-
المساهمات
9708 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
297
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
ما المشكلة التي تواجهك أثناء عملية الـ deploy
-
يوجد مشكلة في التنقل بين الصفحات في تطبيقك، وغالبًا ما تحدث بسبب تغيير مسار الصفحة بطريقة غير متوقعة من قبل Flutter.
هل تستخدم Navigator.pushNamed() مع اسم صفحة غير موجود في التطبيق؟ أيضًا استخدام Navigator.pop() دون دفع الصفحة الحالية حيث يجب دفع الصفحة الحالية قبل محاولة إخراجها.
أو استخدام Navigator.pushReplacement() مع مسار خاطئ، فيجب أن يكون المسار صحيح.
وحاول تجربة الحل التالي:
Future.delayed(Duration.zero, () { Navigator.pop(context) });
-
بتاريخ 5 ساعة قال Mo Gaming2:
-
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; }
لماذا لا يعمل هذا الكود بتلك الطريقة
ما المشكلة بالكود، فالكود المشار إليه لا يوجد به مشكلة، وأيضًا لا تحتاج إلى استخدام prefixes بالنسبة لخاصية Box-sizing فهي مدعومة بنسبة 98.5% من قبل جميع إصدارات المتصفحات، لذا نستخدم التالي فقط:
* { box-sizing: border-box; }
وهل قمت بربط ملف التنسيقات بملف HTML؟
-
-
الأفضل لك هو رفع الواجهة الأمامية والخلفية على Vercel فهي الأفضل بالنسبة لمشاريع React و Next.js وبالطبع Node.js.
ستجد هنا تفصيل عن ذلك:
وللتفصيل أكثر خصوصًا أنها المرة الأولى لك، ستحتاج إلى توضيح بالفيديو ابحث على اليوتيوب عن " رفع مشروع next.js على vercel" أو deploy next.js on vercel وتستطيع تغيير next.js باسم التقنية التي تستخدمها أثناء البحث.
-
يجب أن يكون لديك دراية بالمشاكل التي تحاول حلها، ولا أقصد أن تصبح طبيب، بل فهم المشكلة واستيعابها ومن الأفضل وجود شخص مختص لإرشادك في المجال الطبي وتفقد صحة المعلومات الناتجة.
لكن ذلك ليس ضروري، يمكنك تدريبه على بيانات ذات موثوقية ودقة وعرض المعلومات للمستخدمين لكن فعاليتها ودقتها لن تكون مثل التي تم الإشراف عليها من قبل مختص.
-
 1
1
-
-
بتاريخ 57 دقائق مضت قال Yasmeen Elsoghier:
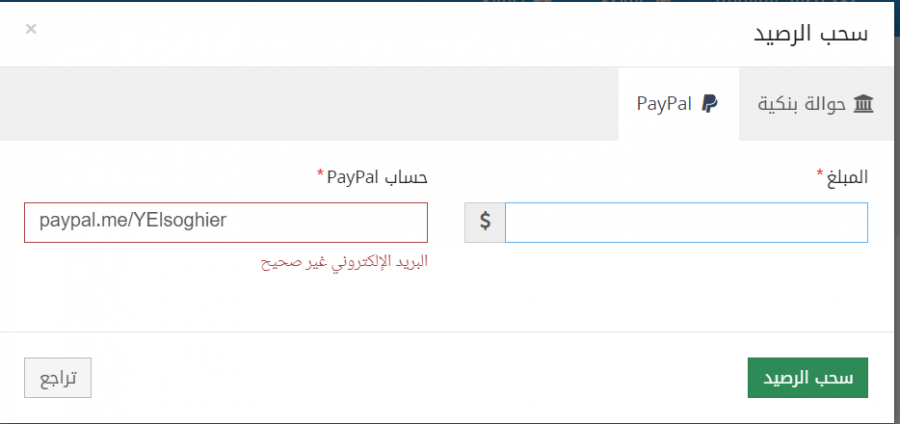
يجب كتابة البريد الإلكتروني (جوجل ميل مثلاً) الخاص بحساب باي بال.
لكن قبل ذلك عليكِ التحدث مع الدعم الفني الخاص بباي بال، فمن المفترض لتفعيل حسابك عن طريق حسابك البنكي سيتم إرسال مدفوعات بسيطة مثل 0.01 وهكذا عليك إدخالها بالضبط لتفعيل حسابك.
-
بتاريخ 12 دقائق مضت قال Yasmeen Elsoghier:
هتتحول عليه ارباح بجنيه مصري ؟؟
انا رابطه حساب بنكي دولاري هل هناك مشكله ؟
لا مشكلة طالما أن الحساب هو دولاري، سيتم تحويل الدولار عليه والسحب منه بالدولار.
-
إن كان الدرس طويلاً أي نصف ساعة مثلاً قم بتقسيمه إلى أجزاء ثم التوقف والتطبيق بمفردك، والمراجعة إن احتجت ذلك في حال نسيت بعض الأمور.
وإن كانت الدروس قصيرة فيمكنك مشاهدة 4 دروس مثلاً ثم التوقف والتطبيق بمفردك، والمراجعة أيضًا إن احتحجت، وعدد الدروس تستطيع تحديده بما يتناسب معك فلو كنت تريد التطبيق بعد كل درس فلا مشكلة.
المهم هو التطبيق بمفردك، حتى لو طبقت مع المدرب خطوة بخطوة عليك إعادة الأمر بمفردك لكي تحقق أكبر استفادة.
وليس شرطًا عليك كتابة نفس الكود، طالما أنك استوعبت ما يتم شرحه، تستطيع تنفيذ ما تريد بطريقتك أنت، مثلاً لو كنت تريد كتابة جزء معين من الكود بأسلوبك أنت فلا مشكلة، أو تريد تنفيذ مشروع آخر غير الذي تم شرحه بالدورة لا مشكلة طالما أنك استوعبت، المهم هو التطبيق على ما تعلمته وتسليم المشاريع المطلوبة منك فلكل دورة عدد مشاريع معينة على لغات وإطارات محددة.
وكتابة الكود بناءًا على ما استوعبته أنت هي الطريقة الصحيحة لتعلم البرمجة، وليس كتابة الكود بشكل حرفي، عليك الاستيعاب ثم تطبيق المنطق البرمجي الخاص بك، وقارنه بما تم شرحه وربما تأتي بطريقة أفضل وأكثر تعقيدًا.
-
 1
1
-
-
بتاريخ 4 دقائق مضت قال Yasmeen Elsoghier:
السلام عليكم قمت امس بمحاوله استلام ارباحي من منصه مستقل انا قمت بتفعيل paypalوضيفت حسابي البنكي علي paypal
ولكن لم اربط اي فيزا ببايبل هل لازم اربط فيزا + موقع مستقل اليوم ارسل لي اشعار بنه فشل ارسال الارباح لحسابك
هذه الرساله (بايبل للأسف، فشل إرسال أرباحك لحسابك في باي بال، ربما لأنه غير مفعّل أو مسجّل في دولة لا يمكن إرسال حوالات إليها)
يجب تفعيل باي بال، وذلك بإضافة بطاقة بنكية من نوع visa وذلك إن كنتي بدولة مصر، وسيتم خصم 1 إلى 1.5 دولار من البطاقة وبعد مرور أسبوع من المفترض الإتصال بخدمة العملاء وسؤالهم عن كود باي بال الخاص بتلك العملية لإدخاله بحسابك وتفعيله.
ومتاح حاليًا بطاقة إيزي باي من البريد المصري رغم أني لا أنصح بها.
أو هناك طريقة أخرى وهي أفضل بإضافة حساب بنكي فحاليًا أصبح متاح السحب على الحساب البنكي بشكل رسمي في باي بال مصر، قومي بإضافة حساب وليس بطاقة ويجب أن يكون الحساب بالجنيه المصري.
-
هل عليك أولاً الحصول على البيانات الصححية من خلال لوحة التحكم بحسابك:
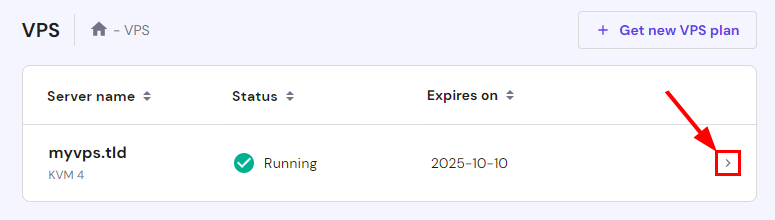
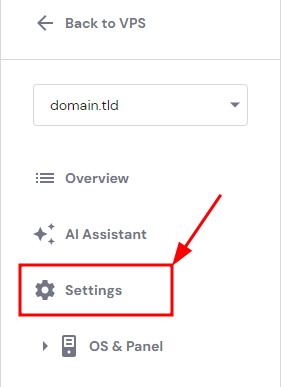
ستجد سهم صغير اضغط عليه بجانب السيرفر:

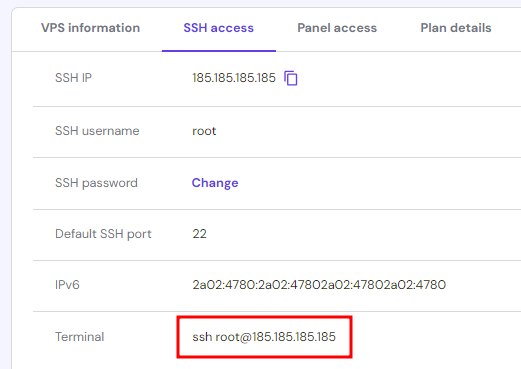
بعد ذلك اختر تبويب ssh ثم بنسخ الأمر الموجود في terminal كالتالي:

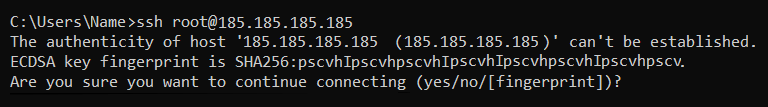
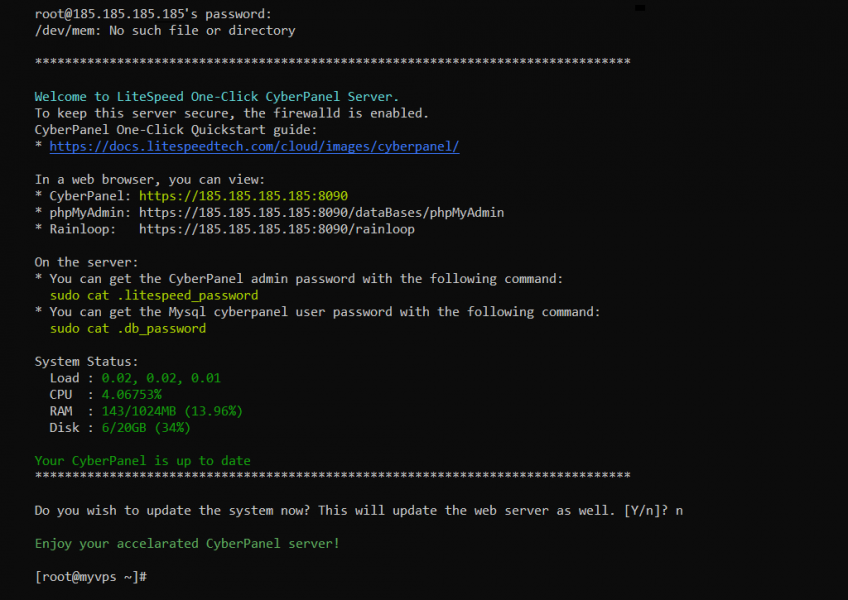
بعد وضع ذلك الأمر في cmd من المفترض أن تجد نتيجة كالتالي:

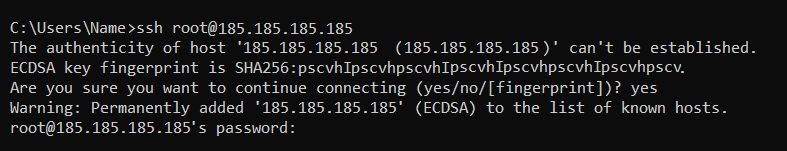
قم بكتابة yes ثم اضغط على enter ثم قم بكتابة الباسورد الذي حددته للإتصال من خلال SSH:

وبالطبع لن يظهر لك أثناء كتابته لا مشكلة اضغط Enter بعد الإنتهاء، وسيظهر لك التالي عند الإتصال:
في حال لم تتمكن من الإتصال حاول إعادة ضبط الـ Firewall بالتوجه إلى لوحة التحكم ثم اضغط على نفس السهم بجانب السيرفر.
ثم اختر settings:

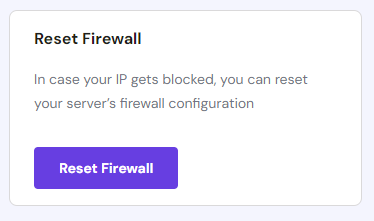
انزل إلى الأسفل واضغط على reset firewall

انتظر لبعض الوقت لإنهاء المهمة، ثم حاول الإتصال مجددًا.
-
 1
1
-
-
ببساطة هو متصفح ويب من تطوير شركة مايكروسوفت، تمّ إصداره لأول مرة عام 2015. يأتي إيدج مثبتًا مسبقًا على أجهزة الكمبيوتر التي تعمل بنظام التشغيل ويندوز 10، ويهدف إلى أن يكون بديلاً سريعًا وآمنًا لمتصفح إنترنت إكسبلورر القديم.
ومؤخرًا تم تغيير المحرك الخاص به ليصبح Chromium وذلك في 2019، وهو نفس المحرك الخاص بجوجل كروم الخاص بشركة جوجل، وهو محرك مفتوح المصدر، وفي السابق، كان إيدج يستخدم محرك Trident الخاص بشركة مايكروسوفت.
وبالتالي أصبحت جميع الإضافات المخصصة لمحرك Chromium تعمل على متصفح إيدج أيضًا والتحميل من نفس متجر جوجل.
هل هناك أمر معين تريدين معرفته عن المتصفح؟
-
أتفهم إنزعاجك، لكن المشغل يعمل بشكل سليم، أرجو إعادة تحديث الصفحة لديك بالضغط على CTRL + F5 وإن استمرت المشكلة حاول إعادة تشغيل الراوتر، إن استمرت أرجو تجربة تشغيل vpn أثناء المشاهدة.
وإن استمرت أخبرني.
-
بتاريخ 4 دقائق مضت قال Mohamed Atia4:
بس ده كده هيخلي كل العناصر في النص؟
نستخدم margin: auto لوضع إزاحة بشكل تلقائي من خلال توزيع المساحة المتبقية على الجانبين بالتساوي.
لكن المشكلة أنك قمت بتعيين display: inline-block للعناصر div، مما يجعلها تتصرف بشكل مشابه للعناصر inline والتي تتموضع كما لو كانت داخل سطر واحد، مما يعني أنها لا تُنشئ مساحة كافية على جانبيها للتوزيع باستخدام margin.
لذا إذا أردت وضع إزاحة عليك تحديدها بشكل صريح كالتالي:
margin: 20px;
لكن من الأفضل استخدام flex-box كالتالي:
<!DOCTYPE html> <head> <style> .wrapper { display: flex; gap: 20px; } .box { background-color: #d4d4d4; padding: 5px; } </style> </head> <body> <div class="wrapper"> <div class="box"> <p>Shape 1</p> </div> <div class="box"> <p>Shape 2</p> </div> <div class="box"> <p>Shape 3</p> </div> </div> </body> </html>
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
 1
1
-
-
قم تحديد موضع عنصر header في البداية من خلال خاصية top وقيمة 0 لها كالتالي:
header{ margin-top:0px; padding-top:0px; width: 100%; position: fixed; top: 0; z-index: 999; display: flex; align-items: center; padding: 8px 40px; background-color:#0B6121; text-align:center; }
إن وجدت إزاحات أخرى، قم بتحديد الإزاحة بقيمة 0 لعنصر body:
body { margin: 0; }
-
 1
1
-
-
السؤال غير واضح، هل المقصود إنشاء بيئة إفتراضية لتنفيذ مشروع بايثون؟
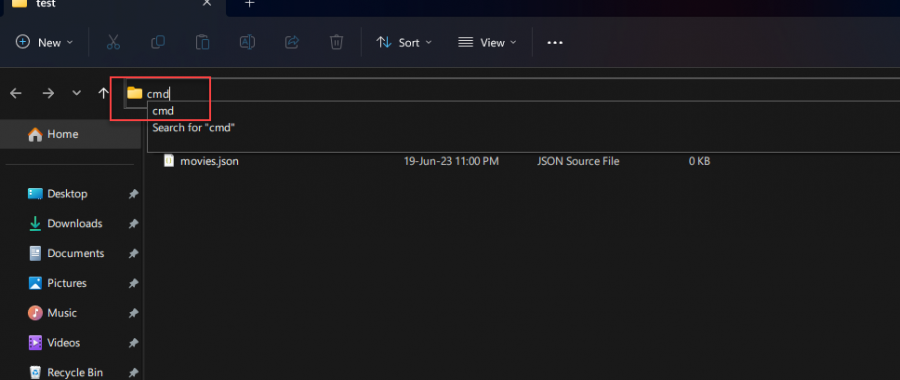
ما فهمته هو أنك تريد إنشائها داخل قرص باسم New Volume، والأمر بسيط، ستقوم بكتابة cmd في شريط العنوان بالأعلى عند دخول القرص ثم اضغط على Enter وسيتم فتح منفذ الأوامر في مسار ذلك القرص.
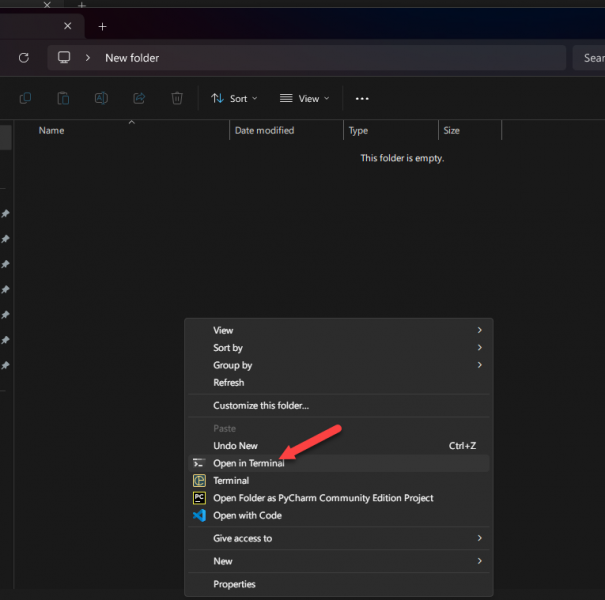
أو يمكنك الضغط بزر الفأرة الأيمن في مكان فارغ واختر open in terminal
-
 1
1
-
-
بتاريخ 3 ساعة قال Wael Farog:
هل عمل الrun هو تحويل اللغة عالية المستوى آلة لغة الآلى ليقوم الحاسب بتنفيذ الاوامر؟
تبدأ عملية الـ Run بتحليل الكود المكتوب بلغة برمجة عالية المستوى، مثل بايثون أو جافا، وذلك باستخدام مترجم أو مُفسر، ثم يقوم المترجم بتحويل الكود بالكامل إلى تعليمات لغة الآلة دفعة واحدة، بينما المُفسر ينفذ الكود سطرًا بسطر.
بعد ذلك يتم ترجمة الكود إلى تعليمات لغة الآلة التي يفهمها وحدة المعالجة المركزية (CPU) في الحاسوب، وتتكون تعليمات لغة الآلة من أوامر ثنائية (0 و 1) تُمثل عمليات محددة مثل الجمع أو التحقق من شرط أو نقل البيانات.
بعد ترجمة أو تفسير الكود، يقوم وحدة المعالجة المركزية (CPU) بتنفيذ تعليمات لغة الآلة خطوة بخطوة، وتُستخدم ذاكرة الوصول العشوائي (RAM) لتخزين البيانات والتعليمات أثناء التنفيذ.
-
الفكرة أنّ مكتبة Faker مخصصة لإنشاء بيانات وهمية واقعية تشبه البيانات الحقيقية. والفائدة منها هي ملء النقاط المفقودة أو القيم الناقصة في مجموعات البيانات.
أو إنشاء مجموعات بيانات كبيرة لتدريب نماذج التعلم الآلي، خاصةً عندما تكون البيانات الحقيقية نادرة أو باهظة الثمن، أو لاستخدام تلك البيانات لاختبار وتقييم أداء نماذج التعلم الآلي.
أو لتوليد بيانات اصطناعية تحاكي البيانات الحقيقية دون الكشف عن معلومات حساسة.
لكن في حال تمكنت من الحصول على بيانات حقيقية وواقعية فمن الأفضل استخدامها، فبينما تحاول Faker إنشاء بيانات واقعية، إلا أنها لا تعكس دائمًا جميع جوانب البيانات الحقيقية.
-
 1
1
-
-
لا مشكلة، لكنك مستوعب لطريقة عملها وتستطيع البحث عنها واستخدامها وتنفيذ ما تريد، ذلك هو المطلوب، وعامًة الأشياء المطلوب منك تذكرها هي التي تستخدمها مهام عملك اليومية بشكل متكرر وستجد نفسك تتذكرها بدون مجهود، أما باقي الأشياء تستطيع البحث عنها.
لكن بالطبع هناك أساسيات في البرمجة نفسها من غير الجيد أن يتم سؤالك عنها مثلاً ولا تتذكر ما هي أو تكون غير مُلم بها.
-
بخصوص الواجهة فتستطيع بنائها بواسطة HTML, CSS, JS أو من خلال بوتستراب إذا أردت تنفيذ الأمر بشكل أسرع.
وبخصوص رفع أي حجم فيديو وما شابه ستحتاج إلى تخزين سحابي إذن مثل S3 من AWS والتي توفر لك CDN أيضًا من خلال خدمة CloudFront لكي يتم الوصول للفيديو من كل الدول بشكل سريع، وستحتاج إلى استخدام مكتبة مثل FFmpeg لتقطيع الفيديو إلى أجزاء متساوية أو بناءًا على معدل البت.
ثم ضغط كل جزء من أجزاء الفيديو باستخدام تنسيق ضغط فعال مثل H.264 أو VP9، ويتوفر مكتبة مثل PHP-FFmpeg أو gpac للضغط.
وضغط محتوى الصفحة واستخدام تقنيات مثل caching و minification لتقليل وقت تحميل الصفحة.
وبخصوص حماية المحتوى، فالحل البسيط والسهل لكن يسهل تخطيه هو بتعطيل النقر بالزر الأيمن على الفيديو لمنع المستخدمين من حفظه مباشرة.
وهناك طرق أخرى أكثر تعقيدًا وفعالية ستجد تفصيل لها هنا:
-
 1
1
-
-
تخيل نظام التشغيل كمدير منزل ذكي، وأنّ المبرمجون هم السكّان ويُحددون المهام التي يريدون تنفيذها في المنزل (كتابة التطبيقات).
ونظام التشغيل هو مدير المنزل يُنظّم عمل السكّان ويُتيح لهم أدواتهم ويُدير الموارد بكفاءة (إدارة الموارد وتوفير الخدمات الأساسية).
الأجهزة هي أجزاء المنزل، مثل الأبواب والنوافذ والأضواء (المكونات المادية).
لغة الآلة هي لغة التواصل الأساسية التي يفهمها جميع السكّان والأجهزة (لغة الآلة).
لكن كل منزل فريد تصميم مختلف، وتختلف بعض أنظمة التشغيل في بنيتها الأساسية، وبالتالي تختلف واجهات برمجة التطبيقات API في كل نظام، ولا تكون كل المكتبات متوفرة على جميع أنظمة التشغيل.
لذلك، لا تناسب تعليمات السكّان جميع المنازل.
فالتطبيق المُصمم لمنزل معين لا يعمل في منزل آخر، مثل تطبيق مُصمم لنظام أندرويد لا يعمل على نظام iOS.
ويجب على السكّان تعديل تعليماتهم ليناسب كل منزل، مثل إعادة كتابة التطبيق ليعمل على نظام مختلف.
والفكرة هي في معمارية المعالج نفسه، وطريقة ترجمة الأوامر للغة الآلة في كل نظام.
-
الفكرة هي الإعتماد على حلقة for لاختيار زوج من القيم من قائمة محددة وعرضهما.
حيث أنّ i و j هما متغيرات محلية سيتم تعيينها بقيم من القائمة خلال كل تكرار من الحلقة، و in هي كلمة مفتاحية تشير إلى مصدر القيم.
و
[(1, 2), (3, 4), (5, 6)]
هي قائمة تحتوي على ثلاثية، كل منها يتكون من زوج من القيم.
بالتالي print(i, j) يتم استخدامها لعرض قيمة كل زوج من الأزواج السابقة i و j في كل تكرار، أي تبدأ الحلقة بقيمة i = 1 و j = 2 وهكذا في باقي دورات الحلقة أي الدورة الثانية i = 3 و j = 4
-
 1
1
-
-
قمت بنسخ الكود من مكانِ ما لذا يوجد مشكلة في النص نفسه لاحظ وجود مربع بسيط حول [] وذلك ما يسبب المشكلة إن قمت بالضغط على زر delete من لوحة المفاتيح سيختفي.
الكود السليم:
x = {"banana": 3} print(x["banana"])
-
 1
1
-
-
بالضبط لكن عليك استخدام الـ widget لكي تضع الزر في موقعك وفي المستودع ستجد شرح الإعدادات الخاصة بالكود.
-
 1
1
-







سؤال عن نوع ic
في علوم الحاسوب
نشر
الطبقة السوداء هي طبقة من الايبوكسي لحماية الشريحة وأيضًا لتشتيت الحرارة، وأسفلها يوجد شريحة مضمنة embedded chip وتلك الشريحة متصلة باللوحة عن طريق سلوك دقيقة جدًا، ولا تستطيع التعديل عليها، حيث يتم تركيبها لمرة واحدة وعند إزالتها لن تتمكن من تركيبها مرة أخرى حيث يتم ذلك من خلال الشركة المُصنعة.
إليك صورة شفافة للشريحة:
وبخصوص البرمجة ابحث عن embedded systems، ويتم برمجتها من خلال لغة برمجة مثل C أو ++C أو Python، وتتكون تلك الأنظمة من جزئين Hardware و Software وفي كثير من الأحيان يتم إستعمال لوحات جاهزة مثل راسبيري باي أو أردينو في عمل هذه الأنظمة ويتم التحكم في هذه اللوحات من خلال لغات البرمجة التي أشرت إليها سابقًا.