-
المساهمات
679 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
734 زيارة للملف الشخصي
إنجازات Hikmat Jaafer
-
Hikmat Jaafer بدأ بمتابعة مجالات مشروع تخرج لتخصص علوم الحاسب
-
مرحباً ، هناك عدة اقتراحات ، هذه بعض المشاريع التي يمكنك العمل عليه وستكون مميزة : تحليل المشاعر: نموذج ذكاء اصطناعي لتحليل المشاعر في النصوص العربية. كشف الاحتيال: نظام ذكاء اصطناعي لاكتشاف المعاملات البنكية المشبوهة. تحليل الصور الطبية: نموذج لكشف الأمراض من صور الأشعة. نظام توصية ذكي: اقتراح وظائف أو منتجات بناءً على اهتمامات المستخدم. تحليل جودة المنتجات: رؤية حاسوبية لفحص المنتجات الصناعية أو الزراعية. مساعد برمجي ذكي: أداة تكتشف الأخطاء البرمجية وتقدم حلولًا. ذكاء اصطناعي للألعاب: Agent يستخدم التعلم العميق للعب الألعاب الاستراتيجية. هذه انواع عن المشاريع التي يمكنك العمل عليها ، يمكنك اختيار مشروع منهم والتعمق فيه ، ايضاً يمكنك مساعدتك من خلال اعطائك بعض المعلومات عن المشروع.
- 4 اجابة
-
- 1
-

-
Hikmat Jaafer بدأ بمتابعة Flutter build error Time Series Analysis
-
Time series analysis is studying data points collected over time to identify trends, seasonality, and patterns for forecasting and decision-making we use it in data analysis for 4 points : Understand trends (e.g., sales growth). Detect seasonality (e.g., holiday sales spikes). Predict future values (e.g., stock prices). Spot anomalies (e.g., fraud detection). in Python we can use it in these ways: Load and visualize data (using Pandas and Matplotlib). Preprocess: Handle missing data, resample, make stationary. Decompose: Identify trend, seasonality, residuals (Statsmodels). Model: Use ARIMA, SARIMA, or ML models (e.g., Scikit-learn). Forecast and validate: Predict future points and evaluate performance. Key tools: Pandas, Statsmodels, Scikit-learn, Prophet, ARIMA.
-
مرحباً @Batool Alshwiki الخطأ الذي تواجهه يشير إلى مشكلة أثناء عملية بناء تطبيق Flutter و غالباً يكون السبب متعلقاً بإعدادات المشروع، الإصدارات، أو التبعيات. لذلك ارجو التأكد وتطبيق الخطوات التالية : تحديث Flutter flutter upgrade تنظيف المشروع flutter clean flutter pub get flutter build apk تحديث Gradle ٫ تأكد من أن distributionUrl في gradle-wrapper.properties يشير إلى إصدار حديث. تمكين السجل التفصيلي flutter build apk --verbose في حال لم تنجح المحاولات السابقة ٫ يرجى مشاركة السجل التفصيلي.
-
مرحباً @سعيد عبدالله نعم يمكنك وضع المشروع، لكن من الأفضل تعديله وإضفاء طابعك الشخصي عليه لضمان قبوله كمشروع فريد وليس نسخة مطابقة من مشاريع أخرى. مثلاً على الأقل قم بتعديل: الألوان الاساسية في المشروع primary color and secondary color. اضافة Logo تجريبي ٫ او logo خاص بك. اضافة اسمك في المشاريع. أيضاً يمكنك انشاء Portfolio website وتضع فيه جميع المشاريع التي قمت بتنفيذه .
- 3 اجابة
-
- 1
-

-
يفضل أولاً ان تصمم موقعك : أولاً قم باختيار الأدوات: Frontend: استخدم تقنيات مثل React.js أو حتى منصات جاهزة مثل WordPress. Backend: إذا كنت تخطط لإدارة مدفوعات، استخدم Node.js أو Laravel. الاستضافة: اختر استضافة سريعة مثل Render أو AWS. ويجب أن تكون ميزات الموقع الأساسية: صفحة رئيسية لعرض الخطط والأسعار. نظام تسجيل دخول للمستخدمين. صفحة إدارة الاشتراكات. نظام مدفوعات (ربط بوابات مثل Stripe أو PayPal). ثم قم بالتواصل مع الشركات ٫ بالنسبة ليوتوب ٫ يمكنك الوصول الى الرابط التالي : Youtube Ads اما بالنسبة لباقي المواقع ٫ يمكنك البحث عن اشتراك في اعلانات لهذه المواقع.
-
مرحباً محمد ٫ الشركات الكبرى مثل Netflix وYouTube تقدم أحياناً برامج شراكة (Partnership Programs) أو خططاً مخصصة للشركات التي ترغب في تقديم خدماتها للعملاء. لذلك تحتاج إلى تقديم طلب كشركة وتوضيح نموذج عملك وكيف ستستخدم الاشتراكات. أما عن التكاليف : التكلفة تعتمد على شروط الشراكة ٫ فالشركات قد تمنحك خصومات على اشتراكات بالجملة (Bulk Subscriptions). في العادة، هناك حد أدنى للطلب (مثلاً 100 اشتراك أو أكثر). تقريباً اشتراك Netflix العادي: 8$–15$ شهرياً حسب الخطة. اشتراك YouTube Premium: حوالي 12$ شهريًا. قد تحصل على خصم يتراوح بين 10%-30% على الأسعار عند شراء عدد كبير.
-
مرحباً سعود ٫ الاختيار بين الاستضافة الخاصة والعامة (المشتركة) يعتمد على طبيعة مشروعك ٫ كل منها له ميزات خاصة به: الاستضافة الخاصة (Dedicated Hosting): مميزات: موارد مخصصة بالكامل لموقعك. أداء عالٍ واستقرار أكبر. مرونة في التحكم والإعدادات. أمان أفضل لأنك لا تشارك الخادم مع مواقع أخرى. عيوب: تكلفة مرتفعة مقارنة بالاستضافة المشتركة. تحتاج خبرة تقنية أو فريق دعم لإدارة الخادم. الاستضافة المشتركة: موارد الخادم تُشارك بين عدة مواقع وهي مناسبة للمشاريع الصغيرة أو في مراحلها الأولى بسبب تكلفتها المنخفضة. لذلك أنصحك إذا كان مشروعك التجاري ضخماً ومهماً جدا أو يحتاج إلى أداء مستقر فالاستضافة الخاصة هي الأفضل. إذا كنت في البداية أو المشروع محدود الموارد، استضافة VPS (سيرفر افتراضي) قد تكون خياراً وسطاً. بالنسبة لأفضل موقع لاستضافة خاصة ٫ فيوجد عدة خيارات: عالمياً: AWS (Amazon Web Services): مستوى عالي من الأمان والموثوقية ويدعم التوسع بسهولة. Google Cloud Platform (GCP): خيارات متقدمة للأمان والمرونة. DigitalOcean: لمشاريع التطبيقات والأسعار معقولة لخدمات مخصصة. Bluehost (Dedicated Hosting): موجه للمشاريع المتوسطة والكبيرة. HostGator (Dedicated Servers) SiteGround أما محلياً (في الدول العربية): HostWinds: أداء ممتاز وسرعة عالية. Nesma Hosting (السعودية) eHoster: يقدم خدمات متقدمة وبأسعار تنافسية. بالنسبة هل يمكن للمبرمج سرقة المعلومات : نعم يمكنه سرقة معلومات في حال لم يقم بتشفيرها او برمجة الموقع بشكل شفاف وواضح لك. لذلك يجب عليك اختيار مبرمج موثوق وآن يقوم بتسليمك جميع الملفات المصدرية ٫ وايضاً يفضل الاستعانة بمتخصص أمني لفحص المشروع من وجود ثغرات يمكن من خلالها سرقة المعلومات او الحسابات الادارية في الموقع. آما عن سؤالك حول هل سأواجه مشاكل عند نقل الاستضافة؟ لا توجد مشاكل كبيرة إذا لم يتم ربط الدومين بالخادم القديم بشكل دائم. وتأكد من حصولك على نسخة احتياطية كاملة من المشروع والبيانات.
-
وعليكم السلام ورحمة الله ، بالنسبة لسؤالك حول إنشاء نموذج لتصفية الرسائل وتلخيصها فهناك عدة خطوات يمكنك اتباعها: أولاً قم بالبحث عن نموذج قريب من النموذج المطلوب ومن ثم ننتقل لاعادة تدريبه ، هذه النماذج ستساعدك في الأمر : BERT GPT T5 Pegasus بالنسبة لكيف يمكنك تدريب النموذج : قم بجمع البيانات وتحضيرها وتأكد من أن بياناتك تحتوي على النصوص الأصلية والنصوص المفلترة أو الملخصة. بعدها قم بإعادة تدريب النموذج الذي اخترته Fine-Tuning ( ويمكنك استخدام مكتبات مثل Hugging Face Transformers التي تسهل التعامل مع النماذج) بعدها يمكنك اختبار النموذج والتأكد من عمله ، ويمكنك أيضاً استخدام مقاييس تقييم مثل ROUGE أو BLEU لقياس جودة التلخيص. بالنسبة لسؤالك حول كفاية البيانات: (هل 300 صف كافية؟) إذا كنت تقوم بإعادة تدريب نموذج مسبق (Fine-Tuning)، فإن 300 صف قد تكون كافية كبداية، خصوصاً إذا كانت بياناتك منظمة ومناسبة للمهمة. النماذج مثل BERT وGPT غالباً ما تعمل بشكل جيد حتى مع مجموعات بيانات صغيرة. أما إذا كنت تنوي إنشاء نموذج من الصفر ، فهذه الكمية غير كافية ، بل ستحتاج إلى إلى آلاف أو ملايين من البيانات تقريباً.
-
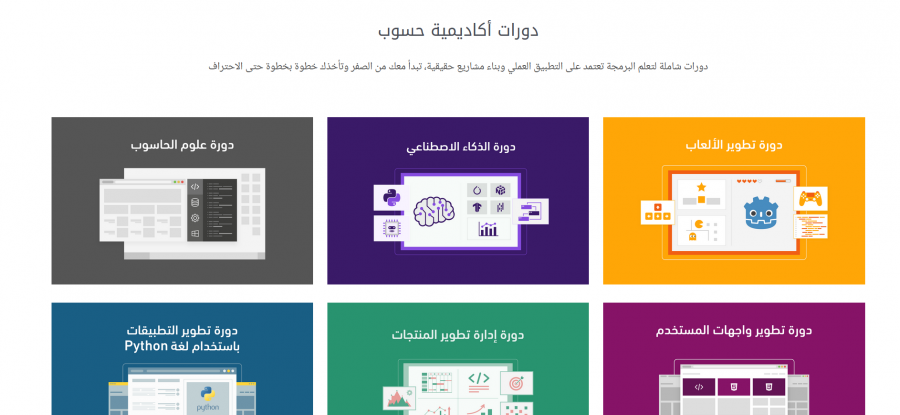
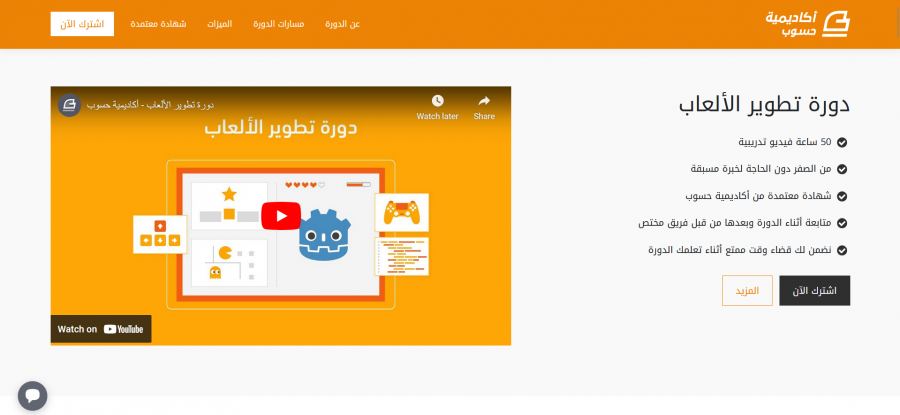
أهلاً @Gumaan Saeed , بالنسبة لكيف يمكنك الإنضمام إلى دورة معينة ( ولتكن على سبيل المثال : دورة تطوير الألعاب ) ، فيمكنك اتباع الخطوات التالية : أولاً قم بالذهاب إلى الصفحة الرئيسية واختيار الدورة كما في الصورة ، وسوف يقوم بفتح صفحة الدورة . بعد فتح صفحة الدورة ، يمكنك قراءة محتوى الدورة والتأكد من رغبتك بالإنضمام إليها ، ومن ثم تقوم بالضغط على زر " اشترك الأن" بعدها يتوجب عليك إدخال معلومات البطاقة الائتمانية وتأكيد التسجيل ثم سيقوم فريق أكاديمية حسوب بإرسال رسالة إلى بريدك الإكتروني يوجد بها جميع معلومات الدخول ، وفي حال كان لديك فعلاً حساب في أكاديمية حسوب فسوف تضاف الدورة إلى حسابك . يمكنك الإطلاع على جميع الدورات المشترك بها من خلال الضغط على " دوراتي " في أعلى الموقع كما في الصورة المرفقة أما بالنسبة لسؤالك كيف يمكنك متابعة التقدم ، فسوف تجد دائرة تتلون باللون الأزرق عند مشاهدتك كل درس من الدروس ، يمكنك تعليمها أو إلغاء تعليمها من خلال الضغط عليها ، كما ستجد في الرابط التالي سؤال مشابه لسؤالك يمكنك الاستفادة منه
- 4 اجابة
-
- 1
-

-
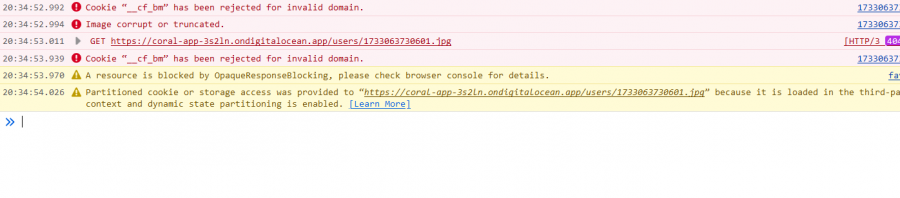
رأيت هذه الأخطاء في console عند محاولة جلب الصورة قم بالتأكد من أن النطاق الرئيسي متطابق مع النطاق الفرعي ومن أنك قد أضفت إعدادات تخزين مؤقت (Cache-Control) لتجنب المشكلات.
- 4 اجابة
-
- 1
-

-
مرحباً مؤمن ، المشكلة التي تواجهها تتعلق بإعدادات السيرفر على DigitalOcean وطريقة الوصول إلى الملفات المخزنة ، لذلك من الصعب مساعدتك مع عدم وصولنا للسيرفر الخاص بك على DigitalOcean ، لكن مثل هذه المشكلة ربما تكون بسبب عدم توافق طريقة الحفظ على السيرفر عند استخدام multer، الصور يتم حفظها في ملف معين على السيرفر. تحتاج إلى التأكد من أن Express يقوم بخدمة الملفات الثابتة من هذا المسار (static path). أضف الكود التالي في ملف app.js أو index.js الخاص بك : const path = require('path'); app.use('/uploads', express.static(path.join(__dirname, 'uploads'))); هذا سيجعل الملفات الموجودة في مجلد uploads ، وبالتالي يمكنك الوصول إليها بالشكل التالي /uploads/<filename> في حال لم ينجح الأمر ، جرب تتبع عنوان URL عند طلب الصورة ، وتحقق من وجود الصورة في الرابط او أنه يتم استخدام رابط بشكل خطأ.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ، أهلاً أسامة يوجد عدة أسباب لهذا ، حاول تجريب هذه الطرق لحل الخطأ : ربما تكون المشكلة في الفرع branch الذي تعمل عليه هو نفس الفرع الذي تدفع إليه ، تأكد منه باستخدام التعليمة التالية git branch إذا كان الفرع الذي تريد أن تدفع إليه هو main ، فربما هناك بعض القيود تمنعك من ذلك ، حاول أنشاء فرع أخر ثم قم برفعه على Git ، يمكنك انشاء فرع أخر باستخدام التعليمة التالية git checkout -b "new-branch" قم بتنفيذ الأمر التالي للتحقق من أن التغييرات التي قمت بها قد تم إضافتها بالفعل إلى الـ staging area ، إذا كنت ترى التغييرات، فهذا يعني أن التغييرات تم إضافتها بشكل صحيح إلى الـ staging area ولا يوجد خطأ بها git diff --staged أيضاً تأكد من أنك قد قمت بتنفيذ commit للتعديلات ، حاول تنفيذ التعليمة التالية git commit -m "message, new commit" ربما يوجد شيء جديد تم دفعه إلى المستودع البعيد ولم تقم بسحبه (pull). جرب أن تقوم بسحب آخر التغييرات من الفرع البعيد قبل دفع التغييرات git pull origin main ثم حاول دفع التغييرات مرة أخرى: git push origin main تأكد من أن الـ remote (المستودع البعيد) مضبوط بشكل صحيح: git remote -v
-
مرحباً أسامة، لنفترض أن اسم مجلد مشروعك هو landing_pages ، يمكنك الاتباع الخطوات التالية : أولاً قم بالذهاب الى Github لإنشاء مشروع جديد : اضغط على زر New Repository. أدخل اسم المستودع (مثلاً: landing_pages). حدد خيار Public أو Private حسب الحاجة. اضغط على Create Repository. الأن نريد اعداد المستودع في جهازك ضمن مجلد المشروع الخاص بك: افتح Terminal أو Command Prompt. قم بتهيئة المستودع باستخدام التعليمة التالية : git init ثم قم بإضافة ملفات المشروع : git add . قم بتسجيل التغييرات: git commit -m "Initial commit" بعد ذلك نريد ربط مشروعك في جهازك الشخصي مع المشروع الذي أنشأته في Github: انسخ رابط المستودع من GitHub (HTTPS أو SSH). اربط المستودع من خلال التعليمة التالية : ( ولا تنسى وضع رابط المستودع الذي نسخته من Github في الخطوة السابقة بدلاً من <reposiory-link> git remote add origin <repository-link> تأكد من الربط من خلال التعليمة التالية : git remote -v بعد تطبيق الخطوات السابقة ، يتبقى عليك فقط دفع التغييرات في مشروعك على Github من خلال التعليمة التالية : git push -u origin main
-
مرحباً ، يعتمد هذا الاختيار على طبيعة عملك والمجال الذي تريد العمل به ، هذه تفاصيل حسب كل مجال( بشكل عام ) : تطوير الويب (Web Development) المعالج: Intel Core i5 (الجيل السابع أو أعلى) أو AMD Ryzen 5 الذاكرة العشوائية (RAM): 8 جيجابايت (16 جيجابايت أفضل لتعدد المهام) التخزين: SSD بسعة 256 جيجابايت على الأقل (يفضل 512 جيجابايت لتسريع الأداء) البطاقة الرسومية: مدمجة كافية (Intel HD Graphics أو AMD Radeon Vega) تطوير التطبيقات الجوالة (Mobile Development) المعالج: Intel Core i5 (الجيل الثامن أو أعلى) أو AMD Ryzen 5 الذاكرة العشوائية (RAM): 16 جيجابايت التخزين: SSD بسعة 512 جيجابايت (يوصى بأكثر عند تطوير تطبيقات ثقيلة مثل الألعاب) البطاقة الرسومية: مدمجة أو منفصلة بسيطة تطوير الألعاب (Game Development) المعالج: Intel Core i7 (الجيل التاسع أو أعلى) أو AMD Ryzen 7 الذاكرة العشوائية (RAM): 16 جيجابايت كحد أدنى، ويفضل 32 جيجابايت التخزين: SSD بسعة 512 جيجابايت على الأقل (ويفضل إضافة قرص HDD للتخزين الإضافي) البطاقة الرسومية: NVIDIA GTX 1660 أو ما يعادلها (يفضل RTX 2060 أو أعلى) التعلم الآلي وتحليل البيانات (Machine Learning & Data Analysis) المعالج: Intel Core i7 (الجيل التاسع أو أعلى) أو AMD Ryzen 7 الذاكرة العشوائية (RAM): 16 جيجابايت (32 جيجابايت أو أكثر مفضل لمشاريع البيانات الضخمة) التخزين: SSD بسعة 512 جيجابايت أو أكثر البطاقة الرسومية: NVIDIA RTX 2060 أو أعلى لدعم تسريع المعالجة بواسطة CUDA
-
لايوجد دورة مجانية تعطيك شهادة معتمدة لكن يمكنك الأن التعلم من الدورات المجانية و مستقبلا عندما تتحسن أوضاعك تستطيع الحصول على شهادة معتمدة . يوجد العديد من الدورات على اليوتيوب يمكنك التعلم منها و لكن في البداية عليك أن تحدد المجال الذي تريد تعلمه لكي تستطيع تحديد الدورة المناسبة لك , و عليك الانتباه للدورة التي تختارها فهناك الكثير من الدورات على اليوتيوب منها الجيد و منها غير الجيد عليك أن تعرف من هو الشخص الذي يقدم الدورة و هل هو محترف و متخصص في مجال الدورة التي يقدمها أم لا. و أنصحك بتنفيذ مشاريع عملية و احترافية في المجال الذي تختاره و الاحتفاظ بها لتكون بمثابة شهادة خبرة لك. وهذا الرابط لمقالة توضح لك بداية الطريق في تعلم البرمجة , يمكنك قرائتها لتستطيع تحديد المجال الذي يناسبك