح قبل استخدامها. إذا إستمرت المشكلة أرجوا إرفاق ملفات المشروع كاملة حتى يمكن الإطلاع عليه بشكل أفضل.
- 3 اجابة
-
- 1
-

-
نعم يوجد، مسابقة ACPC كان النهائي السنة الماضية للمسابقة الإفريقية و العربية في مصر، و أعتقد أن هذه السنة لم تبدأ بعد يمكنك البحث عليها لمعرفة كيفية التسجيل، و على الأغلب فهي موجهة لطلاب الجامعة.
- 4 اجابة
-
- 1
-

-
هي منافسات تنظم بهدف اختبار مهارات المبرمجين في حل مشاكل برمجية محددة خلال فترة زمنية قصيرة، و تعقد هذه المسابقات عادة على مستويات مختلفة، منها المحلية والدولية، وتتناول مسائل تتراوح من بسيطة إلى معقدة تتطلب التفكير النقدي والتحليل المنطقي، يوجد العديد منها مثل مسابقة البرمجة الجماعية الدولية ICPC و التي تبدأ كمسابقة محلية ثم تتأهل الفرق للمشاركة في المسابقة العالمية أو مسابقة جوجل كود جامب و غيرها و هذه المسابقات تتيح للمبرمجين فرصة لتحسين قدراتهم في التفكير المنطقي وحل المشكلات البرمجية بطرق فعالة، و تعتبر الشركات الكبرى هذه المسابقات مؤشرا على مهارة المبرمجين وتستعين بها لاكتشاف المواهب الجديدة، و الفائزون في هذه المسابقات غالبا ما يحصلون على عروض عمل مميزة.
- 4 اجابة
-
- 1
-

-
شهادات جوجل هي مجموعة من البرامج التعليمية والدورات التي تقدمها شركة جوجل عبر منصات التعليم الإلكتروني، و تهدف هذه الشهادات إلى تزويد المتعلمين بالمهارات اللازمة في مجالات مختلفة من خلال تعليمات وتوجيهات عملية تساعدهم على بدء أو تعزيز مسيرتهم المهنية. بالنسبة للشهادات الخاصة بمجال تعلم الآلة أو تحليل البيانات يوجد: Google Data Analytics Certificate: حيث أن هذا البرنامج يستهدف الراغبين في العمل كأخصائيين في تحليل البيانات، و يتضمن الدورات حول جمع البيانات وتحليلها باستخدام أدوات مثل Excel وSQL وTableau. Google Machine Learning Crash Course: و هذه تعتبر دورة مكثفة مقدمة من جوجل تتعلق بتعلم الآلة، وتغطي الأساسيات مثل النماذج التنبؤية، والشبكات العصبية، والتعلم العميق. هذه الشهادات و الدورات تعتبر مهمة فهي تمنحك معرفة عملية ومتخصصة في مجالات مطلوبة في سوق العمل، مما يساهم في تعزيز فرصك الوظيفية، كما أن شهادات جوجل معترف بها على نطاق واسع من قبل الشركات الكبرى، مما يزيد من قيمة الشهادة في سوق العمل.
- 2 اجابة
-
- 1
-

-
في صفحة كل دورة تجد معلومات عليها من بينها عدد الساعات المتوقعة لإنهاء الدورات، بالنسبة لدورة تطوير واجهات المستخدم فمدتها حوالي 72 ساعة فيديو تدريبية، أما بالنسبة لدورة علوم الحاسوب فمدتها حوالي 62 ساعة فيديو تدريبية. بالتأكيد إنهاء الدورة بشكل كامل يعتمد على عدد الساعات التي توفرها يوميا و أيضا درجة فهمك، و كذا المشاريع التي ستنجزها و التي سأتخذ وقت أيضا.
-
لا هذا موقع google careers و الذي يحتوي على وظائف و في نفس الوقت يقومون بوضع internships في بعض الأحيان في شركة جوجل، و إذا توفر فيك شروط معينة يمكنك التقديم بالتأكيد، و لكن ليس صيفي و إنما في أي وقت يتم نشر هذه العروض يمكنك التقديم.
- 5 اجابة
-
- 1
-

-
إنشاء موقع لتحميل واجهات HTML ليس مجرد سكريبت بسيط، بل هو مشروع يتطلب تصميم وتطوير موقع متكامل، و ستحتاج إلى إعداد قاعدة بيانات لإدارة الملفات والمستخدمين، وإنشاء واجهة مستخدم سهلة الاستخدام، وضمان أن الموقع آمن ومستقر، يمكنك استخدام أنظمة إدارة المحتوى مثل WordPress مع بعض الإضافات لتقريب الأمر، ولكن حتى في هذه الحالة، ستحتاج إلى تخصيصها وتطوير إضافات مخصصة لتناسب احتياجاتك بالضبط، إذا تعذر عليك القيام بهذا الأمر ستحتاج للإستعانة بمبرمج يساعدك في العمل.
-
بتحليل الـ Confusion Matrix الموضح في الصورة يظهر النتائج التالية: True Positives (TP): 137 False Positives (FP): 20 False Negatives (FN): 31 True Negatives (TN): 110 من خلال تحليل هذه النتائج و مع النتائج التي في الصورة فالدقة هي 0.8167 أو 81.67%، مما يعني أن النموذج صحيح بنسبة كبيرة، و تقييم النموذج يكون بهذا الشكل: ممتاز: إذا كانت الدقة أعلى من 90%، وعادة ما تكون الأخطاء قليلة للغاية. جيد جدا: النموذج الخاص بك يقع في هذه الفئة، حيث إن دقته قريبة من 82%. جيد: إذا كانت الدقة تتراوح بين 70-80% مع الأخطاء الكثيرة نسبيا. لذا فالنموذج الخاص بك يعتبر جيد جدا.
- 5 اجابة
-
- 1
-

-
ويب 3 هو نمط جديد مفتوح ولامركزي للإنترنت، يمنح المستخدمين الملكية الكاملة للمحتوى الذي يقدمونه والمنصات التي ينشئونها، حيث ينشئ المستخدمون حسابا في التطبيقات عبر المحافظ الرقمية الحاوية على عملات مشفرة، يعمل ويب 3.0 بتقنية blockchain، ويستخدَم بصورة أساسية في المعاملات المالية. يمكنك الإطلاع على هذه المقالة التي تم الشرح فيها بشكل مفصل و منها يمكنك التعمق أكثر في البحث عن المصطلحات:
- 2 اجابة
-
- 1
-