-
المساهمات
9904 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
300
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
أرجو منك طرح المنشور على شبكة التواصل التابعة لأكاديمية حسوب وهي io.hsoub. في المجتمعات الخاصة بالبرمجة مثل:
حيث أن قسم أسئلة البرمجة هنا خاصة بالأسئلة البرمجية والتقنية فقط.
وأيضًا قد يفيدك إنشاء حساب على LinkedIn والتواصل مع الأشخاص في نفس المستوى والمذاكرة سويًا.
-
 1
1
-
-
الأمر بحاجة إلى توضيح، فعند تعلم البرمجة، ففي البداية يتم شرح المفاهيم من خلال لغة برمجة مثل بايثون أو C+ أي يتم شرح الأساسيات وذلك لتأهيلك لتعلم لغة البرمجة الأولى لك الخاصة بالمسار الذي قمتي بإختياره.
بمعنى أنه يجب التركيز على على اللغة البرمجية الأولى لك والخاصة بالمسار الذي تريدي تعلمه، مثلاً لو كنتي في دورة تطوير التطبيقات باستخدام لغة JavaScript فيجب هنا تعلم جافاسكريبت فقط والتركيز عليها حتى إتقانها.
أما إذا كنتي في دورة تطوير التطبيقات باستخدام لغة Python فيجب التركيز على لغة بايثون فقط حتى إتقانها، ونفس الأمر بالنسبة لدورة PHP.
وبعد بناء عدة مشاريع باللغة الخاصة بالمسار الذي إخترتيه تستطيعي تعلم لغة أخرى، أي أنه في حالة تعلم الأساسيات من خلال لغة بايثون ثم الإنتقال لتعلم اللغة الخاصة بالمسار والتركيز عليها فلا مشكلة.
أي أنه في مرحلة تعلم الأساسيات لا مشكلة في التعرف على أكثر من لغة وكتابة الكود الخاص بها، أما عند دراسة دورة تدريبية أي مسار كامل فيجب الإلتزام باللغة الخاص بذلك المسار والتركيز عليها فقط لمدة 6 شهور.
-
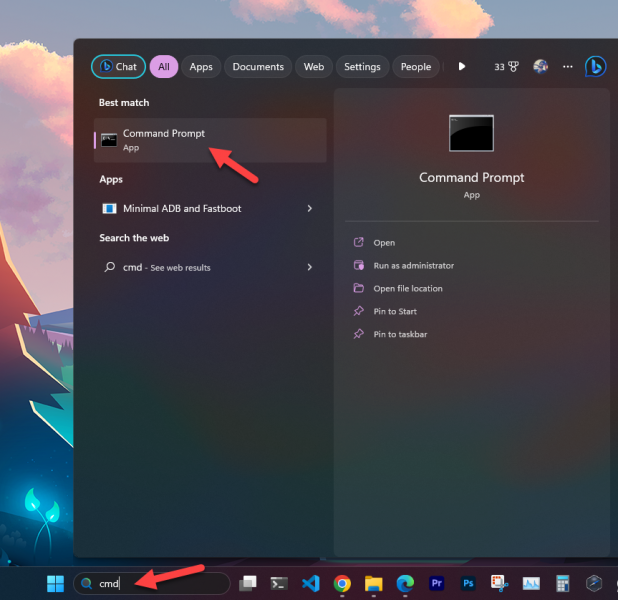
إذا كنتي تقصديك إظهاره خارج محرر الأكواد VScode أي تشغيل سواء CMD أو Powershell فتستطيعي البحث عن منفذ الأوامر CMD في خانة البحث وسيظهر لك كما بالصورة التالية:
وهناك طريقة أخرى وهي الضغط على زر CTRL + X معًا وسيظهر لك قائمة إختاري منها CMD أو terminal أو PowerShell وذلك تبعًا لمنفذ الأوامر المتاح لديك.
أما إذا كنتي تريدي تشغيله في محرر الأكواد VScode فأسهل طريقة هي كالتالي:
- قومي بالضغط على زر CTRL + حرف الذال في الكيبورد
كما في الصورة التالية:

-
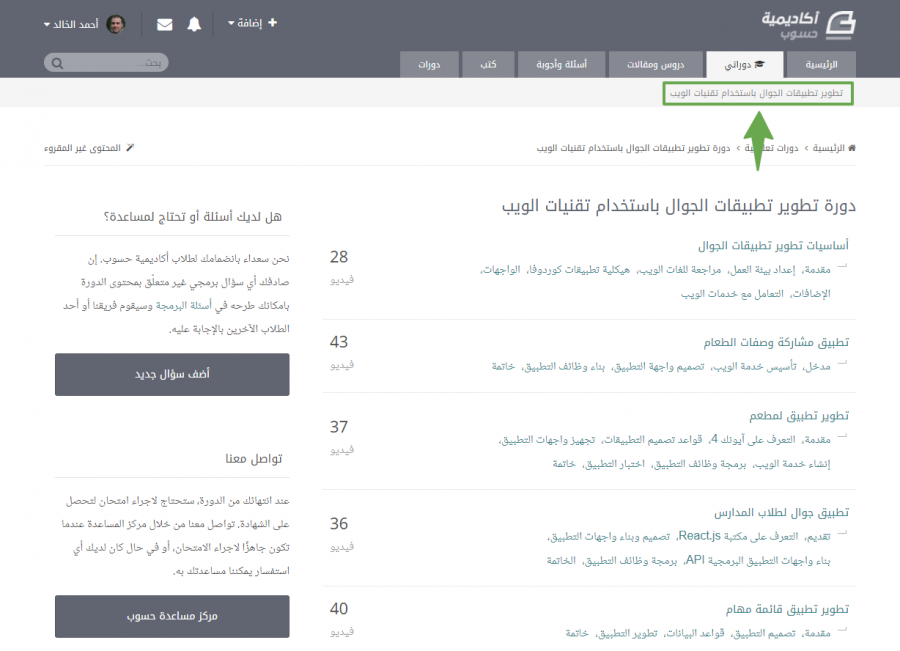
عند الإشتراك في الدورة وإتمام الدفع ستظهر الدورات الخاص بك في تبويب دوراتي، وستجد هنا شرح يوضح كيفية الوصول إلى الدورات الخاصة بك:
ويجب أن تكون سجلت دخولك بالإيميل الذي اشتركت به في الدورة وتم الدفع من خلاله.
وفي حالة عدم ظهور الدورة إنتظر قليلاً، وإن لم تظهر لك، عليك بالتحدث إلى مركز المساعدة وسيتم حل مشكلتك خلال 24 ساعة ولا تقلق وسيتم الرد عليك.
حيث سيتوجب عليك وضع الإيميل الخاص بك والذي قمت بالإشتراك به في الدورة، ثم سيصلك كود تحقق على البريد أدخله وستجد نافذة المحادثة قد ظهرت لك، أخبرهم بالمشكلة الخاصة بك.
وإذا كان هناك أية توضيحات تريد معرفتها أخبرني، وضع كل ما تريد معرفته في السؤال هنا.
-
نعم في المسار الخاص بالمشاريع سيتم استخدام Axios
-
 1
1
-
-
ما أنت بحاجة إلى تعلمه حاليًا هو جافاسكريبت ومن خلالها تستطيع استخدام fetch API حيث أن دالة fetch توفر لك إمكانية التعامل مع الـ API في الواجهة الخلفية وإرسال واستقبال البيانات من وإلى الخادم أو إرسال طلب حذف او تحديث وهكذا.
وكل ذلك يتم من خلال fetch API والتي كانت في الأصل عبارة عن طلب Ajax أي أنها تقوم في الخلفية بإرسال طلب AJAX كالتالي:
var xhr = new XMLHttpRequest(); xhr.open("GET", "https://example.com/api/users"); xhr.onload = function() { if (xhr.status === 200) { // Success! var users = JSON.parse(xhr.responseText); } else { // Error! console.log("Error: " + xhr.status); } }; xhr.send();
بينما ما تكتبه هو كالتالي:
fetch("https://example.com/api/users") .then(response => response.json()) .then(users => { // Success! }) .catch(error => { // Error! console.log("Error: " + error); });
وتستطيع تقليل الكود السابق أيضًا من خلال استخدام Async و Await في جافاسكريبت بمعنى أنه كود غير متزامن، مثال:
async function getUsers() { const users = await fetch("https://example.com/api/users").json(); return users; } const users = await getUsers(); console.log(users);
وبالتالي أنت بحاجة إلى بحاجة إلى دورة تطوير التطبيقات باستخدام JavaScript لكون ستقوم بتعلم ما سبق والمزيد من أساسيات جافاسكريبت، وستقوم ببناء مشاريع تستخدم فيها API وأيضًا ستتعلم مكتبة React وهي إضافة كبيرة لك حيث ستطور واجهات متفاعلة ودينامكية أي ليست بحاجة إلى إعادة تحديث الصفحة من أجل تحديث البيانات.
وهناك مكتبات خاصة بجافاسكريبت مثل Axios وهي مكتبة شهيرة جدًا وتسهل عليك عملية التعامل مع الـ API بشكل كبير.
مثال لنفس الكود السابق ولكن باستخدام axios:
import axios from "axios"; async function getUsers() { const response = await axios.get("https://example.com/api/users"); const users = response.data; return users; } const users = await getUsers(); console.log(users);
ولن يتضح لك فائدتها الآن إلا بعد تعلم جافاسكريبت و fetch API و Ajax.
-
 1
1
-
-
ما تشعرين به أمر طبيعي ولا داعي للقلق وسيزول هذا الإحساس مع التطبيق العملي وإعادة كتابة الكود بمفردك.
ما يجب عليك فعله الآن، هو إعادة بناء المشاريع التي قمتي بها في الدورة بمفردك، والبحث والتفكير ومحاولة إيجاد حلول حتى لو كانت جديدة ولم يتم شرحها أو مختلفة عن شرح المدرب للمشكلة التي تواجهك، والحل الأخير هو العودة للفيديو ثم مشاهدة ما قام به المدرب واستكمال المشروع بمفردك.
وبذلك ستتمكني من استرجاع ما قمتي بدراسته بالكامل، وأيضًا اكتساب الثقة في قدرتك على بناء المشاريع وإزالة الرهبة من كتابة الكود بمفردك أو حل المشاكل، فوظيفة المبرمج هي حل المشاكل وليس كتابة الكود.
والتفكير المنطقي والتخطيط الصحيح قبل كتابة الكود، ولا تشرعي أبدًا في كتابة الكود دون معرفة ما الذي ستقومين بكتابته ولماذا؟ وهل يوجد حل أفضل؟
وفي البداية لا تشغلي بالك كثيرًا بجودة الكود أو الحل الأفضل إذا لم تستطيعي معرفته، المطلوب هو معرفة كيفية بناء مشروع بالكامل بمفردك ويعمل بشكل سليم.
وبعد ذلك عليك ببناء مشاريع أخرى مختلفة عن ما قمتي به بالدورة، وأيضًا بخواص ومميزات مختلفة لاكتساب معلومات جديدة وخلق تحدي لنفسك ولا تقلقي أبدًا ولا تشعري أنك لا تفهمي شيئًا، عليك بتقسيم المشكلة او المهمة المطلوب تنفيذها إلى أجزاء صغيرة ثم تقسيم تلك الأجزاء إلى أجزاء إن أمكن.
ثم البدء بالعمل على تنفيذ كل جزء على حدى، وصدقًا حتى من لديهم خبرة كبيرة يشعرون أحيانًا أنهم غير جيدين في البرمجة، فركزي إهتمامك بالعمل على التعلم وبناء المشاريع.
وإذا أردتي ملخص للغة بايثون أو أي إطار عمل عليك بالبحث عن Cheatsheet وبجانبه اللغة أو الإطار مثلاً Python Cheatsheet أو Django Cheatsheet.
وإليك ملخص رائع للغة بايثون:
وهنا ملخص بالنسبة لإطار Django:
وبخصوص طريقة التعلم الصحيحة وبعض النصائح الأخرى، أنصحك بقراءة النقاشات التالية:
-
إذا كان السؤال خاص بدورة بايثون فأرجو منك طرحه أسفل الفيديو المتعلق بموضوع السؤال.
وإذا كان سؤال غير متعلق، فإليك الشرح.
تستطيع إخفاء بعض الحقول والنماذج عن المستخدمين الجدد في Django باستخدام الصلاحيات (Permissions) وعرض الحقول والنماذج المطلوبة فقط للمستخدمين الذين لديهم هذه الصلاحيات. وبإمكانك تحقيق ذلك باستخدام مجموعات المستخدمين (Groups) والصلاحيات المخصصة لكل مجموعة.
ففي Django، بإمكانك الاستفادة من نمط الصلاحيات المدمج في الإطار (Built-in permission system) لإنشاء صلاحيات مخصصة لمجموعات المستخدمين الخاصة بك، ويمكنك إنشاء مجموعة جديدة للمستخدمين الذين لديهم الصلاحية المطلوبة لرؤية وتحرير حقول ونماذج معينة.
وتحديد صلاحيات لكل نموذج (Model) وحقل (Field) في Django باستخدام خاصية الصلاحيات (Permissions) المدمجة في النموذج، باستخدام الدالة Meta الموجودة في كل نموذج في Django، ومن خلال تعيين الصلاحيات للمجموعات المناسبة ، تستطيع تحديد الحقول والنماذج التي يمكن للمستخدمين الجدد الوصول إليها والتي يمكن للمستخدمين المحددين الوصول إليها.
مثلاً، إنشاء مجموعة للمستخدمين الذين يملكون صلاحية الوصول إلى الحقل "تحرير" في نموذج معين. ثم تعيين الصلاحيات المناسبة لهذه المجموعة على النموذج والحقل المراد إخفاؤه عن المستخدمين الجدد.
علاوة على ذلك ، تستطيع استخدام الزيادات (Mixins) في Django لإضافة صلاحيات إضافية للمجموعات المخصصة الخاصة بك. هذا يتيح لك إضافة المزيد من الصلاحيات المخصصة للمجموعات الخاصة بك لتحديد الحقول والنماذج التي يمكن للمستخدمين الوصول إليها.
باختصار ، ما تحتاجه هو استخدام صلاحيات المستخدم والمجموعات والزيادات في Django لتحديد الحقول والنماذج التي يمكن للمستخدمين الجدد الوصول إليها وللمستخدمين المحددين الوصول إليها. أيضًا تحديد هذه الصلاحيات باستخدام خاصية الصلاحيات المدمجة في النماذج وتعيين الصلاحيات المناسبة لكل مجموعة من المستخدمين في Django.
مثالًا بسيطًا باستخدام Meta و Permissions لإضافة صلاحيات لحقل معين.
لنفترض أن لدينا نموذج لـ المقالات (Articles) في مدونة، ونريد فقط السماح للمستخدمين المحددين ( المسؤولين فقط) بتحرير حقل تاريخ النشر (Publish Date).
لهذا الغرض، سنقوم بإنشاء مجموعة جديدة تسمى Editors ونعين صلاحيات لهذه المجموعة فقط للوصول إلى حقل تاريخ النشر.
في ملف models.py، يمكننا تحديد الصلاحيات باستخدام Meta و Permissions على النحو التالي:
from django.db import models from django.contrib.auth.models import Group, Permission class Article(models.Model): title = models.CharField(max_length=200) publish_date = models.DateTimeField(auto_now_add=True) class Meta: permissions = [ ("can_edit_publish_date", "Can edit the publish date"), ] def __str__(self): return self.title
نقوم بتحديد الصلاحية can_edit_publish_date ووصفها "Can edit the publish date" في القائمة permissions، وهذا يتيح لنا استخدام هذه الصلاحية لتعيينها لمجموعة محددة في وقت لاحق.
الآن، عليك بإنشاء مجموعة جديدة باسم Editors ونعين الصلاحية التي قمنا بتعريفها في Meta لهذه المجموعة باستخدام Permission.objects.get():
from django.contrib.auth.models import Group, Permission editors_group, created = Group.objects.get_or_create(name='Editors') can_edit_publish_date = Permission.objects.get(codename='can_edit_publish_date') editors_group.permissions.add(can_edit_publish_date)
نستخدم get_or_create() لإنشاء مجموعة جديدة إذا لم تكن موجودة بالفعل.
ثم، نستخدم get() للعثور على الصلاحية التي قمنا بتعريفها سابقًا باستخدام اسم الصلاحية codename.
وأخيرًا، نستخدم permissions.add() لإضافة الصلاحية.
-
 1
1
-
-
ما يحدث أن Firebase تعمل على عرض التحقق عندما تقوم بإرسال رسالة تحقق SMS لرقم هاتف محمول في نظام Android.
ويهدف هذا الإجراء إلى تحقق من أن المستخدم الذي يقوم بإدخال رقم الهاتف هو شخص حقيقي وليس روبوت.
وإذا كنت ترغب في إزالة التحقق، تستطيع تعطيل خاصية التحقق في Firebase Console، من خلال الخطوات التالية:
- قم بتسجيل الدخول إلى Firebase Console.
- حدد مشروع Firebase الخاص بك.
- انتقل إلى "Authentication" في القائمة الجانبية اليسرى.
- حدد "Sign-in method" في القائمة الرئيسية.
- ابحث عن "Phone" وانقر على الزر "Configure".
- حدد "Invisible" في الخيار "Visibility" لتعطيل التحقق البصري.
- حفظ التغييرات.
بعد تعطيل التحقق، لن يتم عرض التحقق بعد الآن وستتمكن من إدخال رمز التحقق مباشرةً في تطبيق Flutter الخاص بك. ولكن يجب مراعاة أن ذلك قد يؤثر على مستوى الأمان لتطبيقك.
أي أن تعطيل التحقق البصري لا يؤثر على عملية إرسال رمز التحقق OTP، بل سيتم ما زال يتم إرسال رمز التحقق OTP إلى الرقم المحمول الذي تم إدخاله، ويتعين على المستخدم إدخال رمز التحقق لإتمام عملية تسجيل الدخول، ولكن الآن يتم إزالة الخطوة الإضافية للتحقق البصري بمتصفح Chrome.
-
المشكلة التي تواجهها هي نتيجة تغيير مفتاح الاستضافة البعيد (remote host key) لموقع GitHub، حيث يستخدم هذا المفتاح في SSH للتحقق من أنك تتصل بالموقع الصحيح وللحماية من هجمات الوسيط الذي يمكن أن يحدث خللاً في تشفير البيانات التي تتم إرسالها بين العميل والخادم.
حاول القيام بالتالي:
1- حذف المفتاح القديم من ملف known_hosts باستخدام الأمر التالي:
ssh-keygen -R github.com2- إعادة إنشاء المفتاح الخاص الجديد بالاتصال بموقع GitHub مرة أخرى باستخدام الأمر التالي:
ssh -T git@github.com3- اتبع التعليمات التي تظهر على الشاشة لإضافة المفتاح الجديد إلى ملف known_hosts.
بعد ذلك، يجب أن تتمكن من تنفيذ الأمر التالي بنجاح:
git push -u origin mainوالجدير بالذكر أنه إذا كنت لا تزال تواجه مشاكل في SSH مع GitHub، تستطيع التحقق من ملف التسجيل (log file) للـ SSH عن طريق إضافة -v إلى الأمر ssh.
أي تنفيذ الأمر كالتالي:
ssh -vT git@github.com
لتشغيل SSH في وضع التفاصيل (verbose mode) وعرض السجلات التفصيلية للاتصال.
وستعطيك هذه السجلات معلومات أكثر تفصيلاً عن الأخطاء التي قد تواجهها في SSH وسبل حلها.
-
 1
1
-
-
الخطأ الأول يشير إلى وجود خطأ في تنسيق ملف manifest.json المستخدم في تطبيق الويب، حيث يتم استخدام ملف manifest.json لتحديد بعض المعلومات حول التطبيق مثل الاسم واللون والرمز الخاص به.
الخطأ الثاني يشير إلى وجود خطأ في استخدام المكونات المرتبطة بـ React، حيث أن هناك مشكلة في القيمة الممنوحة لحقل النموذج (form field) ، وإذا كان الحقل غير قابل للتغيير يجب تعيين خاصية "readOnly" لهذا الحقل، وإذا كان الحقل قابل للتغيير فعليك تحديد خاصية "onChange" للسماح للمستخدمين بتغيير الحقل.
وتستطيع استخدام خاصية "defaultValue" إذا كنت تريد جعل الحقل قابلًا للتغيير ولكن دون الحاجة إلى إعادة تعيين القيمة الموجودة.
مثال عن كيفية استخدام الخاصية "onChange" في مكون React لحقل نموذج:
import React, { useState } from 'react'; function ExampleForm() { const [value, setValue] = useState(''); const handleChange = (event) => { setValue(event.target.value); }; return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" value={value} onChange={handleChange} /> </div> ); }
أيضًا تستطيع استخدام الخاصية "defaultValue" في حالة تحديد القيمة الافتراضية للحقل، كما يلي:
import React from 'react'; function ExampleForm() { return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" defaultValue="Example Value" /> </div> ); } export default ExampleForm;
في الكود السابق، تم استخدام الخاصية "defaultValue" لتحديد القيمة الافتراضية لحقل النموذج بـ "Example Value".
ولكن يجب ملاحظة أن هذا الحقل سيظل قابلاً للتعديل ويمكن للمستخدمين تغيير القيمة الموجودة. إذا كنت ترغب في جعل الحقل غير قابل للتعديل، فيجب استخدام خاصية "readOnly" كما يلي:
import React from 'react'; function ExampleForm() { return ( <div> <label htmlFor="exampleInput">Example Input:</label> <input type="text" id="exampleInput" value="Example Value" readOnly /> </div> ); } export default ExampleForm;
وهنا، تم استخدام الخاصية "readOnly" لجعل الحقل غير قابل للتعديل ومنع المستخدمين من تغيير القيمة الموجودة.
-
 1
1
-
-
الأمر يتوقف على الوقت المتاح لك وعلى مستواك في البرمجة والدراية بمفاهيم مجال الحاسوب والويب.
لذلك إذا كان لديك الوقت الكافي، فعليك بتعلم مسار علوم الحاسوب بالكامل، فالأمر يستحق فعلاً وقد تم شرح السبب في النقاشات التالية:
وإذا كان ليس لديك وقتٍ كاف أو تريد الحصول على وظيفة في اقرب وقت، فتستطيع دراسة أساسيات جافاسكريبت فقط مع تنفيذ مشروع للتطبيق على ما تعلمته، وبدون تطبيق ما تعلمته على مشروع فأنت لم تتعلم شيئًا بكل صراحة.
لكن قبل تعلم جافاسكريبت أنت بحاجة إلى تعلم أساسيات HTML وCSS وأنت بحاجة إلى تعلمها بلا شك سواء كنت مطور واجهات أمامية أو خلفية.
لذلك في رأي الإنتقال مباشرًة الباك إند بدون نظرة واسعة حول مفهوم الويب وبناء مشروع في الواجهة الأمامية وتعلم الأساسيات فقط به، سيصعب عملية التعلم كثيرًا عليك.
الأمر الذي يعود بنا إلى ضرورة تعلم الأساسيات وهو ما توفره دورة علوم الحاسوب، أردت فقط توضيح أنك ستسير في دائرة مفرغة في حالة تخطي الأساسيات.
ودائمًا ستعود لتعلمها، فلما لا تبدأ بداية صحيحة والدورة ليست كبيرة، وبعد الإنتهاء منها ستسطيع تعلم PHP ولارافيل بسهولة أكبر حيث أنك ستكون قد تجهزت وعقلك استوعب المفاهيم البرمجية وامتلكت نظرة شاملة عن الويب وأنظمة التشغيل والتفكير المنطقي الصحيح.
فمسارات دورة علوم الحاسب هي:
- أساسيات البرمجة
- أنظمة التشغيل ونظام لينكس
- قواعد البيانات
- إلى عالم الويب
- البرمجة كائنية التوجه
- الخوارزميات وبنى المعطيات
- أنماط التصميم
- أساسيات هندسة البرمجيات
ومسارات دورة PHP هي:
- أساسيات إطار العمل Laravel
- بناء شبكة تواصل اجتماعي تشبه إنستغرام
- إنشاء RESTful API باستخدام Laravel
- متجر إلكتروني لبيع الكتب
- تطوير نظام إدارة محتوى
- تطبيق لتقييم الأماكن على الخرائط
- تطبيق مشاركة فيدوهات
- تطوير موقع إعلانات مبوبة
- تطوير قوالب ووردبريس
- تطوير قالب ووردبريس أخباري
- تطوير متجر إلكتروني في ووردبريس عبر ووكومرس
وكما ترى بدخولك مباشرًة إلى دورة PHP أنت تتخطى الكثير من الأساسيات وستحتاج إلى العودة لتعلمها أو ستواجه بطيء في عملية التعلم في حال عدم العودة.
-
 1
1
-
لا يوجد أي وسيلة سوى استخدام الـ API الخاص بالواتساب، مع الإلتزام بعدد الرسائل المسموح به وهو 80 رسالة في الثانية وتشمل الرسائل الواردة والمرسلة والوسائط أيضًا، وبحد أقصى 500 رسالة في الثانية الواحدة.
أما البرامج التي لا تستخدم الـ API فهى تعتمد على الإرسال من رقم هاتف عادي لديه حساب واتساب تجاري، ولكن إذا تم التبليغ عن الرقم أنه مزعج فسيتم حظر الحساب بلا شك.
لذلك يجب إرسال محتوى قيم وغير مزعج وعلى فترات متباعدة، واستهداف الفئة الصحيحة المهتمة.
حدود الرسائل بالنسبة لرقم هاتف تجاري
بإمكان الأرقام التي لم تقم بتقديم تحقيق لهويتها، إرسال 250 جهة اتصال فريدة خلال فترة 24 ساعة متتالية، وبمجرد التحقق من Facebook Business Manager الخاص بك، يمكنك تحقيق إحدى فئات حدود الرسائل أدناه:
- إرسال رسائل إلى 1,000 جهة اتصال فريدة في فترة 24 ساعة متتالية.
- إرسال رسائل إلى 10,000 جهة اتصال فريدة في فترة 24 ساعة متتالية.
- إرسال رسائل إلى 100,000 جهة اتصال فريدة في فترة 24 ساعة متتالية.
- إرسال رسائل إلى جهات اتصال فريدة غير محدودة في فترة 24 ساعة متتالية.
يرجى ملاحظة أن حدود الرسائل تنطبق فقط على الرسائل التي تبدأها الأعمال وتسمى قوالب الرسائل (message templates).
تقييم جودة رقم الهاتف وحالته:
تشير تقييم جودة رقم الهاتف وحالته إلى رضا العملاء عن جودة المحادثات التي تجريها الأرقام التجارية، ويمكنك العثور على هذه البيانات في Facebook Business Manager.
ويتم تحديد تقييم الجودة بواسطة مجموعة من العوامل، وتشمل عدد الحجب من العملاء، وتكرار الرسائل الصادرة مثل الإشعارات أو الرسائل الترويجية ووقت الاستجابة.، وهناك ثلاثة تقييمات جودة:
- عالي (أخضر)
- متوسط (أصفر)
- منخفض (أحمر)
للحصول على تقييم جودة جيد، يجب تجنب حجب رقم هاتفك عن طريق إرسال رسائل عالية الجودة فقط والتي تتعلق بمخاطبيك. عند حجب رقم هاتفك، سينخفض تقييم جودته من عالي إلى متوسط أو منخفض.
يمكن أن يؤثر التغيير في تقييم الجودة على حالة رقم هاتفك، وهناك خمس حالات في المجموع:
- قيد الانتظار: الحالة التي تسبق فحص سياسة التجارة (Commerce Policy).
- غير متصل: الحالة التي يفشل فيها صاحب العمل التجاري في إجتياز فحص سياسة التجارة أو قام بإلغاء حساب API الخاص بواتساب.
- متصل: الحالة الافتراضية.
- تحذير flagged: الحالة التي يصل تقييم الجودة فيها إلى منخفض، إذا تحسنت في غضون 7 أيام إلى متوسط أو عالي، فسيعود الحال إلى "متصل". وإذا لم يحدث ذلك، سيقوم واتساب بإعادة حالة رقم الهاتف إلى "متصل" ولكن بحدود رسائل أقل على الرقم.
- مقيد: الحالة التي يصل فيها الرقم إلى حدود الرسائل بينما يكون التقييم ضعيف.
وتلك الشركات التي توفر خدمات إرسال الرسائل، فهي تستخدم الـ API الخاص بواتساب فلا سبيل غير ذلك، حيث أن فيسبوك هي المالكة لواتساب وتتيح API من خلالها فقط.
وتستطيع معرفة المزيد عن WhatsApp Business و WhatsApp API من خلال الموقع الرسمي.
-
للوصول إلى وظائف الأجهزة المختلفة في لغة بايثون، فعادة ما يتم استخدام مكتبات معينة توفر واجهات برمجية التطبيقات (APIs) لتفاعل مع تلك الوظائف.
مثلاً، تستطيع استخدام مكتبة OpenCV للتفاعل مع كاميرا الهاتف، أو استخدام مكتبة pyautogui لتشغيل وظائف لوحة المفاتيح والماوس، وهكذا.
وفيما يلي بعض الأمثلة على كيفية بناء بعض هذه الدوال:
1- إغلاق البرامج في الخلفية والبرامج غير المستخدمة:
سنستخدم مكتبة psutil للوصول إلى معلومات حول العمليات الجارية في النظام، ثم استخدام دالة kill() لإغلاق تلك العمليات.
import psutil # get all running processes for proc in psutil.process_iter(['pid', 'name']): try: # get process details as a named tuple process_info = proc.as_dict(attrs=['pid', 'name']) # check if the process is not being used if process_info['name'] not in ['process1', 'process2']: # kill the process process = psutil.Process(process_info['pid']) process.kill() except (psutil.NoSuchProcess, psutil.AccessDenied, psutil.ZombieProcess): pass
2- إيقاف تشغيل الجهاز بعد انتهاء تثبيت برنامج معين:
بإمكانك الإعتماد على دالة os.system() لتشغيل أوامر النظام الأساسية، وذلك عن طريق تمرير سلسلة نصية تحتوي على الأمر الذي يجب تشغيله.
لإيقاف تشغيل الجهاز، تستطيع استخدام الأمر "shutdown /s /t 1"، والذي يغلق النظام بعد ثانية واحدة. يمكن استخدام دالة subprocess.call() لتشغيل الأمر.
import subprocess # install the program subprocess.call(['python', 'setup.py', 'install']) # shutdown the system subprocess.call(['shutdown', '/s', '/t', '1'])
3- تنزيل برنامج فقط بواسطة الرابط
من الممكن تنفيذ ذلك من خلال مكتبة requests لإرسال طلب HTTP GET للرابط المحدد وتنزيل الملف المرتبط به.
مثلاً استخدم الكود التالي لتنزيل برنامج VLC Media Player من موقعه الرسمي باستخدام الرابط المباشر:
import requests url = "https://get.videolan.org/vlc/3.0.16/win64/vlc-3.0.16-win64.exe" r = requests.get(url) with open("vlc.exe", "wb") as f: f.write(r.content)
حيث أن الكود يرسل طلب GET للرابط المحدد ويقوم بتخزين المحتوى الذي يتم تلقيه كملف "vlc.exe" في الدليل الحالي، وتستطيع استخدام هذا الكود لتنزيل أي برنامج آخر عن طريق استبدال الرابط المحدد برابط الملف المراد تنزيله.
4- تشغيل الكاميرا والمايك في اللابتوب:
هناك مكتبة OpenCV لتشغيل الكاميرا في اللابتوب ولقطات الفيديو والصور، ومن خلال الأمر cv2.VideoCapture(0) تستطيع فتح الكاميرا وبعدها يتم التقاط الفيديو والصور باستخدام دالة cap.read().
أما بالنسبة لتشغيل المايك في اللابتوب، فهناك مكتبة PyAudio، ويتم ذلك باستخدام الدالة pyaudio.PyAudio() لفتح معدات التسجيل و pyaudio.Stream() لتسجيل الصوت.
أي بإمكانك استخدام العديد من المكتبات المدمجة في Python للوصول إلى وظائف الأجهزة والبرامج.
-
 1
1
-
-
السؤال غير مفهوم بعض الشيء، ولكن إذا فهمته بشكل صحيح فربما تحتاج إلى نسخ ملف الصفحة بشكل صحيح إلى الجهاز الذي تريد تشغيله عليه.
هناك حلان:
الأول هو نسخ مجلد المشروع بالكامل أي نسخ ملفات HTML و CSS ووضعها على فلاشة مثلاً أو رفعها على جوجل درايف أو أي موقع ثم تحميلها على الجهاز الآخر.
بعد ذلك عليك بتشغيل المشروع على الجهاز الآخر عبر محرر الأكواد VScode أو تشغيل ملف HTML مباشرًة إذا أردت ولكن يجب أن يكون ملف CSS في نفس المكان معه أو عليك بالإشارة إلى مسار ملف CSS بشكل صحيح داخل ملف HTML.
وقد يفيدك أيضًا استخدام إضافة Live server لرؤية التعديلات التي تجريها على الموقع دون الحاجة إلى إعادة تحديث الصفحة.
الثاني هو رفع المشروع على استضافة ثم نسخ الرابط لتصفح المشروع على جهاز آخر، وتستطيع فعل ذلك عبر استضافة مجانية مثل netlify، وكل ما عليك فعله هو تسجيل الدخول للاستضافة من خلال إنشاء حساب ثم رفع مجلد المشروع وستحصل على رابط لتصفح موقعك.
وقم بقراءة التعليقات في النقاش التالي:
-
إذا قمت برفع المشروع بشكل يدوي على Netlify أي من خلال رفع مجلد المشروع نفسه وليس من خلال مستودع GitHub، فستحتاج إلى إعادة رفع المشروع من جديد في كل مرة تقوم بتغيير الكود الخاص بالمشروع.
ولذلك الحل هو رفع المشروع عن طريق مستودع GitHub:
- بعد تسجيل الدخول، يجب عليك النقر على الزر "New site from Git" لإنشاء موقع جديد.
- ستحتاج إلى السماح لـ Netlify بالوصول إلى حساب GitHub الخاص بك.
- حدد مستودعك (repository) في القائمة المنسدلة.
- بعد ذلك، يمكنك النقر على الزر "Deploy site" لنشر مشروعك.
- بعد الانتهاء من النشر، سيتم توفير رابط URL لمشروعك على Netlify. يمكنك النقر عليه لعرض التطبيق الخاص بك.
والآن عند عمل أي تغييرات على الكود ونشرها على المستودع من خلال الأمر push سيتم عمل redeploy أي إعادة نشر للموقع بالتغييرات الجديدة دون تدخل منك.
وأيضًا تستطيع ربط المشروع الحالي بمستودع GitHub من خلال الضغط على Site settings في Netlify ثم إختيار Build & deploy ثم إختيار Link repository.
بخصوص الظهور على محركات البحث و تحسين الـ SEO
أولاً عليك بإنشاء حساب على Google search console ثم إضافة موقعك لكي يظهر على جوجل بشكل سريع وتراقب الترافيك والبيانات الخاص به، وستظهر بترتيب أعلى في جوجل.
ومن الأفضل أيضًا توفير sitemap.xml على الموقع حتى يتمكن Google من العثور على جميع الصفحات والتحديثات.
وبمجرد التسجيل وإضافة رابط موقعك وتأكيد أنك مالك الموقع، سيظهر لك نافذة البيانات كالتالي، وعليك بإرسال طلب بأرشفة موقعك من خلال الضغط على URL Inspection ثم وضع رابط موقعك ثم إختيار Request indexing.
وانتظر فترة 48 ساعة وسيظهر موقعك وتستطيع البحث عنه باسم الموقع في جوجل أو الرابط.
-
 1
1
-
أنا لا أعرف ما هو مستواك الحالي، لكن الغالبية يقعوا في فخ خطير وهو الولع بتعلم التقنيات والإنتقال السريع من تقنية إلى أخرى دون تنفيذ مشاريع كبيرة وحقيقية بواسطة تلك التقنيات.
وأنا هنا لا أقصد مشروع واحد فقط، فصدقني ستكتشف أنك بحاجة إلى تنفيذ المشروع مرة أخرى في بدايات تعلمك حتى تصبح قادر فعلاً على قول أنا قمت بتنفيذ هذا المشروع واستفدت منه حقًا.
وما أقصده إذا كنت تقوم بتنفيذ المشاريع من خلال رؤية شروحات سواء فيديو أو مقالات، فعليك بتنفيذ المشروع مرة أخرى بمفردك، وستحقق استفادة بنسبة 50% فقط إذا لم تقم بإعادة المشروع بمفردك.
وما أنت بحاجة إلى التركيز عليه حقًا في الوقت الحالي هو بناء المشاريع، فلن تحصل على وظيفة بدون بناء مشاريع حقيقية واكتساب الخبرة خاصًة أنك تستخدم React التي تتطلب القيام بثلاثة مشاريع على الأقل بحجم متوسط مثلاً واستخدام Redux toolkit و Authentication & Authorization واستخدام API لتصبح قادر على القيام بمهامك الوظيفية في البداية.
ويا حبذا لو تعلمت الأنيميشن للواجهة من خلال إطار GSAP.
والمشاريع التي أنت بحاجة إلي بنائها، هي متجر إلكتروني كامل وبواجهة مستخدم جيدة، وأيضًا لوحة تحكم للمتجر وهي مشروع مستقل بذاتها.
ومشروع آخر لتطبيق شات بالصوت والفيديو أو موقع تواصل إجتماعي لكن بفكرة جديدة مثلاً ويشمل تسجيل الدخول والخروج وإظهار الحالة وإرسال الرسائل.
فكرة مشروع آخر هي إنشاء تطبيق ويب يسمح للمستخدمين بإدارة الفواتير والمدفوعات والمشتريات، ويمكن أن يشمل هذا التطبيق ميزات مثل الفواتير الشهرية وإشعارات التحصيل والتقارير المالية.
فكرة مشروع آخر هي إنشاء نظام محاسبي ERP.
وتحتاج إلى التأكد من تعلم المواضيع والتقنيات التالية بشكل جيد جدًا:
- State management
- Authentication &Authorization في React
- Lazy loading
- Server side rendering وذلك من خلال تعلم Next.js
- Continuous integration باستخدام Jenkins
بعد ذلك عليك بتعلم التقنيات المتقدمة Node.js:
- Security best practices
- Logging & Auditing
- Authentication & Authorization
- Socket.io
- Swagger
- Mocha testing
- Error handling
- User management
- Saving files in database or file system (Multer)
- Data export & Visualization
- Payment integration with PayPal
- تعلم GraphQL
بعد ذلك تستطيع زيادة مهاراتك بالقراءة والتعلم عن تصميم واجهات جيدة للمستخدم UI/UX ومباديء التصميم والألوان وخلافه، وتستطيع تعلم قواعد البيانات الأخرى التي تختلف عن MongoDB مثل PostgreSQL أو MySQL.
وأيضًا تعلم تقنية Docker لإدارة الأجزاء المختلفة من التطبيقات وتحسين استجابية التطبيقات وتشغيل العديد من الخوادم في وقت واحد.
بالإضافة إلى تعلم تقنيات التحسين الأخرى لتحسين أداء التطبيقات، مثل تقنية caching وتقنيات تحسين أوقات الاستجابة.
لكن ركز أولاً على ما هو مطلوب منك في الوظيفة أي الأساسيات فقط وقم ببناء المشاريع، ثم قم بزيادة مهاراتك مع الوقت.
-
إذا كان السؤال متعلق بدورة بايثون فأرجو منك طرحه أسفل فيديو الدورة، وإذا كان غير ذلك، فإليك الشرح:
سأفترض أنك تستخدم SQLite كقاعدة بيانات وتستخدم Flask-WTF لإنشاء النماذج.
خطوة 1: إنشاء نموذج HTML
ستحتاج إلى إنشاء نموذج HTML لإدخال البريد الإلكتروني وكلمة المرور الجديدة.
وهنا مثال بسيط لنموذج إعادة تعيين كلمة المرور:
<!-- reset_password.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Reset Password</title> </head> <body> <h1>Reset Password</h1> <form method="POST"> {{ form.hidden_tag() }} <p> {{ form.email.label }}<br> {{ form.email(size=30) }} </p> <p> {{ form.new_password.label }}<br> {{ form.new_password(size=30) }} </p> <p> {{ form.confirm_password.label }}<br> {{ form.confirm_password(size=30) }} </p> <p>{{ form.submit() }}</p> </form> </body> </html>
خطوة 2: إضافة مسار جديد إلى التطبيق Flask
يجب أن تقوم بإنشاء مسار جديد لإعادة تعيين كلمة المرور، وتستطيع ذلك باستخدام الديكوريتور @app.route كما يلي:
# app.py from flask import Flask, render_template, request, flash, redirect, url_for from flask_wtf import FlaskForm from wtforms import StringField, PasswordField, SubmitField from wtforms.validators import DataRequired, Email, EqualTo from werkzeug.security import generate_password_hash, check_password_hash import sqlite3 app = Flask(__name__) app.secret_key = 'secret' # Define a FlaskForm for password reset class PasswordResetForm(FlaskForm): email = StringField('Email', validators=[DataRequired(), Email()]) new_password = PasswordField('New Password', validators=[DataRequired()]) confirm_password = PasswordField('Confirm Password', validators=[DataRequired(), EqualTo('new_password')]) submit = SubmitField('Reset Password') @app.route('/reset_password', methods=['GET', 'POST']) def reset_password(): form = PasswordResetForm() if form.validate_on_submit(): # Check if the email address exists in the database conn = sqlite3.connect('database.db') cursor = conn.cursor() cursor.execute('SELECT * FROM users WHERE email = ?', (form.email.data,)) user = cursor.fetchone() conn.close() if user: # Update the user's password hash in the database conn = sqlite3.connect('database.db') cursor = conn.cursor() password_hash = generate_password_hash(form.new_password.data) cursor.execute('UPDATE users SET password_hash = ? WHERE email = ?', (password_hash, form.email.data)) conn.commit() conn.close() flash('Password reset successful', 'success') return redirect(url_for('login')) else: flash('Email address not found', 'error') return render_template('reset_password.html', form=form)
خطوة 3: إضافة رابط HTML الخاص بإعادة تعيين كلمة المرور
عليك أن تقوم بإنشاء رابط HTML الخاص بإعادة تعيين كلمة المرور وإضافته إلى واجهة المستخدم الخاصة بنا.
مثال بسيط لإضافة الرابط:
<!-- login.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Login</title> </head> <body> <h1>Login</h1> {% with messages = get_flashed_messages() %} {% if messages %} <ul class="flashes"> {% for message in messages %} <li>{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %} <form method="POST"> {{ form.hidden_tag() }} <p> {{ form.email.label }}<br> {{ form.email(size=30) }} </p> <p> {{ form.password.label }}<br> {{ form.password(size=30) }} </p> <p>{{ form.submit() }} <a href="{{ url_for('reset_password') }}">Forgot password?</a></p> </form> </body> </html>
هنا نضيف رابطًا جديدًا باستخدام url_for('reset_password')، وهذا سيقوم بتوليد رابط URL لمسار إعادة تعيين كلمة المرور الذي قمنا بإنشائه في الخطوة 2.
خطوة 4: إضافة قالب HTML لصفحة إعادة تعيين كلمة المرور
نحتاج أيضًا إلى إنشاء قالب HTML جديد لصفحة إعادة تعيين كلمة المرور، ويجب أن يحتوي هذا القالب على نموذج يسمح للمستخدم بإدخال بريده الإلكتروني وكلمة المرور الجديدة.
إليك مثال بسيط على كيفية إنشاء قالب HTML لصفحة إعادة تعيين كلمة المرور:
<!-- reset_password.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Reset Password</title> </head> <body> <h1>Reset Password</h1> {% with messages = get_flashed_messages() %} {% if messages %} <ul class="flashes"> {% for message in messages %} <li>{{ message }}</li> {% endfor %} </ul> {% endif %} {% endwith %} <form method="POST"> {{ form.hidden_tag() }} <p> {{ form.email.label }}<br> {{ form.email(size=30) }} </p> <p> {{ form.new_password.label }}<br> {{ form.new_password(size=30) }} </p> <p>{{ form.submit() }}</p> </form> </body> </html>
في الكود السابق، يتم استخدام نموذج FlaskForm الذي تم إنشاؤه في الخطوة 3 لإنشاء حقول البريد الإلكتروني وكلمة المرور الجديدة، وعند الضغط على الزر "إرسال" ، سيتم إرسال النموذج إلى مسار Flask الذي قمنا بإنشائه في الخطوة 2.
-
 1
1
-
 1
1
-
-
يمكنك الرجوع في أي خطوة قمتي بها إذا حدث أي مشكلة، ونحن هنا نحاول إيجاد حلول للمشكلة التي تواجهنا في الوقت الحالي.
-
 1
1
-
-
الرسالة التالية:
2 files found with path 'androidsupportmultidexversion.txt'. Adding a packagingOptions block may help, please refer toتعني أن هناك ملفين يحملان نفس الاسم "androidsupportmultidexversion.txt" وموجودان في مجلدات مختلفة في مشروع تطبيق Android.
وقد يكون هذا الخطأ سببًا في فشل عملية بناء التطبيق، أيضًا قد يحدث إذا كان هناك اعتمادات (dependencies) متعددة تحمل نفس الاسم في مشروع التطبيق، والتي تحتوي على ملفات بنفس الاسم.
حاولي إضافة كود إلى ملف الإعدادات الرئيسي للتطبيق (build.gradle)، وذلك باستخدام بلوك "packagingOptions"، حيث يتم تحديد الأسماء المستخدمة للملفات المتعددة وتحديد كيفية التعامل معها.
فمثلاً، تستطيعي إضافة الكود التالي إلى build.gradle:
android { // ... packagingOptions { pickFirst 'androidsupportmultidexversion.txt' } }
يتم استخدام "pickFirst" هنا لتحديد أن يتم اختيار النسخة الأولى من هذا الملف المكرر وتجاهل النسخة الثانية، والتي يتم تحميلها من مكتبات أخرى أو تعتمد عليها.
بعد إضافة هذا الكود، يجب تشغيل عملية بناء جديدة للتطبيق للتأكد من أن المشكلة تم حلها.
-
Redux هي إطار عمل (framework) لإدارة الحالة (state management) في تطبيقات React JS.
وظيفة Redux هي تخزين الحالة العامة للتطبيق (global state) في مكان واحد وتمكين مكونات التطبيق من الوصول إلى هذه الحالة وتعديلها بسهولة.
وتساعد Redux في حل مشكلة إدارة الحالة في تطبيقات React JS، حيث تزداد صعوبة إدارة الحالة بزيادة حجم التطبيق وتعقيداته، من خلال تخزين الحالة في Redux في مخزن واحد يسمى "store"، ويمكن لأي مكون في التطبيق الوصول إلى الحالة وتعديلها باستخدام "actions" و "reducers"، مما يجعل إدارة الحالة في التطبيق أكثر سهولة وتنظيمًا.
وتستطيع استخدام Redux في تطبيقات React JS لتنظيم الحالة العامة للتطبيق وتبسيط عملية إدارتها وتعديلها، وأيضًا في تطبيقات React Native، Angular، Vue.js وغيرها من الإطارات الأخرى.
مثال بسيط يوضح الفكرة لك:
لنفترض أن لدينا تطبيق React JS لعرض مجموعة من الكتب، حيث يمكن للمستخدمين عرض الكتب المتاحة وإضافة كتاب جديد إلى المكتبة، نستطيع هنا استخدام Redux في هذا التطبيق لإدارة حالة الكتب وتحديثها.
في البداية، يتم إنشاء مخزن Redux (store) الذي يحتوي على الحالة العامة للتطبيق، وهي عبارة عن قائمة من الكتب.
ثم إنشاء "actions" للتفاعل مع الحالة، مثل إضافة كتاب جديد، وتحديث حالة الكتب المتاحة.
بعد ذلك ننشيء"reducers" للتحكم في تغيير الحالة، مثل إضافة كتاب جديد إلى القائمة، واستخدام هذه العمليات في المكونات المختلفة في التطبيق، وذلك باستخدام مكتبة "react-redux" التي تمكن المكونات من الوصول إلى الحالة وتعديلها.
ويجب عليك تعلم الإصدار الحديث من Redux المعروف باسم Redux toolkit.
وأنصحك بقراءة النقاشات التالية فهي ستوف تجيب على سؤالك بشكل واسع:
-
 1
1
-
-
المشكلة التي تشيري إليها في الصورة هي:
‘ Cannot fit requested classes in a single dex file (# methods: 137997 > 65536)و تحدث عندما يتم تجاوز الحد الأقصى لعدد الطرق المسموح به في تطبيق Android، حيث يستخدم Android Dalvik Executable (DEX) تنسيقًا مخصصًا لتشغيل التطبيقات على منصة Android، ويحتوي على قاعدة بيانات لجميع الطرق المستخدمة في التطبيق.
ويتم فصل التطبيقات إلى عدة ملفات DEX عندما يتم بلوغ الحد الأقصى لعدد الطرق في ملف DEX الواحد، ولكن في بعض الأحيان قد تكون عدد الطرق أكبر من الحد الأقصى المسموح به لملف DEX الواحد، ومن ثم يظهر رسالة الخطأ السابقة.
ولتفعيل تجزئة الأساسيات، يجب إضافة مكتبة Multidex إلى ملف build.gradle للتطبيق باستخدام الكود التالي:
implementation 'com.android.support:multidex:1.0.3'
ثم عليك بتفعيل تجزئة الأساسيات في defaultConfig بإضافة السطر التالي:
multiDexEnabled true
مثال:
defaultConfig { ... multiDexEnabled true }
وإذا استمرت المشكلة أي بعد تجربة الحلول السابقة، حاولي إضافة الكود التالي إلى ملف الإعدادات الرئيسي للتطبيق:
<application android:name=".MyApplication" ... > ... </application>
وعندما يتم تشغيل التطبيق، سيقوم نظام Android بتشغيل MyApplication بدلاً من التطبيق الافتراضي، مما يسمح بزيادة حدود الطرق المسموح بها وتفادي مشكلة "Cannot fit requested classes in a single dex file (# methods: 137997 > 65536)".
-
 1
1
-
-
برمجة نواة التشغيل من الصفر هو عملية تتطلب مهارات برمجية عالية وخبرة واسعة في مجال نظم التشغيل، مما يعني أنه يجب عليك الاستعداد لدراسة الكثير من المفاهيم والتقنيات المتعلقة بنظم التشغيل وعمليات التشغيل.
في البداية، يجب عليك دراسة لغة البرمجة التي ستستخدمها في برمجة نواة التشغيل، مثل لغة C أو C++، ومن ثم، تستطيع البدء في برمجة النواة بالاعتماد على مكتبات النظم التشغيل المختلفة المتاحة، مثل POSIX، ومكتبات مايكروسوفت Windows API، ومكتبات BSD.
وتشمل عملية برمجة نواة التشغيل عدة مراحل، منها:
مرحلة التشغيل الأولي
في هذه المرحلة، يتم تهيئة بيئة النظام وتحميل النواة في الذاكرة الرئيسية.
مرحلة التهيئة
تهتم المرحلة بإعداد النظام للعمل مع الأجهزة المختلفة المتصلة به، مثل المعالج والذاكرة ووحدات التخزين والشبكات.
مرحلة الجدول الزمني
يتم تحديد كيفية توزيع الوقت والموارد بين العمليات المختلفة المشغلة على النظام.
مرحلة النظام الملفات
هذه المرحلة يتم إدارة وتنظيم البيانات المخزنة في وحدات التخزين المختلفة على النظام.
وبخصوص المصادر العربية، فلن تجد عزيزي ولا تتعب نفسك بالبحث، فضالتك ستجدها فقط في المحتوى الأجنبي لكون الأمر متخصص وبحاجة إلى خبرة كبيرة.
-
 1
1
-
-
الخطأ بسبب تاريخ غير صالح يتم استخدامه في التطبيق الذي تحاولي تشغيله، وتحديدًا التاريخ المستخدم في التطبيق ليس قابلاً للتحليل بسبب وجود علامات غير صالحة أو أخطاء في تنسيق التاريخ.
عليك بالتحقق من التاريخ المستخدم في التطبيق والتأكد من أنه مكتوب بشكل صحيح وفقًا لتنسيق التاريخ الصحيح.
وتستطيعي استخدام الأدوات المتاحة في أندرويد ستوديو للتحقق من صحة التاريخ وتنسيقه، وأيضًا استخدام مكتبات Java التي تتضمن الدوال الخاصة بالتحويل بين التواريخ.
وقد يكون السبب أن لغة النظام لديكِ باللغة العربية، لذلك حاولي أولاً تغيير لغة التاريخ إلى الإنجليزية في الويندوز وضبط المنطقة الزمنية، وإذا استمرت المشكلة حاولي تغيير لغة النظام إلى الإنجليزية وإعادة تشغيل أندرويد استوديو بعد أي تعديل مما سبق.
وأرجو قراءة النقاش التالي، فهو يتعلق بنفس المشكلة الخاصة بك:






أسئلة حول أمان تطبيقات PHP والأدوات المستخدمة للحماية
في PHP
نشر
قبل الحديث عن كيفية اختراق كود PHP، يجب أن نفهم بعض المفاهيم الأساسية فيما يتعلق بأمن التطبيقات.
المفاهيم الأساسية فيما يتعلق بأمن التطبيقات
1-الثغرات الأمنية
نقاط ضعف في تصميم أو تنفيذ التطبيق يمكن للمهاجم استغلالها للوصول إلى معلومات أو مصادر يسمح له بتنفيذ عمليات غير مصرح بها.
2- هجوم الحقن
هو نوع من الهجمات التي تستخدم للاستغلال الثغرات الأمنية في تطبيقات الويب، حيث يقوم المهاجم بإدخال بيانات ضارة في حقل الإدخال في التطبيق للحصول على تصرفات لا تصرح بها، مثل الوصول إلى قواعد البيانات أو تنفيذ أوامر خبيثة.
3- تهيئة PHP
PHP هي لغة برمجة قابلة للتكوين، وهذا يعني أنه يمكن تعديل إعدادات اللغة بحيث تجعل التطبيقات المبنية عليها أكثر أمانًا.
4- إدارة الجلسات
تستخدم الجلسات في PHP للحفاظ على حالة المستخدم بين طلبات الصفحة المختلفة، ويجب إدارة هذه الجلسات بعناية لمنع هجمات الاختراق.
5- استخدام المتغيرات المرسلة بواسطة المستخدم
يجب التحقق من جميع المتغيرات المرسلة بواسطة المستخدم قبل استخدامها في البرنامج لمنع هجمات الحقن.
آخر شيء يريده أي مطور هو أن يتم اختراق تطبيقه، لذا، يجب على أي مطور مراعاة بعض النقاط الأساسية لتأمين تطبيقه المبني على PHP.
طرق يمكن استخدامها لاختراق التطبيقات المبنية على PHP
1- الهجوم على قاعدة البيانات
إذا كان التطبيق يستخدم قاعدة بيانات MySQL أو أي نظام إدارة قواعد البيانات (DBMS) آخر، فمن الممكن أن يتم استغلال ثغرات في تطبيق PHP للوصول إلى البيانات المخزنة في قاعدة البيانات.
مثلاً، الهجوم على قاعدة البيانات للوصول إلى كلمات المرور المخزنة بشكل غير آمن أو إدخال بيانات ضارة في القاعدة.
2- الهجوم على الجلسات
إذا كان التطبيق يستخدم جلسات PHP، فمن الممكن للمهاجم استغلال ثغرات في تطبيق PHP لسرقة الجلسات والوصول إلى حسابات المستخدمين أو تنفيذ أوامر بدلاً منهم، ومن الممكن الاستفادة من هجوم الاختراق على الجلسات لتنفيذ أي نوع من الأوامر على التطبيق المخترق.
3- الاستغلال الضعيف لإدارة المتغيرات المرسلة بواسطة المستخدم
إذا لم يتم التحقق من المدخلات المرسلة من المستخدمين، يمكن للمهاجم استغلال هذه الثغرة لتنفيذ أوامر ضارة في التطبيق.
ومن الأمثلة على ذلك هجوم SQL injection وهو نوع من هجمات الحقن الذي يستخدم لتنفيذ أوامر SQL خبيثة في قاعدة البيانات.
4- استخدام تطبيقات مهاجمة
يستطيع المهاجم استخدام تطبيقات مهاجمة مثل Burp Suite أو OWASP ZAP لاختبار التطبيق على الإنترنت وتحديد الثغرات في التطبيق.
5- عدم تحديث الإصدارات
إذا لم يتم تحديث إصدارات PHP والإضافات المستخدمة في التطبيق بانتظام، فمن المحتمل أن يتعرض التطبيق لثغرات أمنية معروفة ويمكن استغلالها.
6- استخدام كود PHP ضعيف
قد يتم استغلال الأخطاء البرمجية في كود PHP ضعيف لتنفيذ أوامر ضارة أو الوصول إلى بيانات حساسة.
لذلك ينبغي تجنب استخدام الكود المصدر المفتوح الذي لم يتم تحديثه لفترة طويلة أو الذي يعاني من ثغرات أمنية معروفة.
7- عدم التحقق من المدخلات
المخترق قادر على استغلال ثغرة عدم التحقق من المدخلات في تطبيق PHP لتنفيذ أوامر ضارة. كمثال، إذا كان التطبيق يتلقى بيانات المستخدم عبر متغير GET أو POST، يجب التحقق من المدخلات والتأكد من صحتها قبل استخدامها في التطبيق.
8- عدم إعطاء الأذونات المناسبة
يجب منح الأذونات المناسبة لملفات PHP والمجلدات المستخدمة في التطبيق، لتجنب الاستفادة من عدم إعطاء الأذونات المناسبة للملفات لتنفيذ أوامر ضارة.
9- استخدام كلمات مرور ضعيفة
ينبغي استخدام كلمات مرور قوية وتغييرها بانتظام. يمكن للمهاجم استخدام كلمات مرور ضعيفة للوصول إلى النظام أو تعطيل التطبيق.
10- عدم حماية الملفات المهمة
يجب حماية الملفات المهمة في التطبيق بكلمات مرور أو طرق أمنية أخرى، فيمكن الاستفادة من عدم حماية الملفات المهمة للوصول إلى النظام أو تعطيل التطبيق.
11- عدم استخدام الاتصال المشفر
ينبغي استخدام الاتصال المشفر (SSL/TLS) لتأمين الاتصالات بين التطبيق والمستخدمين، فقد يتم الاستفادة من عدم استخدام الاتصال المشفر للحصول على معلومات حساسة.
الأدوات والمكتبات التي يمكن استخدامها للحد من اختراق الكود الخاص بتطبيقات PHP
من أهمها:
1- PHP Security Checker
أداة تساعد على فحص التطبيق للبحث عن الثغرات الأمنية المعروفة.
2- PHP CodeSniffer
أداة تستخدم لفحص الكود بحثاً عن الأخطاء البرمجية والأخطاء الأمنية.
3- Suhosin
مكتبة أمنية تضيف طبقات إضافية من الأمان إلى PHP، وتقوم بحماية السيرفر من الهجمات المختلفة.
4- PHP Data Encryption
مكتبة تستخدم لتشفير البيانات الحساسة التي يتم تبادلها بين التطبيق والمستخدمين.
5- OWASP PHP Security Project
مشروع يوفر مجموعة من الموارد والأدوات لتحسين أمان تطبيقات PHP.
6- PHP Password Hashing
مكتبة تستخدم لتخزين كلمات المرور بشكل آمن، وتستخدم تقنيات التجزئة والتمرير والملح.
7- PHP Firewall
برنامج يستخدم لفرز وتصفية حركة المرور بين التطبيق والمستخدمين، ويمكن استخدامه لمنع الهجمات المختلفة.
8- PHP Secure Communications Library
مكتبة تستخدم لتشفير الاتصالات بين التطبيق والمستخدمين باستخدام SSL/TLS.