-
المساهمات
9813 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
299
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
حاول تجربة حل المشكلة باستخدام كلمة المرور continue داخل الاستثناء (except) الذي يتم إثارته في حالة عدم وجود اسم المستخدم في تليجرام، بحيث يقوم الكود بتجاهل هذا الاسم والمتابعة في الكشف عن الأسماء الأخرى الموجودة في القائمة.
عليك بتحديث الكود كما يلي:
for username in users: try: user_entity = client.get_entity(username) except UsernameInvalidError: print(f"Could not find username {username}") continue # تجاهل هذا الاسم والمتابعة في الكشف عن الأسماء الأخرى receiver = InputPeerUser(user_entity.id, user_entity.access_hash) message = f"massge{random.randint(1, 1000)}" client.send_message(receiver, message, parse_mode='html') print(f"Message sent to {username}") time.sleep(30)
حيث تم إضافة كلمة المرور continue داخل الاستثناء (except)، والتي تحول دون تنفيذ باقي التعليمات في اللفة الحالية لحلقة الـ for، وتنتقل مباشرةً إلى التعليمات الخاصة بالحلقة التالية.
-
 1
1
-
-
من الأفضل وضع هذا الملف داخل مجلد public في مشروع React.
حيث أن مجلد public يحتوي على الملفات التي تكون متاحة على العام في في تطبيق React، وعندما تقوم بإضافة ملف إلى مجلد public في مشروع React، يتم تضمينه في الحزمة التي تتم إنشاؤها عند تشغيل الأمر "build".
,بالنسبة للنص الذي يتضمنه الملف بصيغة pdf، يمكن استخدام مكتبات لتحويله إلى محتوى نصي قابل للعرض مباشرة في التطبيق، وبالتالي يمكن وضعه داخل ملفات المشروع src.
وكمثال، هناك مكتبة pdf.js لتحويل محتوى ملف PDF إلى محتوى نصي قابل للعرض في تطبيق React.
لتثبيت هذه المكتبة استخدم الأمر التالي:
npm install pdfjs-distثم يمكن استيراد المكتبة في ملف React واستخدامها لتحويل الملف PDF إلى محتوى نصي، كالتالي:
import pdfjsLib from 'pdfjs-dist'; // ... const url = '/path/to/pdf/file.pdf'; const pdfDoc = await pdfjsLib.getDocument(url).promise; const page = await pdfDoc.getPage(1); const textContent = await page.getTextContent(); const text = textContent.items.map(item => item.str).join(' '); // now you can use the text in your React component
تم استخدام pdfjs-dist لتحميل الملف PDF من المسار المحدد، ثم استخراج محتوى الصفحة الأولى من الملف PDF كنص باستخدام getTextContent() ويتم دمجها في سلسلة واحدة باستخدام join()، ومن ثم يمكن استخدام النص في تطبيق React.
-
سأتحدث معك بواقعية، إذا قمت بتعلم الواجهة الأمامية باستخدام React فستحتاج إلى خبرة سنة على الأقل لتحصل على وظيفة بشركة، أما إذا أردت العمل على مواقع العمل الحر الأجنبية فستجد فرص بالتأكيد.
وإذا أردت أن تحصل على فرصة وظيفة في حالة تعلم React فعليك أيضًا بتعلم Node.js و Next.js ويا حبذا لو قمت بتعلم React native لكن ذلك ليس كإضافة فقط ويمكنك إيجاد وظائف لمطور React native فقط.
لكن بالنسبة لعالمنا العربي، أنت بحاجة إلى تعلم PHP وإطار عمل لارافيل وأيضًا وورد بريس وذلك بالنسبة للواجهة الخلفية وبالنسبة للواجهة الأمامية عليك بتعلم Vue.js لتتمكن تصميم واجهة متفاعلة وسلسة، وأخبرتك بتعلم Vue.js لأنها أسهل ومتوافقة مع لارافيل، وبذلك ستحصل على وظيفة بالنسبة لمستوى مبتدأ Junior.
وعليك ببناء 3 مشاريع حقيقية وبتصميم جيد باللغات والتقنيات التي ذكرتها، لوضعها في معرض أعمالك، وبعد ذلك يمكنك التقدم للوظائف سواء في السوق المحلي لديك أو على مواقع العمل الحر مثل مستقل وخمسات وبعيد.
وفترة الحصول على وظيفة بعد الإنتهاء من المسار الخاص بك، تتراوح ما بين 3 أشهر إلى 6 أشهر لذلك لا تصاب بالإحباط فالبعض قد يستغرق سنة، والأمر يعود إلى مستوى مهاراتك في البرمجة وأيضًا الرزق، فالبعض قد يحصل على عمل خلال شهر ولا مشكلة في ذلك.
لذلك ركز جيدًا على تعلم الأساسيات وبناء مشاريع واقعية وليس مجرد نماذج صغيرة، ومن خلال دورة PHP ستتمكن من فعل ذلك، ولكن لا تكتفي بالمشاريع التي ستقوم ببنائها خلال الدورة، بل قم ببناء مشاريع أخرى بعد الإنتهاء أو قم بإعادة بناء المشاريع بمفردك، فلا تكتفي أبدًا بمرة واحدة، حيث ستحتاج إلى التكرار والعمل بمفرد بدون المدرب.
ويمكنك العودة إلى الدروس أو الكود في مستودع المشروع إذا واجهت صعوبة في تنفيذ أو تذكر أمرًا ما.
وإذا أردت التخصص في الواجهة الأمامية فقط والعمل بشكل سريع عليك في السوق المحلي وليس مواقع العمل الحر العربية، فعليك بتعلم Angular، ودائمًا ما يطلب معها إطار .NET للواجهة الخلفية.
ودائمًا الأمر يتوقف على ما الذي تريده أنت؟ هل تريد العمل في السوق المحلي؟ إذًا عليك بتفقد الوظائف لديك وما هي أكثر اللغات والتقنيات المطلوبة قبل إختيار المسار البرمجي.
وقد تم النقاش من قبل حول الدورات وحول مسار الـ Full-stack لذلك أرجو منك قرائتها.
-
 1
1
-
-
ربما الخطأ في الكود الذي تستخدمه في React JS، في طريقة استدعاء البيانات من API أو في معالجة البيانات المسترجعة، ويمكنك مراجعة الكود الخاص بك والتأكد من أنه يتفق مع تنسيق البيانات المسترجعة من API، ومراجعة مخرجات console.log() في متصفحك في حال وجود أي رسائل خطأ.
حاول تجربة الكود التالي بالنسبة لكود react
import { useEffect, useState } from 'react'; import axios from 'axios'; function ShortCut({match}) { const [error, setError] = useState(""); const [short, setShort] = useState(""); const getShortLink = () => { const data = { short: match.params.id }; axios.get(`/${data.short}`) .then(response => { console.log(response.data.link); if (response.data.link.startsWith("https://") || response.data.link.startsWith("http://")) { setShort(response.data.link); } else { setShort("https://" + response.data.link); } }) .catch(error => { setError("Not Found This Url"); }); }; useEffect(() => { getShortLink(); }, []); return ( <div className='shortcut'> {!error ? <p>OPENING</p> : ""} {error ? <div> <h2>Not Found URL</h2> <a href="/">Go To Home</a> </div> : ''} <h1>SHORTCUT</h1> <p>{short}</p> <button onClick={getShortLink}>GET LINKS</button> </div> ); } export default ShortCut;
-
 1
1
-
-
المشكلة تكمن في الـ endpoint الذي تقوم بزيارته عند التنقل إلى الصفحة الثانية، حيث يتم إرجاع JSON بدلاً من الصفحة المرتقبة كما ذكرت.
وعلى الأرجح أن المشكلة بسبب الكود الموجود في ملف controller.js حيث يتم البحث عن رابط الاختصار بالاستعانة بالـ ID الموجود في رابط الطلب، ولكن الرابط المسترجع لا يملك تنسيق HTML بل هو JSON فقط، مما يشير إلى أن البحث لم يكن ناجحًا في استرجاع الرابط الصحيح.
لذا، يمكنك التحقق من صحة الـ endpoint المستخدم في الـ request الخاص بـ "Show_Link" للتأكد من استرجاع الرابط الصحيح، وأيضًأ التحقق من صحة الرابط المستخدم في المتغير "data" في ملف React js حيث يتم إرسال طلب GET لاسترجاع الرابط المختصر.
وأرجو منك بعد ذلك، كتابة الأكواد بشكل نصي من خلال إضافتها عبر أيقونة <> عند إضافة السؤال.
وإذا استمرت المشكلة، قم بإرفاق مجلد المشروع بعد ضغطه.
-
 1
1
-
-
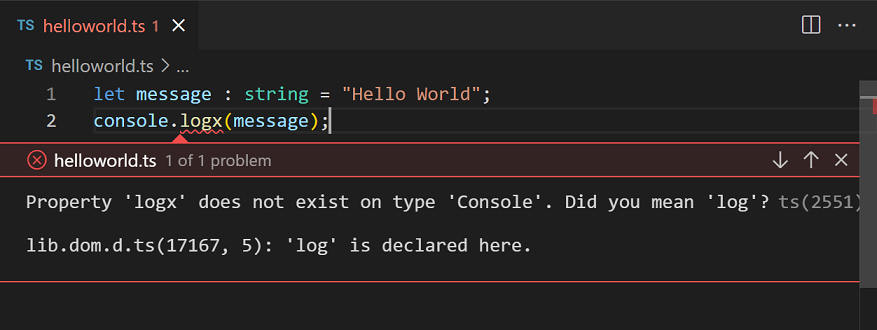
يجب عليك الإهتمام بقراءة رسالة الخطأ التي تظهر لك، ففهي نهاية رسالة الخطأ إذا قمت بقراءة الكود، ستجد أن هناك نقطة زائدة في السطر post.like.
وأيضًا هناك أدوات تساعدك في تفادي مثل تلك الأخطاء وهي تسمى Linters وأشهرها وأفضلها هي إضافة ESLint والتي يجب عليك تثبيتها وهي تدعم جافاسكريبت و Typescript.
وأيضًا يجب تثبيت الـ Compiler الخاص بلغة Typescript من خلال الأمر التالي:
npm install -g typescriptوسيتم تثبيت الـ الـ Compiler على جهازك أي أنك لست بحاجة إلى تثبيته لكل مشروع على حدى.
وباستطاعتك التأكد من تثبيته من خلال الأمر التالي الذي يظهر لك رقم الإصدار:
tsc --versionوبذلك تظهر لك الأخطاء بالشكل التالي
-
 1
1
-
-
في Laravel، تستطيع استخدام validation للتحقق من صحة الحقول في الجانب الخادم (backend) قبل عملية الإدخال لقاعدة البيانات، وهذا يساعد على تجنب إدخال البيانات غير الصحيحة أو غير المكتملة وتحسين جودة البيانات التي تدخل إلى قاعدة البيانات.
ومن الجيد استخدام ال validation في Laravel بدلاً من JavaScript في ال front end لعدة أسباب:
- يتم التحقق من صحة الحقول في الجانب الخادم بعد تقديم النموذج، وهذا يعني أنه يمكن التحقق من صحة البيانات بغض النظر عن المتصفح الذي يتم استخدامه.
- يسمح Laravel بإنشاء validation rules متعددة ومتقدمة لتحديد صحة البيانات بالطريقة التي تريدها.
- يمكن استخدام validation للتحقق من أي بيانات يتم إدخالها، بغض النظر عن نوع الحقل أو البيانات التي يتم إدخالها.
- تستخدم Laravel validation بشكل واسع في المشاريع الكبيرة والمعقدة، ويمكن أن يتم توسيعها وتخصيصها بسهولة.
وإذا كان لديك تطبيق معقد وكبير، فمن المستحسن استخدام validation في Laravel للتحقق من صحة البيانات، حيث يمكنك تحديد validation rules لكل حقل بسهولة. وبالتالي، يمكن تجنب أخطاء إدخال البيانات غير الصحيحة وتحسين جودة البيانات التي تدخل إلى قاعدة البيانات.
إليك مثال بسيط على كيفية استخدام Laravel validation في النماذج:
حيث سننشئ نموذجًا لإنشاء مستخدم جديد ونستخدم validation rules المدمجة للتحقق من صحة الحقول.
1- يتم تعريف ال validation rules داخل حاوية validate() المستخدمة في الدالة store() في الكونترولر:
public function store(Request $request) { $validatedData = $request->validate([ 'name' => 'required|max:255', 'email' => 'required|email|unique:users,email|max:255', 'password' => 'required|min:6|max:255', ]); // إنشاء مستخدم جديد باستخدام البيانات الموثقة $user = User::create($validatedData); return redirect('/users')->with('success', 'تم إنشاء المستخدم بنجاح.'); }
2- في الكود السابق، قمت بتحديد الحقول المراد التحقق منها وتعيين قواعد التحقق المطلوبة بين القوسين المربعين، كما يتم إرجاع البيانات الموثقة بواسطة الدالة validate().
3- يتم إنشاء المستخدم باستخدام البيانات الموثقة وإرجاع رسالة نجاح إلى صفحة عرض المستخدمين.
-
 1
1
-
لتحميل ملف باستخدام React Native، تستطيع استخدام مكتبة RNFetchBlob المتاحة عبر npm، ويمكن استخدام RNFetchBlob للتعامل مع البيانات المستلمة من API، بما في ذلك الملفات.
فيما يلي مثال على كيفية استخدام RNFetchBlob لتحميل ملف Excel:
1- تثبيت المكتبة RNFetchBlob باستخدام الأمر التالي في مجلد مشروع React Native:
npm install --save rn-fetch-blob2- قم بإضافة import RNFetchBlob من rn-fetch-blob في أعلى ملف .js الخاص بك:
import RNFetchBlob from 'rn-fetch-blob';
3- استخدم RNFetchBlob لتنزيل الملف بمجرد الحصول على الاستجابة (response) من الخادم:
RNFetchBlob .config({ fileCache: true, appendExt: 'xlsx', path: RNFetchBlob.fs.dirs.DocumentDir + '/file_name.xlsx', }) .fetch('GET', 'http://example.com/file_name.xlsx', {}) .then(res => { console.log('The file saved to ', res.path()); });
في المثال، سيتم حفظ الملف في مجلد DocumentDir على الجهاز الخاص بالمستخدم باسم 'file_name.xlsx' و يمكنك تغيير الاسم والمسار على حسب الحاجة.
وبعد تحميل الملف، سيتم تحويله إلى مسار الملف المحلي، و يمكنك استخدام هذا المسار لعرض الملف في التطبيق أو فتحه باستخدام تطبيق خارجي.
ويمكنك استخدام مكتبات أخرى مثل:
- React Native FS: تسمح لك بالوصول إلى نظام الملفات الخاص بالجهاز وتنزيل الملفات عليه. يمكن استخدامها لتنزيل الملفات وتخزينها في الذاكرة المحلية.
- React Native Background Downloader: تمكّنك من تنزيل الملفات في الخلفية وإدارة عمليات التنزيل بينما يعمل التطبيق في الخلفية.
-
لم يتم توضيح الدورة المقصودة، وإذا كان المقصود دورة تطوير واجهات المستخدم، فلا يوجد متطلبات محددة للدورة.
ولكن من المفيد بالتأكيد أن يكون لديك فهم أساسي لل HTML و CSS قبل البدء في الدورة، حيث أنك ستتعلم وتصبح قادر على الاستيعاب بشكل أسرع وأعمق، وبما أنك قد تعلمت HTML و CSS منذ وقت قريب، يمكنك البدء في هذه الدورة بدون مشاكل.
وستتعلم في الدورة الأساسيات اللازمة لتطوير واجهات المستخدم بما في ذلك HTML و CSS و JavaScript و Bootstrap و jQuery و Sass و Gulp و GitHub.
وأيضًا كيفية بناء متجر إلكتروني كامل، وموقع لشركة مع مدونة خاصة، و 5 صفحات هبوط مختلفة، وواجهة موقع تشبه YouTube، ولوحة تحكم لتطبيق ويب.
حيث أن الدورة مناسبة للأشخاص الذين ليس لديهم خبرة سابقة في تطوير المواقع و واجهات المستخدم ويريدون أن يبدأوا بداية قوية في هذا المجال، وكذلك لأولئك الذين يرغبون في تحسين مهاراتهم وتطوير مشاريع كاملة.
وقد يفيدك الإطلاع على النقاشات التالية.
-
باستطاعتك استخدام Media Query لتعديل تصميم الموقع على أساس حجم الشاشة، من خلال استخدام الـ Media Query في CSS لتحديد قيم خاصة بأحجام الشاشات الصغيرة والكبيرة.
ولكي تستخدم Media Query في الـ CSS بشكل صحيح، يجب كتابة الشروط بشكل صحيح. أي يجب كتابة الشروط بشكل محدد لكل حجم شاشة بعينه، وذلك باستخدام @media وعبارة (min-width: أو max-width)، ومن ثم وضع القواعد الخاصة بالحجم المعين.
عليك باستخدام الكود التالي كأسلوب عام:
/* للحجم الصغير */ @media only screen and (max-width: 600px) { /* القواعد الخاصة بالحجم الصغير هنا */ } /* للحجم المتوسط */ @media only screen and (min-width: 601px) and (max-width: 900px) { /* القواعد الخاصة بالحجم المتوسط هنا */ } /* للحجم الكبير */ @media only screen and (min-width: 901px) { /* القواعد الخاصة بالحجم الكبير هنا */ }
بالنسبة للأخطاء المذكورة في Visual Studio Code، من الممكن أن يكون الخطأ يتعلق بطريقة كتابة الأكواد، لذلك يجب التأكد من كتابة الأكواد بشكل صحيح وتحديد الأحجام الصحيحة.
بالنسبة للفرق بين استخدام Sublime text و Visual Studio Code، فلا يوجد فرق يذكر، حيث يتم استخدام نفس الأساليب في الكتابة في كلا البرنامجين.
وأخيراً، لا يوجد شيء مثل "طريقة قديمة" في استخدام Media Query، فإنها ميزة تم إدخالها في CSS3 وما زالت تستخدم حتى الآن.
وسأشرح لك المزيد من المعلومات والأمثلة بالكود عن كيفية استخدام Media Query في CSS:
1- استخدام Media Query لتعديل العرض:
/* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { body { width: 80%; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { body { width: 100%; } }
2- استخدام Media Query لتعديل خصائص الخط:
/* للأجهزة التي يكون عرضها أكبر من 600 بكسل */ @media only screen and (min-width: 600px) { body { font-size: 18px; } } /* للأجهزة التي يكون عرضها أصغر من 600 بكسل */ @media only screen and (max-width: 599px) { body { font-size: 16px; } }
3- استخدام Media Query لتعديل الألوان:
/* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { body { background-color: #f5f5f5; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { body { background-color: #fff; } }
4- استخدام Media Query لتعديل العرض والارتفاع:
/* للأجهزة التي يكون عرضها أكبر من 768 بكسل */ @media only screen and (min-width: 768px) { .container { width: 800px; height: 600px; } } /* للأجهزة التي يكون عرضها أصغر من 768 بكسل */ @media only screen and (max-width: 767px) { .container { width: 100%; height: auto; } }
هذه بعض الأمثلة على كيفية استخدام Media Query في CSS لتعديل تصميم الموقع بناءً على حجم الشاشة. يمكن تعديل هذه الأمثلة وفقًا لاحتياجات الموقع الخاص بك.
-
 1
1
-
-
المشكلة تظهر عندما تقوم صفحة الويب أو البرنامج النصي باستخدام أحد خصائص المتصفح مثل navigator.userAgent أو navigator.appVersion أو navigator.platform، وتحدث في المتصفحات الحديثة، مثل جوجل كروم.
وتم تقليل الكمية من المعلومات المتاحة في سلسلة User Agent string اعتبارًا من Chrome 101 لأسباب تتعلق بالأمان والخصوصية.
لذلك، حاول تجربة الحلول التالية:
1- الكشف عن الخصائص بشكل تدريجي (progressive enhancement)
يتم ذلك عن طريق كتابة كود يستخدم خصائص المتصفح الحديثة في حال توفرها، وإذا لم تكن متاحة، يتم الرجوع إلى خصائص الأجيال السابقة، ويتم ذلك باستخدام ميزة التفاعل الذكي في ملفات CSS وJavaScript.
2- الكشف عن الخصائص باستخدام تقنية feature detection
عن طريق كتابة كود يتفحص ما إذا كانت خصائص المتصفح المستخدمة متاحة أم لا، ومن ثم تتخذ إجراءات معينة بناءً على النتيجة.
3- الانتقال إلى استخدام navigator.userAgentData
هذه الطريقة تستخدم navigator.userAgentData بدلاً من استخدام خصائص المتصفح التي تم إزالتها في المتصفحات الحديثة، وتلك الخاصية تتيح الوصول إلى معلومات الجهاز والمتصفح، ولكن بطريقة أكثر أمانًا وخصوصية، وبالإمكان استخدام تلك الخاصية في المتصفحات الحديثة مثل جوجل كروم وفايرفوكس.
أي باختصار، يجب تحديث الكود واستخدام الأساليب الحديثة والآمنة للكشف عن خصائص المتصفح، مثل feature detection و navigator.userAgentData.
-
رسالة الخطأ تعني أنَّ مسار مجلد Flutter الذي تحاول استخدامه ليس نسخة من مشروع GitHub الأصلي، ولكي تعمل أداة Flutter بشكل صحيح، تتطلب أن يتم تشغيلها من داخل نسخة من مشروع Flutter المستند إلى Git.
أي عليك اتباع الخطوات التالية:
- تحميل Git على جهاز الكمبيوتر الخاص بك وتثبيته، إذا لم يكن مثبتًا بالفعل.
- استخدام Git لنسخ مشروع Flutter الأصلي من GitHub باستخدام الأمر التالي:
git clone https://github.com/flutter/flutter.git
3- تحديث مسار مجلد Flutter الخاص بك ليشير إلى المجلد الذي تم إنشاؤه عند استخدام Git لنسخ مشروع Flutter الأصلي، ويجب أن يشير مسار المجلد إلى مسار النسخة التي تم نسخها باستخدام Git، وليس مجرد مجلد يحتوي على ملفات Flutter.
وحاول أيضًا التحقق من النقاط التالية:
1- يجب التأكد من أن مسار مجلد Flutter الذي تحاول استخدامه صحيح ويشير إلى المجلد الصحيح الذي يحتوي على نسخة Git من مشروع Flutter، ويمكن التحقق من ذلك باستخدام الأمر "pwd" في macOS و Linux أو "cd" في Windows.
2- يمكن أن تحدث المشكلة بسبب انتهاء صلاحية بعض الملفات المؤقتة المستخدمة بواسطة Flutter، وفي هذه الحالة، يمكن حل المشكلة بتحديث Flutter إلى أحدث إصدار من خلال تشغيل الأمر التالي:
flutter upgrade3- قد يتسبب عدم تعيين متغير PATH بشكل صحيح في هذه المشكلة، و يجب التأكد من أن متغير PATH يشير إلى مجلد Flutter الصحيح الذي يحتوي على الأدوات المطلوبة لتشغيل Flutter.
ويمكن التحقق من ذلك باستخدام الأمر "echo $PATH" في macOS و Linux أو "echo %PATH%" في Windows.
4- قد يكون هناك خطأ في تثبيت Flutter، مما يسبب المشكلة لديك، وفي هذه الحالة، يمكن حل المشكلة بإعادة تثبيت Flutter من جديد، وبالإمكان تحميل أحدث إصدار من Flutter من موقع الويب الرسمي لـ Flutter وتثبيته على جهاز الكمبيوتر الخاص بك.
-
مرحبًا خالد،
أرجو منك تفهم، أن إطارات العمل والمكتبات يتم تحديثها بشكل دوري، وستجد أغلب الدورات على جميع المنصات تعاني من اللحاق بالتغيرات التي حدثت في الإطارات والمكتبات التي يتم شرحها.
لذلك يتم تحديث الدورة عند وجود فروق كبيرة بين الإصدار الذي يتم شرحه وأحدث إصدار متوافر لذلك لا تقلق حول هذا الأمر، حيث سيتم التحديث إن شاء الله عما قريب كما تم التحديث في دورة PHP و بايثون ودورة تطوير واجهات المستخدم مؤخرًا.
ويمكنك متابعة تحديثات الدورات عبر منصة I/O ، حيث يتم التحديث كل 3 إلى 6 شهور تقريبًا تبعًا للتغيرات والتحديثات التي طرأت في المكتبات واللغات وإطارات العمل.
وأرجو منك الإنتباه للنقاط التالية:
1- تحديث الفيديوهات يحتاج إلى وقت وجهد كبير لإنتاج محتوى جديد وتسجيله، وبالتالي يمكن أن يستغرق الأمر وقتًا لإخراج المحتوى بأفضل جودة.
2- هدف الفيديوهات هو تعليم المبادئ الأساسية لإطار العمل Next.js، بغض النظر عن الإصدار الذي يتم استخدامه، وبالتالي أنت قادر على تعلم المتغيرات الجديدة من خلال قراءة المستندات Docs أو مشاهدة فيديوهات عن التغيرات والمزايا الجديدة والتجربة بشكل عملي لتتعلم فأنت لديك الأساسيات بالفعل.
3- كنصيحة: لا تنتظر أبدًا في مجال البرمجة، بل حاول التعلم والبحث عن المعلومات بنفسك عبر القراءة والمشاهدة والتطبيق، فبعد تعلم الأساسيات وتعلم إطار عمل NEXT.JS أنت قادر على تعلم المزايا الجديدة بمفردك، والأمر لا يتوقف على Next فقط، بل كافة اللغات والتقنيات التي تستخدمها يتم تحديثها وإضافة مزايا لها كل فترة لذلك عليك بتحديث معلوماتك كل 6 أشهر على الأقل.
-
ما تريده هو إضافة الـ animation إلى path.wheel، و يمكنك بذلك باستخدام خواص الـ CSS الخاصة بالـ stroke-dasharray و stroke-dashoffset مع الـ keyframes.
حيث سيتم ربط الـ stroke-dasharray بطول الـ path والـ stroke-dashoffset سيتم استخدامه لتحديد موقع بدء الـ path.
حاول تجربة الكود التالي:
.wheel { stroke-dasharray: 80, 250; /* قيمة الطول الإجمالي للـ path وهي 250px */ stroke-dashoffset: 0; animation: scoll 2s ease infinite; } @keyframes scoll { 0% { stroke-dashoffset: 0; } 100% { stroke-dashoffset: -250; /* سيتم تحريك الـ path بطولها الإجمالي باتجاه الأعلى 250px */ } }
لاحظ أن stroke-dasharray تأخذ مجموعة من الأرقام، وتحدد القيمة الأولى طول الـ dash (الخط المتقطع) والقيمة الثانية طول الـ gap (الفراغ)، وفي المثال تم استخدام 80 لطول الـ dash و 250 لطول الـ gap، والطول الإجمالي للـ path هو 250، بمعنى آخر، يتم رسم dash بطول 80، ثم رسم gap بطول 250 وهكذا.
وفي keyframes يتم تحريك الـ stroke-dashoffset من 0 إلى -250، وهذا يعني أن الـ path سيتحرك باتجاه الأعلى بمقدار طول الـ path الإجمالي (250)، وسيتم تكرار هذه الحركة بلا نهاية باستخدام infinite في الـ animation.
-
 1
1
-
-
في البداية قم بتجربة وضع !important للتنسيق وذلك لرؤية ما إذا كان هناك تنسيقات أخرى متداخلة.
و المشكلة يمكن أن تكون ناتجة عن عدم تعريف أحجام العناصر بشكل صحيح في تنسيقات CSS، وإذا كانت هذه المشكلة تظهر عند حجم الشاشة 991 بكسل، فإنه يمكن أن يكون هذا الحجم هو نقطة الانقسام Break point بين التصميمات الخاصة بالشاشات الصغيرة والكبيرة.
,بما أنك تستخدم Flexbox للتصميم، فيجب عليك التأكد من أن جميع العناصر الموجودة في قسم الـ Flexbox يمكن أن تتناسب بشكل صحيح مع حجم الشاشة، فإذا كانت العناصر غير معرفة بشكل صحيح، فإنها قد تتداخل مع بعضها البعض وتتسبب في المشكلة التي تشير إليها.
بالنسبة لخاصية flex-direction: column، يرجى التأكد من أن جميع العناصر الموجودة في Flexbox تم وضعها بشكل صحيح وتحديد أحجامها بشكل صحيح، وحاوال تجربة إضافة flex-shrink: 0 على العناصر الثابتة بشكل صحيح وعدم التغيير في حجمها عند تغيير حجم الشاشة.
أيضًا حاول تجربة إعادة تصميم Flexbox الخاص بك باستخدام الـ CSS Grid للتحكم بالتخطيط والأحجام بشكل أفضل. يتيح لك الـ CSS Grid تحديد أحجام الأعمدة والصفوف بدقة وتحكم في تنسيق العناصر بشكل أفضل، مما يجعل من السهل التحكم في التصميم عند تغيير حجم الشاشة.
وأرجو منك مشاركة مجلد المشروع أو الكود الخاص بك لتفقد المشكلة، حيث أن جميع الإجابات التي ستحصل عليها مجرد إقتراحات.
-
لا تستخدم let في تعريف المعاملات الواردة في تعريف الدالة، حيث يتم تمرير المعاملات كقيم وليس كمتغيرات، بل يتم استخدام let لتعريف متغيرات داخل الدالة أو خارجها.
وكمثال، الدالة التالية تقوم بإجراء عملية جمع على مدخلين وإرجاع النتيجة:
function addNumbers(num1, num2) { return num1 + num2; } let result = addNumbers(2, 3); // يحتوي result على القيمة 5
تم تمرير القيم 2 و 3 كمدخلات للدالة addNumbers باستخدام المعاملات num1 وnum2 التي تم تعريفها في تعريف الدالة، وتحدث عملية الجمع داخل الدالة باستخدام هذين المدخلين، لكن لم يتم استخدام let في تعريف هذه المعاملات.
بالإضافة إلى ذلك، يمكن استخدام let لتعريف متغيرات داخل الدالة، على النحو التالي:
function multiplyNumbers(num1, num2) { let result = num1 * num2; return result; } let product = multiplyNumbers(4, 5); // يحتوي product على القيمة 20
في المثال، تم تعريف متغير result باستخدام let داخل الدالة multiplyNumbers، حيث يتم حساب الناتج من عملية الضرب بين num1 و num2 وحفظ القيمة في result، وإرجاع هذه القيمة من الدالة وتخزينها في product.
ويمكن القيام بعمليات مختلفة باستخدام المتغيرات المعرفة باستخدام let داخل الدالة، وتمرير المعاملات كقيم فقط دون استخدام let.
وقد تم الإشارة إلى الفرق بين const و let و var في الإجابة السابقة.
-
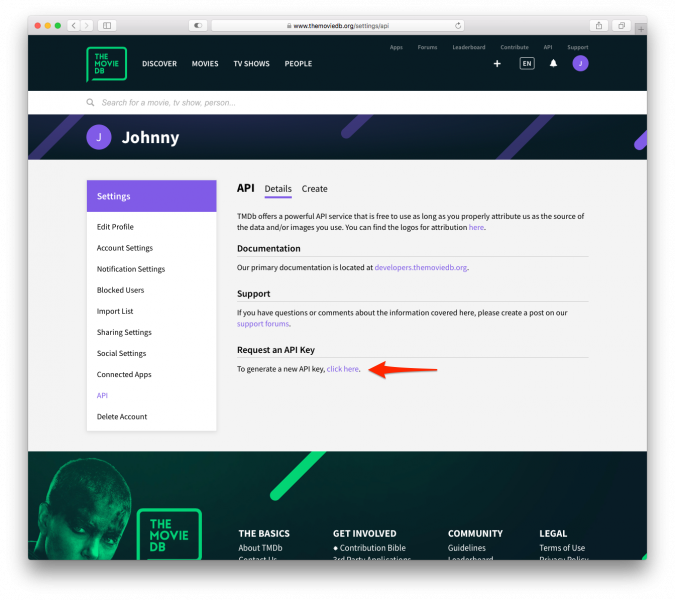
يمكنك تجديد المفتاح Key بسهولة من خلال الخطوات التالية:
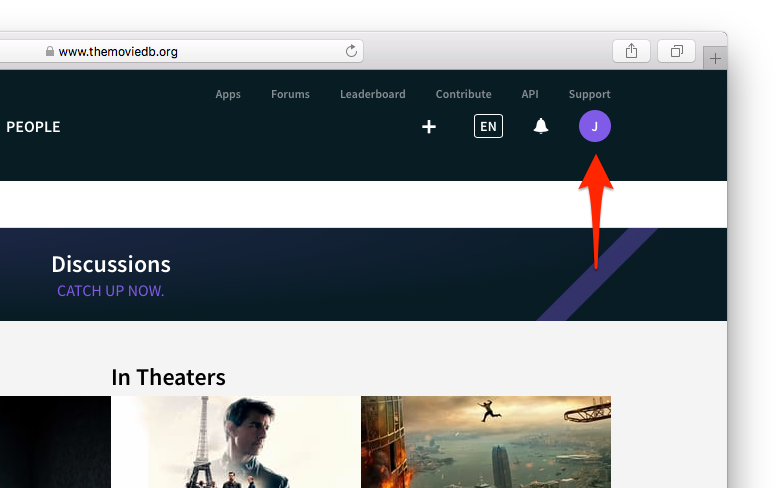
1- بعد تسجيل حساب في موقع من خلال الرابط التالي https://www.themoviedb.org/signup وتفعيل البريد الإلكتروني، قم بالضغط على صورة الحساب الخاص بك كما في الصورة التالية:

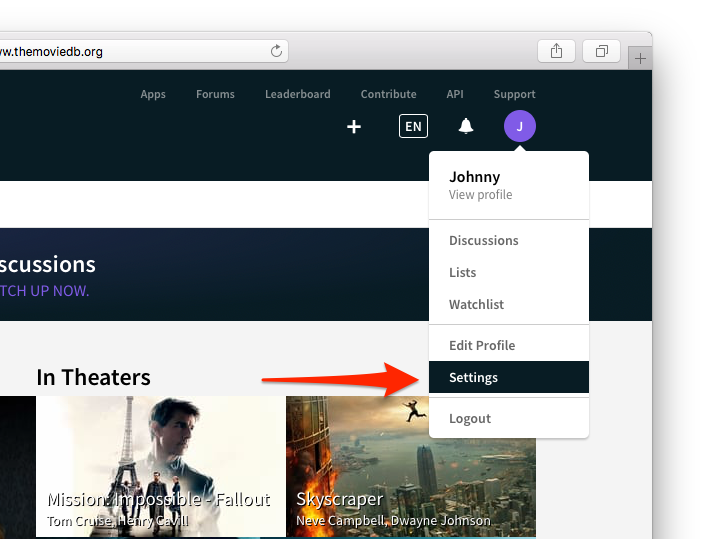
2- قم بالضغط على الإعدادات من الخيارات التي ستظهر لك:

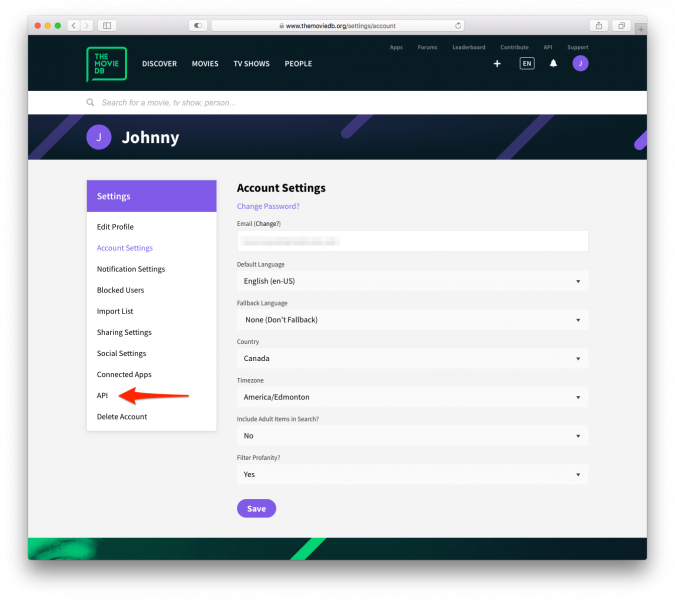
3- ستجد خيارات على الجهة اليسرى من الشاشة، إختر منها API كما في الصورة.
4- وأخيرًا ستجد عنوان باسم Request an API Key فقم بالضغط على Click here لطلب مفتاح جديد.
ويمكنك استخدام مواقع أخرى للحصول على API مجانية، مثل:
- Open Movie Database (OMDb) - يوفر API مفتوح ومجاني لمعلومات الأفلام.
- Rotten Tomatoes - يوفر أيضًا API لمعلومات الأفلام والتقييمات.
ويمكنك استخدام الموقع التالي https://publicapis.dev/ للبحث عن أي API مجاني تريده، فمثلاً لو قمت بالبحث عن movies سيظهر لك العديد من الـ APIs المتاحة.
-
 1
1
-
بالطبع بإمكانك الإعلان على سناب شات في دول أخرى مثل العراق أو الخليج، حيث يتيح سناب شات للمعلنين إمكانية استهداف الجمهور في مناطق معينة باستخدام خيارات الاستهداف الجغرافي، مما يعني إمكانية تحديد دول معينة لعرض إعلاناتك عليها.
ومن المهم ملاحظة أن الإعلانات على سناب شات تتطلب ميزانية إعلانية محددة، ويمكنك تعيين حدود يومية أو إجمالية للميزانية، أيضًا باستطاعتك تحديد المكان المناسب لعرض إعلانك، مثل القصص أو الفلاتر أو العدسات المتاحة لفترة محددة.
-
مرحبًا محمد،
أرجو منك طرح السؤال أسفل فيديو الدورة الخاص به حتى يتم الإجابة عليه، ويتم طرح الأسئلة العامة الغير متعلقة بالدورة في قسم أسئلة البرمجة هنا.
وبخصوص ترتيب المسارات إذا فهمت سؤالك بشكل صحيح، فنعم يتم إتباعها بالتسلسل.
ولا مشكلة إذا كانت بعض الأمور أو المصطلحات غير واضحة لك، عليك بالاستيعاب بنسبة 70% وسيتضح لك الباقي عند التطبيق من خلال لغة البرمجة الأولى لك.
وقد يفيدك الإطلاع على النقاش التالي بخصوص دورة علوم الحاسب.
-
 1
1
-
-
ما تطلبه هو برمجة مشروع كامل ومن المستحيل توفير ما تريده هنا، بل يجب الإتفاق مع مبرمج عن المميزات التي تريدها، أو القيام بها أنت إذا كنت تمتلك المهارات البرمجية.
أولاً، بالنسبة للبث المباشر، باستطاعتك استخدام تقنية WebRTC التي تسمح للمستخدمين ببث محتوى الفيديو والصوت بشكل مباشر دون الحاجة إلى برامج إضافية.
ثانياً، بالنسبة للاستايلات، يمكن استخدام CSS و JavaScript لتصميم استايلات جذابة لموقعك، من خلال استخدام مكتبات مثل Bootstrap و Materialize لتسهيل هذه المهمة.
ثالثاً، بالنسبة للدردشة، يمكنك استخدام تقنيات الويب سوكيت لإنشاء غرف الدردشة والردود العامة، وتتوفر مكتبات مثل Socket.io .
رابعًا، بالنسبة للاستايلات للرومات والخلفيات للاعضاء، بالإمكان إضافة هذه الميزات عبر إنشاء صفحات خاصة للأعضاء وتحميل الخلفيات والاستايلات المخصصة لهم.
خامسًا، بالنسبة للاتصال الصوتي، عليك باستخدام تقنيات WebRTC مرة أخرى لإضافة ميزة الاتصال الصوتي إلى موقعك.
سادسًا، بالنسبة للأستوري والتفاعلات على المنشورات، ستحتاج إلى JavaScript و CSS لتصميم وتنفيذ هذه الميزات أو استخدام إطار Vue.js أو مكتبة React.
-
 1
1
-
-
بتاريخ 28 دقائق مضت قال منتصر احمد:
انا لما بعمل زي ما حضرتك قولت بيظهرلي الخطا ده
سأذكر لك طريقتين لإستدعاء الصورة في React و Webpack
الطريقة الأولى باستخدام require
الخطأ الذي في الصورة يحدث عندما يتم استخدام require() function داخل تعبير أو متغير، بدلاً من استخدامها في موضع يمكن التعرف عليه أثناء تحليل الكود بواسطة Webpack.
حاول استخدام مكتبة webpack-sources لتحويل المسارات المطلوبة إلى ثوابت خلال التحليل، ويمكن فعل ذلك بتحديث ملف Post.tsx إلى الشكل التالي:
import React from 'react'; import { Source } from 'webpack-sources'; // استدعاء webpack-sources interface PostProps { _id: string; Likes: number; loves: number; haha: number; wow: number; sad: number; angry: number; author_avatar: string; author_name: string; comments_content: string; comments_count: number; content: string; createdat: string; date: string; updatedAt: string; image: Source; // استخدام Source بدلاً من string } const Post: React.FC<PostProps> = ({ _id, Likes, loves, haha, wow, sad, angry, author_avatar, author_name, comments_content, comments_count, content, createdat, date, updatedAt, image, // استخدام الصورة هنا }) => { return ( <div className="al1-post" key={_id}> <div className="al1-post-header"> <img src={author_avatar} alt={author_name} /> <h3>{author_name}</h3> <p>{date}</p> </div> <p className="al1-post-content">{content}</p> {image && <img src={image} alt="Post Image" />} // استخدام الصورة هنا <div className="al1-post-reactions"> <button>{Likes} Likes</button> <button>{loves} Loves</button> <button>{haha} Haha</button> <button>{wow} Wow</button> <button>{sad} Sad</button> <button>{angry} Angry</button> </div> <div className="al1-post-comments"> <h4>{comments_count} Comments</h4> <p>{comments_content}</p> </div> </div> ); }; export default Post;
في المثال، تم استخدام Source بدلاً من string في النوع المعرف للخاصية image، استخدام الصورة في المكان المناسب، وذلك بعد تحويلها إلى ثابت باستخدام webpack-sources.
ويجب عليك التأكد من تثبيت webpack-sources في مشروعك باستخدام npm قبل استخدامها، من خلال الأمر التالي:
npm i webpack-sources
الطريقة الثانية باستخدام import
باستطاعتك استخدام الـ import لاستيراد الصور في ملفات JavaScript أو TypeScript بدلاً من استخدام الـ require.
بالإمكان إضافة ملف الصور إلى مجلد الـ assets في مشروع React، ثم استيرادها باستخدام الـ import في المكان المناسب.
على سبيل المثال، إذا كان ملف الصور يسمى "image.png"، عليك استيراده كالتالي:
import React from 'react'; import image from '../assets/image.png'; const MyComponent = () => { return ( <div> <img src={image} alt="My Image" /> </div> ); }; export default MyComponent;
تم استيراد الصورة باستخدام الـ import، واستخدامها في عنصر img في المكان المناسب، ويجب تحديد المسار الصحيح لملف الصورة في الاستيراد.
وبالتالي، يمكن استخدام هذه الطريقة أيضًا لاستدعاء الصور داخل اللوب الخاص بك في ملف Post.tsx، قم بتحميل الصور إلى مجلد الأصول (assets) الخاص بمشروع React، ثم إضافتها باستخدام الـ import في ملف Post.tsx.
-
 1
1
-
-
حاول تجربة استدعاء الصور باستخدام require() function لتحميل الصورة بشكل صحيح في اللوب، كالشكل التالي:
<div className="al1-posts"> {posts.map((post) => { return ( <Post _id={post._id} Likes={post.likes} loves={post.loves} haha={post.haha} wow={post.wow} sad={post.sad} angry={post.angry} author_avatar={post.author_avatar} author_name={post.author_name} comments_content={post.comments_content} comments_count={post.comments_count} content={post.content} createdat={post.createdat} date={post.date} updatedAt={post.updatedAt} key={post._id} image={require(`../images/${post.image}`)} // استدعاء الصورة هنا /> ); })} </div>
حيث تم استدعاء الصورة باستخدام require() function داخل اللوب، مع تحديد المسار الصحيح للصورة باستخدام post.image، وباستطاعتك استخدام هذا النهج في أي مكان يتم فيه استدعاء الصور.
-
 1
1
-
-
بالنسبة لإصدار react-router-dom": "^6.10.0 الذي تقوم باستخدامه، فالطريقة الصحيحة لكتابة الكود في ذلك الإصدار هي كالتالي:
استيراد المكتبة في الملف الرئيسي لتطبيق React باستخدام الأمر التالي:
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
الآن، يمكن استخدام Routes component لتحديد المسارات والعناوين المطابقة لها، ن خلال استخدام Route component داخل Routes لتحديد مكان عرض المكون الخاص بالمسار المحدد.
ولاحظ أنه تم استيراد BrowserRouter as Router.
ويمكن استخدام BrowserRouter أو HashRouter كمكون رئيسي لتحديد أسلوب توجيه المسارات في تطبيق React.
حيث BrowserRouter يعتمد على تاريخ المتصفح ويستخدم رابط URL كمفتاح رئيسي لتوجيه المستخدمين إلى الصفحات المحددة. ولكن يجب على المستخدمين الذين يريدون الوصول إلى صفحة محددة في التطبيق مشاركة الرابط URL الذي يحتوي على المسار.
أما HashRouter يستخدم التجزئة (#) في عنوان URL لتوجيه المستخدمين إلى الصفحات المحددة ولا يتطلب مشاركة رابط URL كامل للصفحة.
function App() { return ( <Router> <Routes> <Route path="/" element={<Home />} /> <Route path="/about" element={<About />} /> <Route path="/contact" element={<Contact />} /> <Route path="*" element={<NotFound />} /> </Routes> </Router> ); }
يتم تحديد مسار الصفحة الرئيسية باستخدام العنوان '/' وعرض المكون Home. ومسار الصفحة About بواسطة العنوان '/about' ويعرض المكون About.
ومسار الصفحة Contact بواسطة العنوان '/contact' ويتم عرض المكون Contact، وأخيراً، يتم تحديد مسار الصفحة التي لا تتطابق مع أي من المسارات السابقة باستخدام العنوان '*' وعرض المكون NotFound.
علاوة على ذلك، باستطاعتك استخدام Navigate component بدلاً من Redirect component في React Router v6 لتحويل المستخدمين إلى صفحات أخرى.
import { Navigate } from 'react-router-dom'; function Home() { return <Navigate to="/about" />; }
استخدمت Navigate component لتحويل المستخدمين إلى صفحة About باستخدام العنوان '/about'.
-
 1
1
-
-
ستجد رابط ملفات المشروع في الفيديو الخاص بتعريف المسار في البداية، ودائمًا ستجد الملفات أو رابط المستودع في الفيديو الخاص بالمقدمة أو مدخل أو تعريف المسار.
وأرجو منك طرح الأسئلة الخاصة بالدورة أسفل فيديو الدورة، والأسئلة العامة الغير خاصة بالدورة يتم طرحها في قسم أسئلة البرمجة هنا.






تسلس العناصر في android
في أسئلة البرمجة
نشر
في Android، يتم إنشاء واجهات المستخدم باستخدام تسلسل من العناصر التي تشكل تسلسلًا من هرمية العناصر. تُعرف هذه الهرمية بـ "View Hierarchy"، وهي ببساطة ترتيب من العناصر (أو العناصر المرئية) التي تم إنشاؤها لعرض الواجهة الرسومية لتطبيق Android.
حيث تبدأ هرمية العناصر بـ "root view" ، وهي العنصر الأساسي الذي يحتوي على جميع العناصر الأخرى في الهرمية. ثم تأتي العناصر الفرعية التي تم إضافتها للواجهة الرسومية لتشكل الشكل النهائي للواجهة.
ويتم تحديد العناصر بواسطة عنصر معين يسمى "layout manager" أو "view group" الذي يحدد ترتيب وتخطيط العناصر الفرعية. ومن الأمثلة على هذه العناصر هي LinearLayout وRelativeLayout وFrameLayout وغيرها.
يمكن لكل عنصر أن يحتوي على عدة خصائص وطرق للتفاعل مع المستخدم وهذا يعتمد على نوع العنصر. على سبيل المثال ، يمكن للعنصر أن يكون "Clickable" أو "Scrollable" أو "Focusable" أو "Editable" ، وتستطيع الاستفادة من هذه الخصائص لتحسين وظيفة الواجهة الرسومية.
ومن الأمثلة على بعض العناصر الأساسية في هرمية العناصر:
وعندما تبدأ في تصميم واجهة مستخدم Android ، من المهم فهم تسلسل العناصر في هرمية العناصر وفهم كيفية عرض العناصر وتفاعلها مع المستخدم وتنظيمها بشكل فعال، وبالإمكان استخدام مختلف أدوات تحرير XML المختلفة مثل Android Studio و Eclipse لتصميم هرمية العناصر بشكل بصري.
علاوة على ذلك، يتم استخدام هرمية العناصر في Android بشكل واسع في بناء تطبيقات الأندرويد ، حيث يتم تعيين كل عنصر بشكل فردي ويتم استخدامه للتحكم في تفاعلات المستخدم وعرض البيانات والمحتوى وإدارة الأحداث. وبالإضافة إلى ذلك ، باستطاعتك تغيير مظهر هرمية العناصر وتخصيصها وفقًا لاحتياجات التطبيق.
وتستطيع الاستفادة من عدة أدوات وتقنيات لتحسين أداء وتجربة المستخدم مع هرمية العناصر ، بما في ذلك استخدام تقنيات تحميل الصور والملفات بشكل فعال وتحسين الذاكرة المؤقتة وتنظيم عناصر الواجهة بشكل صحيح، وتأكد من اتباع مبادئ التصميم الجيدة والتركيز على تحسين تجربة المستخدم في جميع الأوقات.